外贸独立站不仅仅依赖于出色的产品和服务,还需要一个清晰、直观的网站架构。外贸独立站结构不仅影响用户体验,还直接关联到谷歌SEO的效果。规划一个简单明了的导航结构,让访问者能轻松找到所需信息,是转化潜在客户的关键。同时,优化信息架构,使内容更有条理,有助于搜索引擎更好地抓取和理解页面内容,从而提高排名。用户流畅的浏览体验不仅增加了停留时间,也减少了跳出率。
什么是外贸独立站架构?
1. 定义与重要性
网站架构的基本定义
外贸独立站架构是指网站内容和页面的组织方式,包括信息架构、导航设计、页面布局等。清晰的网站架构不仅能提高用户体验,还能优化谷歌SEO效果,使搜索引擎更容易抓取和理解网站内容。
用户体验和谷歌SEO之间的关系
一个良好的外贸独立站架构可以显著提升用户体验,进而影响谷歌SEO排名。以下是几个关键点:
– 用户体验:设计清晰的导航菜单和层级结构,让用户能够迅速找到所需信息,从而提高留存率和转化率。用户体验的改善能够降低跳出率,而跳出率是谷歌算法考量的重要因素。
– 谷歌SEO:通过优化网站内容组织和URL结构,使得搜索引擎能够更高效地抓取和索引网站内容。在谷歌SEO中,清晰的链接结构和层次分明的内容能够帮助提升关键词排名。以下是相关策略:
– URL结构优化:保持URL简洁且包含关键词,例如使用“example.com/产品/类别”这样的形式,有助于谷歌更好地理解页面主题。
– 内部链接:在内容中合理使用内部链接,不仅有助于用户导航,还能传递页面权重,提升整体SEO表现。
– 方法:具体执行步骤如下:
1. 规划导航结构:确定主导航和次导航,确保所有重要页面都可以在3次点击以内到达。
2. 优化页面设计:保持一致的页面布局,利用视觉层次引导用户注意力。
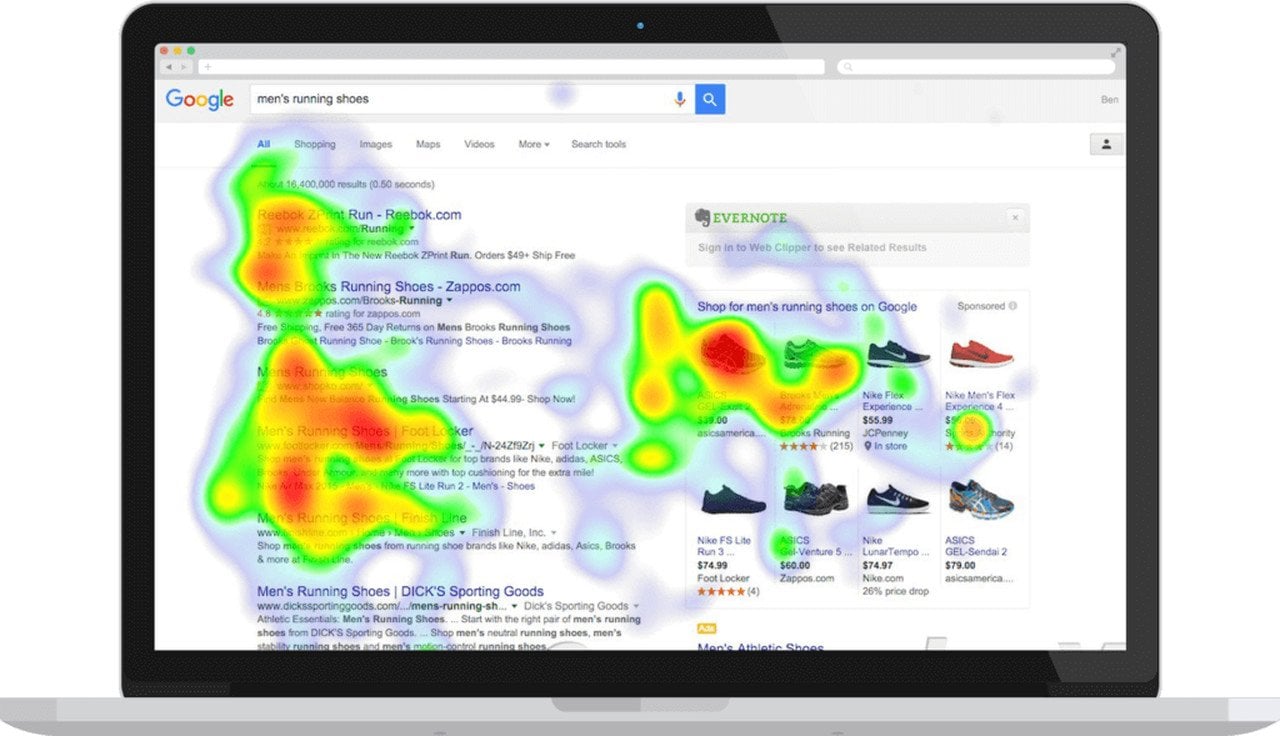
3. 监测用户行为:使用热图工具分析用户点击和滚动行为,识别并改进薄弱环节。

如何规划清晰的外贸独立站导航结构?
1. 导航菜单设计
主导航和次导航的设置
– 主导航:主导航设置在页面顶部,包含核心栏目,如“首页”、“产品”、“服务”、“关于我们”、“联系我们”等。确保这些栏目具备清晰的文字描述,方便用户一目了然地找到所需信息。
方法:
– 确定关键功能页面,如购物车、登录/注册等,并将其放入主导航。
– 使用易于理解的词语,避免过于专业或晦涩的术语。
– 次导航:次导航通常位于页面底部或侧边,涵盖更细化的内容,如隐私政策、常见问题、博客文章等。次导航可以帮助用户进一步探索和了解网站内容。
方法:
– 将次要但必要的信息,如法律声明、合作伙伴链接放置在次导航中。
– 保持次导航的设计简洁,不宜过多影响用户的主要浏览路径。
下拉菜单的使用
– 下拉菜单能够有效地展示更多内容,而不占用主界面空间。其使用需要注意层级关系和用户体验,避免过度复杂导致导航混乱。
方法:
– 在主导航中设置鼠标悬停触发的下拉菜单,将相关子类别显示出来。例如,“产品”栏目下拉后展示不同产品类别。
– 控制下拉菜单的层级,一般不超过两层,防止用户迷失方向。
2. 用户路径优化
如何设计用户路径以提高转换率
– 用户路径优化旨在通过合理的页面和内容布局,引导用户完成购买、注册或其他目标行为。一个设计良好的用户路径能显著提高转化率。
方法:
– 确定目标路径:定义用户从进入网站到达目标页面(如产品购买)的关键步骤,并确保每一步都直观易懂。
– 视觉引导:使用颜色、按钮和图标等视觉元素,引导用户注意和点击关键环节。
– 减少干扰:避免在用户路径上设置过多的广告或不相关内容,保持路径简洁。
热图工具分析用户行为
– 热图工具(如Hotjar、Crazy Egg)能帮助你监测用户在页面上的点击、滚动和停留情况,识别出哪些部分吸引了最多的关注,哪些部分被忽略。
方法:
– 安装热图工具:在网站上集成热图工具,以捕捉真实用户的交互数据。
– 分析数据:查看热图,找出用户最常点击的区域和最少互动的部分。调整页面布局,将重要内容放置在高互动区域。
– 持续监测和优化:定期检查热图数据,根据用户行为变化不断优化导航和用户路径,提高整体转换效果。

独立站信息架构优化
1. 网站内容分类与标签系统
分类与标签的重要性
在外贸独立站中,合理的分类与标签系统可以极大地提高用户体验和谷歌SEO效果。分类是指将网站内容按照主题或功能进行分组,而标签则是对内容进行更细化的标记,方便用户和搜索引擎快速定位相关信息。
方法:如何有效地组织内容
– 确定主要分类:根据用户需求和业务目标,确定主要内容分类。例如,产品类别可以按照用途、品牌或价格段进行分类。
– 步骤:
1. 分析用户搜索行为和网站数据,找出最常访问和搜索的内容。
2. 根据数据设定主要分类,确保每个分类清晰且易于理解。
– 使用标签系统:为每篇内容添加相关标签,使用户能够通过标签快速找到关联内容。
– 步骤:
1. 定义一组标准标签,例如“新品推荐”、“畅销产品”等。
2. 在发布内容时,选择合适的标签进行标注。
3. 定期审核和更新标签,确保其始终反映最新的内容和趋势。
2. 网站层级结构设计的最佳实践
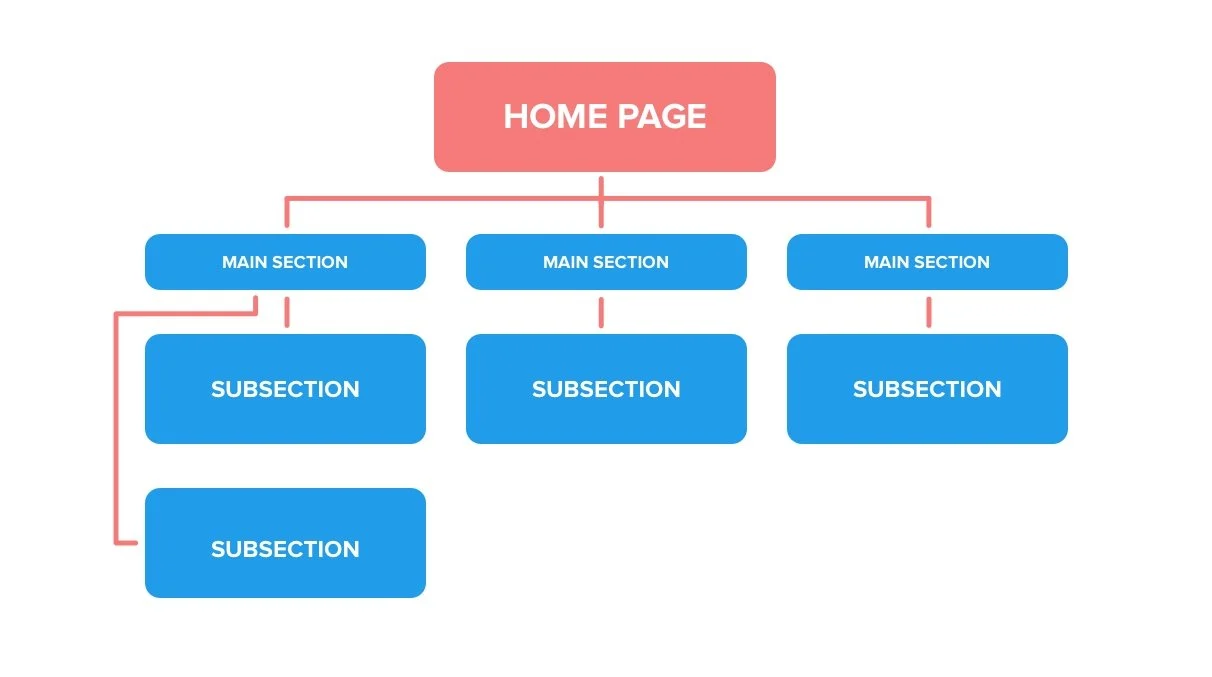
扁平化结构 vs. 深层次结构
扁平化结构和深层次结构是两种常见的网站层级设计,各有优劣。扁平化结构是指减少页面层级,使用户能更快到达目标页面;而深层次结构则通过多层次的导航提供更细致的内容组织。
– 扁平化结构的优势:
– 加载速度更快:减少了页面间的跳转次数。
– 用户体验更佳:用户可以在较少点击次数内找到所需信息。
– 深层次结构的优势:
– 内容组织更细致:适用于内容较多、需要详细划分的网站。
– 导航更明确:通过多层次导航,引导用户逐步深入探索。
方法:用例分析
– 用例一:电子商务网站(采用扁平化结构)
– 步骤:
1. 设定一级分类如“女装”、“男装”、“配饰”等。
2. 每个一级分类下再设定二级分类,如“连衣裙”、“裤子”等,但不超过三级层级。
3. 确保首页和主要分类页面的链接清晰可见。
– 用例二:知识库网站(采用深层次结构)
– 步骤:
1. 按照主题设定一级分类,如“技术文档”、“常见问题”。
2. 在每个一级分类下设定二级分类,如“编程语言”、“操作系统”。
3. 继续细分三级分类,如“Python”、“Linux”等,确保层次分明。
4. 使用面包屑导航,帮助用户了解当前所在位置,并方便返回上一级。
提升外贸独立站可用性
1. 网站布局与交互设计
视觉层次结构的设计要素
外贸独立站的视觉层次结构通过不同的设计要素来引导用户注意力,提升整体浏览体验。有效的视觉层次能够帮助用户快速找到重要信息,增加页面的可读性和互动性。
方法:
– 使用对比:颜色、字体大小和空白空间的对比可以突出关键内容。例如,采用较大的标题字体和显眼的颜色。
– 步骤:
1. 确定页面上的主要元素,如标题、按钮和图片。
2. 为这些元素选择对比鲜明的颜色和字体大小,确保在第一时间吸引用户注意。
– 一致性:保持页面设计风格的一致性,包括颜色、字体、按钮样式等,建立统一的视觉识别系统。
– 步骤:
1. 创建网站设计指南,规定颜色、字体和按钮样式。
2. 在每个页面应用相同的设计规范,确保用户在不同页面之间切换时不会感到突兀。
交互设计对用户体验的影响
交互设计的核心在于让用户的操作更直观、更高效,从而提升整体用户体验。良好的交互设计能够减少用户在网站上的困惑和挫折感,增强其黏性和转化率。
方法:
– 简化操作流程:减少必要的点击次数和输入步骤,使用户能快速完成任务。
– 步骤:
1. 分析用户操作路径,找出可以简化的环节。
2. 优化表单设计,例如使用自动填充功能,减少用户手动输入的步骤。
– 即时反馈:为用户的每一次操作提供即时反馈,如按钮点击后的颜色变化或提交成功的提示信息。
– 步骤:
1. 设置按钮的点击效果,让用户知道操作已被接受。
2. 提供明确的反馈信息,如“提交成功”或“加载中”,让用户了解操作状态。
2. 网站可访问性
确保网站对所有用户可访问
确保外贸独立站对所有用户,包括那些有残障的用户,都可以无障碍访问,是提升网站可用性的重要方面。遵循可访问性标准(如WCAG)不仅能扩大用户群体,还能提高网站在谷歌SEO中的表现。
方法:
– 使用语义化HTML:通过使用正确的HTML标签(如`<header>`,`<nav>`,`<main>`,`<footer>`)来组织内容,使屏幕阅读器能够准确解读页面结构。
– 步骤:
1. 审核现有HTML代码,确保使用了合适的标签。
2. 根据可访问性标准,重新标记网页元素,使其符合语义化要求。
– 添加替代文本:为所有图像和多媒体内容添加替代文本描述,使视觉障碍用户也能理解内容。
– 步骤:
1. 检查所有图片和多媒体文件,确保每一个都有替代文本。
2. 编写简洁明了的描述性文本,替代视觉信息。
常见的可访问性问题及解决方法
– 颜色对比不足:确保文本和背景之间的颜色对比足够大,以便所有用户都能清晰阅读。
– 解决方法:使用在线工具(如Contrast Checker)检查颜色对比,并调整配色方案确保达到可访问性标准。
– 缺乏键盘导航支持:确保网站所有功能都可以通过键盘操作,而不仅仅是鼠标。
– 解决方法:测试网站在不使用鼠标的情况下是否可以正常导航和操作,并添加必要的键盘快捷键。
外贸独立站架构与谷歌SEO优化
1. URL结构的清晰性
短 URL vs. 长 URL
在谷歌SEO中,URL的结构对搜索引擎的抓取和排名有直接影响。简洁、明了的URL不仅有助于用户理解,也更利于搜索引擎的索引。
方法:短 URL
– 特点:短URL包含最少的字符,直接表达页面内容。例如,“example.com/产品/类别”。
– 步骤:
1. 确定每个页面的核心关键词。
2. 使用这些关键词创建简洁的URL路径。
3. 避免使用多余的参数和符号,使URL易于记忆和分享。
方法:长 URL
– 特点:长URL能提供更多详细信息,但容易造成冗长和复杂,例如“example.com/产品/类别/品牌/型号”。
– 尽量避免过长的URL,因为过长的URL可能会被截断或忽略一部分内容。
URL中的关键词设置
合理的关键词设置能提升页面的相关性和可见度。
方法:
– 选择核心关键词:确定页面主题后,选择最具代表性的关键词放入URL中。
– 步骤:
1. 进行关键词研究,找出高搜索量且相关的关键词。
2. 将关键词自然地嵌入URL中,避免关键词堆砌。
– 保持一致性:URL中的关键词应与页面标题、内容相一致,确保整体SEO策略的一致性。
– 步骤:
1. 确保每个页面的URL与其标题和主要内容一致。
2. 定期审查和更新URL,以反映最新的内容和关键词策略。
2. 内容管理系统(CMS)的选择
常见CMS的优缺点
选择适合的内容管理系统(CMS)能够显著影响网站的运营效率和SEO表现。
– WordPress
– 优点:高度灵活,插件丰富,易于使用,适合各种规模的网站。
– 缺点:需要定期维护和更新,插件过多可能影响速度。
– Shopify
– 优点:专为电子商务设计,内置强大销售功能,简单易用。
– 缺点:自定义功能有限,月费较高。
– Joomla
– 优点:功能强大,适合复杂网站,社区支持良好。
– 缺点:学习曲线较陡,后台操作相对复杂。
– Drupal
– 优点:高度可定制,安全性高,适合大型网站。
– 缺点:需要专业技术人员管理,使用门槛高。
如何选择适合自己的网站CMS
方法:
– 评估需求:根据网站的具体需求选择合适的CMS。例如,如果你需要一个高度个性化的外贸独立站,可以选择WordPress;如果主要是电商功能,Shopify是不错的选择。
– 步骤:
1. 列出网站所需的功能,如博客、电商、论坛等。
2. 根据这些功能需求选择最匹配的CMS。
– 考虑成本和资源:不同CMS的费用和维护成本不同,需要综合考虑预算和技术资源。
– 步骤:
1. 计算每种CMS的总体费用,包括初始搭建和日常维护成本。
2. 考虑团队的技术能力,选择易于管理和维护的CMS。
特定情境下的架构设计
1. 动态网站与静态网站的架构比较
各自的优势和应用场景
动态网站
– 优势:
– 内容更新快捷:动态网站可以从数据库中提取内容,实时显示最新信息。
– 用户交互性强:适用于需要复杂交互的功能,如用户登录、购物车等。
– 易于管理:后台管理系统(如CMS)能够简化内容发布和管理流程。
– 应用场景:
– 电商网站:需要频繁更新产品信息和库存状态。
– 社交网站:用户生成内容较多,需要实时显示。
– 新闻网站:需要快速发布和更新新闻内容。
静态网站
– 优势:
– 加载速度快:无需数据库查询,直接从服务器读取HTML文件,加载速度更快。
– 安全性高:没有数据库,减少了被黑客攻击的风险。
– 成本低:不需要复杂的服务器配置和数据库支持,适合小型网站。
– 应用场景:
– 企业展示网站:内容更新频率低,主要用于展示公司信息和联系渠道。
– 个人博客:内容相对固定,重点在于阅读体验。
– 宣传页:单页面网站,快速加载和简单维护。
2. 响应式设计中的网站结构优化
响应式设计的原则
响应式设计旨在通过调整布局,使网站在不同设备上都能正常显示和操作。以下是其基本原则:
– 流动布局:使用百分比代替固定像素,使内容能根据屏幕尺寸自动调整。
– 弹性图片:确保图片在不同屏幕上都能按比例缩放,不会超出容器范围。
– 媒体查询:根据设备的特性(如屏幕宽度)应用不同的CSS规则,优化显示效果。
方法:响应式设计的具体步骤
– 步骤一:设置基础样式
– 定义全局布局规则,确保在大部分设备上都有良好表现。
– 例如,使用CSS的`display: flex`或`grid`布局方式,确保元素的排列和对齐灵活。
– 步骤二:添加媒体查询
– 使用`@media`规则,根据不同的屏幕宽度设置相应的样式。
– 例如:`@media (max-width: 768px) { / 移动设备样式 / }`
– 步骤三:测试和调整
– 在各种设备和浏览器上测试网页,确保所有元素都能正确显示和操作。
– 使用浏览器开发者工具模拟不同设备,找出并解决显示问题。
案例分析
案例一:电子商务外贸独立站
– 问题:原有网站在移动设备上显示不佳,部分按钮和文字过小,影响用户体验。
– 解决方案:
– 使用流动布局和弹性图片,确保内容在不同设备上都能正常显示。
– 编写媒体查询,专门针对移动设备调整字体大小、按钮间距等样式。
– 结果:改进后的网站在移动设备上的访问量增加了30%,用户停留时间显著提升。
案例二:企业展示网站
– 问题:网站内容在大屏幕上布局空旷,在小屏幕上则显得拥挤。
– 解决方案:
– 采用网格布局,使内容在大屏幕上均匀分布。
– 设置媒体查询,使内容在小屏幕上自动堆叠,保证可读性和操作性。
– 结果:网站在各种设备上的用户体验均得到提升,页面跳出率降低了15%。
外贸独立站迁移与架构保持
1. 迁移过程中保持架构的一致性
迁移前的准备工作
在进行网站迁移之前,充分的准备工作可以确保架构的一致性和流量的平稳过渡。
方法:
– 全面备份:对现有网站的所有内容、数据库和设置进行全面备份,确保在迁移过程中不会丢失任何数据。
– 步骤:
1. 使用可靠的备份工具如Acronis或BackupBuddy进行全站备份。
2. 核实备份文件的完整性,确保所有数据都已成功保存。
– 制定迁移计划:详细规划每一步的迁移流程,包括时间安排、负责人和应急预案。
– 步骤:
1. 列出所有需要迁移的内容和功能,如页面、插件、主题等。
2. 制定详细的时间表,指定每项任务的完成时间和责任人。
3. 准备应急措施,例如备用服务器,以防迁移失败时快速恢复。
避免流量损失的方法
– 设置301重定向:通过设置301永久重定向,将旧URL自动指向新URL,确保搜索引擎和用户能找到正确的页面。
– 步骤:
1. 在新站点上配置.htaccess文件或使用重定向插件设置301重定向。
2. 确保所有旧URL都正确地指向相应的新URL,避免出现404错误页面。
– 通知搜索引擎:通过谷歌搜索控制台等工具通知搜索引擎您的网站已迁移,从而加快新站点的索引速度。
– 步骤:
1. 登录谷歌搜索控制台,添加并验证新网站。
2. 提交新的站点地图,并使用“更改地址”工具告知谷歌您已迁移到新域名。
2. 多语言网站的架构设计
多语言切换的最佳实践
多语言网站需要提供简单、直观的语言切换功能,让用户能够方便地选择所需的语言版本。
方法:
– 统一语言切换菜单:在网站的显著位置(如顶部导航栏或页脚)设置语言切换菜单,使用国家旗帜或语言名称标识。
– 步骤:
1. 在网站的全局模板中添加语言切换菜单,确保每个页面都有此功能。
2. 使用清晰易懂的语言名称或国家旗帜图标,让用户一目了然。
– 保持一致的URL结构:采用一致的URL结构,如“example.com/zh/”表示中文,“example.com/en/”表示英文,有助于搜索引擎和用户理解不同语言版本。
– 步骤:
1. 在CMS中配置多语言插件(如WPML或Polylang),设置各语言版本的URL结构。
2. 确认所有语言版本的页面都使用统一的URL格式。
解决多语言对应的内容重复问题
多语言网站面临的一个主要问题是内容重复,这可能影响谷歌SEO。以下方法可以有效解决这一问题:
– 使用Hreflang标签:在每个页面的HTML代码中添加Hreflang标签,指示搜索引擎该页面的语言和地区版本。
– 步骤:
1. 在每个页面的`<head>`部分添加Hreflang标签,标明当前页面及其对应的其他语言版本。
2. 确保标签格式正确,例如:`<link rel=”alternate” hreflang=”zh” href=”https://example.com/zh/”>`
– 避免内容自动翻译:尽量使用人工翻译,确保不同语言版本的内容质量和语义一致,避免自动翻译带来的低质量和误解。
– 步骤:
1. 与专业翻译团队合作,对网站内容进行人工翻译。
2. 定期审查和更新翻译内容,确保准确性和相关性。
通过这些方法,可以有效保持外贸独立站在迁移和多语言设计中的架构清晰性,确保用户体验和谷歌SEO效果不受影响
网站架构对加载速度的影响
1. 加载速度的重要性
加载速度不仅直接影响用户体验,还关系到谷歌SEO的效果。加载速度慢的网站会导致用户流失,增加跳出率,同时也会在搜索引擎排名中受到惩罚。因此,优化网站加载速度是保持网站架构清晰性的重要组成部分。
2. 提高加载速度的方法
减少HTTP请求
每个HTTP请求都会增加额外的加载时间。通过减少HTTP请求,可以显著提升页面加载速度。
方法:合并和压缩文件
– 合并CSS和JavaScript文件:将多个CSS或JavaScript文件合并成一个文件,减少请求数量。
– 步骤:
1. 将所有CSS代码合并到一个主CSS文件中。
2. 将所有JavaScript代码合并到一个主JS文件中。
– 使用图像精灵(sprites)技术:将多个小图标合并成一张大图,通过CSS背景定位显示不同部分。
– 步骤:
1. 创建包含所有小图标的图像精灵。
2. 使用CSS `background-position`属性定位需要显示的部分图像。
使用内容分发网络(CDN)
CDN可以将网站内容缓存到多个地理位置的服务器上,使用户能够从最近的服务器获取资源,从而提高加载速度。
方法:配置CDN
– 选择合适的CDN服务提供商:如Cloudflare、Akamai等,根据自己的需求和预算选择适合的服务。
– 步骤:
1. 注册并设置CDN服务账户。
2. 按照提供商的指示,将网站域名的DNS解析指向CDN服务器。
– 缓存静态内容:将CSS、JavaScript、图像等静态内容缓存到CDN服务器,减少服务器请求次数。
– 步骤:
1. 在CDN服务控制面板中设置缓存规则,指定哪些文件类型需要缓存。
2. 确认这些文件被成功缓存,并定期清理和更新缓存。
实际案例分析
1. 成功的外贸独立站架构实例
案例一:Shopify电商网站
这家外贸独立站采用了清晰的网站架构和合理的导航设计,极大提升了用户体验和谷歌SEO效果。
– 网站结构:一级分类包括“Men”、“Women”、“Accessories”,每个分类下有二级分类,如“Tops”、“Bottoms”。
– 网站导航:顶部导航栏简洁明了,用户可以快速找到所需的分类。
– 优化策略:
– 使用短URL结构,如“example.com/men/tops”,确保URL清晰易读。
– 在每个页面添加Hreflang标签,支持多语言版本。
– 结果:加载速度提高了20%,页面跳出率降低了15%,整体订单量增加了25%。
案例二:WordPress内容站
这家外贸独立站专注于技术博客,采用了层次分明的网站架构和响应式设计,确保在各种设备上都有良好表现。
– 网站结构:三级分类体系,包括“Tech News”、“Tutorials”、“Reviews”,每个主分类下有多个子分类。
– 网站导航:侧边栏和顶部导航栏结合,提供多层次导航菜单。
– 优化策略:
– 合并和压缩CSS和JavaScript文件,减少HTTP请求。
– 使用CDN缓存静态内容,提高全球访问速度。
– 结果:移动设备访问量增加了30%,用户停留时间显著延长。
2. 架构失败的教训
案例三:复杂电商网站
这家外贸独立站由于架构复杂,导致用户体验差,最终影响了销售。
– 问题:
– 网站层级过深,用户需要点击多次才能找到所需产品。
– URL结构混乱,包含大量无意义参数,如“example.com/product?id=12345&ref=abc”。
– 教训:
– 应简化网站层级,采用扁平化结构。
– 保持URL简洁,移除不必要的参数。
案例四:多语言网站
这家外贸独立站的多语言设计存在明显问题,影响了谷歌SEO和用户体验。
– 问题:
– 多语言切换菜单不显眼,用户难以找到。
– 未使用Hreflang标签,导致搜索引擎无法正确识别不同语言版本。
– 教训:
– 在显著位置设置语言切换菜单,使用国家旗帜或语言名称标识。
– 为每个页面添加Hreflang标签,指示对应的语言和地区版本。






