H1标签,作为网页的主标题,直接影响着用户的第一印象及搜索引擎对网页内容的理解。但是这不仅仅是选择正确关键词那么简单;它涉及到了网页结构优化、关键词布局以及与其他标题标签的协同工作等多个方面。
确保H1标签的使用正确
确保H1标签的使用正确是网页结构优化的一个重要步骤,它直接影响到你的外贸独立站在谷歌搜索结果中的排名。H1标签作为页面内容的主标题,不仅帮助搜索引擎理解页面主题,还对提升用户体验起到关键作用。按照最佳实践,H1标签应该清晰地反映页面的主要内容,并且包含对目标受众有价值的关键词。
操作步骤如下:
1. 确定页面主题:在编写H1标签之前,你需要明确页面的核心主题。这一步是至关重要的,因为H1标签应该紧密围绕页面内容的中心思想。
2. 关键词研究:进行关键词研究,找出与页面主题相关的高价值关键词。这些关键词应该被自然地融入到H1标签中,以提高页面的谷歌SEO排名。
3. 撰写H1标签:基于页面主题和关键词研究结果,撰写一个简洁、直接且具有吸引力的H1标签。确保H1标签能够准确反映页面内容,并吸引目标受众的注意。
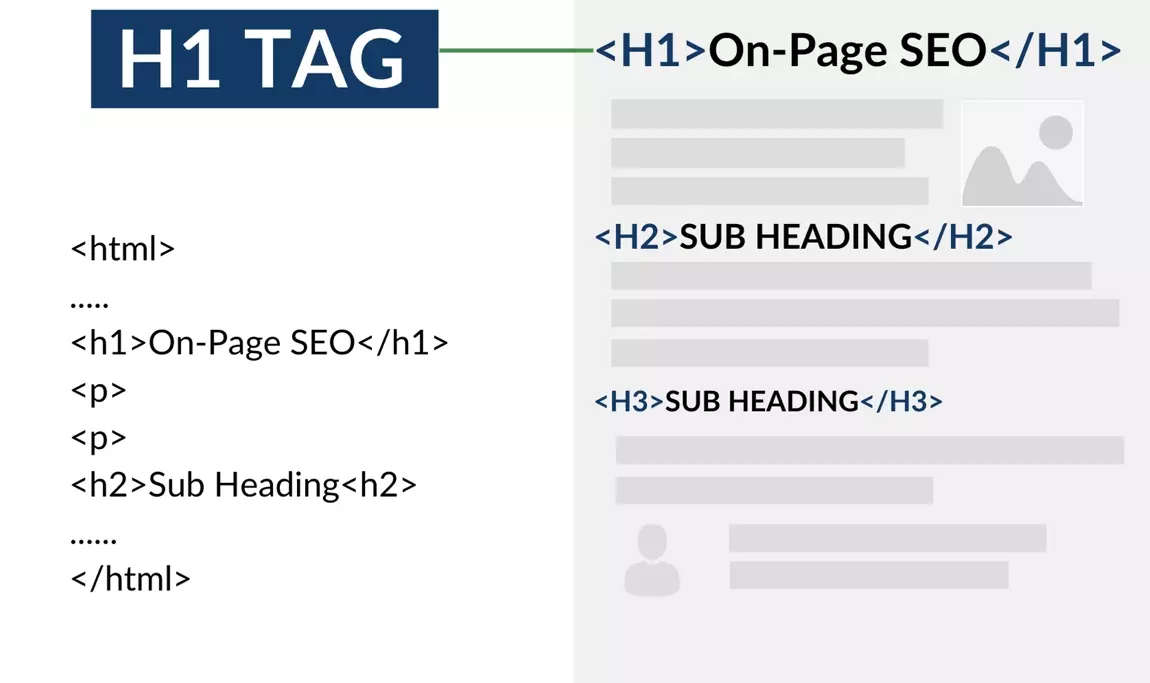
4. 检查H1标签位置:在HTML结构中,H1标签应该位于`<body>`标签内的首位,这有助于提升其在谷歌SEO中的权重。确保页面中只有一个H1标签,这是因为多个H1标签可能会混淆搜索引擎,导致SEO效果降低。
5. 适当使用H2-H6标签:为了进一步优化网页结构,可以使用H2-H6标签来组织页面上的次级信息。这样不仅能提升页面内容的可读性,还能加强谷歌搜索引擎对网页结构的理解。

H1标签与SEO标题标签
在打造外贸独立站时,理解和正确应用H1标签与页面标题(title)以及元标题(meta title)之间的关系至关重要。这三者虽各司其职,但共同目标是优化站点的谷歌SEO表现,提高搜索引擎排名。
H1标签与页面标题和元标题的区别:
– 页面标题(title):这是显示在浏览器标签页上的标题,也是搜索结果中用户首先看到的部分。它对用户点击率(CTR)有直接影响。
– 元标题(meta title):虽然在页面源代码中可见,但通常不直接显示给访问者。它为搜索引擎提供了页面内容的简洁描述,有助于SEO。
– H1标签:作为网页上的主标题,它向用户和搜索引擎展示了页面最核心的主题。它更加注重为用户提供指导,同时帮助搜索引擎理解页面结构。
为了优化外贸独立站,以下是一些实践性强的操作步骤和策略:
1. 确保一致性:虽然页面标题、元标题和H1标签可以略有不同,但它们应围绕相同的关键词或主题构建,以增强SEO信号的一致性。
2. 关键词布局:
– 确定目标关键词:通过关键词研究工具,找出与您的产品或服务相关的高搜索量、低竞争关键词。
– H1标签中的关键词使用:将主要关键词自然地放在H1标签中。优先考虑用户体验,避免过度优化。
– 页面标题和元标题中关键词的应用:在页面标题开始处使用主要关键词,元标题中也应包含相同或相似的关键词。
3. 编写技巧:
– 页面标题建议保持在50-60个字符之间,以确保在搜索结果中完整显示。
– 元标题描述应简洁明了,长度约150-160个字符,清楚地描述页面内容,同时激发用户的好奇心。
– H1标签应更关注内容的可读性和吸引力,同时包含关键词。
主标题SEO策略:在H1标签中使用关键词
在谷歌SEO的优化过程中,确保H1标签的使用正确是至关重要的。H1标签不仅是页面结构的核心,也直接影响着搜索引擎对网页主题的理解及其在搜索结果中的排名。因此,合理布局H1标签中的关键词显得尤为重要。以下是关于H1标签中关键词布局策略、包括关键词密度和位置的深入探讨及优化指南。
关键词布局策略
1. 选择关键词:首先,进行彻底的关键词研究,确定与页面内容最相关且搜索量高的关键词。这将是你H1标签中应该使用的主要关键词。
2. 关键词位置:将选定的关键词放置在H1标签的开始部分。这样做有助于强调页面的主题,并使其在谷歌搜索引擎中更容易被识别。
3. 关键词密度:避免在H1标签中堆砌关键词(关键词填充)。一个清晰、简洁且自然含有目标关键词的H1标签,比起过度优化的标题,更能提升用户体验和搜索引擎评价。
针对谷歌SEO的H1标签优化
1. 确保唯一性:每个页面只应有一个H1标签。这有助于清晰传达页面主题,同时避免混淆搜索引擎。
2. 结构化数据标记:如果可能,使用结构化数据(如Schema.org)来增强H1标签。这不仅帮助谷歌更好地理解页面内容,还可能增加在搜索结果中显示富片段的机会。
3. 响应式考虑:在移动设备上,确保H1标签同样清晰可见。随着移动搜索的增加,为移动用户优化H1标签变得越来越重要。
4. 用户引导:H1标签不仅仅是为了SEO。它还应该能够吸引并引导用户进一步探索网页内容。确保H1标签具有吸引力且能够激发用户的兴趣。
确保H1标签的使用正确:提高页面可见度与用户体验
确保H1标签的使用正确对于提高页面可见度和优化用户体验至关重要。一个清晰、准确的H1标签不仅能够帮助搜索引擎理解页面内容,还能在第一时间向用户传达页面主题,从而增强用户的浏览体验。
如何影响用户体验和页面结构清晰度
1. 增强页面可读性:通过使用语义清晰的H1标签,用户可以快速抓住页面的核心内容,从而提高了页面的可读性和易用性。
2. 结构化信息:H1标签是页面内容层级结构中的顶级标题,它为页面上的其他信息(如H2、H3等标题)提供了结构化的框架,使内容组织更加清晰,有助于用户更好地导航和理解页面内容。
多语言外贸独立站中H1标签的处理方式
对于多语言的外贸独立站,正确处理H1标签尤为重要,以下是一些实用的策略:
1. 语言特定的关键词:对于每种语言版本的网页,都应使用该语言的目标关键词进行优化。这意味着H1标签中的关键词需要根据语言版本进行调整,以确保每个语言版本都能在其目标市场的搜索引擎中表现良好。
2. 文化适应性:除了直接翻译,还需要考虑到文化差异对词汇选择的影响。确保H1标签不仅在语言上正确,同时也要与目标市场的文化习惯和搜索习惯相吻合。
3. Hreflang 标签的使用:为了帮助搜索引擎理解网站的多语言结构,务必在含有多语言页面的<head>部分使用正确的hreflang标签。这有助于提升每种语言版本页面的SEO表现,确保搜索引擎展示给用户的是他们偏好语言的页面版本。
H1标签优化的高级技巧
在优化H1标签以提升网站的谷歌SEO性能时,理解其在响应式网页设计中的角色及采取正确的编码实践尤为关键。以下是一些高级技巧,旨在通过有效的H1标签优化,提高页面的搜索引擎排名和用户体验。
H1标签在响应式网页设计中的角色
1. 适应屏幕尺寸:确保你的H1标签能够根据不同的设备屏幕尺寸进行适当的缩放。使用CSS媒体查询来调整字体大小,确保无论在大屏幕电脑还是小屏幕手机上,H1标签都能清晰展示,同时不会因为尺寸过大或过小影响页面布局和用户阅读。
2. 优先加载:在响应式网页设计中,确保H1标签的内容在加载过程中优先显示,特别是在网络连接较慢的情况下。这有助于快速向用户传达页面主题,改善用户的首屏体验。
Web开发中H1标签编码的最佳实践
1. 语义化HTML:使用语义化的HTML标签而不是仅仅为了样式。确保使用`<h1>`标签而不是通过CSS来模拟大号字体标题。这样做不仅有助于搜索引擎理解页面结构,同时也支持屏幕阅读器等辅助技术,提升网站的可访问性。
2. 避免重复使用:每个页面应该只有一个H1标签。这有助于强调页面的主要话题,避免混淆搜索引擎和用户。如果需要额外的标题,应使用H2、H3等标签,以建立清晰的信息层次。
3. 合适的关键词使用:H1标签应包含主要关键词,但避免过度优化。关键词应自然融入标题中,同时标题应吸引人并直接相关于页面内容。
4. CSS样式:通过CSS提供丰富的视觉样式,而不是将样式直接嵌入到HTML标签中。这样不仅使得代码更加干净、易于维护,也允许更灵活地在不同设备和视图端口中对H1标签进行样式调整。
对比H1标签与其他标题标签(H2, H3等)的协同工作
在构建网页内容时,确保H1标签的使用正确至关重要,同时与H2到H6标签的协同工作也不容忽视。这些标签共同构成了页面的层次结构,对于提升谷歌SEO表现和优化用户体验起着决定性作用。
构建信息层次
1. H1标签的首要角色:H1标签被视为页面最重要的标题,它承载着页面主题的核心信息。在确保H1标签的使用正确的基础上,使用H2到H6标签来构建信息层次,可以有效地组织页面内容,使其更加逻辑化和易于理解。
2. 使用H2到H6标签进行细分:在H1标签概述了页面主题之后,H2标签用来介绍主要的子主题。而H3到H6标签则进一步细化每个子主题下的具体内容。这样的结构不仅便于用户浏览和理解,也有助于搜索引擎更好地抓取和索引网页内容。
标题标签重要性及其对谷歌SEO的影响
1. 提高搜索引擎可读性:清晰的层次结构使得搜索引擎更容易理解页面内容的重点及其组织方式,从而有助于提高页面在搜索结果中的排名。
2. 增强用户体验:当用户通过标题快速抓住页面主旨,并轻松找到他们感兴趣的信息时,将显著提升页面的用户体验。这不仅能够减少跳出率,还能增加页面的停留时间。
实施步骤
1. 确定页面主题和子主题:明确页面的主要内容和需要覆盖的子主题。
2. 合理安排标题标签:根据内容的重要性使用H1至H6标签。记住,每个页面只应使用一个H1标签,以强调主要主题。
3. 关键词优化:在H1至H6标签中自然地融入目标关键词,加强页面与这些关键词之间的相关性。
4. 测试并调整:运用SEO工具测试标题标签的有效性,调整策略以最大化其对谷歌SEO的贡献。
确保H1标签的使用正确
在谷歌SEO优化领域,确保H1标签的正确使用对于提高网站排名和增强用户体验至关重要。以下是一则成功的H1标签优化案例分析,从中我们可以提取宝贵的学习点,以便在自己的外贸独立站实施类似策略。
案例背景
一家在线零售商网站发现,尽管其产品页面丰富,但在搜索引擎结果页的排名却不理想。经过分析,他们意识到问题出在H1标签的使用上:很多页面的H1标签要么没有明确包含目标关键词,要么与页面内容不够匹配。
实施策略
1. 关键词研究:首先,团队对每个页面进行了彻底的关键词研究,确定了最具目标性和相关性的关键词。
2. 优化H1标签:接着,他们开始重新编辑每个页面的H1标签,确保每个标签都清晰地反映了页面的主要内容,并自然地融入了目标关键词。
3. 内容调整:在某些情况下,除了修改H1标签外,还对页面内容进行了调整,以更好地与优化后的H1标签保持一致,并提升整体的内容质量。
4. 结构优化:同时,确保每个页面只有一个H1标签用于突出显示主题,而使用H2-H6标签来展示次级信息,从而建立了清晰的内容层级。
5. 监测和调整:实施这些改动后,持续监测网站的SEO表现,并根据需要进行进一步的调整。
效果对比
– 搜索引擎排名:在实施H1标签优化策略后的几个月内,网站在关键词搜索结果中的排名显著提升。
– 流量增加:由于排名的提升,网站流量也有了显著增加,尤其是从搜索引擎直接来的访问量。
– 用户体验提升:用户反馈显示,页面的内容结构变得更清晰,信息检索效率提高,用户满意度随之提升。
学习点
1. 关键词的重要性:进行彻底的关键词研究,并确保H1标签中合理使用这些关键词,是优化SEO的基础。
2. 一致性和清晰性:H1标签应简洁明了,直接反映页面主题。同时,确保页面内容与H1标签保持一致性。
3. 结构化信息:合理使用H1至H6标签来构建信息层次,不仅有助于SEO,也能提升用户体验。
常见问题解答
在谷歌SEO优化中,正确应用H1标签是提升网站性能的关键步骤之一。这里我们将解答关于H1标签使用的一些常见问题,提供专业建议和解决方案,帮助您深入理解并正确应用H1标签。
一个页面可以有多个H1标签吗?
传统SEO实践建议每个页面只使用一个H1标签,以突出显示页面主要内容或标题。然而,随着HTML5的普及,一个页面可以有多个H1标签,尤其是在使用语义化HTML5元素(如`<article>`、`<section>`等)时。但是,重要的是确保每个H1标签都与其所在部分的内容紧密相关,并且整体上不会对页面的主题和用户体验造成混淆。
H1标签对用户体验有什么影响?
H1标签直接影响用户体验,因为它通常是访问者首先注意到的页面元素之一。一个清晰、准确的H1标签可以快速告诉用户他们是否找到了他们正在寻找的信息,从而增加用户满意度和页面停留时间。如果H1标签模糊不清或与页面内容不匹配,用户可能会迅速离开,导致较高的跳出率。
如何优化H1标签?
1. 确保相关性:H1标签应准确反映页面内容。选择与页面主题密切相关的关键词作为H1标签。
2. 避免过度优化:虽然包含关键词是重要的,但避免过度填充关键词。H1标签应自然地融入页面内容。
3. 结构清晰:在整个网站内保持一致的H1使用习惯。确保H1标签位于页面顶部,作为页面内容的引导。
4. 视觉吸引:通过CSS样式增强H1标签的可读性和吸引力,但不要牺牲可访问性。
5. 使用语义HTML:在适当的HTML5结构元素中使用H1标签,以帮助定义页面的不同部分。
如果你的独立站是用wordperss来做的,wordpress上有很多谷歌SEO工具可以帮助你做页面SEO优化, 比较知名的SEO工具有 yoast seo插件, Rank Math插件,这两个都是非常好的谷歌SEO插件,可以去看下他们的介绍。






