Google Analytics是一个强大的工具,可以帮助网站所有者追踪和分析网站流量。为了利用这个工具,您需要在网站中添加Google Analytics的跟踪代码。

获取Google Analytics跟踪代码
- 创建Google Analytics账户:
- 使用您的Google账号登录到Google Analytics。
- 如果您尚未有账户,点击“开始使用免费工具”并按照提示创建账户。
- 设置属性:
- 在“开始使用Google Analytics”页面,输入网站名称、网址、行业类别和报告时区。
- 点击“创建”以生成您的Google Analytics属性。
- 获取跟踪ID:
- 在“数据流”中选择“Web”,输入网站URL。
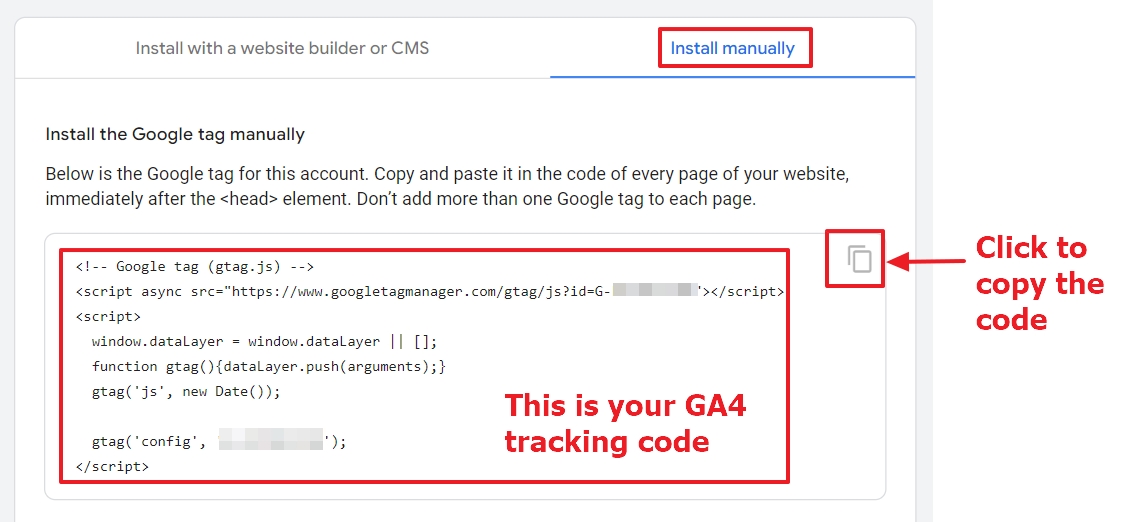
- 点击“创建数据流”,在页面上找到“测量ID”和“全局站点标签(gtag.js)”。
- 复制全局站点标签:
- 复制提供的全局站点标签代码,准备将其添加到网站的HTML中。
将代码插入网站
- 访问网站文件:
- 使用FTP客户端(如FileZilla)或主机提供的文件管理工具访问您网站的文件。
- 找到网站的根目录,通常是“public_html”或“www”文件夹。
- 编辑HTML文件:
- 找到网站的header文件(通常是header.php或类似文件)。
- 用文本编辑器打开该文件。
- 插入跟踪代码:
- 将复制的全局站点标签代码粘贴到<head>标签中。
- 确保代码在<head>标签关闭之前正确放置。
- 保存更改:
- 保存并上传修改后的HTML文件到服务器。
- 确保文件上传成功以生效更改。
验证Google Analytics代码
- 使用Google Analytics调试工具:
- 下载并安装Google Analytics调试工具(如Chrome的“Google Tag Assistant”扩展)。
- 激活扩展并访问您的网站以检测Google Analytics代码。
- 检查实时报告:
- 登录到Google Analytics,导航到“实时”报告部分。
- 访问网站,查看实时报告中是否显示您的访问,这表明代码已正确安装。
- 监测代码问题:
- 如果未能检测到代码,请检查以下方面:
- 确保代码放在正确的位置。
- 清除浏览器缓存并再试。
- 如果未能检测到代码,请检查以下方面:
定期监测和优化
- 查看分析数据:
- 定期登录到Google Analytics查看流量报告,包括用户来源、行为和转化率。
- 调整营销策略:
- 根据分析数据调整营销策略,以提升网站流量和用户参与度。
- 设置目标和事件:
- 在Google Analytics中设置目标和事件,以便更精确地追踪用户行为和网站性能。