创建子主题,您可以在保留父主题核心功能的同时,进行个性化定制,而不必担心更新时丢失修改内容。首先,您需要建立子主题的目录结构,包含style.css和functions.php两个基本文件。这些文件用于定义子主题的样式和功能继承关系。在functions.php中,添加代码以确保加载父主题的样式表,这样您的子主题就能顺利继承父主题的设计风格。
根据需要在子主题中添加自定义的CSS和JavaScript文件,以实现更复杂的功能和页面效果。同时,利用Wordpress提供的钩子和过滤器,您可以轻松地在子主题中扩展父主题的功能,满足不同的业务需求。创建子主题不仅提高了开发效率,还有效保障了更新安全性,让您的外贸独立站始终保持最佳状态。
什么是WordPress子主题
定义与概念
WordPress子主题是一个继承自其他主题(通常称为父主题)的独立主题。子主题可以修改和扩展父主题的功能,而不会直接改变父主题的代码。这意味着即使父主题更新,子主题的定制部分依然保留。
为什么要使用子主题
1. 保护自定义代码:使用子主题可以确保您对网站做的任何自定义更改在父主题更新时不会丢失。通过隔离自定义代码,您不会因父主题的更新而影响到自己添加的功能或样式。
2. 简化开发过程:子主题允许开发者在继承父主题核心功能的基础上,对网站进行轻松的个性化修改。这样可以节省时间和精力,而不用从头开始开发整个主题。
3. 提高维护效率:当父主题发布新版本时,可以直接更新父主题,而不需要担心影响到子主题的定制部分。这有助于保持外贸独立站始终与最新的安全补丁和功能同步。
子主题的优势
1. 灵活性和可扩展性:子主题为开发者提供了极大的灵活性,允许在保留父主题风格和功能的基础上,进一步定制和扩展功能。例如,您可以在子主题中添加自定义的CSS文件和JavaScript代码,以实现特定的外观和交互效果。
2. 增强的安全性:通过使用子主题,您可以安全地更新父主题,而不必担心更新过程中出现的功能丢失或样式紊乱。这有助于保持外贸独立站的安全性和稳定性。
3. 优化谷歌SEO:子主题的使用还可以帮助优化谷歌SEO,因为它允许更细粒度地控制网站的HTML结构、CSS样式和JavaScript行为,从而提升网站的加载速度和用户体验。
创建WordPress子主题需要遵循一些步骤,包括创建子主题目录、编写style.css和functions.php文件,并在functions.php中添加代码以确保加载父主题的样式表。通过这些方法,您可以在几分钟内创建并配置一个功能齐全的子主题,为您的外贸独立站定制出符合业务需求的独特外观和功能。
2. 准备工作:创建WordPress子主题的前提条件
确保已安装WordPress
在开始创建WordPress子主题之前,您需要确保已经在服务器上安装了WordPress。以下是安装WordPress的基本步骤:
1. 下载WordPress:访问WordPress官方网站(wordpress.org),下载最新版本的WordPress安装包。
2. 上传文件:将下载的WordPress压缩文件上传到您的服务器,并解压缩。在服务器上创建一个新的文件夹(通常位于`/public_html/`目录下)。
3. 创建数据库:登录您的主机管理面板(如cPanel),创建一个新的MySQL数据库及其用户,并赋予该用户所有权限。
4. 配置wp-config.php:在解压缩后的WordPress文件夹中找到`wp-config-sample.php`文件,将其重命名为`wp-config.php`,并编辑其中的数据库信息(数据库名、用户名、密码)。
5. 运行安装脚本:在浏览器中访问您的域名,例如`http://yourdomain.com`,然后按照提示完成安装过程,包括设置站点名称、管理员用户名和密码等。
安装并激活父主题
在确认WordPress安装成功之后,接下来要安装并激活您计划使用的父主题。以下是具体步骤:
1. 选择父主题:首先,您需要选择一个合适的父主题。您可以通过WordPress后台的主题库选择免费主题,也可以购买高级主题。常见的父主题包括GeneratePress、Astra等,这些主题具有很好的可扩展性和性能优化。
2. 安装父主题:
– 从主题库安装:
1. 登录WordPress后台,前往“外观” > “主题”。
2. 点击“添加新主题”,在搜索框中输入主题名称。
3. 找到目标主题后,点击“安装”按钮。
– 上传主题安装:
1. 如果您使用的是收费主题或从其他渠道获取的主题文件,请确保它们以.zip格式保存。
2. 同样在“主题”页面中,点击“添加新主题”,然后选择“上传主题”。
3. 点击“选择文件”,选中.zip文件并点击“立即安装”按钮。
3. 激活父主题:
– 主题安装完成后,点击“启用”按钮激活该主题。
– 激活后,父主题将成为您外贸独立站的当前主题,您可以在此基础上创建子主题。

创建WordPress子主题的步骤
3.1 子主题的目录结构解析
创建子主题文件夹
1. 访问服务器:通过FTP客户端(如FileZilla)或主机控制面板中的文件管理器,访问您的WordPress安装目录。
2. 创建文件夹:进入`/wp-content/themes/`目录,在该目录下创建一个新的文件夹,命名为您的子主题名称。例如,如果父主题命名为“parent-theme”,您可以将子主题文件夹命名为“parent-theme-child”。
文件夹命名规范与建议
– 避免特殊字符:文件夹名称应尽量简洁明了,避免使用特殊字符和空格。推荐使用小写字母和连字符(-)。
– 保持一致性:文件夹名称应与子主题的其他文件名称保持一致,以便管理和维护。
3.2 创建style.css文件
基本语法与格式
在新建的子主题文件夹中创建一个名为`style.css`的文件。该文件用于定义子主题的样式,并包含必要的注释头信息来告诉WordPress这是一个子主题。
必需的CSS注释头信息
在`style.css`文件顶部添加以下注释:
“`css
/
Theme Name: Parent Theme Child
Theme URI: http://example.com/parent-theme-child
Description: A child theme of the Parent Theme
Author: Your Name
Author URI: http://example.com
Template: parent-theme
Version: 1.0.0
/
“`
– Theme Name:子主题的名称。
– Template:父主题的文件夹名称,必须与父主题的文件夹名称完全匹配。
– 其他字段如`Theme URI`、`Description`、`Author`等可以根据需要填写。
引用父主题的样式
在`style.css`文件中添加以下代码,以确保子主题继承父主题的样式:
“`css
@import url(“../parent-theme/style.css”);
“`
这行代码会加载父主题的样式表,使子主题能够继承父主题的设计风格。
3.3 创建functions.php文件
functions.php文件的作用
`functions.php`文件是子主题的重要组成部分,用于定义子主题的功能和行为。通过`functions.php`,您可以向子主题添加自定义功能,而不会影响父主题的代码。
添加代码继承父主题功能
在子主题文件夹中创建一个名为`functions.php`的文件,并添加以下代码:
“`php
<?php
// 加载父主题的样式
function my_theme_enqueue_styles() {
$parent_style = ‘parent-style’; // 父主题的样式句柄
wp_enqueue_style($parent_style, get_template_directory_uri() . ‘/style.css’);
wp_enqueue_style(‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array($parent_style), wp_get_theme()->get(‘Version’));
}
add_action(‘wp_enqueue_scripts’, ‘my_theme_enqueue_styles’);
“`
此代码段首先加载父主题的样式,然后加载子主题的样式。
加载父主题和子主题的样式表
自定义子主题
4.1 如何继承父主题的模板文件
复制模板文件至子主题文件夹
要在子主题中修改父主题的模板文件,首先需要将想要更改的模板文件从父主题文件夹复制到子主题文件夹中。以下是具体方法:
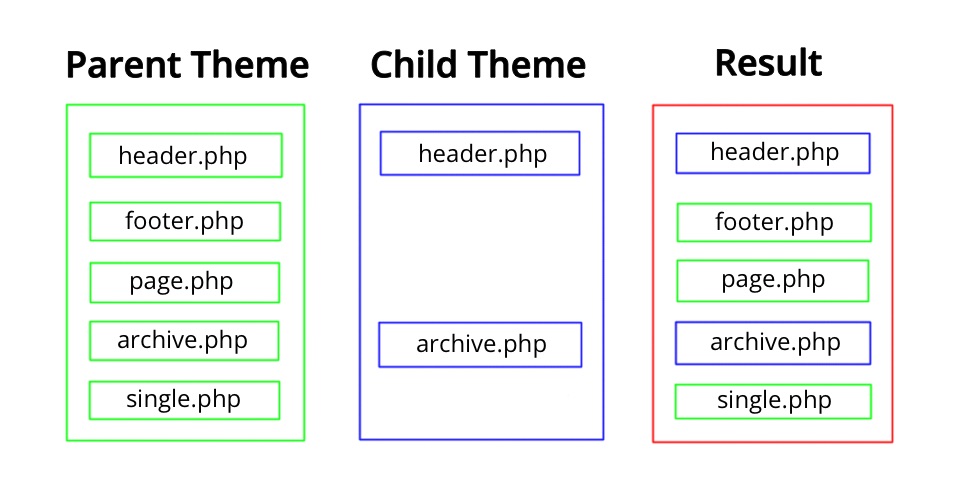
1. 选择模板文件:确定您需要修改的模板文件(例如`header.php`, `footer.php`, `single.php`等)。
2. 复制文件:通过FTP客户端或主机控制面板中的文件管理器,将这些文件从父主题文件夹(例如:`/wp-content/themes/parent-theme/`)复制到您的子主题文件夹(例如:`/wp-content/themes/parent-theme-child/`)。
修改与重写父主题模板文件
一旦模板文件被复制到子主题文件夹,您可以对这些文件进行修改。在子主题中修改模板文件时,WordPress会优先使用子主题的模板文件,而不会调用父主题中的相应文件。这意味着您可以自由地进行任何更改,而不会影响父主题的代码。
“`php
<!– 例如,修改header.php文件 –>
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset=”<?php bloginfo(‘charset’); ?>”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”profile” href=”http://gmpg.org/xfn/11″>
<title><?php wp_title(‘|’, true, ‘right’); ?></title>
<!– 添加自定义的CSS或JS文件 –>
<link rel=”stylesheet” href=”<?php echo get_stylesheet_directory_uri(); ?>/custom-style.css” type=”text/css” media=”all” />
</head>
<body <?php body_class(); ?>>
“`
4.2 子主题中自定义功能的实现
添加自定义CSS和JavaScript文件
为了在子主题中实现更多自定义功能,您可以添加自己的CSS和JavaScript文件。以下是具体步骤:
1. 创建CSS和JS文件:在子主题文件夹中,创建一个`css`文件夹和一个`js`文件夹,并在其中分别放置自定义的CSS和JavaScript文件(例如`custom-style.css`和`custom-script.js`)。
2. 加载自定义文件:在子主题的`functions.php`文件中添加以下代码,以确保WordPress加载这些自定义文件:
“`php
<?php
function enqueue_custom_styles_and_scripts() {
// 加载自定义CSS
wp_enqueue_style(‘custom-style’, get_stylesheet_directory_uri() . ‘/css/custom-style.css’);
// 加载自定义JavaScript
wp_enqueue_script(‘custom-script’, get_stylesheet_directory_uri() . ‘/js/custom-script.js’, array(‘jquery’), null, true);
}
add_action(‘wp_enqueue_scripts’, ‘enqueue_custom_styles_and_scripts’);
?>
“`
使用WordPress钩子和过滤器优化子主题
WordPress提供了丰富的钩子(Hooks)和过滤器(Filters),使您可以在特定事件发生时执行代码或修改输出内容。以下是一些常见的用法:
1. 添加自定义功能:通过`add_action`函数,您可以在指定的钩子上挂载自定义函数。例如,自定义登录页面:
“`php
// 自定义登录页面的样式
function custom_login_styles() {
echo ‘<style type=”text/css”>
login h1 a { background-image: url(‘ . get_stylesheet_directory_uri() . ‘/images/custom-logo.png) !important; }
</style>’;
}
add_action(‘login_head’, ‘custom_login_styles’);
“`
2. 修改现有功能:通过`add_filter`函数,您可以修改WordPress默认的行为。例如,更改文章摘要长度:
“`php
// 更改文章摘要长度
function custom_excerpt_length($length) {
return 20;
}
add_filter(‘excerpt_length’, ‘custom_excerpt_length’, 999);
“`
子主题与父主题的同步与更新
更新父主题的注意事项
更新父主题是保持网站安全性和功能最新的关键步骤。然而,在更新父主题时,需要特别注意以下几点,以确保不会影响子主题的自定义内容:
1. 备份:在更新之前,始终备份您的网站,包括数据库和所有文件。这样,如果更新导致任何问题,您可以轻松恢复到之前的状态。
2. 阅读更新日志:查看父主题的更新日志,了解新版本中的更改。这有助于识别可能影响子主题的重大更改或功能移除。
3. 测试环境:在实际站点更新之前,建议在本地或测试环境中进行更新测试。这样可以发现潜在问题,并在不影响实际站点的情况下解决它们。
确保子主题与父主题的兼容性
要确保子主题在父主题更新后仍能正常工作,需采取以下方法:
使用版本控制
采用版本控制系统(如Git)来管理子主题的代码变化。这样,您可以跟踪所有更改,并在必要时回滚到先前版本。
“`bash
示例 Git 命令
git init
git add .
git commit -m “Initial commit”
“`
定期检查代码
定期检查子主题的代码,确保其与最新的父主题版本兼容。特别是检查functions.php和模板文件中的自定义代码。
使用子主题钩子
尽量使用WordPress钩子(actions和filters)来添加或修改功能,而不是直接修改父主题的核心文件。这样可以减少因父主题更新而导致的冲突。
“`php
// 示例:添加自定义功能
function custom_functionality() {
// 自定义代码
}
add_action(‘wp_head’, ‘custom_functionality’);
“`
监测兼容性问题
在父主题更新后,立即访问您的网站并检查主要功能是否正常运行。重点关注自定义模板和功能部分,确保没有出现兼容性问题。
使用插件帮助
一些插件可以帮助您简化父主题更新过程,例如Easy Theme and Plugin Upgrades,可以让您轻松上传和更新父主题,而无需删除旧版本。
定期维护
将子主题的维护作为日常工作的一部分,定期检查和更新代码,确保其与最新的WordPress和父主题版本兼容。
子主题的实践技巧
6.1 在子主题中添加自定义页面模板
新建页面模板文件
在子主题中创建自定义页面模板,可以拓展功能并改变特定页面的布局。具体步骤如下:
1. 创建模板文件:在子主题文件夹中,创建一个新的PHP文件,命名为`custom-template.php`(名称可自行定义)。
设置页面模板属性
2. 添加模板头信息:在新建的PHP文件顶部,添加以下注释代码,用于定义模板的名称和描述:
“`php
<?php
/
Template Name: Custom Template
Description: A custom page template for specific use cases.
/
?>
“`
3. 编写模板代码:在该文件中添加您需要的HTML和PHP代码。例如:
“`php
<?php
/ 包含头部 /
get_header(); ?>
<div id=”primary” class=”content-area”>
<main id=”main” class=”site-main”>
<!– 您的自定义内容 –>
<h1>这是一个自定义页面模板</h1>
<p>在这里添加您的自定义内容。</p>
</main>
</div>
<?php
/ 包含页脚 /
get_footer(); ?>
“`
应用自定义模板到页面
4. 应用模板:在WordPress后台,创建或编辑一个页面。在页面编辑界面右侧,会有一个“模板”下拉菜单,选择刚创建的`Custom Template`,然后保存页面。
6.2 调试子主题常见问题与解决方案
子主题的调试是确保其正常运行的重要环节。以下是一些常见错误及排查方法。
常见错误及排查方法
1. 样式未加载:
– 原因:可能是未正确加载父主题的样式表。
– 解决方法:检查子主题的`functions.php`文件,确保使用了正确的代码加载父主题的样式:
“`php
<?php
function my_theme_enqueue_styles() {
$parent_style = ‘parent-style’; // 父主题的样式句柄
wp_enqueue_style($parent_style, get_template_directory_uri() . ‘/style.css’);
wp_enqueue_style(‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array($parent_style), wp_get_theme()->get(‘Version’));
}
add_action(‘wp_enqueue_scripts’, ‘my_theme_enqueue_styles’);
?>
“`
2. 自定义PHP函数未生效:
– 原因:可能是钩子的优先级或位置问题。
– 解决方法:检查`functions.php`文件,确保钩子使用正确。例如,将钩子放在合适的Action中,并确保没有拼写错误。
使用调试工具
1. 启用调试模式:
– 在`wp-config.php`文件中启用WordPress调试模式:
“`php
define(‘WP_DEBUG’, true);
define(‘WP_DEBUG_LOG’, true);
define(‘WP_DEBUG_DISPLAY’, false); // 将此行设置为true以在屏幕上显示错误
“`
2. 查看调试日志:
– 启用调试模式后,WordPress会将错误和警告记录到`wp-content/debug.log`文件中。通过查看此文件,可以快速定位代码中的问题。
3. 使用插件:
– 安装和使用调试插件,如Query Monitor,它可以帮助您监控数据库查询、错误日志、钩子等,方便快速找到和解决问题。
通过以上步骤,您可以在子主题中添加自定义页面模板,并有效调试遇到的常见问题,从而确保子主题的稳定性和功能性。这些实践技巧将帮助您更好地管理和优化外贸独立站的子主题。
7. 子主题的性能优化技巧
优化CSS和JS文件加载
合并与压缩文件
为了提高网站加载速度,可以通过合并和压缩CSS和JavaScript文件来减少文件体积和HTTP请求数量。
1. 合并文件:
– 将多个CSS文件合并成一个文件,多个JavaScript文件合并成一个文件。这可以减少HTTP请求次数,提高加载效率。
– 使用工具如Gulp或Webpack来自动化合并过程。
2. 压缩文件:
– 使用在线工具或插件将CSS和JavaScript文件压缩,从而减少文件大小。例如,使用UglifyJS压缩JavaScript文件,使用cssnano压缩CSS文件。
“`bash
示例:使用Gulp进行文件合并和压缩
const gulp = require(‘gulp’);
const concat = require(‘gulp-concat’);
const cleanCSS = require(‘gulp-clean-css’);
const uglify = require(‘gulp-uglify’);
gulp.task(‘styles’, function() {
return gulp.src(‘src/css/.css’)
.pipe(concat(‘main.css’))
.pipe(cleanCSS())
.pipe(gulp.dest(‘dist/css’));
});
gulp.task(‘scripts’, function() {
return gulp.src(‘src/js/.js’)
.pipe(concat(‘main.js’))
.pipe(uglify())
.pipe(gulp.dest(‘dist/js’));
});
“`
异步加载与延迟加载
3. 异步加载:
– 对于非关键JavaScript文件,可以使用`async`或`defer`属性,使文件在后台加载,不阻塞页面渲染。
“`php
<?php
function enqueue_custom_scripts() {
wp_enqueue_script(‘custom-script’, get_stylesheet_directory_uri() . ‘/js/custom-script.js’, array(), null, true);
add_filter(‘script_loader_tag’, ‘add_async_attribute’, 10, 2);
}
add_action(‘wp_enqueue_scripts’, ‘enqueue_custom_scripts’);
function add_async_attribute($tag, $handle) {
if (‘custom-script’ !== $handle) {
return $tag;
}
return str_replace(‘ src’, ‘ async=”async” src’, $tag);
}
?>
“`
4. 延迟加载:
– 对于不立即需要执行的脚本,可以使用延迟加载技术,确保页面主要内容先加载完成。
减少HTTP请求
使用CDN
1. 内容分发网络(CDN):
– 使用CDN托管静态资源,如图片、CSS和JavaScript文件,减少服务器负担,优化加载速度。
– 常见的CDN服务商有Cloudflare、Akamai等。
图片优化与Lazy Load技术
1. 图片优化:
– 使用工具如ImageOptim或TinyPNG压缩图片,在不损失质量的前提下减少文件大小。
– 使用现代图像格式如WebP,进一步减少文件体积。
2. Lazy Load技术:
– 实现延迟加载,只有当图片进入视窗时才加载。可以使用JavaScript库如lazysizes或安装WordPress插件如WP Rocket来实现。
“`html
<!– 示例:手动实现Lazy Load –>
<img class=”lazyload” data-src=”example.jpg” alt=”Example Image”>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.3.0/lazysizes.min.js” async></script>
“`
子主题的跨版本兼容性
兼容不同版本的WordPress核心
方法一:使用条件检查确保兼容性
为了确保子主题在不同版本的WordPress核心中都能正常工作,可以在`functions.php`中使用条件检查,确保只调用在当前版本中可用的函数和特性。
“`php
<?php
function custom_theme_features() {
// 检查当前WordPress版本
global $wp_version;
// 如果WordPress版本大于5.0,则启用Gutenberg支持
if (version_compare($wp_version, ‘5.0’, ‘>=’)) {
add_theme_support(‘editor-styles’); // 示例功能
}
}
add_action(‘after_setup_theme’, ‘custom_theme_features’);
?>
“`
方法二:定期更新与测试
定期跟踪WordPress核心版本更新,并在测试环境中对子主题进行兼容性测试。确保在每次WordPress核心更新后,及时测试并调整子主题代码,以避免不兼容问题。
处理函数弃用与替换
方法一:监测和替换弃用函数
WordPress核心会不断更新,部分函数可能被标记为弃用(Deprecated)。应密切关注WordPress发布的更新日志,及时替换弃用的函数。
“`php
// 示例:将弃用函数replace_deprecated()替换为新函数new_function()
if (!function_exists(‘replace_deprecated’)) {
function new_function() {
// 新函数实现
}
}
// 使用新函数替代旧函数
add_action(‘init’, ‘new_function’);
“`
方法二:使用插件监控弃用通知
安装和使用专门的插件(如Query Monitor),可以帮助你实时监控弃用通知,并提供详细的调试信息,便于快速定位和解决问题。
“`bash
在WordPress后台安装Query Monitor插件
插件安装后,将在管理工具栏中显示详细的弃用通知和其他调试信息
“`
子主题中集成第三方插件的方法
选择与安装适合的插件
方法一:通过WordPress插件库选择插件
1. 进入插件库:登录WordPress后台,进入“插件” > “安装插件”页面。
2. 搜索插件:使用关键词搜索适合您的子主题需求的插件,例如SEO优化、性能提升或社交媒体集成等。
3. 选择插件:从搜索结果中选择评分高、评价好的插件。注意查看插件的最近更新日期和支持的WordPress版本,以确保兼容性。
4. 安装插件:点击“现在安装”,然后激活插件。
方法二:手动上传插件
1. 下载插件压缩包:从插件官方网站或第三方网站下载插件的ZIP文件。
2. 上传插件:在WordPress后台的“插件” > “安装插件”页面,点击“上传插件”,选择下载的ZIP文件并安装。
3. 激活插件:安装完成后,点击“激活插件”。
插件与子主题的兼容性测试
方法一:本地环境测试
1. 搭建本地测试环境:使用工具如Local by Flywheel或XAMPP在本地计算机上搭建WordPress测试环境,安装您的子主题和所选插件。
2. 激活并测试插件:在本地环境中激活插件,浏览网站各个页面,确保插件功能正常运行,没有冲突或错误。
3. 调试插件:如果发现问题,通过启用WordPress调试模式(修改`wp-config.php`文件,设置`define(‘WP_DEBUG’, true);`),查看调试日志,解决插件兼容性问题。
方法二:线上测试环境
1. 创建临时测试站点:在您的服务器上创建一个与主站分开的测试站点,复制主站的数据和配置。
2. 安装插件:在测试站点上安装并激活所选插件。
3. 全面测试:浏览测试站点的各个功能和页面,确保插件与子主题及其他插件兼容。
4. 监测性能:使用工具如GTmetrix或Pingdom,测量插件对网站性能的影响。确保插件不会显著降低网站速度。






