这篇文章郑州白帽子将分享外贸独立站中常见的一些网页设计错误,简单的布局和设计技巧,帮助您创建令人惊叹的网页。

网页设计中的错误
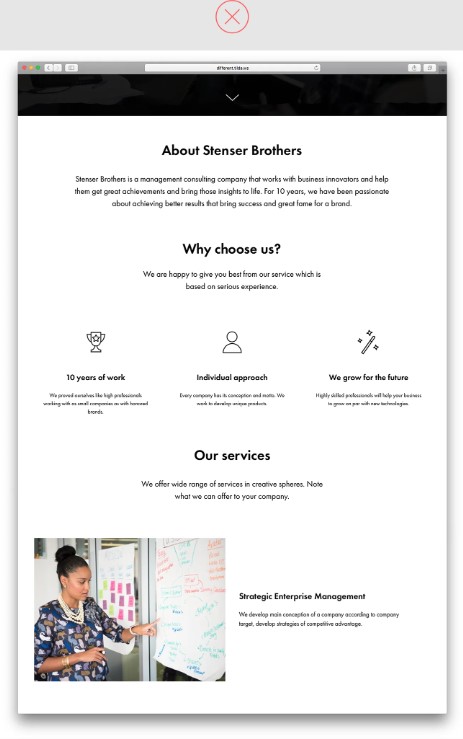
1. 内容没有分成逻辑块
如果将信息分成逻辑块,用户会更容易消化。将填充设置为 120 px-180 px,并使用彩色背景来分隔文本块。

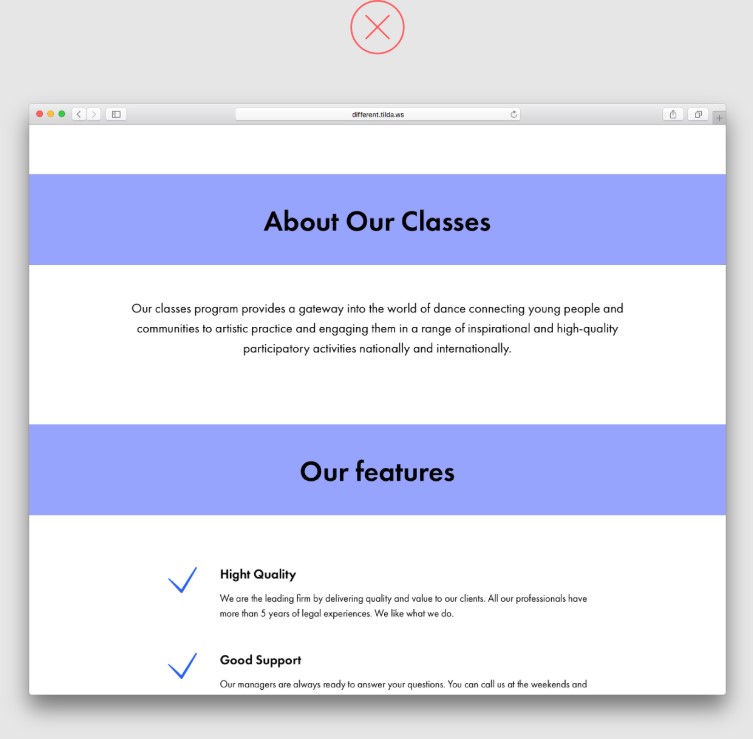
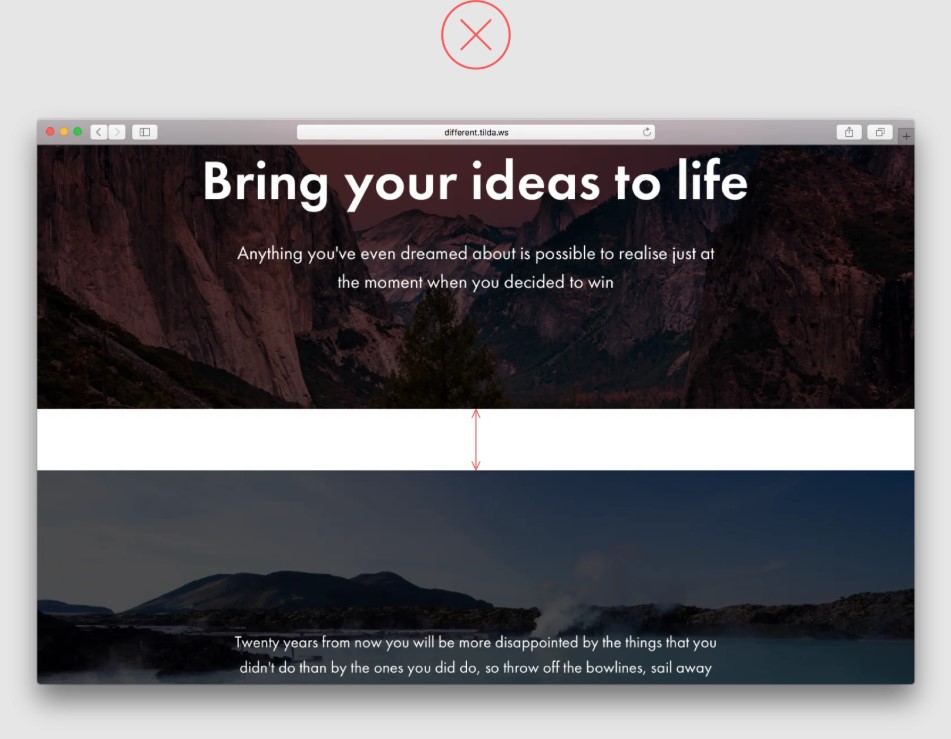
相关信息集之间几乎没有填充,而且这种设计需要用色块将内容划分为逻辑集。因此,这些信息很难消化,也不清楚哪些文字应与每个色块搭配。

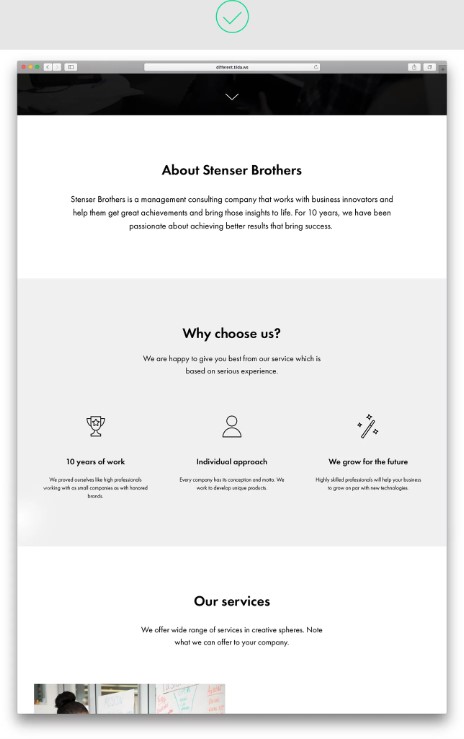
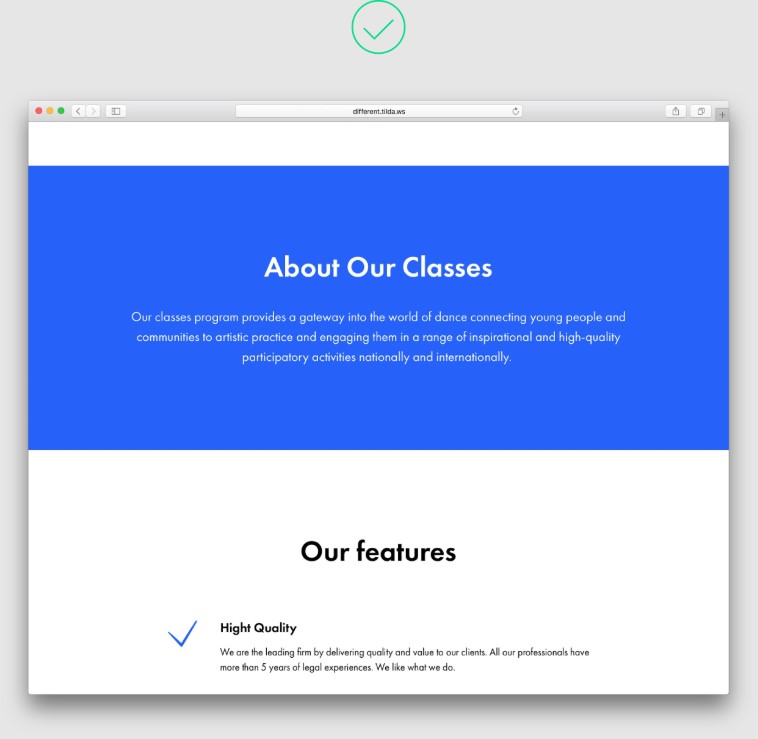
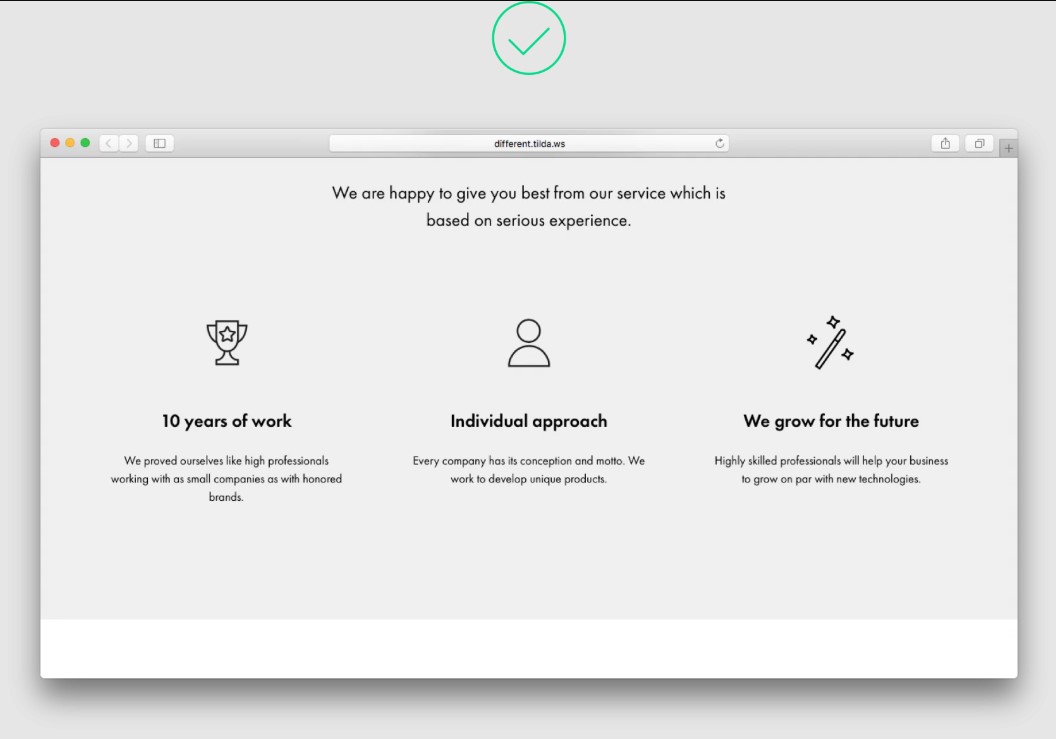
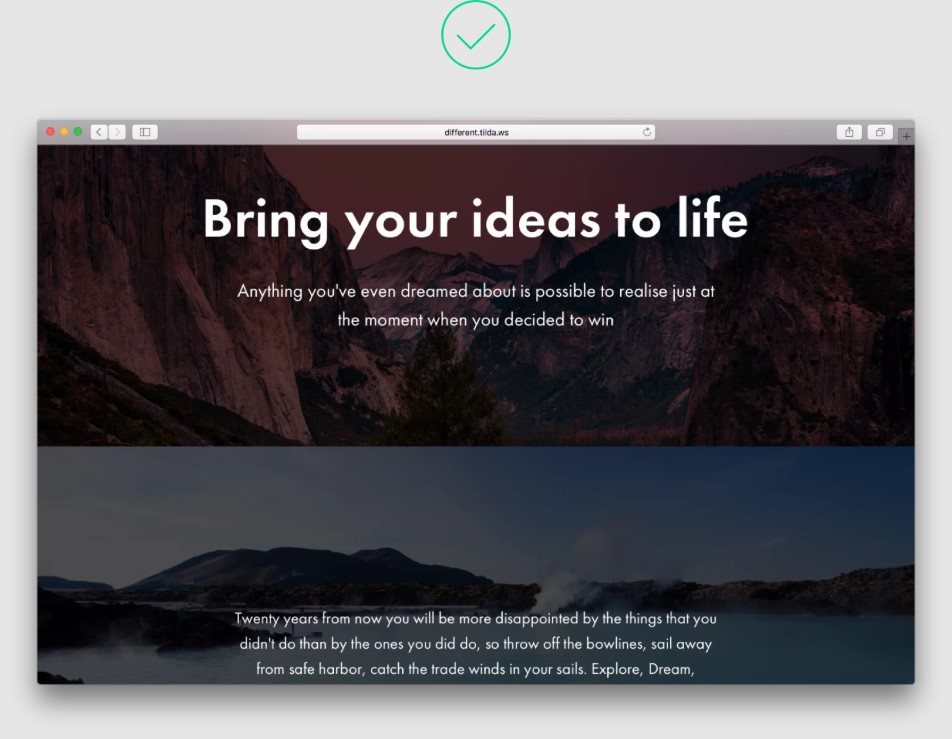
衬垫足够大,区块之间用颜色隔开,这让人一目了然–这些区块包含不同类型的内容
2. 网页项目之间的空格不均匀
应在逻辑块周围设置相同大小的空格。否则,网页会显得杂乱无章,用户可能不会对每个部分给予同等的考虑。

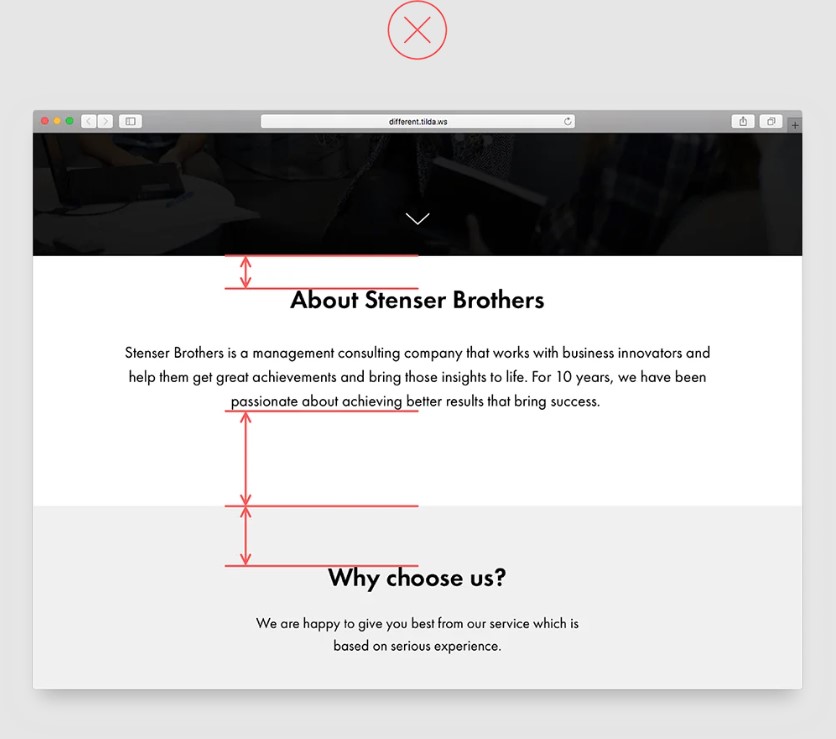
不同宽度的空格看起来不均匀,给人的印象是公司信息与页眉相连,尽管每个区块都同样重要

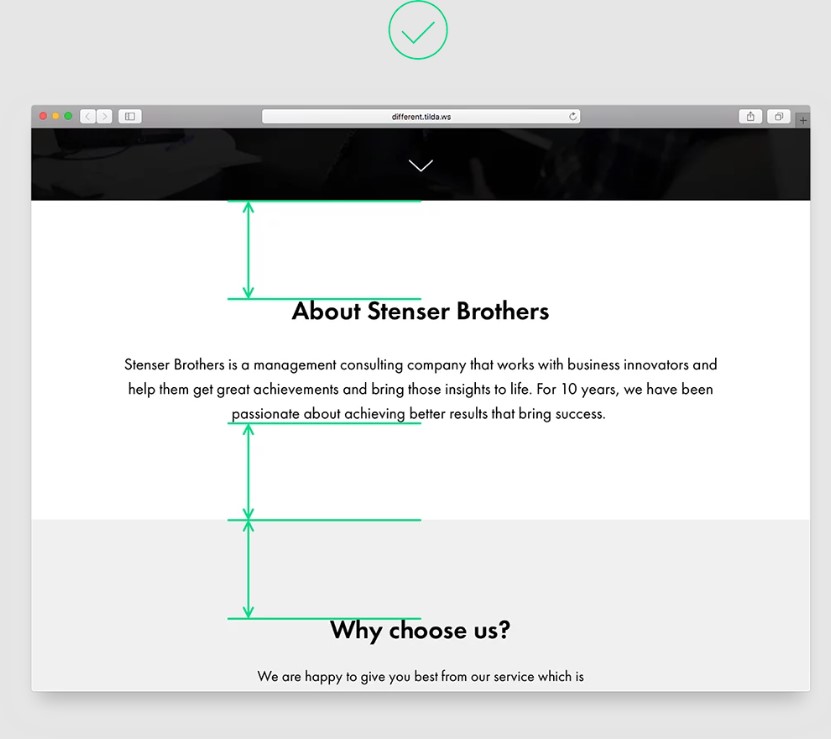
标题和正文周围的空格大小相同,有助于将逻辑块视为承载同样重要的信息
3. 填充太小意味着用户无法将内容分解成逻辑块
为避免逻辑部分混在一起,应将它们分开,并在它们之间插入较大的空间(至少 120 px)。

使用窄填充,网站的各个区块就会相互粘连。这样会使页面超载,并造成相当大的混乱–网站访问者会误以为这是一个完整的文本,而不是具有不同含义的部分。

填充足够大,因此这两个区块之间的差异一目了然
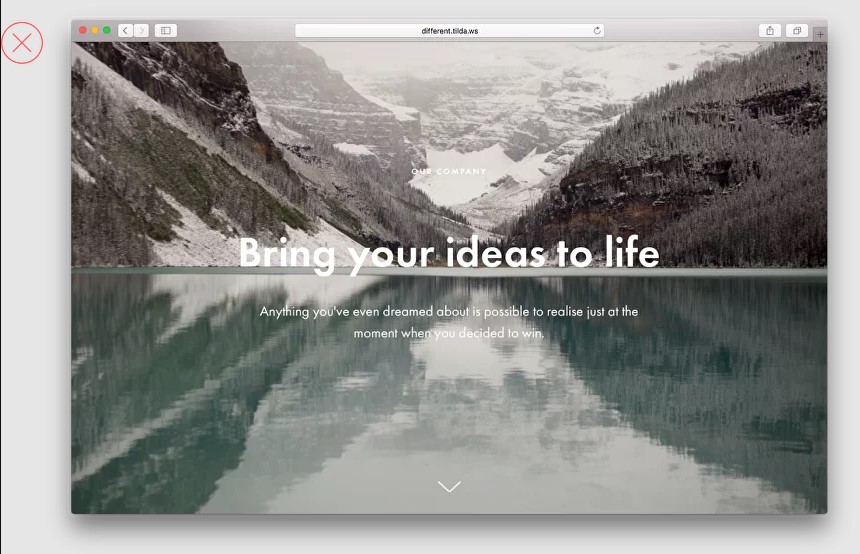
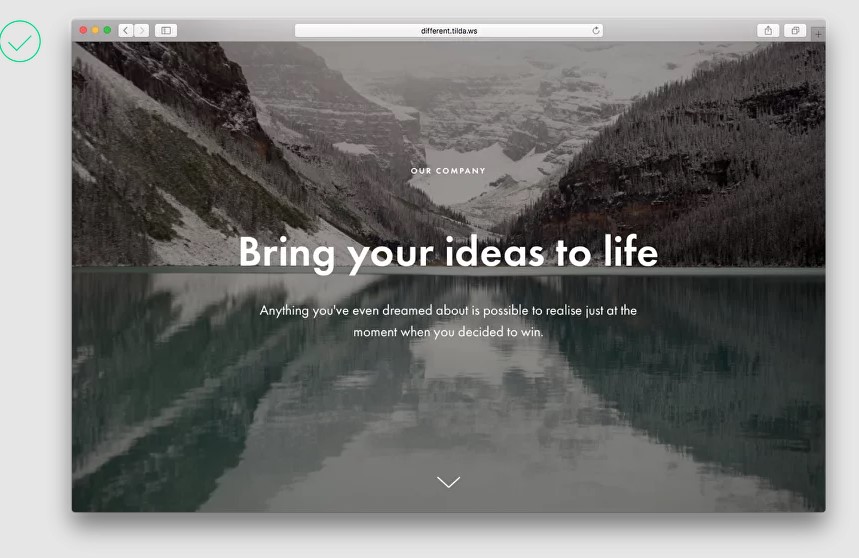
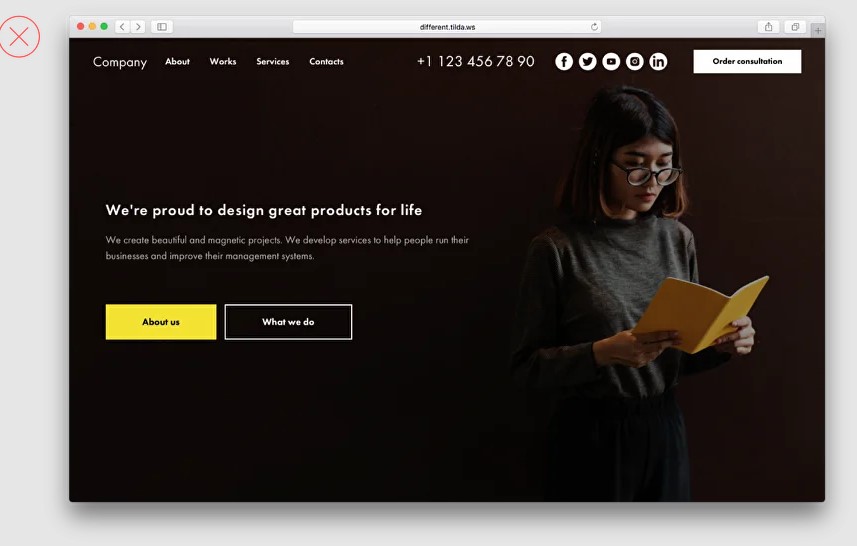
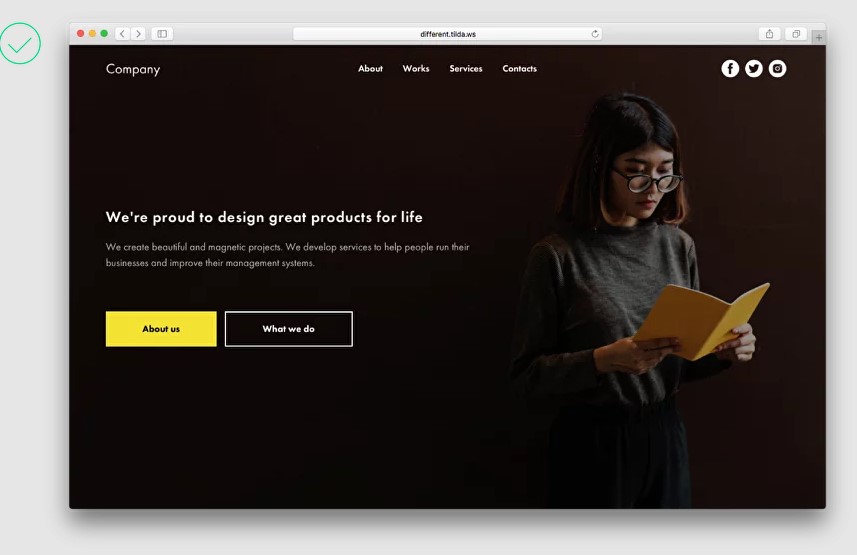
4. 图像上的文字文本避免对比度过低
文字与背景之间应有足够的对比度。为使文字突出,可在图片上加一个对比强烈的滤镜。黑色是一种常用的颜色,但也可以使用鲜艳的颜色,并进行混合搭配。
另一种方法是从一开始就使用对比强烈的图片,将文字放在照片的暗部之上。

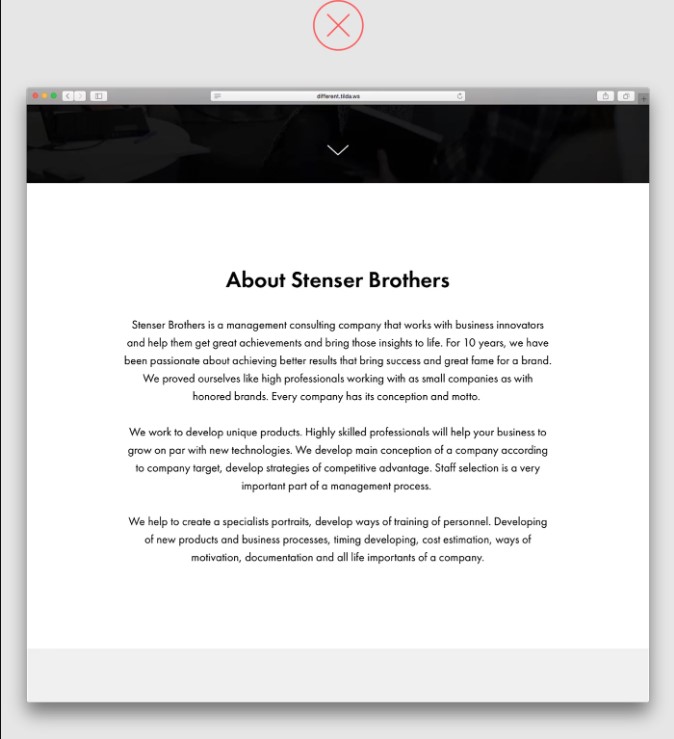
图片颜色太浅,阅读文字内容非常困难

对照片进行滤镜处理,使文字更易于阅读
5. 一个页面上有太多风格
一个页面上有太多的排版和设计风格会让页面看起来不专业,难以阅读。为避免出现这种情况,请限制使用单一字体和两种饱和度选项,例如普通和粗体。

由于使用了太多的排版样式,重点不明显
一种字体、一种颜色和两种饱和度。页面上的排版看起来整洁清晰

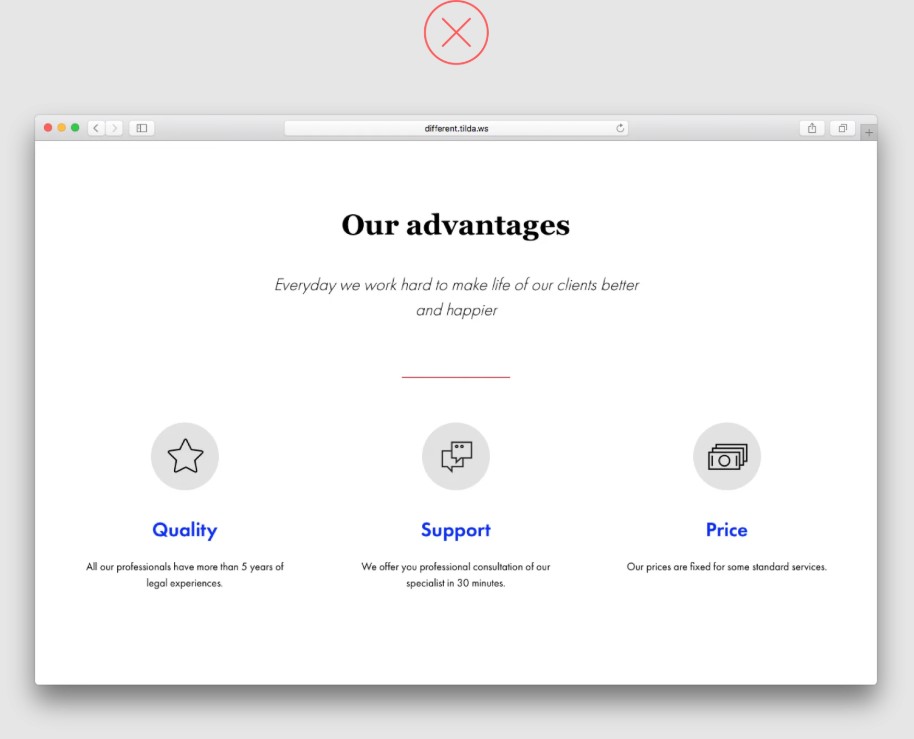
6. 色块太窄
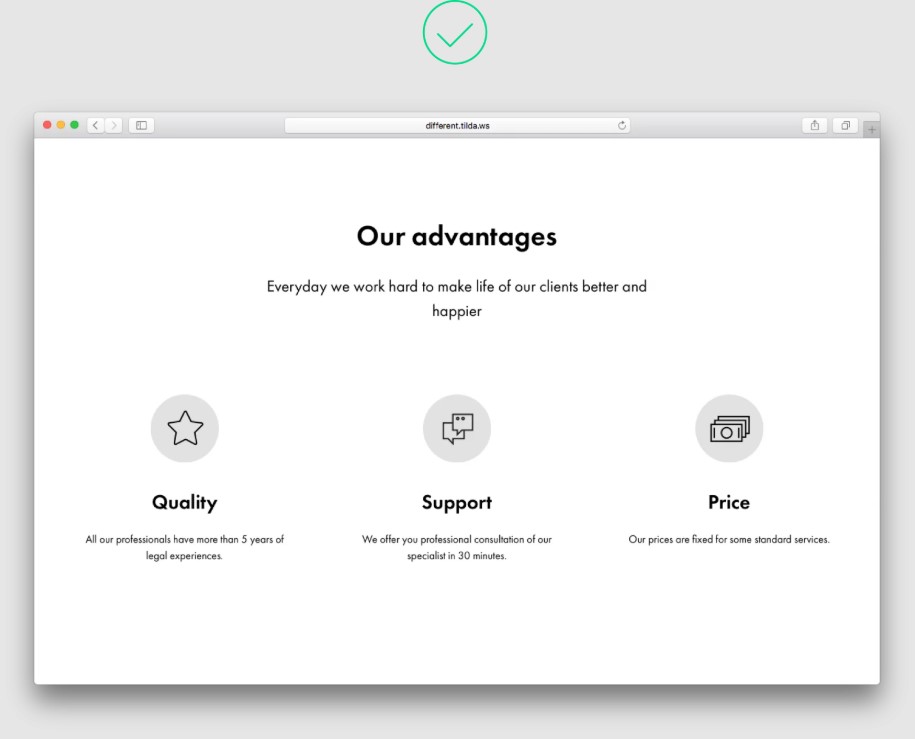
避免用颜色强调狭窄的页面元素。这样看起来不太好。例如,由于标题的大小、字体饱和度和衬垫,标题已经被很好地标记出来了。您想突出页面上的某一点吗?在整个版块中使用彩色背景,包括相关标题和文本副本。

放在彩色背景上的标题会破坏页面的连续性,看起来像单独的独立元素

标题和相关文本共享相同的背景。这表明它们属于同一个逻辑集
7. 窄栏中的文字内容过多
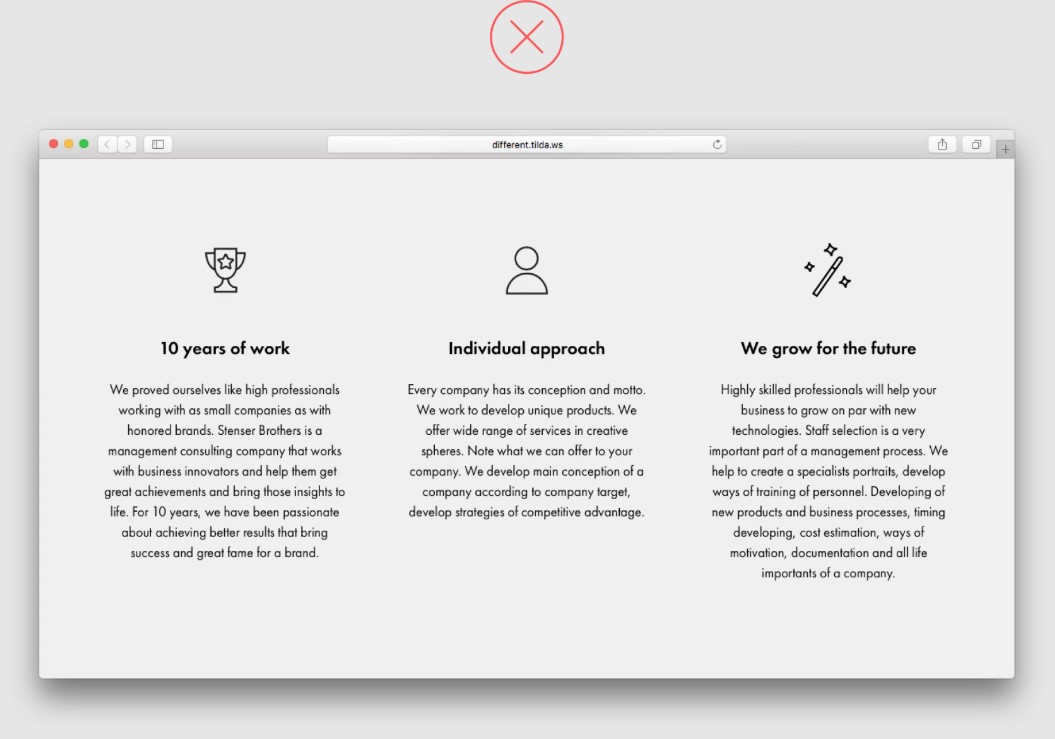
如果窄栏内有大量文字,网站访问者就不得不从一行跳到下一行,因此很难阅读。此外,这样看起来也不美观!最好减少栏目数量,缩短文字内容,否则没有人会阅读。

冗长的圆锥形栏目难以阅读

这些栏目中的文字很少,因此阅读起来很容易
8. 居中文本过多
当页面上的文字较少时,将文字居中效果会很好,否则用户就很难有效地浏览页面。同时,从 24 像素开始增大字体大小。
如果需要包含大量文本,请使用具有可折叠文本复制功能的块。

居中的长文本不易阅读

标题下的短文(均居中)在页面上看起来不错
9. 文字复制叠加在图像的重要部分上
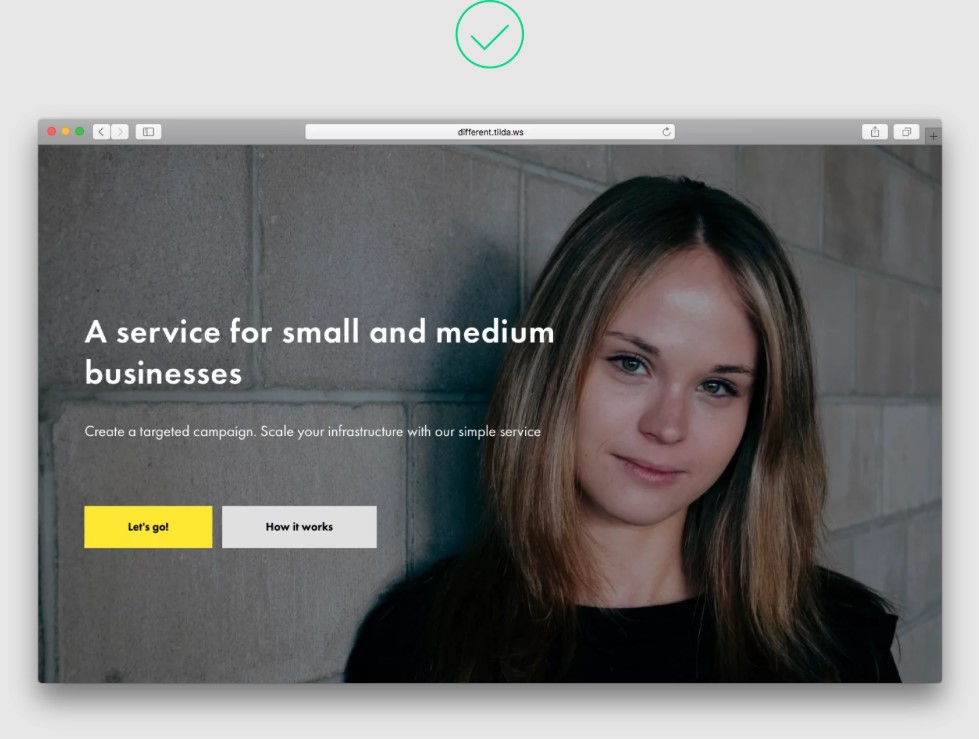
避免用文字覆盖图像的重要部分或小细节。这样既会模糊图片,又会使文字难以辨认。尝试不同的线条位置,如居中、向左对齐或垂直放置。

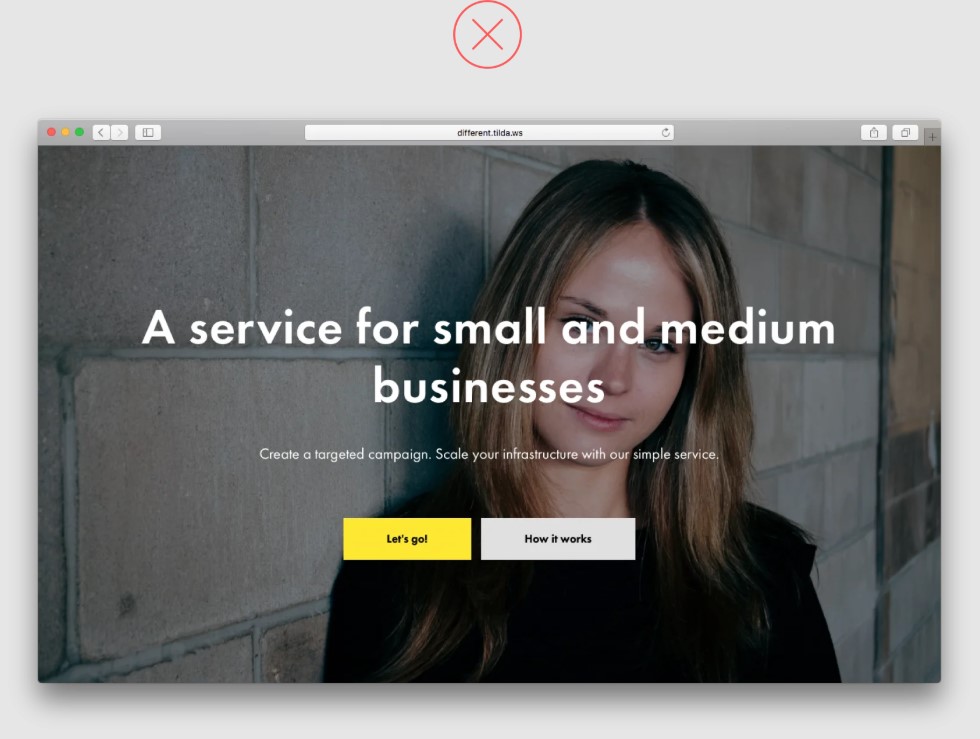
这个标题挡住了女人的脸。这么多微小的细节,很难读懂文字

图片和文字稿易于阅读,构成良好的构图
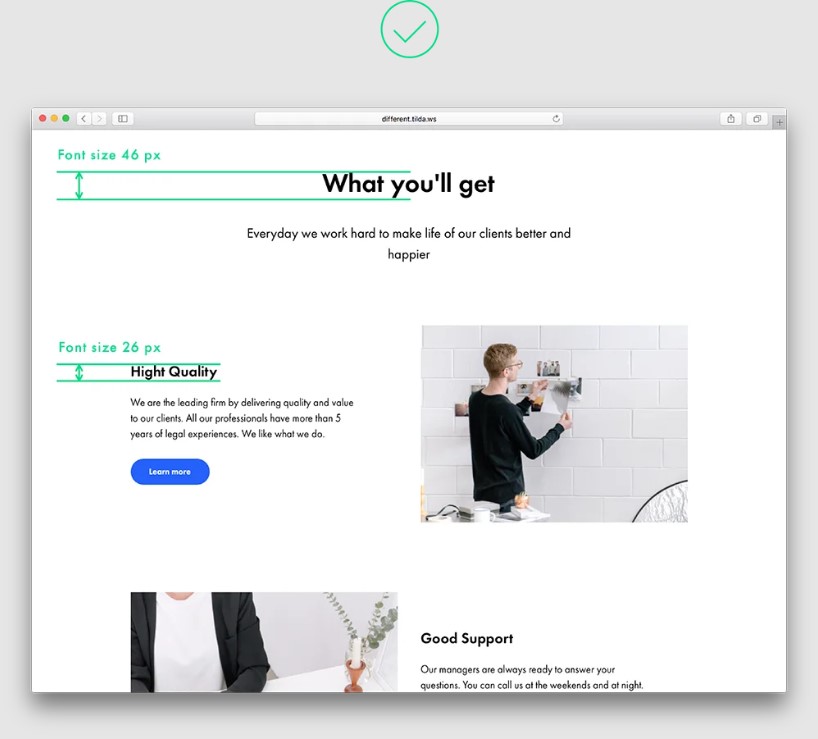
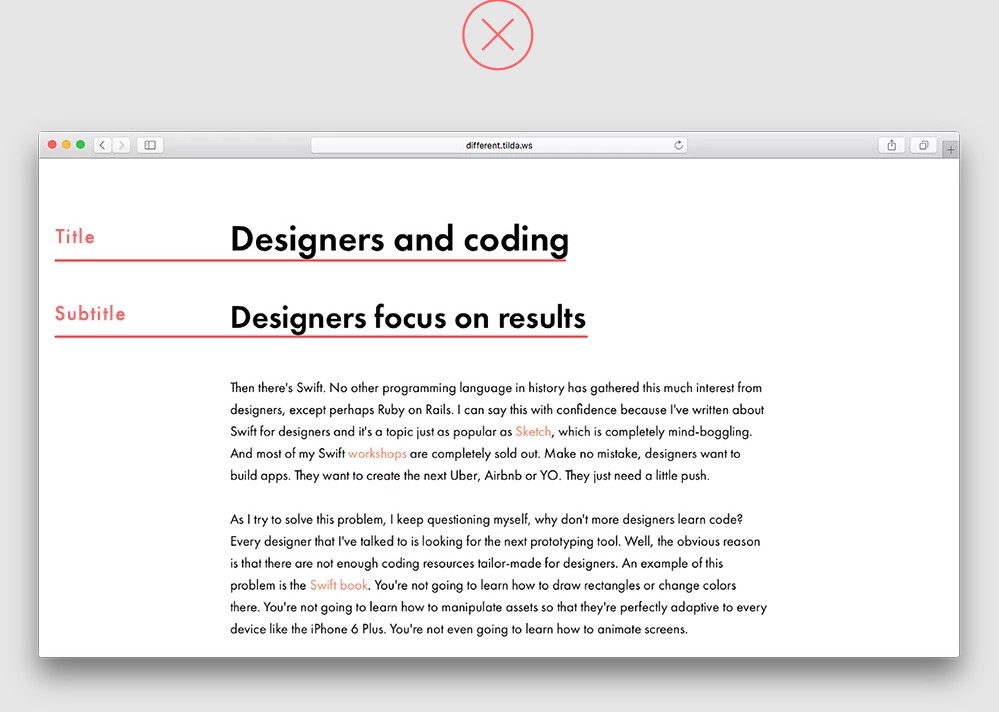
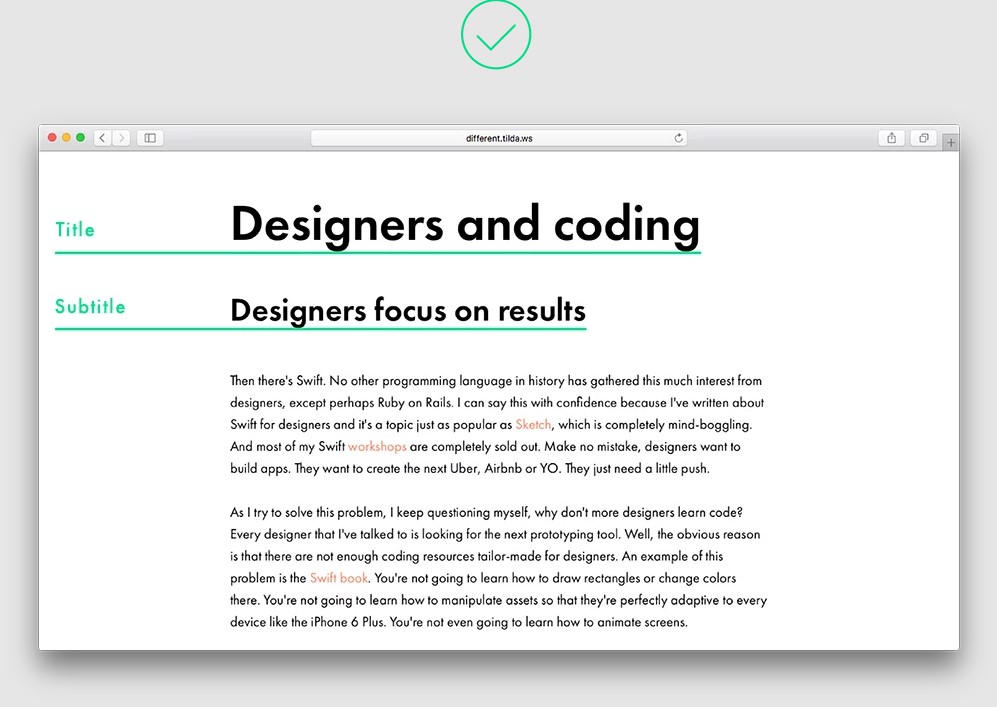
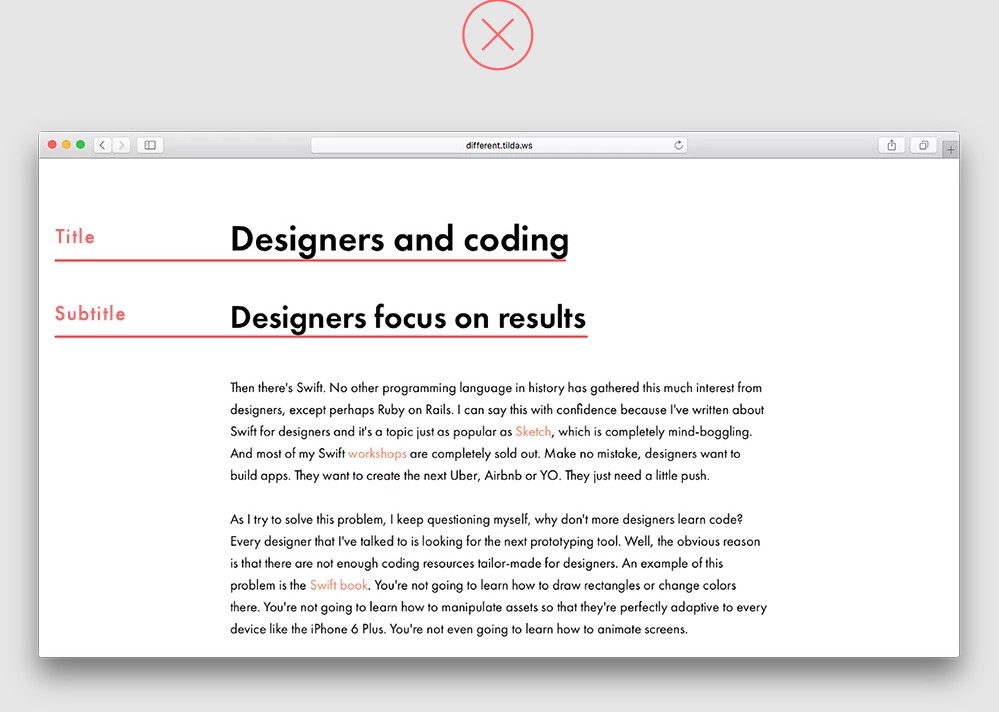
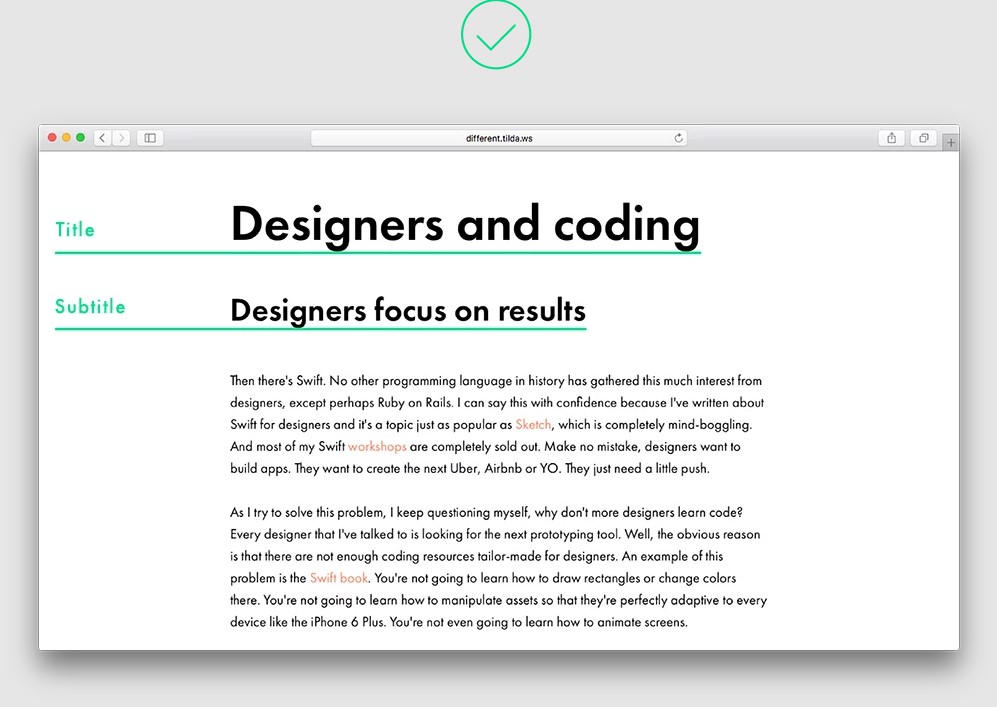
10. 滥用视觉层次
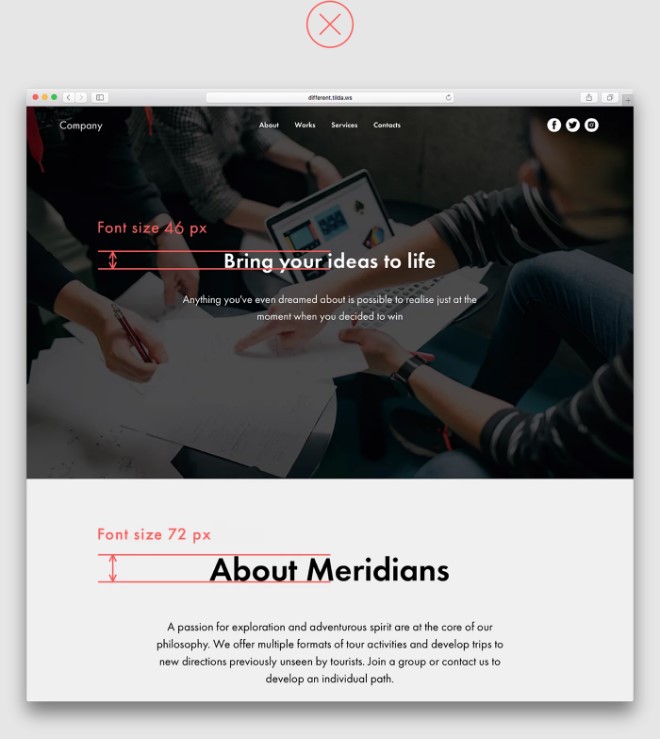
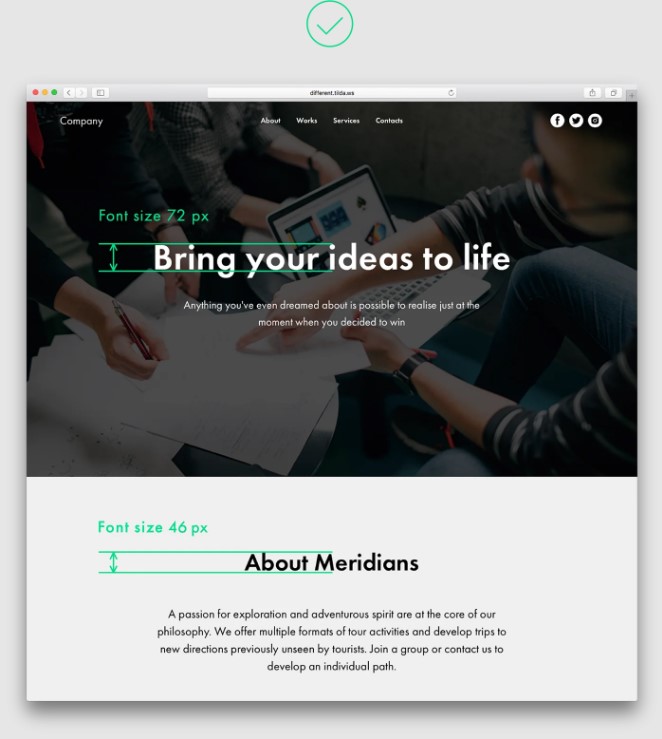
为了使页面上的信息层次清晰可见,封面上的标题应比其他标题大,或至少大小相同,尤其是当标题较长时。

页眉上的标题比下面的标题小得不成比例,令人困惑。为什么?它使第二个标题显得更突出

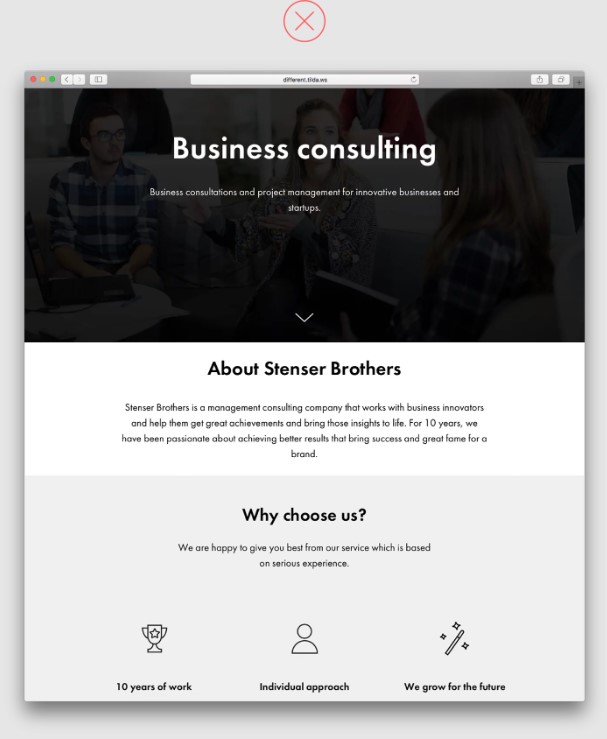
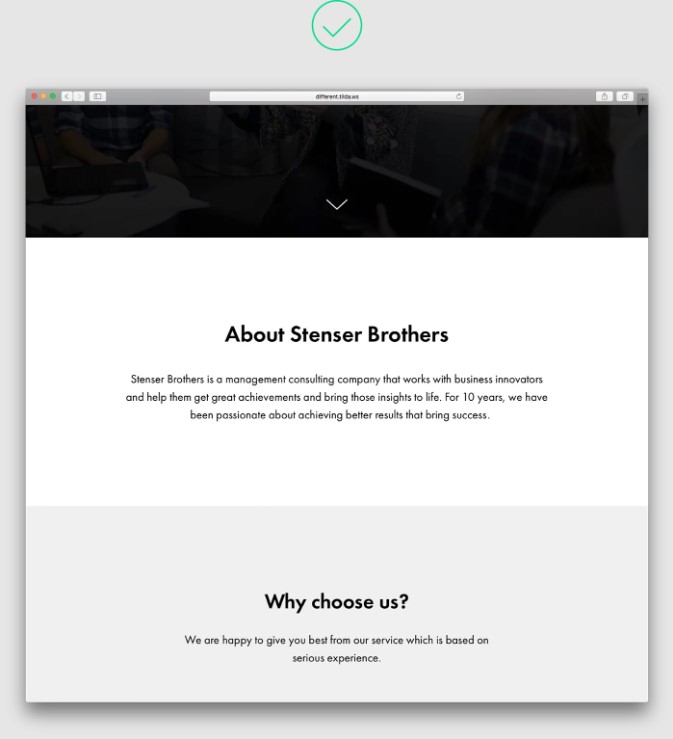
页眉上的标题比下面块中的标题大,因此整个页面看起来一致
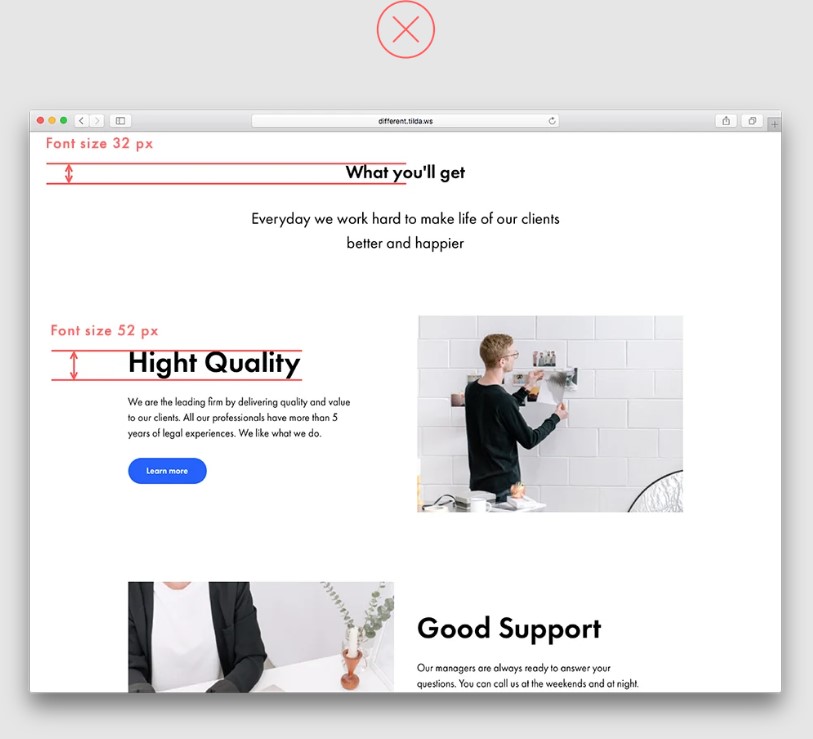
同样的原则也适用于逻辑块内的视觉层次。标题应该是页面上最大的设计元素,其次是较小、不太突出的副标题。其次,后面的专题标题应明显小于标题,且重量相同。功能描述应使用最小的字体。
这将有助于网站访问者区分最重要和不太重要的信息。

标题比专题标题小,似乎是次要的,但在这种情况下它更重要

标题是页面上最突出的元素,虽然专题标题的字体较小,但仍然清晰可见
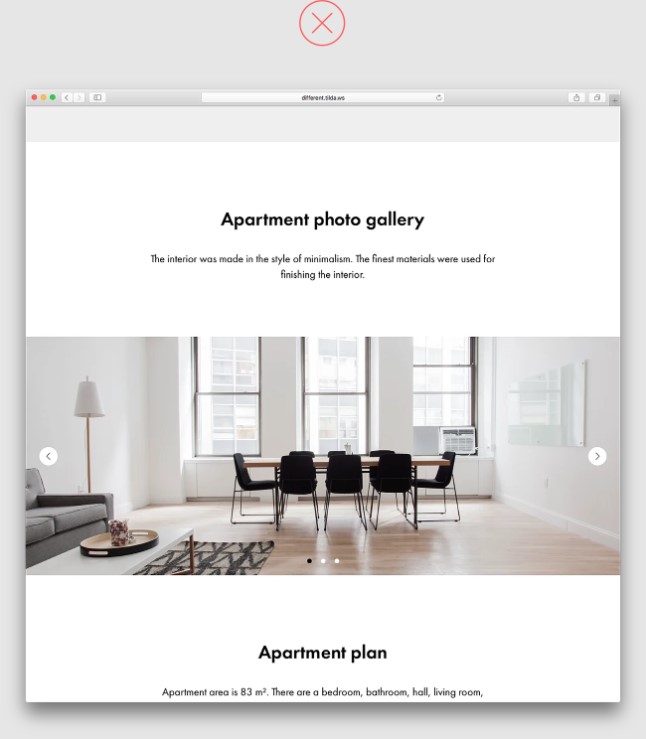
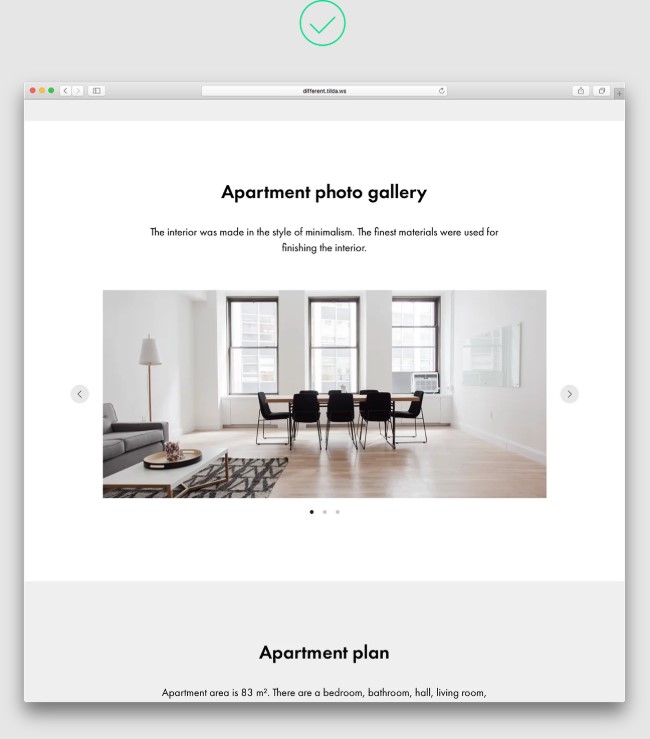
11. 一个逻辑集分为两个
全屏图片或图库紧随文本之后,就像一个单独的独立块。如果在图库周围添加衬垫,由于共享背景,文本副本和图片将看起来像一个逻辑整体。

全屏图库看起来与上方的标题脱节,就像一个独立的图块

图库与正上方的标题共享相同的背景,使整个构图看起来很稳固
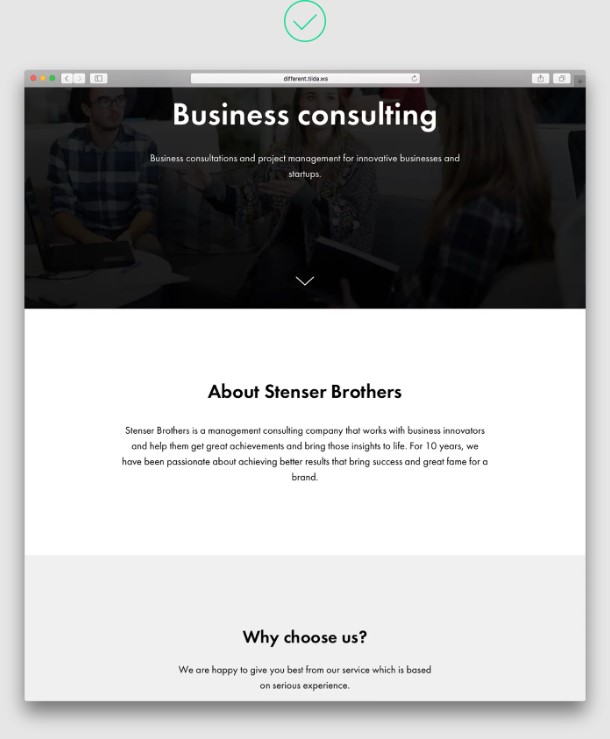
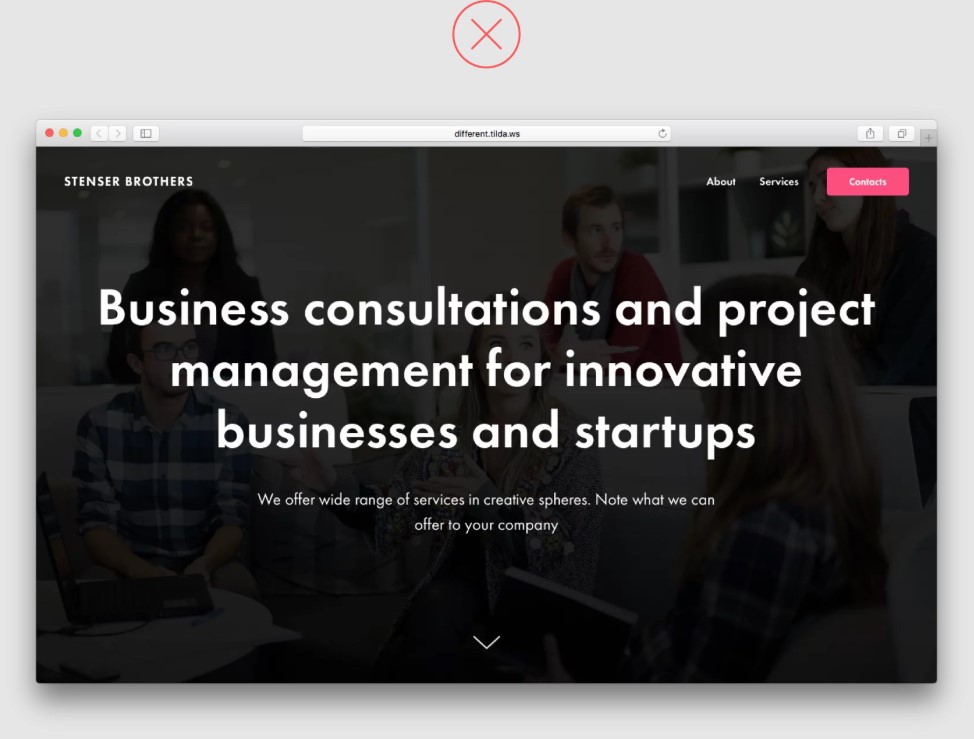
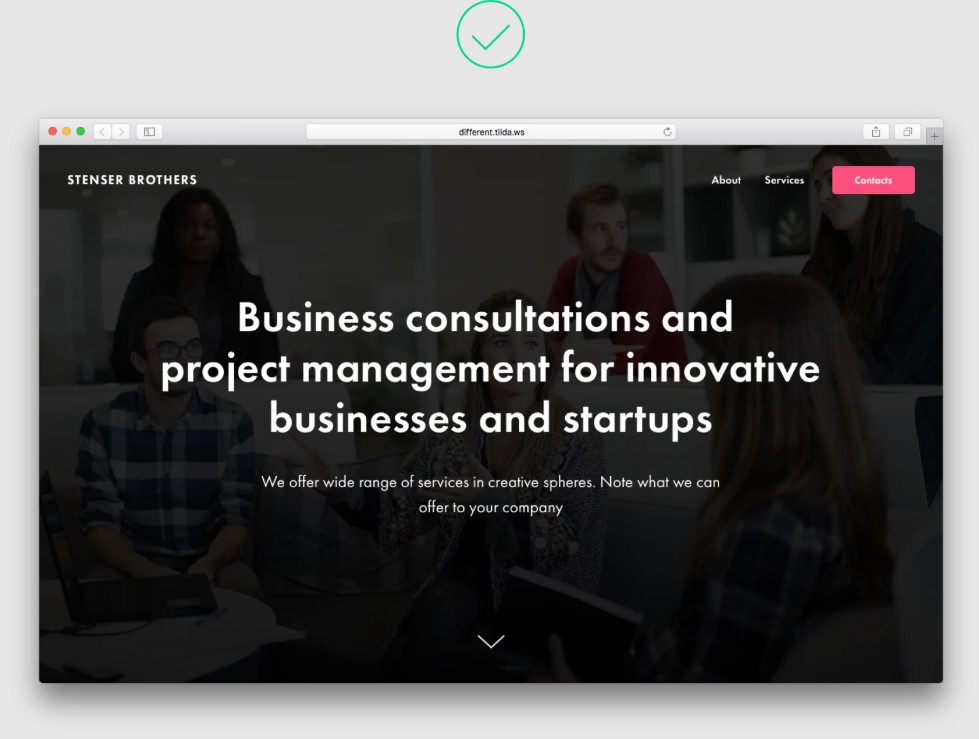
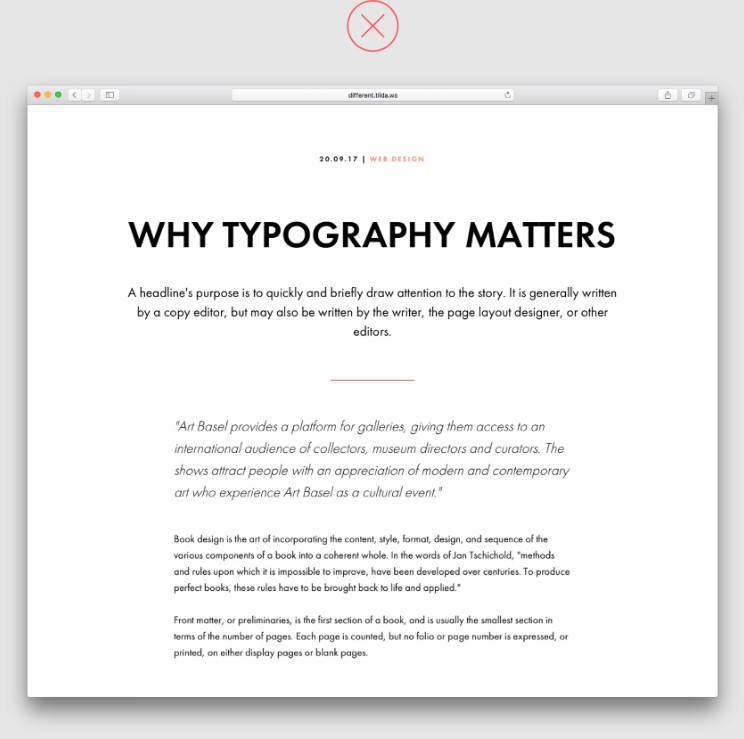
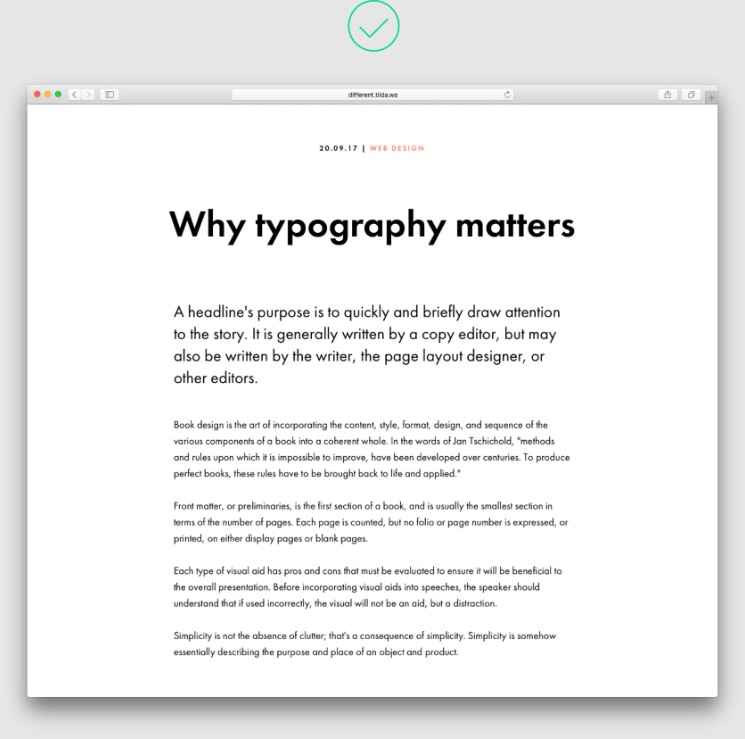
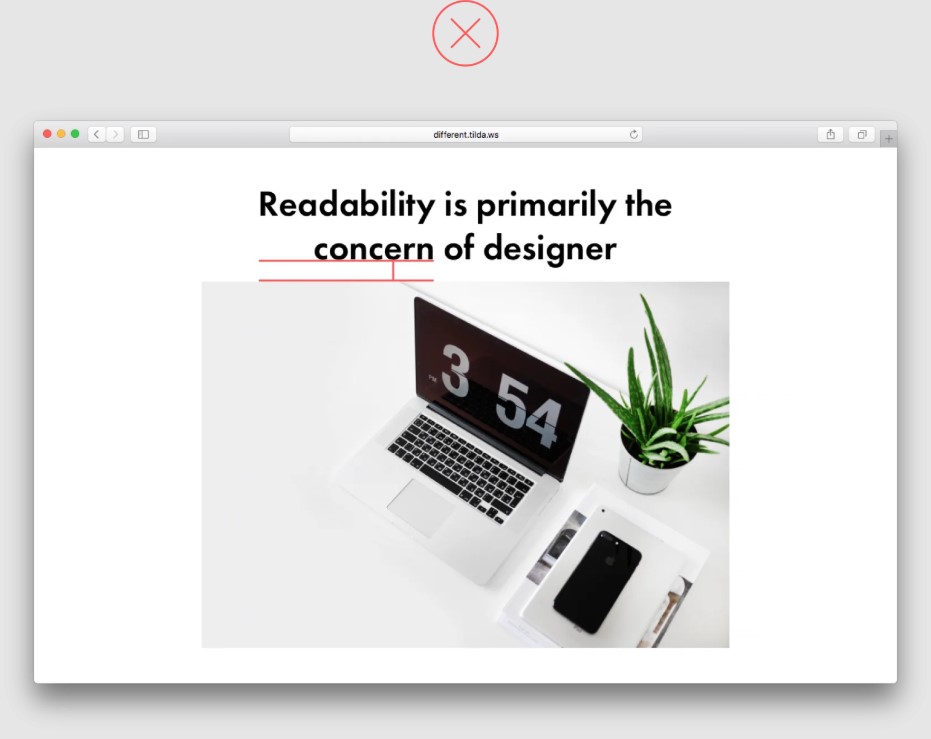
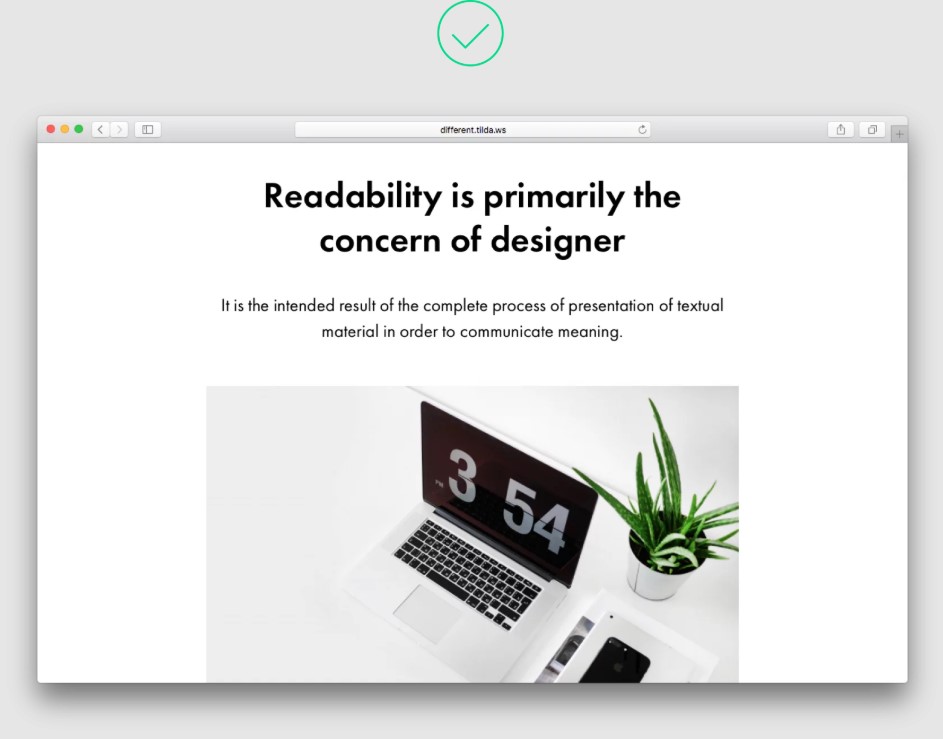
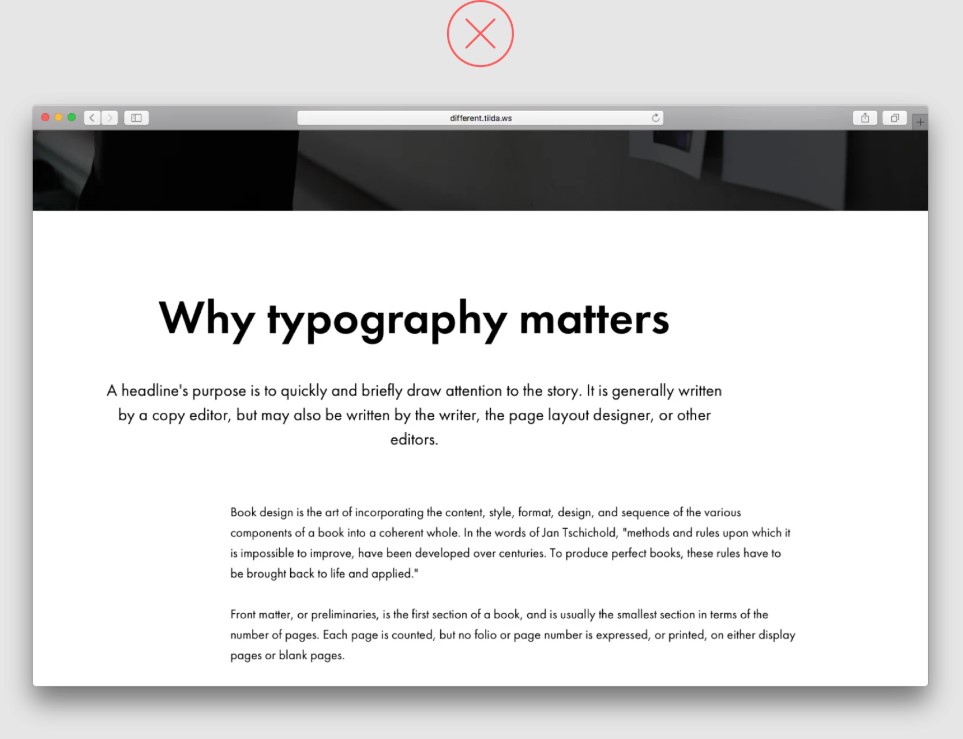
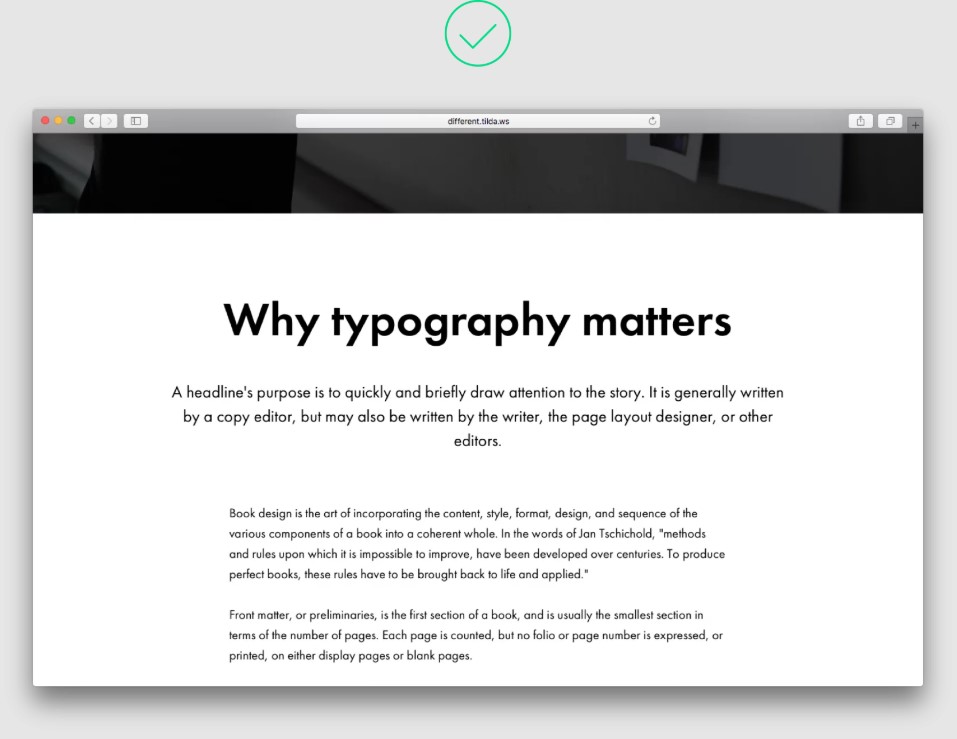
12. 标题太大太长
大字体最适合短句。如果标题较长,可以使用较小的字体。这样既便于阅读,又能为页面上的所有其他设计元素留出足够的空间。

标题太大,占据了整个封面,设计元素争夺空间,标题难以阅读

该页面构图合理,所有设计元素相互平衡,文字易于阅读
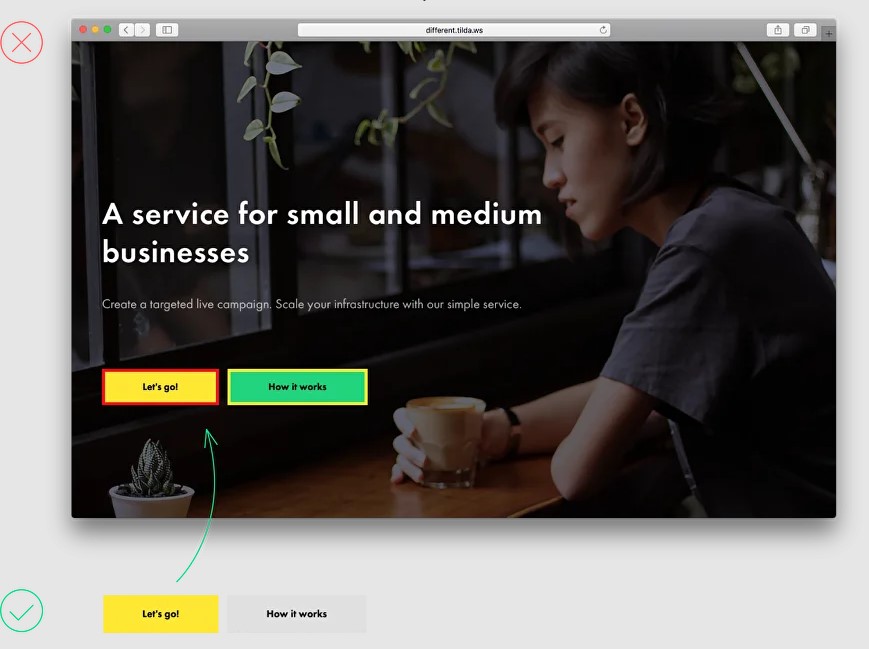
13. 错误使用按钮的边框样式
当按钮是透明的时候,边框是必要的。为彩色按钮添加边框是没有意义的,它只是另一种毫无意义的设计功能,会使页面过载,难以阅读。

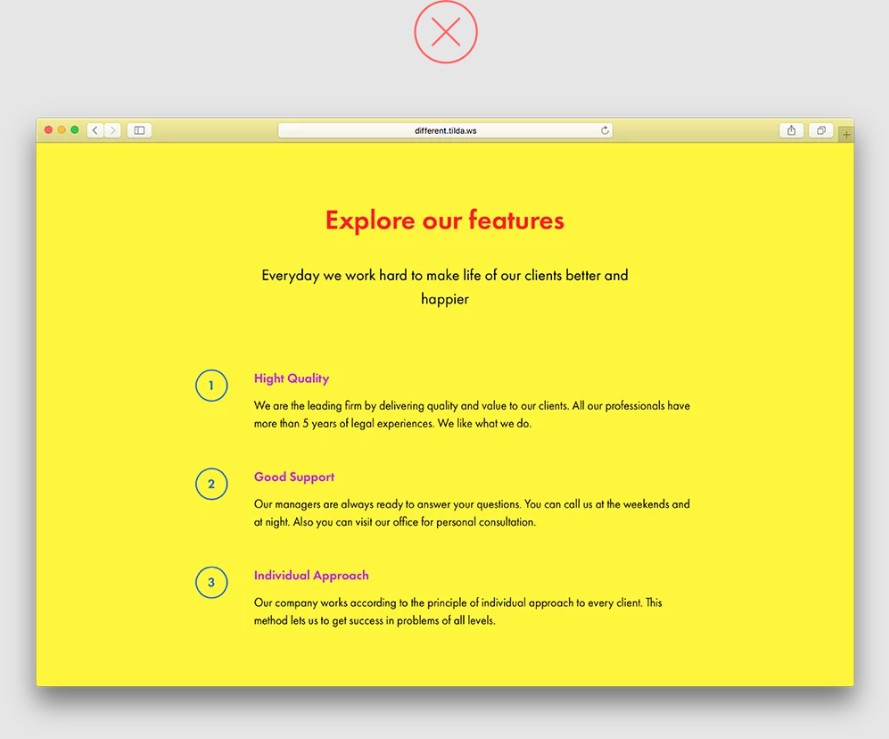
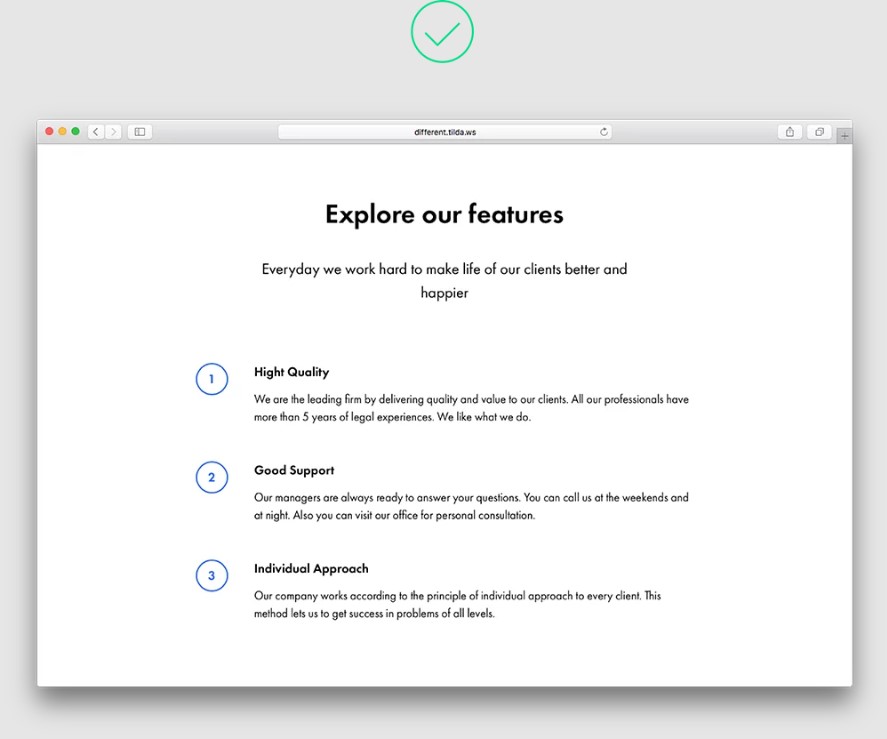
14. 使用过多颜色
在页面上使用过多的颜色会造成混淆,而且不清楚哪些部分更重要。一到两种颜色就足以在视觉上突出真正重要的内容。

页面上有太多鲜艳的颜色,令人困惑
用一种颜色点缀,既丰富了页面内容,又不会分散注意力

15. 超负荷菜单
人们访问网站是为了找到问题的解决方案。帮助他们!使用菜单帮助人们浏览网站,快速、轻松地找到所需内容。不要向他们提供过多的信息。有 5-7 个菜单项就足够了。

该菜单包含过多信息,增加了网站导航的难度

简单的菜单让您轻松找到所需内容
文章设计中的错误
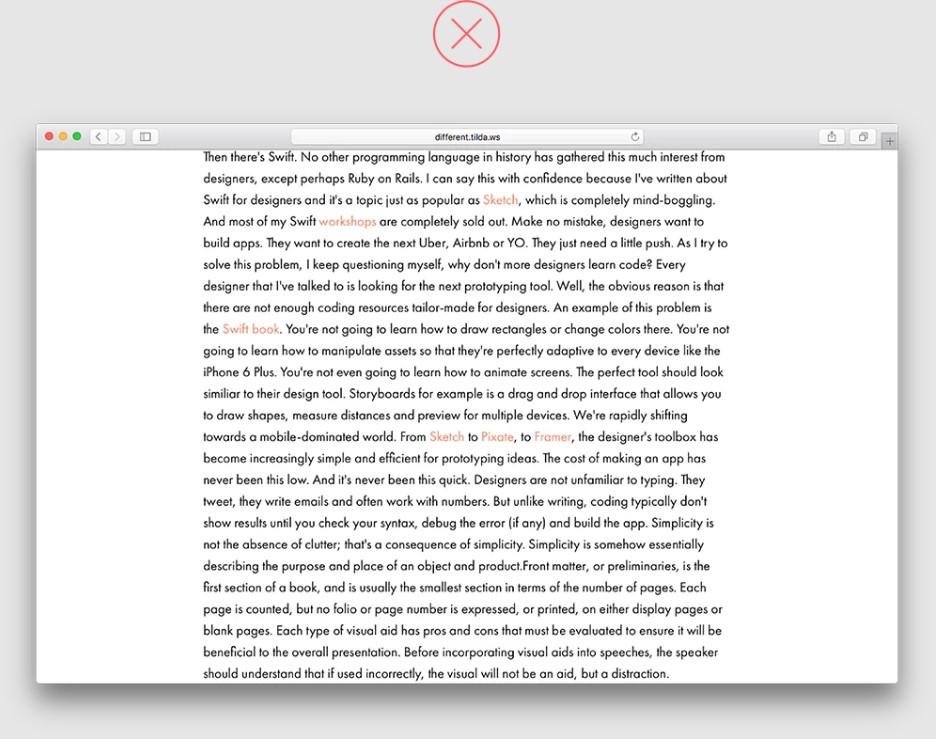
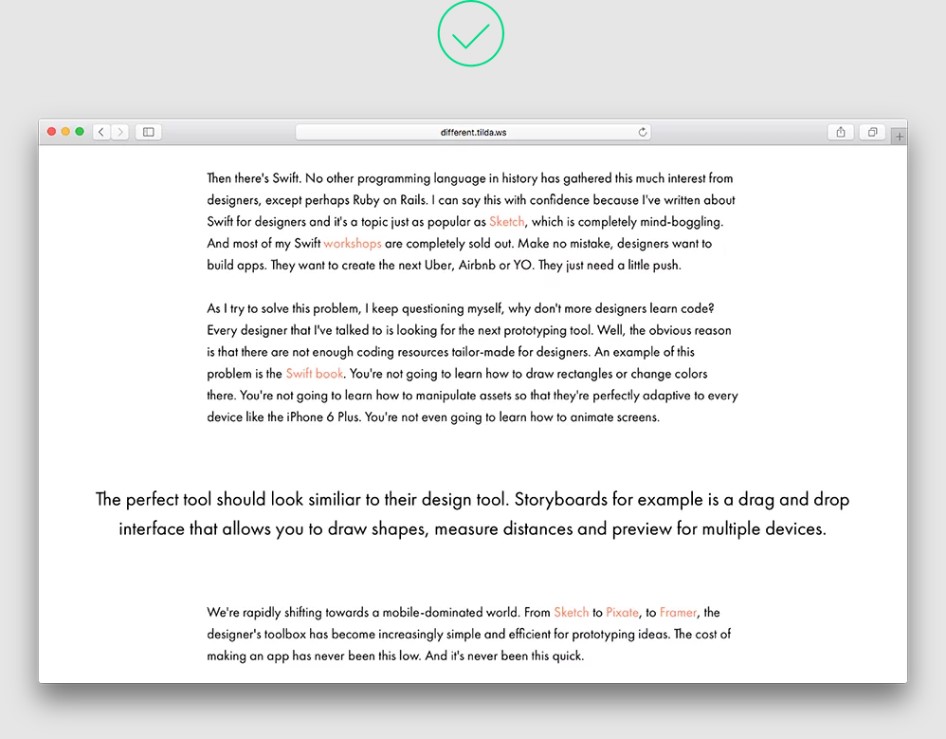
1. 长篇大论
冗长的文字让人难以理解。为便于浏览,可将文字分成若干段落,或引入关键短语或图片等分隔符。

文字墙让人不忍直视

引用或图片等元素使文本阅读更轻松
2. 标题在上一段和下一段之间的距离相同
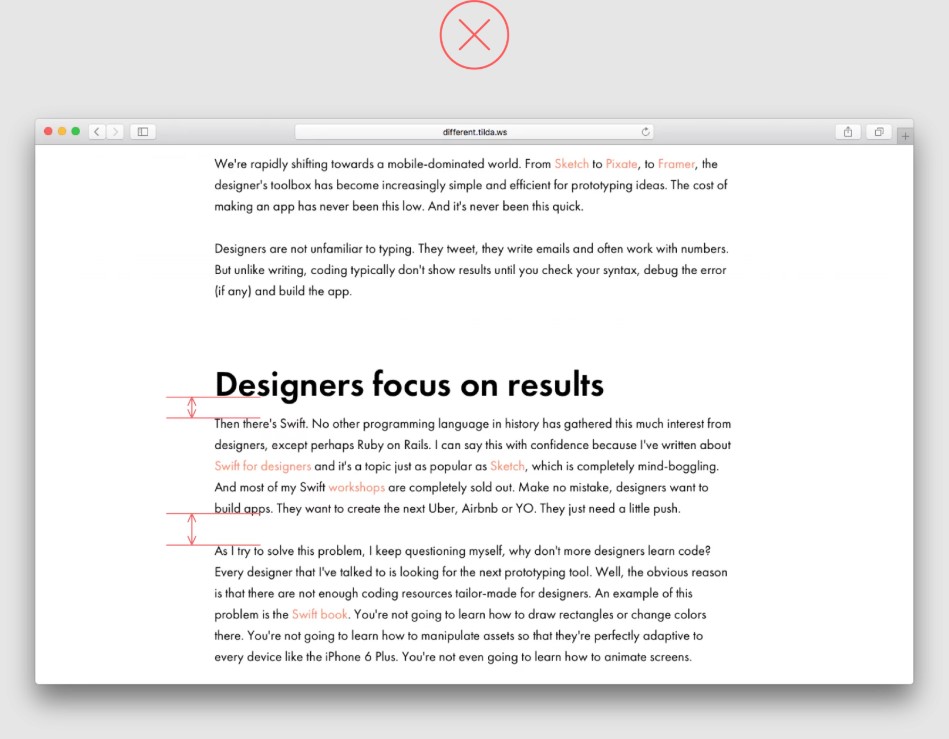
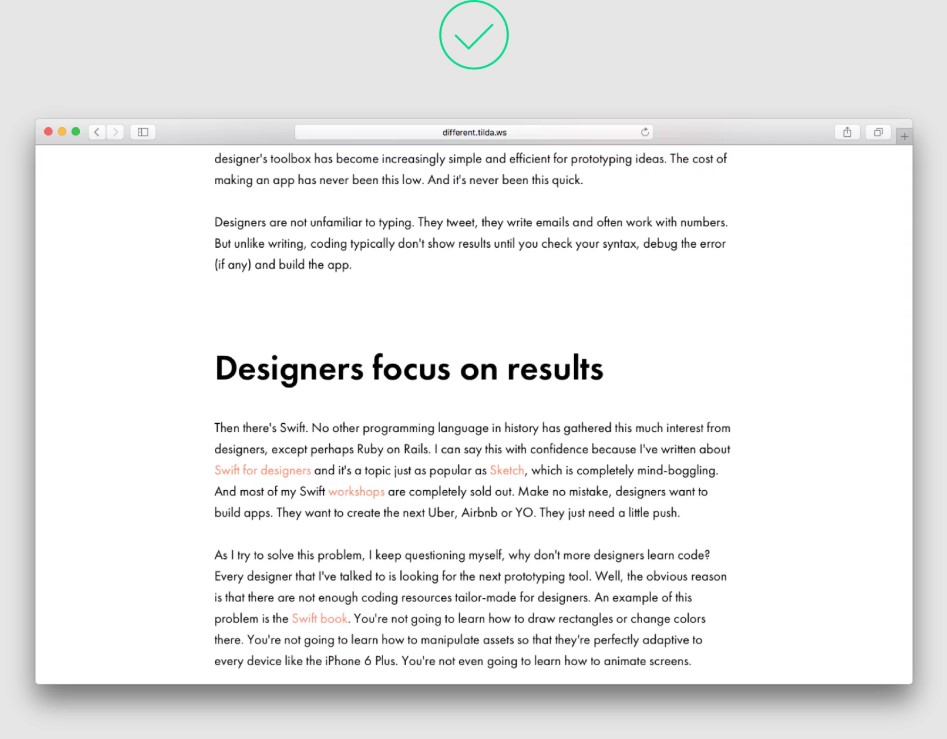
标题不应 “悬挂 ”在距离相近的章节之间,因为它属于后面的段落。标题上方的距离应是其下方空间的 2-3 倍。同时,标题下方的距离应与段落之间的距离大致相同,或稍大一些。这样,标题就能直观地指向后面的文字。

标题在上下段落之间的距离相等,不清楚它属于哪个段落

由于在标题下使用了衬垫,标题显然属于后面的文字
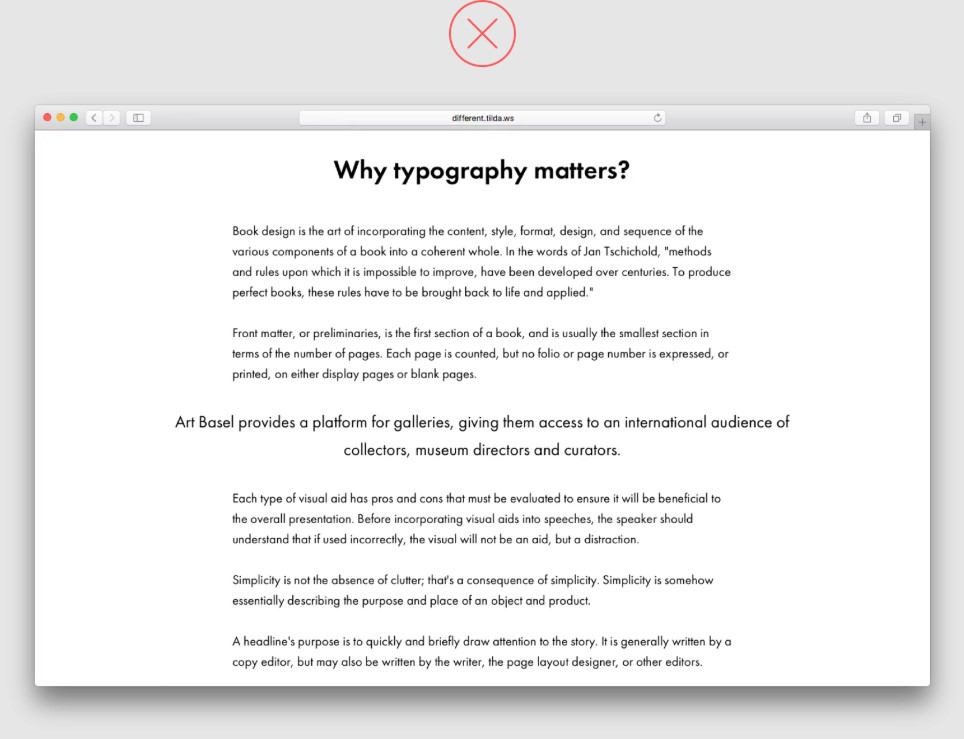
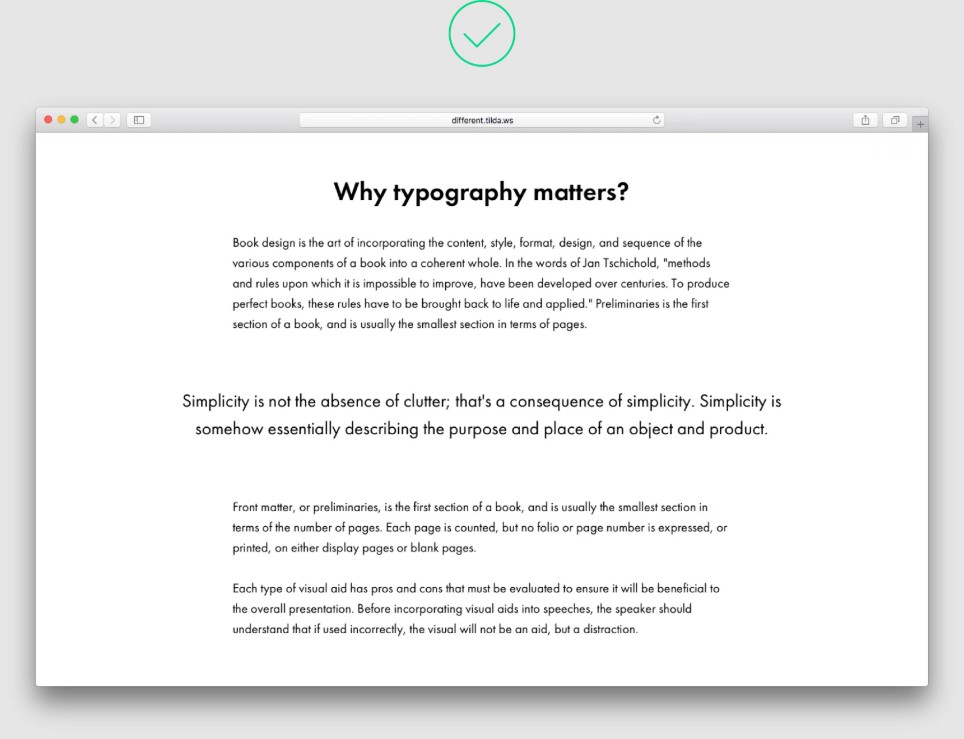
3. 没有逻辑顺序
在排版中,对比是用来在视觉上划分不同层次的文字,并建立严格的等级制度。主标题应该是页面上最醒目的,副标题应该小得多,但仍然清晰可见。

标题和副标题的大小大致相同,它们之间没有明显的层次结构

从逻辑上讲,标题比副标题更重要
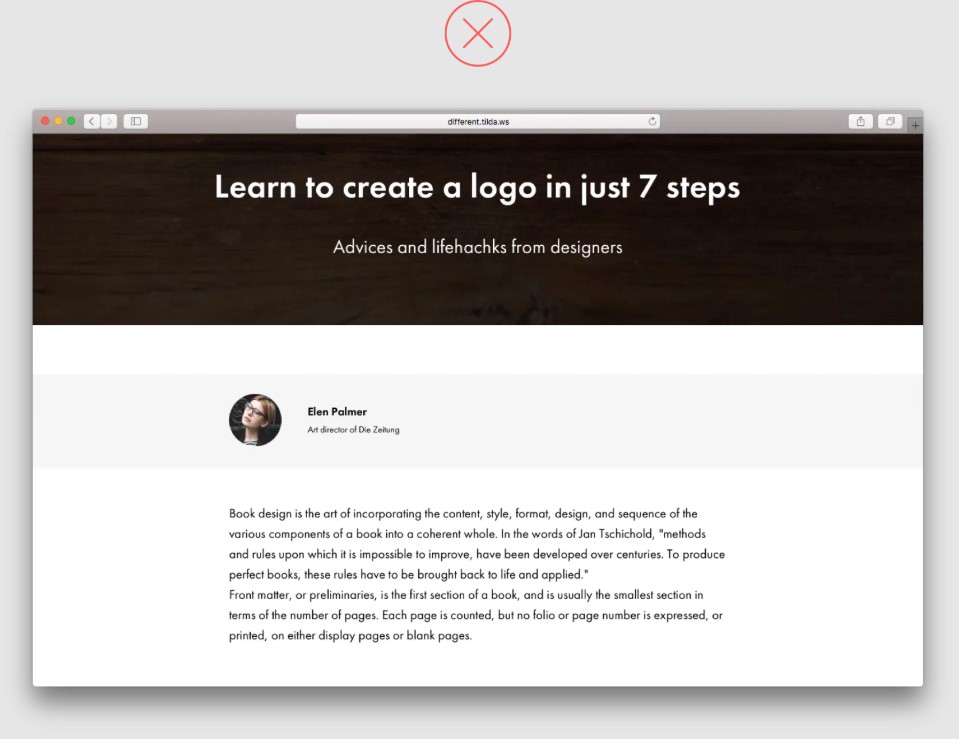
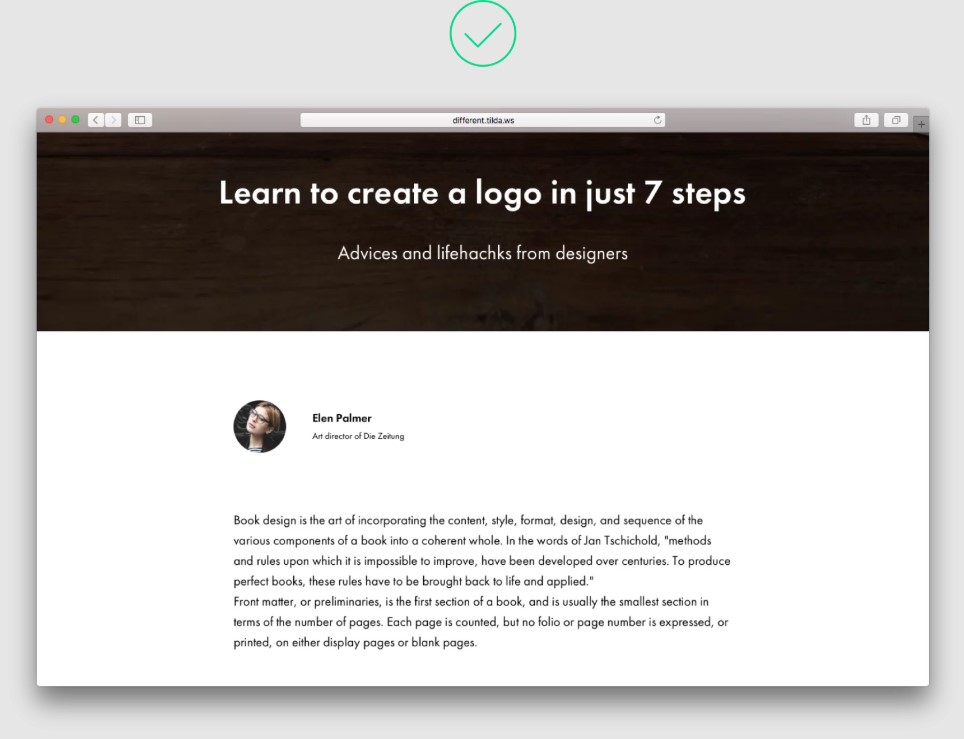
4. 区块上下的填充物不同
如果区块具有相同的权重,它们就应该具有相同的外观和感觉,并且相互之间的距离相等。

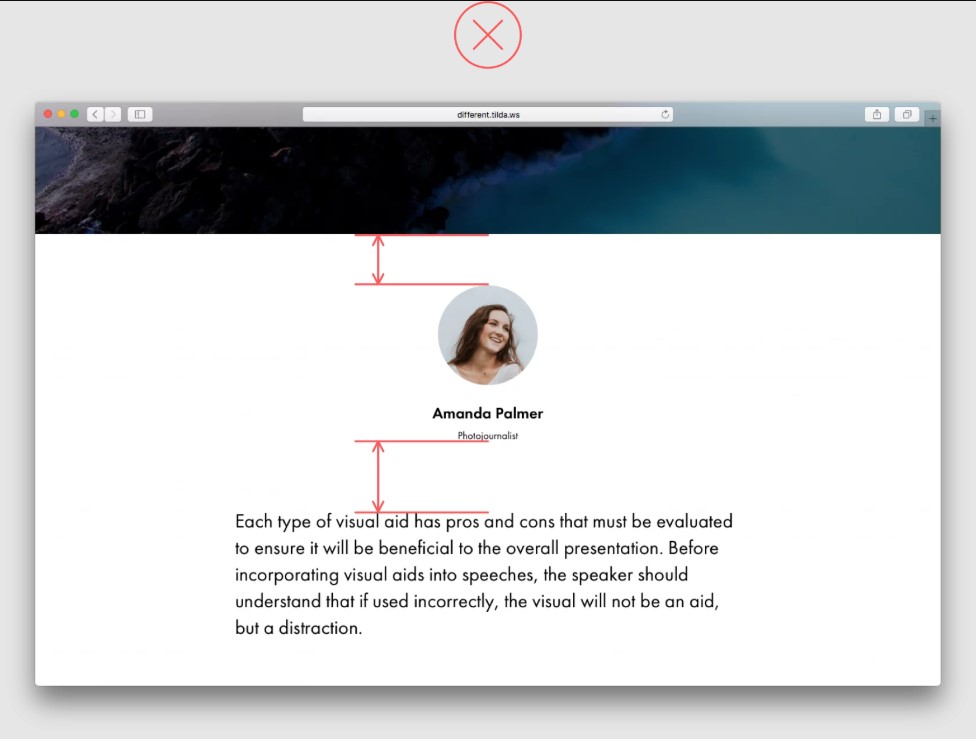
如果页眉和作者图片之间的空间太窄,就会显得作者与页眉的关系大于与后面的文字的关系。

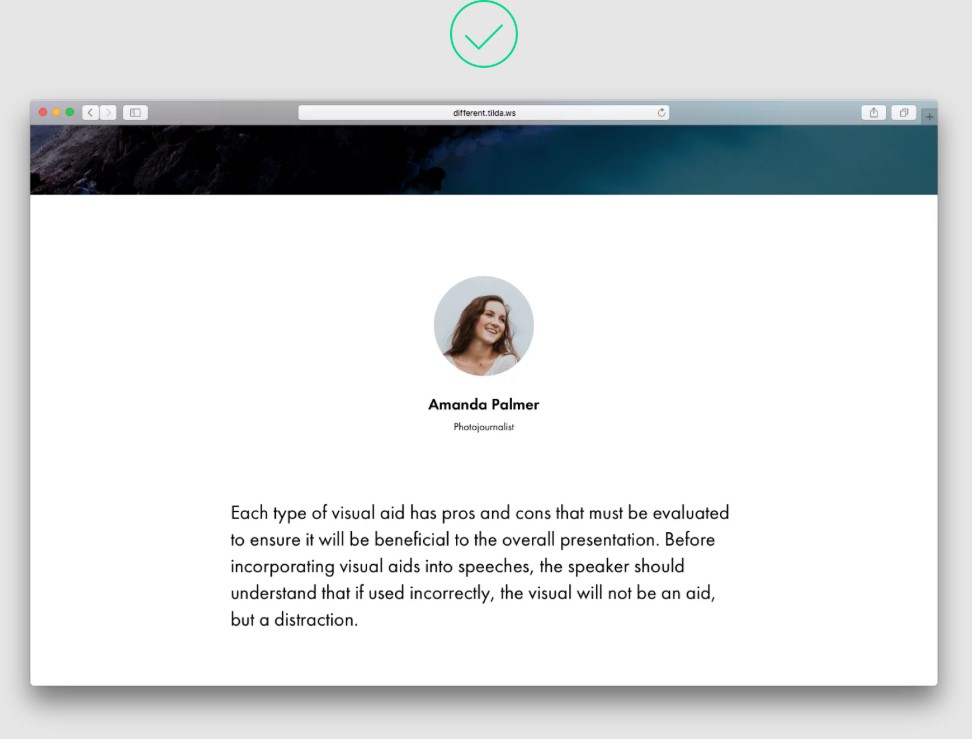
由于图片上下有相同大小的填充物,各区块看起来是相等的
5. 标题位置离图像太近
一方面,插图和标题是一个整体,但它们是两个独立的元素,标题不应干扰图像。

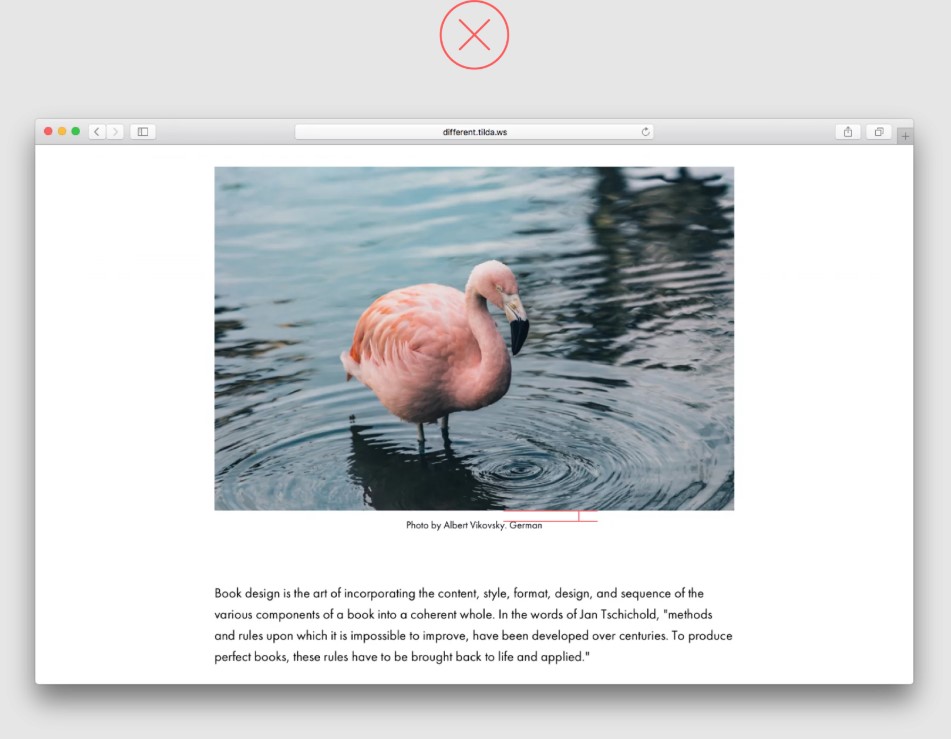
标题与图片粘连在一起,我们很难与其中任何一张图片进行适当的互动

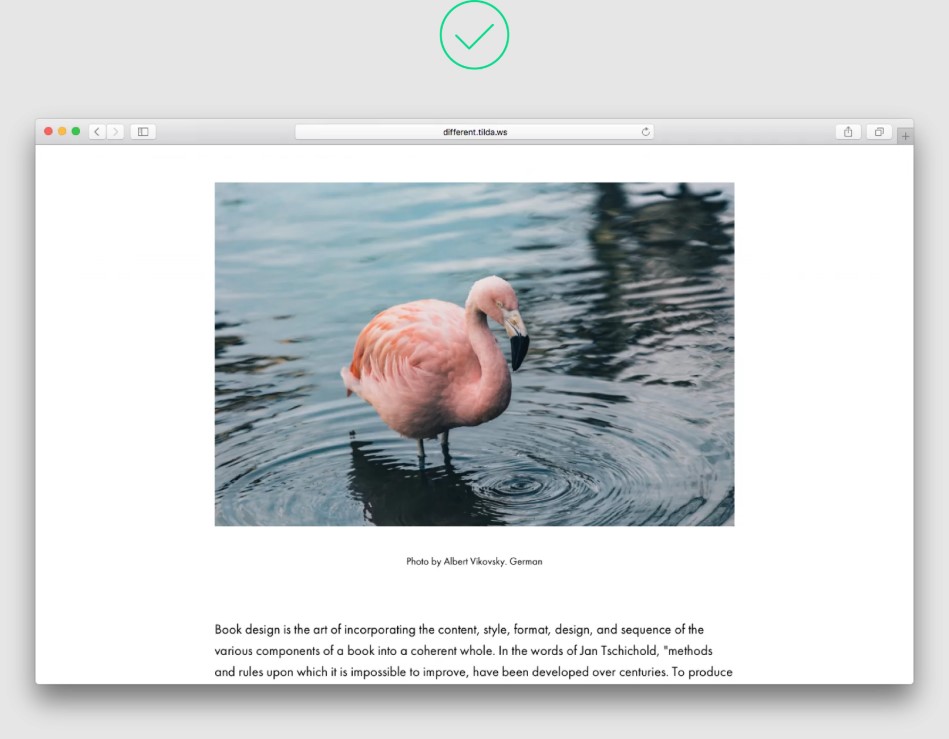
图片和标题之间有大量留白,但标题显然与图片相辅相成
6. 小标题和正文之间的空隙太小
小标题和后面的正文属于两个部分,但如果文章段落之间的空隙大于小标题和后面段落之间的空隙,文章就会显得不连贯。

标题和段落之间的空格小于段落之间的空格

标题后的空格略大于段落之间的空格
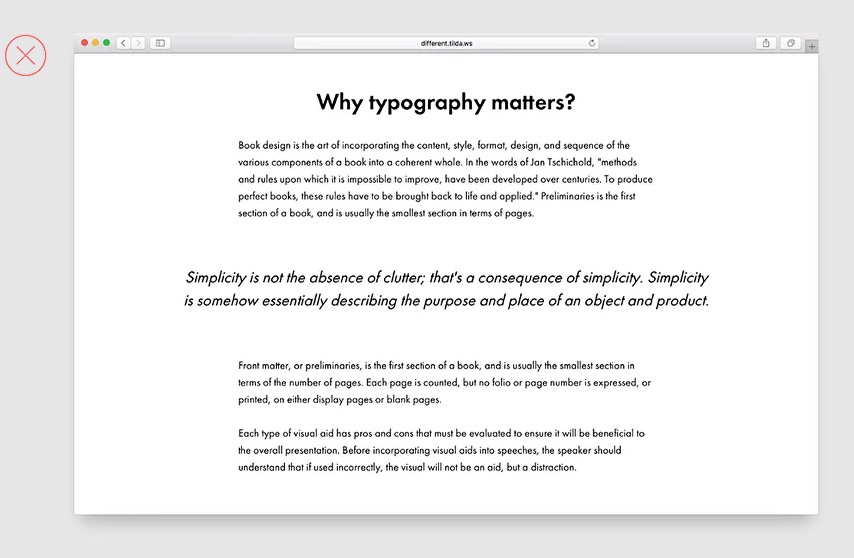
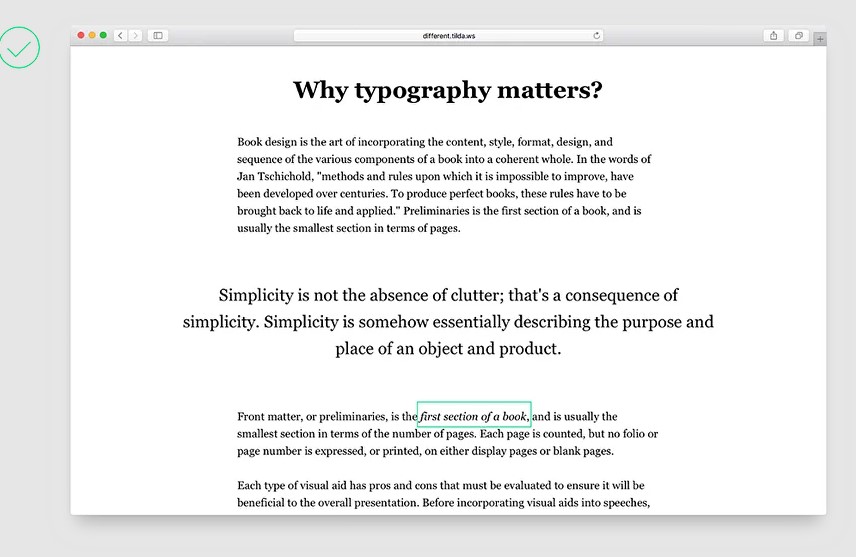
7. 突出元素离正文太近
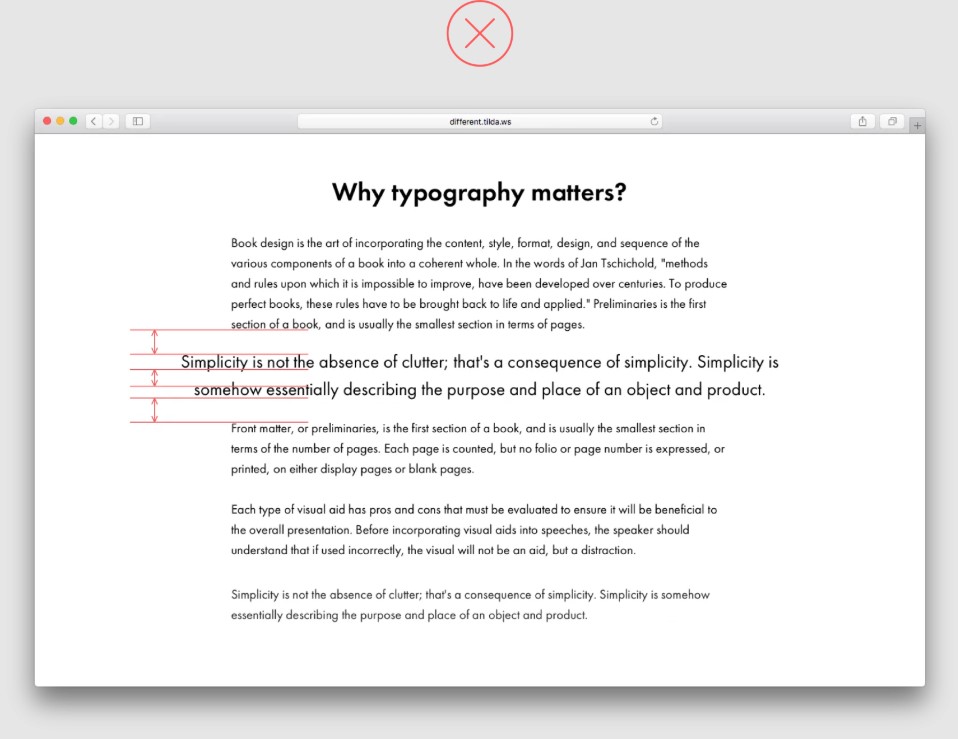
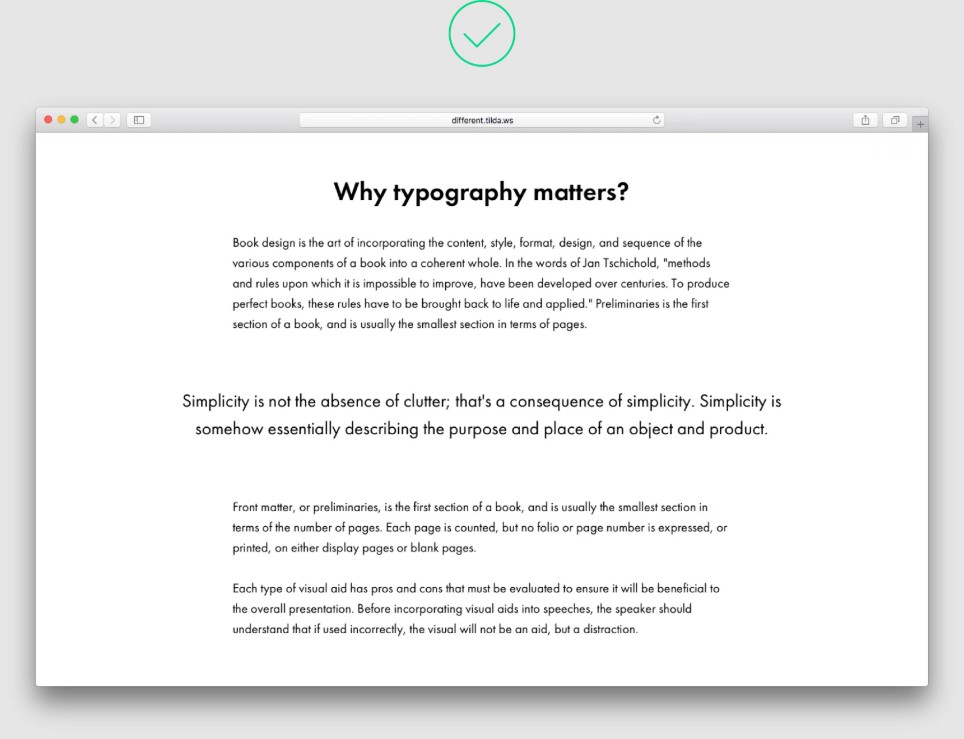
作为强调表达的元素,如关键短语或引语,是独立的对象。为使其真正突出,应将其设置在距离正文 75-120 px 的位置。

正文与突出元素之间的空间太小

由于填充较大,引语真正脱颖而出
8. 低对比元素
如果你想强调某个短语,可以大胆地将关键短语放大 10-15 px。让关键短语从其他文字中脱颖而出。

关键短语与其他内容混杂在一起。这看起来很乱,所以要尽量避免这种情况

现在大家都能看到它,这要归功于大字体和文字周围足够的衬垫
9. 窄文本块的彩色背景
如果您想突出显示页面中的一小部分内容(如作者信息),只需在其周围设置足够的衬垫即可,这样会给人一种空间感。不要将该部分放在彩色背景上,这样会显得格格不入。


小标题不要使用颜色。使用较大的字体和衬垫应足以使其在页面上显得突出

10. 两个全屏图像之间有空格
在一个序列中使用多个全屏图像时,应避免在它们之间留出空白。边框仍然可见,没有必要添加额外的元素。它不会增加任何东西。

全屏图像之间的空白空间没有意义,也不美观

本例中图片之间的流线很和谐
11. 使用太多设计重音
设计重音(如此处的黑体字)用得少时效果会很好。如果使用过多,就会影响页面阅读。

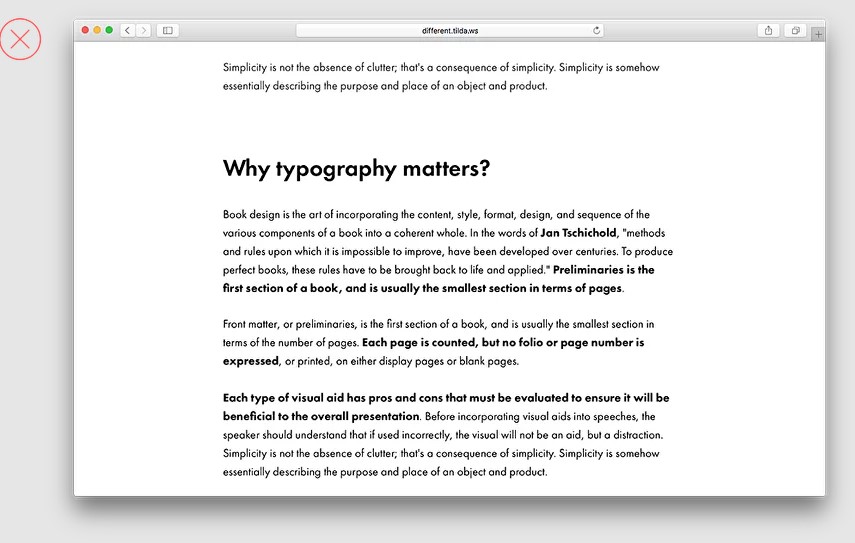
许多单词都用粗体标出,因此文本副本显得支离破碎

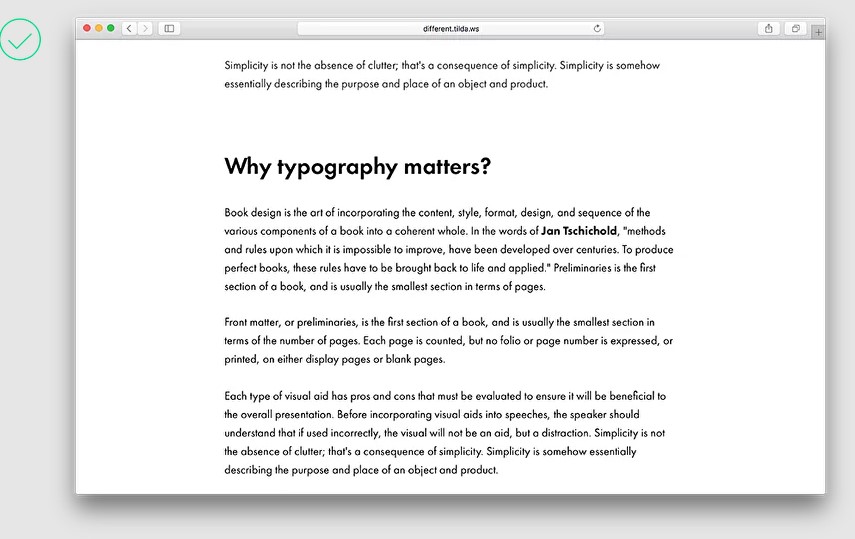
少数标注的单词会引起注意,但不会干扰文本的其他部分
12. 排版样式过多
设计不应影响可读性。排版样式越少,重要元素就越清晰可见。只需强调标题和小标题,并对关键词句使用对比色即可。

这篇课文有太多的排版手段。它们会分散读者的注意力

排版样式很少,重点明确,文字层次分明
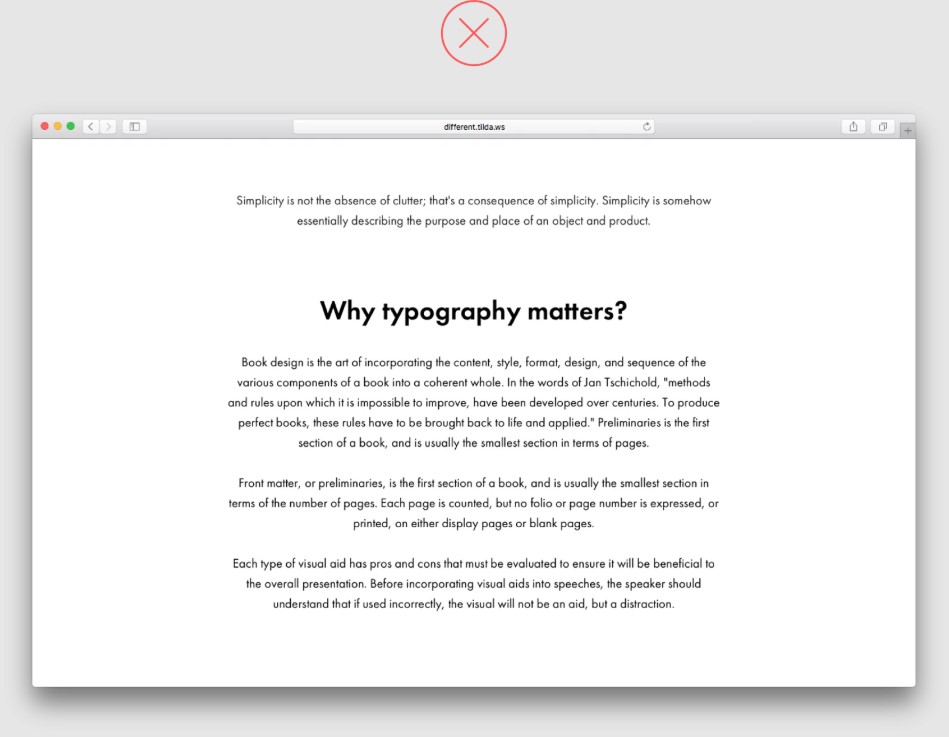
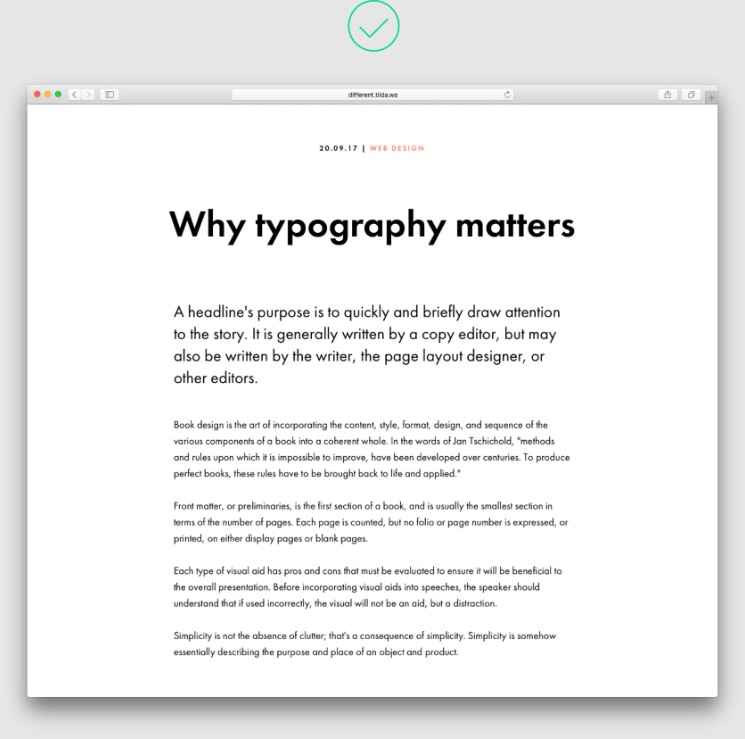
13. 在长篇文章中将文本居中
居中通常用于标题和引号,以区别于其他文字。居中的长文难以阅读。

居中的文字看起来杂乱无章,而且难以阅读

向左对齐的文字容易看清
14. 标题离图片太近
标题是一个独立的设计元素。它不应与后面的图片靠得太近。要想实现成功的组合,可将填充设置为不小于 60 px,并添加一个副标题–这样就能展开页面内容,并在需要的地方给予恰当的强调。

标题与图片靠得太近,页面上没有喘息的空间

这里的标题用小标题与图片隔开,而且与整个部分相关,而不仅仅是与图片相关
15. 不需要斜体时使用斜体
斜体用于突出文本中的一个单词或短语。它不像粗体字那样一目了然,但可以在需要的地方进行强调。
不要什么都用斜体(正文、标题)。如果在正文中使用无衬线字体,则应避免使用斜体。

由于字体大小和衬垫的作用,这句话已经很突出了,所以这里不需要斜体

斜体位置恰当,增加了强调的力度
16. 区块相对于页面中心和相互之间的位置出现偏差
如果你在编辑页面(更改字体大小、对齐方式或缩进)后稍事休息,看看页面上的内容,就会很容易发现这个错误。

在本例中,标题向左移动,文字副本向右移动

所有文字元素相互协调
希望这篇文章可以让您了解到外贸独立站设计的一些知识,郑州白帽子是一家专业的外贸建站公司,如果您想开发外贸独立站,可以联系我们。