你有没有觉得创建一个漂亮、吸引人的网页有点难下手?其实只需几个简单的步骤,你就能轻松搞定!在这篇文章里,我们会教你如何用Elementor的容器功能,从零开始搭建属于你的第一个超酷页面。不仅能创建让访客停留下来的通栏banner部分,还能学到添加背景图片、设计文字排版以及设置导航按钮的小技巧,让你瞬间把网站设计能力提升一个档次!准备好了吗?一起来看看吧!
使用容器创建第一个页面

现在,您已经知道如何创建新页面,我们将向您展示如何使用 flexbox 容器在 Elementor 中创建第一个页面。容器取代了以前的分区和分栏系统,为创建网页提供了一种更简单、更灵活的方式。
在开始之前,如果您还没有熟悉 Elementor 编辑器的布局,请先熟悉一下。
您可能还需要熟悉容器的概念。
开始制作
现在是时候让你的手 “脏 ”起来了–所以我们将从创建所谓的 “hero section ”开始。 hero section版块是大的突出元素,通常位于页面顶部。它们的目的是吸引访客,让他们留在你的网站上。
我们将根据模板库中的hero section来创建一个hero section部分,所有 Elementor Pro 和 Cloud 用户都可以使用我们的模板库。
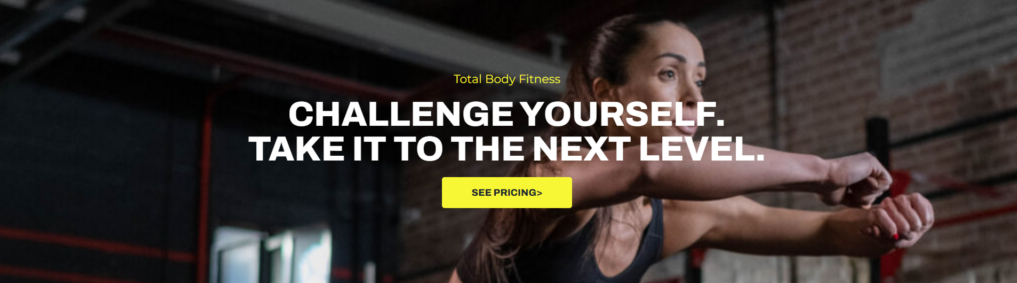
一个好的hero section部分要从一张好的图片、视频或幻灯片开始。在本例中,我们将从一张照片开始。如果你想继续学习,可以点击下面的图片并将其保存到桌面,作为背景图片使用。
创建hero section
首先,我们需要创建一个容器来容纳hero section部分。
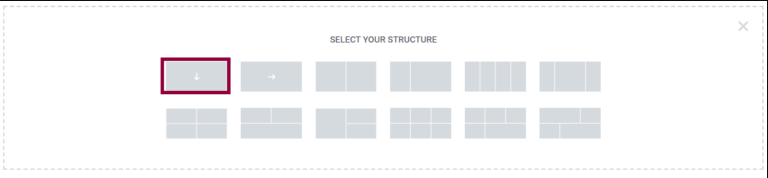
1. 点击使用容器创建第一个页面 3 图标为容器创建布局。(单击文件夹图标将启动导入模板的过程,但我们将从头开始构建这一部分)。
2. 现在我们需要选择一个容器结构。现在,我们将保持简单,使用一个容器–不过,我们仍然需要选择容器是行结构还是列结构。在本例中,元素将垂直排列,因此我们选择列布局。

好了,现在是大显身手的时候了。让我们把图片添加到hero section部分。有几种方法可以将图片添加到容器中,但在本例中,我们将把图片添加为背景。
创建新容器时,屏幕左侧的面板应该已变成编辑部分面板。
如果没有,请单击容器上方蓝色选项卡中的点图标。

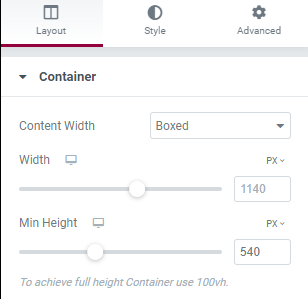
3. 我们希望hero section占据整个屏幕,因此将内容宽度设置为盒式,宽度为 1140PX,最小高度为 540PX。高度为 540PX。(进一步了解不同的测量单位)。

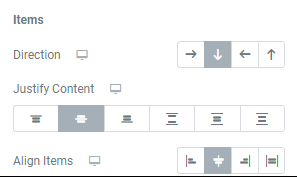
4. hero section的文字位于屏幕中间,因此我们将 ”内容对齐 “和 ”对齐项目 “设置为 ”居中”。

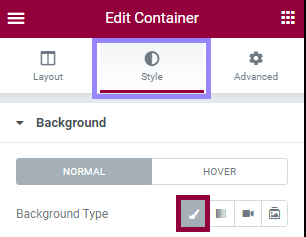
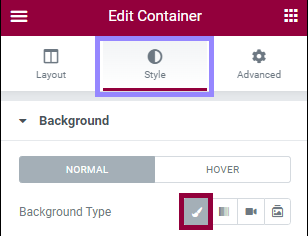
现在是添加背景图片的时候了。对于容器,背景图片可以在样式选项卡中找到。
进一步了解使用 flexbox 容器的所有选项。
5. 选择 “样式 ”选项卡,然后选择 “经典 ”背景类型。

完成后,点击图片图标即可添加图片。
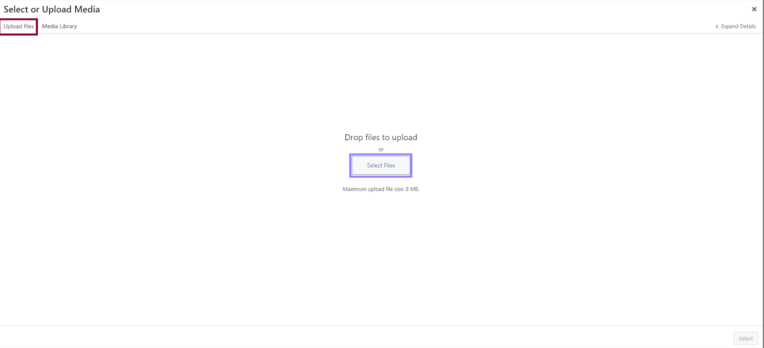
这将打开媒体库。在 WordPress 中,最佳做法是通过媒体库添加媒体,因此我们将这样做。
6. 要将下载的图片添加到媒体库,请单击 “上传文件”,然后选择文件。

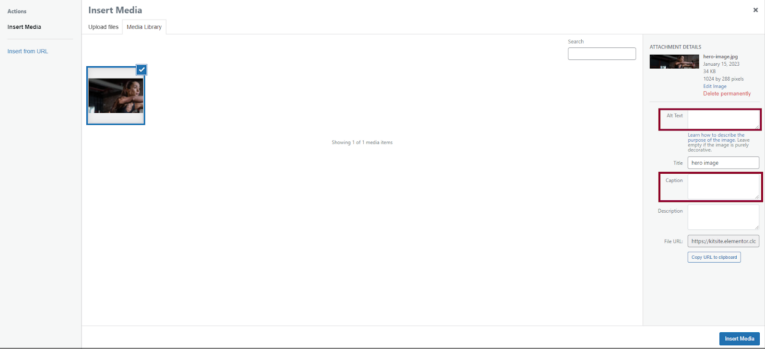
7. 导航到所选文件,然后单击 “打开”。这将把图片添加到媒体库中。虽然这是可选项,但最佳做法是添加 Alt 文本和标题。这将有助于搜索引擎优化,并使网站更易于访问。然后点击插入媒体。

可能看起来还不太英勇吧?让我们来解决这个问题。
8. 我们将更改以下选项:
a. 背景图片的位置: 居中-居中
b .附件: 滚动
c. 重复: 无重复
d. 大小 覆盖
现在,一张大图片将覆盖整个部分。

让我们为英雄部分添加文字。
在本例中,我们要使用两种不同风格的文本,因此要使用两个标题部件。
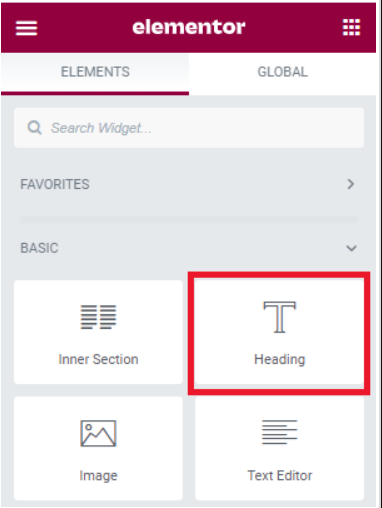
1. 点击小工具图标,选择小工具。

2. 将标题部件拖放到容器中。

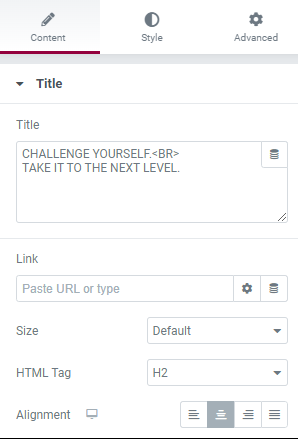
3. 在 “内容 ”选项卡的 “标题 ”框中输入 “全身健身”。
4. 将对齐方式更改为居中。

为标题设计样式
1. 单击 “样式 ”选项卡。
2. 将文字的文本颜色更改为 #F8F812(了解更多关于选取颜色的信息)。
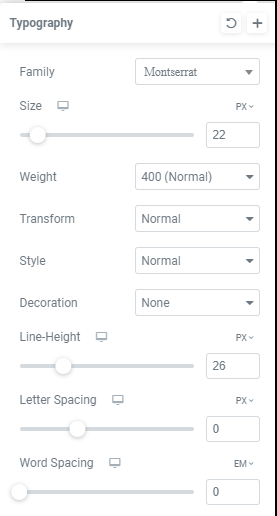
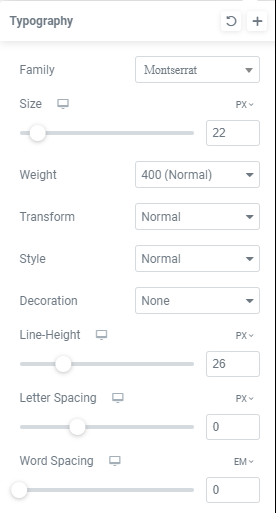
3. 将排版改为
a. 家族: 蒙特塞拉特
b. 尺寸:22PX
c. 重量:400
d. 转换: 正常
e. 样式: 普通 正常
f. 装饰:无 无
g. 行高: 26PX
(了解有关排版的更多信息)

进一步了解标题部件的所有这些选项。
添加第二个标题:
1. 在第一个部件下拖动一个标题部件。
2. 在 “内容 ”选项卡中,将文本更改为“挑战自我,更上一层楼并将对齐方式设置为居中。(文中的 <br> 表示换行)。

3. 转到 “样式 ”选项卡。
4. 将文字的文本颜色更改为 #FFFFFF。
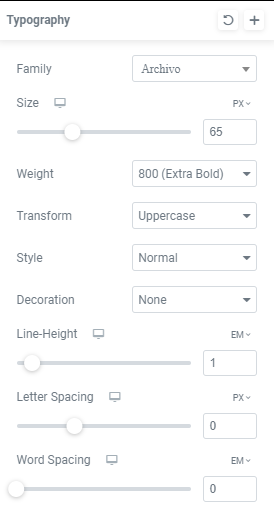
5.将排版改为
a. 家族: Archivo
b. 尺寸:65PX
c. 重量:800
d. 转换: 大写
e. 样式: 正常 正常
f. 装饰: 无 无
g. 行高: 1EM

最后,我们将添加一个按钮,将感兴趣的访客直接带入注册页面,从而快速将他们转化为客户。要做到这一点
1. 在第二个标题下拖动一个按钮部件。
2. 在 “内容 ”选项卡中,将文本更改为 “查看定价>”。
3. 将对齐方式改为居中。
4. 转到 “样式 ”选项卡。
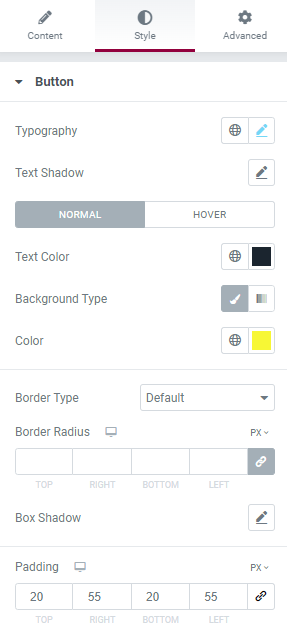
5. 将排版改为
a. 家庭 档案
b. 尺寸: 18PX
c. 重量: 800
d. 变形 大写
e. 样式: 正常 正常
f. 装饰: 无 无
g. 行高: 1EM
6. 将文字颜色更改为 #1B252F。
7. 将背景颜色更改为 #F8F812。
8. 在 “填充 ”部分,单击锁定图标取消值的链接。
9. 将数值更改为
a. 顶部:20
b. 右边:55
c. 底部:20
d. 左:55
(进一步了解填充和页边距)

现在,您的容器应该与页面顶部的容器相似。如果不是,请查看有哪些不同,并尝试找出可能跳过或输入错误的值。
单击 “发布 ”保存页面。

推荐阅读
Elementor教程-如何使用Elementor制作网站?-全面讲解
如果您想找一个使用elementor开发网站的建站公司,欢迎联系郑州白帽子,我们是专业定制开发独立站的公司。