使用wordpress主题并不是模板建站,因为根据wordpress的底层逻辑,必须要一个主题才可以工作。 主题是WordPress网站开发和设计中的核心要素,它是用于修改网站视觉外观和功能的模板包。WordPress主题能够改变网站的整体风格,从颜色、排版到布局结构,甚至是某些功能。如果需要用wordpress建站就要了解WordPress主题的构成和自定义选项。
主题的组成部分
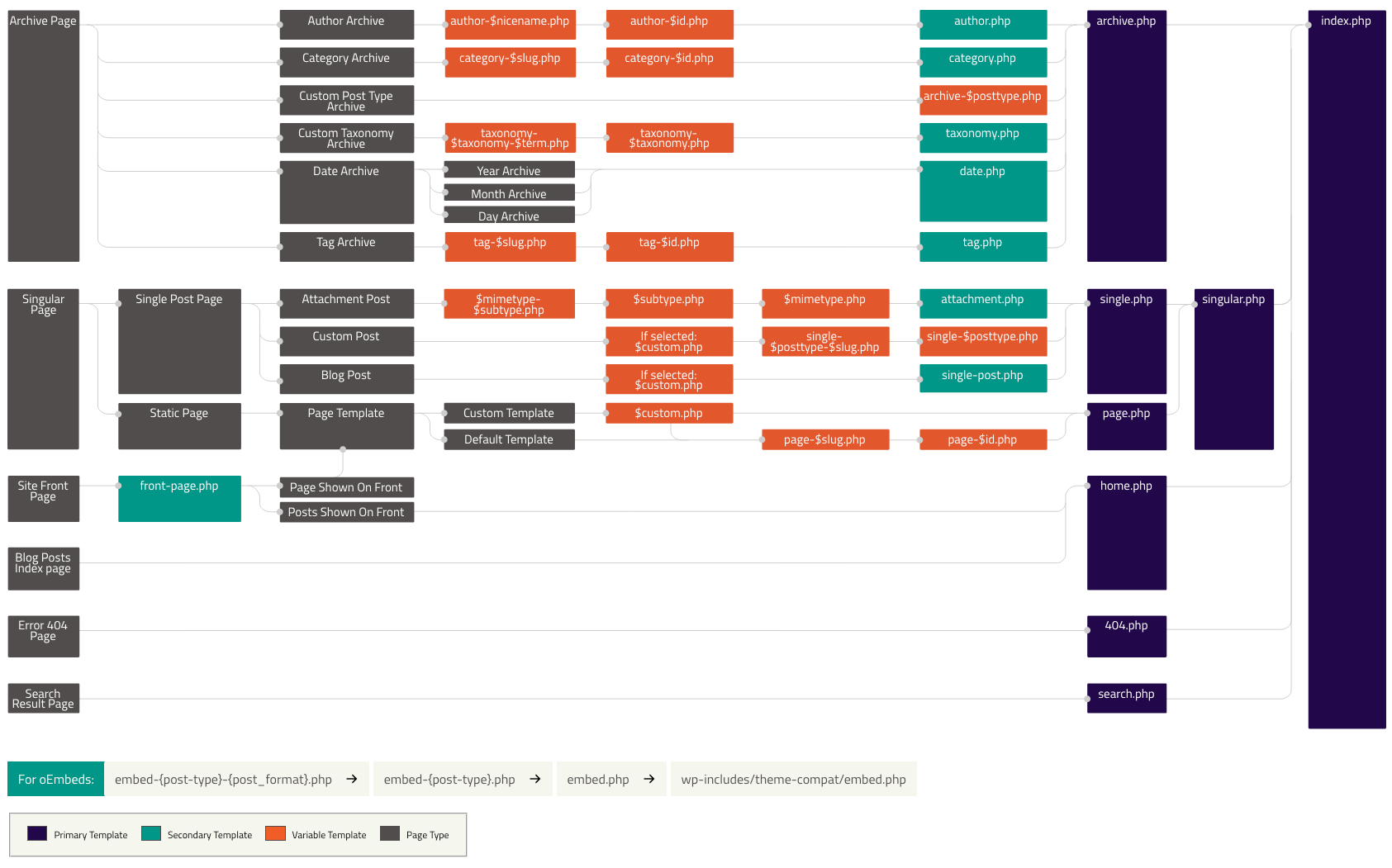
因为wordpress的底层逻辑是需要有一个主题来具备wordpress运行的各种文件,比如page, post, 文件等。可以看下图wordpress的主题文件逻辑架构。这一系列的php文件css文件才可以让wordpress运行。
- 模板文件:每个主题都有一系列PHP文件,这些文件定义了页面的不同部分,如header.php、footer.php、sidebar.php等。它们共同决定了网站的结a构和内容显示方式。
- 样式表:style.css是主题的核心样式表,定义了网站的视觉风格,包括字体、颜色和布局。这是设计师用来调整网站外观的主要文件。
- 功能文件:functions.php文件允许开发者向主题添加自定义功能或修改默认行为,例如注册菜单、添加小工具支持等。这个文件是主题功能扩展的关键。
- 图像和媒体:主题通常包括图片、图标和其他媒体文件,增强视觉效果和用户体验。
- JavaScript文件:用于添加动态效果和互动功能,如幻灯片、弹出窗口等。这些脚本能够提升用户的浏览体验。

自定义选项
- 主题定制器:WordPress内置的主题定制器工具可让用户实时预览和修改主题设置。可以通过此工具调整网站标题、颜色、背景和小工具等。
- 自定义CSS:用户可以在主题定制器中添加自定义CSS代码,以精准控制网站的样式和布局。
- 页面生成器:许多主题支持页面生成器插件,如Elementor或WPBakery。它们提供拖放界面,让用户无需编程知识即可创建复杂的布局。
- 子主题:创建子主题是安全修改WordPress主题的最佳方式。子主题继承父主题的功能,并允许作出更改而不影响原主题。适用于需要定制的项目。
- 模板覆盖:通过将自定义模板文件放在子主题中,可以覆盖父主题的默认模板,实现特定页面的独特设计。
影响网站设计和功能
- 视觉表现:主题直接影响网站的第一印象,包括配色方案、排版风格和整体用户界面。
- 用户体验:好的主题设计能提高网站的可用性和导航效率,帮助用户轻松找到所需信息。
- 响应性:现代主题基本都是响应式设计,确保网站在不同设备和屏幕尺寸上显示良好。这对于提高移动端用户体验至关重要。
- SEO影响:主题的代码质量和加载速度可能影响SEO效果。代码简洁、结构合理的主题有助于提升搜索引擎排名。
- 功能扩展:一些主题内置了高级功能,如电商支持、会员系统等,能够满足特定需求而无需额外插件。
安装和更换主题
- 选择主题:访问WordPress主题库,浏览并选择适合你网站风格和功能需求的主题。
- 安装主题:在WordPress后台,进入“外观” > “主题”,点击“添加”,上传并安装新主题文件。
- 启用主题:安装完成后,点击“启用”按钮,将新主题应用到网站。
- 导入演示内容:如果主题提供演示内容,考虑导入以便快速设置网站结构。这有助于了解主题功能,并作为设计的起点。
- 调整设置:通过主题定制器或主题专属设置面板调整外观和功能,确保符合品牌需求。
WordPress主题详细对比指南
WordPress主题的选择对网站的整体功能和用户体验起着至关重要的作用。以下是对Avada、Astra、GeneratePress、Flatsome、Shopitimizer和Hello Elementor这六个主题在价格、功能性、WooCommerce兼容性、多语言兼容性以及域名使用授权方面的详细比较。
WordPress主题对比表
| 主题名称 | 价格 | 功能性 | WooCommerce兼容性 | 多语言兼容性 | 域名使用授权 |
| Avada | $60 一次性 | 功能丰富,内置Fusion Builder,支持多种布局和小工具 | 高度兼容 | 支持WPML | 单域名 |
| Astra | 免费/Pro版 $59 年费 | 轻量级,兼容多页面生成器,快速加载 | 完美兼容 | 支持WPML和Polylang | 无限域名 |
| GeneratePress | 免费/高级版 $59 年费 | 轻量化,代码简洁,提供丰富自定义选项 | 高度兼容 | 支持WPML | 500个域名 |
| Flatsome | $59 一次性 | 专为电商设计,提供拖放页面生成器 | 极佳兼容 | 需要额外插件支持 | 单域名 |
| Shopitimizer | $99 一次性 | 专注于电商,支持多种商业功能 | 极佳兼容 | 支持WPML和Polylang | 单域名 |
| Hello Elementor | 免费 | 基础框架,结合Elementor插件可实现强大功能 | 良好兼容 | 需要额外插件支持 | 无限域名 |
主题详细说明
Avada
- 功能性:Avada是一个多用途主题,内置的Fusion Builder允许用户通过拖放功能轻松创建复杂页面,适合各类项目。
- WooCommerce兼容性:提供全面的WooCommerce集成,优化电商网站的功能和设计。
- 多语言兼容性:支持WPML插件,便于多语言网站的建立和管理。
Astra
- 功能性:Astra以其轻量化和快速加载受到欢迎,提供大量预设模板,兼容多种页面生成器如Elementor和Beaver Builder。
- WooCommerce兼容性:无缝集成,支持自定义商店页面设计。
- 多语言兼容性:支持WPML和Polylang,使得多语言站点的创建变得简单。
GeneratePress
- 功能性:适合开发者和初学者,提供自定义钩子和过滤器,支持详细的布局定制。
- WooCommerce兼容性:与WooCommerce高度兼容,提供专用的商店布局选项。
- 多语言兼容性:支持WPML,方便多语言内容管理。
Flatsome
- 功能性:专注于电子商务,内置UX Builder提供直观的页面设计体验。
- WooCommerce兼容性:与WooCommerce深度集成,优化购物体验。
- 多语言兼容性:需要额外插件支持多语言功能,例如WPML。
Shopitimizer
- 功能性:专为电商设计,提供丰富的商业功能和精美布局。
- WooCommerce兼容性:完全兼容,提供快速设置向导优化商店配置。
- 多语言兼容性:支持WPML和Polylang,方便实现多语言电商站点。
Hello Elementor
- 功能性:作为Elementor的基础框架,提供灵活的页面设计能力,非常适合使用Elementor插件的用户。
- WooCommerce兼容性:与Elementor Pro结合使用,可实现良好的WooCommerce支持。
- 多语言兼容性:需要结合WPML或其他插件实现多语言支持。
通过下面的链接可以查看更多与wpml兼容的主题
https://wpml.org/theme/