简介
容器在 “高级 ”选项卡中有更多选项,可提高设计灵活性。
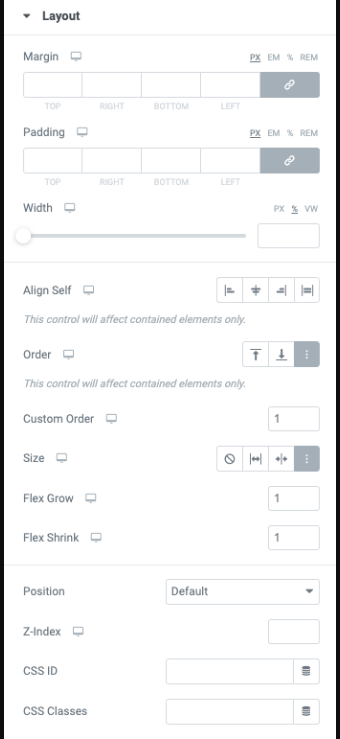
布局设置

边距
边距控制元素 “外部 ”的空间大小。可以用 PX、EM、% 和 REM 设置该值。 如果需要单独设置这些值,可以单击链条图标取消链接。
填充
填充控制元素 “内部 ”的空间大小。可以用 PX、EM、% 和 REM 设置该值。 如果需要单独设置这些值,可以单击链条图标取消链接。
小贴士 在本实用指南中了解更多有关边距和页边距的信息。
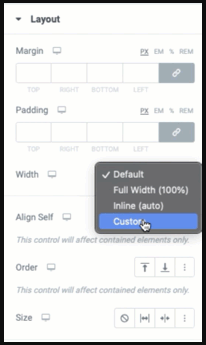
宽度(仅限小工具)
宽度属性控制元素在容器中使用的水平空间大小。选择元素的宽度,可从 “全宽”(100%)、“内联”(自动)或 “自定义 ”中选择。
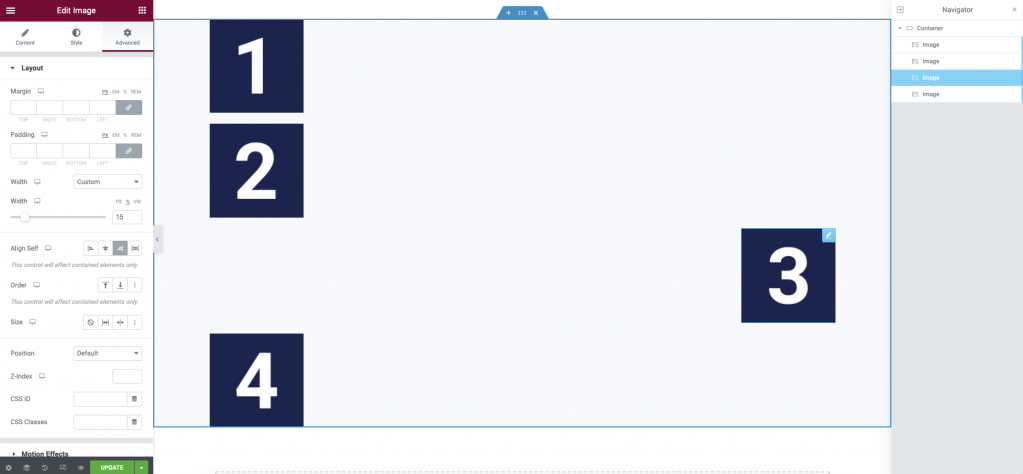
宽度(值): 只有选择 “自定义 ”时才可用。使用滑块调整容器内元素的宽度。可以通过调整滑块或在字段中输入 PX、% 或 VW 值来设置该值。这是一个重要属性,可与 “Wrap(包边)”属性结合使用,以更好地优化设计。

注意:内联(自动)功能对容器不起作用。取而代之的是使用容器的方向属性。
提示:如果使用 “全宽”、“内联 ”或 “自定义 ”而不是默认设置来设置 “宽度 ”属性,则导航器中会显示一个蓝色指示符。将鼠标悬停在这些指示符上,可以识别使用自定义定位或 CSS 的项目。

调整

align-self 属性用于指定柔性容器内所选项目的对齐方式。该属性将覆盖柔性容器的 align-items 属性。
flex-start: 元素位于容器的起始位置
center:居中: 元素位于容器的中心位置
flex-end: 元素位于容器的末端
stretch: 元素的位置适合容器
顺序
顺序主要与响应式断点结合使用。通过它,您可以根据视口对元素进行排序/重新排序。(例如:您希望在移动视图中重新排列三个或更多元素)您可以在以下两个选项中进行选择:
开始
结束
自定义 – 如果选择了自定义,则会出现以下选项:
自定义订单 – 输入值
点击此处了解有关订单属性的更多信息。
尺寸
柔性增长/收缩属性指定项目相对于同一容器内其他柔性项目的行为方式。您可以选择
无
增长
收缩
自定义 – 如果启用此选项,将显示以下选项:
自定义弹性增长 – 输入值
自定义弹性收缩 – 输入值
点击此处了解有关 “尺寸 ”属性的更多信息。
定位
该选项允许您为元素选择绝对定位或固定定位。如果使用绝对或固定定位,可以在水平和垂直偏移刻度中手动输入数字 X 和 Y 位置。
默认位置 – 元素处于自然状态,仅根据页面的自然流程定位。这是所有元素的默认位置。
绝对位置 – 元素的位置与其第一个定位的父元素绝对一致。
固定位置 – 将 widget 设置为固定位置,并将其置于自定义位置。当页面滚动时,元素将固定在该位置。元素的位置相对于用户的视口。
小贴士 对 “粘滞 ”和 “固定 ”感到困惑?粘贴是一种滚动效果,相对于所放置的部分。而固定位置则是相对于用户视口而言的。
注意:绝对定位不是构建网页布局的推荐方法。尽管如此,在许多情况下,当你想更自由地定位各种页面元素时,绝对定位确实很有用。
Z index
Z-Index 属性指定元素的堆栈顺序。堆栈顺序较高的元素总是位于堆栈顺序较低的元素之前(例如,Z 索引为 10 的元素位于 Z 索引为 5 的元素之上(之前))。
CSS ID
为你的部分设置 CSS ID。这些 ID 用于触发事件或提供锚链接。重要的是,不要在 CSS ID 前添加 “#”。
CSS 类别
为您的部分设置 CSS 类。这些用于定义设计的 CSS 规则。请勿在该字段中的类之前添加“.”。
例如 粉红-链接 “类可以应用于任何在自定义 CSS 中定义为 .pink-link a {color:#f876f8} 的元素。
推荐阅读:






