累积布局偏移(Cumulative Layout Shift, CLS)作为一个重要的性能指标,直接影响着用户的浏览体验和满意度。提高CLS要求站长综合考虑页面加载、视觉稳定性以及交互性等多个方面。从优化图像尺寸和方面比,到字体加载策略,再到动态内容的稳定展示。
通过使用Web Vitals库监控CLS和运用专业的性能分析工具,站长们可以更准确地诊断问题所在,并采取有效措施进行优化。这不仅能提升用户体验,还能在谷歌SEO中获得更好的评分,从而吸引更多访客点击。

优化图像尺寸和方面比以提高CLS
在当前的网络环境下,用户对网页加载速度有着极高的期待。一个关键因素影响这一体验的是累积布局偏移(Cumulative Layout Shift, CLS),它衡量的是页面内容在加载过程中移动的稳定性。为了优化CLS,图像尺寸和方面比的处理显得尤为重要。
– **预定义图像和视频尺寸**:
为了减少页面加载时的布局移动,一个有效的方法是在HTML或CSS中事先为每个图像和视频元素指定宽度和高度属性。这样做可以为这些资源在页面上预留出精确的空间,即便在资源本身还未加载完成时也是如此。操作步骤包括检查每个图像和视频标签,确保它们都有明确的width和height属性。如果是响应式设计,可以使用CSS的aspect-ratio属性来保持媒体内容的原始比例,同时适应不同的屏幕尺寸。
– **响应式图像技术**:
随着设备多样化,为不同屏幕尺寸提供最合适的图像版本成为提升CLS的另一个关键点。通过使用`<img>`标签的`srcset`和`sizes`属性,可以指定一组可能的图像资源及其尺寸,让浏览器根据当前设备的屏幕宽度决定加载哪一个图像。实践中,你需要准备多个版本的图像文件,覆盖不同的分辨率需求。然后,在`srcset`中列出所有这些图像及其宽度描述符,使用`sizes`指定在不同视口宽度条件下应该使用的图像宽度。这种方法不仅可以减少无必要的数据传输,提升加载速度,还能避免图像加载后引起的页面布局变化,从而优化CLS。
字体加载策略优化
在提升网页性能和改善累积布局偏移(CLS)方面,字体加载策略扮演着至关重要的角色。不当处理字体加载可能导致页面文本闪烁或布局突变,影响用户体验。以下是两种有效的字体加载策略,可显著优化您的网站性能。
– **使用本地字体或预加载字体文件**:
1. **本地字体**:
优先使用用户设备上已安装的字体可以避免下载字体文件,从而加快页面渲染速度。在CSS中,通过`font-family`属性指定多个字体名称,浏览器会按顺序检查这些字体,首先尝试使用本地字体,例如`font-family: Arial, ‘PingFang SC’, sans-serif;`。
2. **预加载字体文件**:
如果必须使用网络字体,可以通过HTML的`<link rel=”preload”>`标签来预加载关键的字体文件。将此标签放置在`<head>`部分,如`<link rel=”preload” href=”font.woff2″ as=”font” type=”font/woff2″ crossorigin>`。这样做可以告知浏览器页面渲染前优先下载字体文件,减少布局偏移的机会。
– **字体显示策略(font-display)的应用**:
`font-display` CSS属性提供了对字体加载过程的控制,允许开发者定义在字体下载过程中如何显示文本。这个属性有几个值,如`swap`、`fallback`、`optional`,其中`swap`值意味着在字体文件加载过程中,先显示系统默认字体,当字体文件加载完成后再替换为下载的字体。这样可以最小化布局的变动,提升CLS指标。在@font-face规则中使用,例如:
这种方法确保了即使字体文件还未完全下载,用户也能立即看到文本内容,避免了长时间的白屏或布局跳动。
稳定动态内容布局
在优化累积布局偏移(Cumulative Layout Shift, CLS)的过程中,动态内容的管理是一个挑战,尤其是当涉及到第三方广告和推荐系统的时候。以下是具体的策略和步骤,用于确保这类内容不会破坏页面的视觉稳定性。
– **异步加载广告或推荐框架策略**:
异步加载是指允许网页的其余部分在广告或推荐内容完全加载前就已经可用。这种方法可以减少对CLS的影响。实施步骤如下:
1. 在HTML中,使用`<script async>`标签来加载第三方脚本,确保它不会阻塞页面的渲染。
2. 设计时为广告或推荐内容预留出固定的空间。可以通过在CSS中设置`min-height`和`min-width`属性来实现,这样即使内容还未加载,页面布局也不会发生突变。
3. 使用事件监听器监测内容加载情况,并相应地调整页面布局,以保持用户体验的连贯性。
– **占位符和骨架屏幕的使用**:
占位符和骨架屏幕是提高页面 perceived performance(感知性能)的有效手段,尤其在等待异步内容加载时。这些方法可以提供更流畅的用户体验,同时减少CLS。
1. **占位符**:
为即将加载的内容创建一个视觉上的“占位符”。例如,如果是一个广告位,可以先显示一个与广告最终尺寸相同的灰色方块。
2. **骨架屏幕**:在内容加载期间展示一个空白页的简化版,其中包含了大致布局但不包含实际内容的轮廓。这可以用CSS进行设计,通过背景色和边框模拟文本行和图片的布局。
3. 实施时,可以使用HTML和CSS预先定义好占位符和骨架屏幕的尺寸,确保它们与即将加载的内容尺寸一致。随着内容的加载,逐步替换为真实内容。
JavaScript和CSS资源的优化
在网页性能优化和提高累积布局偏移(Cumulative Layout Shift, CLS)方面,对JavaScript和CSS资源的处理至关重要。以下是具体的方法和步骤,可帮助减少不必要的布局计算和改善页面加载时间。
– **减少、压缩和延迟加载非关键资源**:
1. **识别非关键资源**:使用工具如Google Lighthouse进行页面性能分析,标识出那些影响首次渲染或对CLS有负面影响的资源。
2. **资源压缩**:通过工具如UglifyJS对JavaScript文件进行压缩,以及使用CSSNano等工具压缩CSS文件,减小文件大小,加快加载速度。
3. **延迟加载**:对于非关键JavaScript和CSS,可以采用延迟加载策略。例如,通过将`<script>`标签的`type`属性设置为`”text/javascript”`并使用`defer`或`async`属性。对于CSS,可以通过JavaScript动态加载或利用媒体查询来控制其加载时机。
– **使用CSS containment属性**:
CSS的`contain`属性允许开发者告知浏览器某个元素及其内容的布局、样式、绘制是独立于文档流的其他部分的。这有助于浏览器优化渲染过程,因为它可以安全地假设更改不会影响页面的其余部分。
1. **应用场景**:适用于那些自身布局相对独立,且变动不会影响到外部布局的组件,如模块化的UI元素、广告位、独立的导航栏等。
2. **实施方法**:在CSS中,直接为目标元素添加`contain: layout style paint;`。这告诉浏览器该元素的布局、样式和绘制边界是封闭的,从而限制布局计算的范围,提升渲染性能。
应用现代布局技术
在提升网页的累积布局偏移(Cumulative Layout Shift, CLS)和整体用户体验方面,利用现代CSS布局技术是一个关键策略。这里重点介绍CSS Grid和Flexbox布局模式以及CSS的aspect-ratio属性的应用。
– **CSS Grid和Flexbox的稳定布局模式**:
CSS Grid和Flexbox提供了强大而灵活的方式来创建响应式和稳定的页面布局。与传统布局方法相比,它们能更好地控制元素的排列和空间分配,从而减少意外的布局偏移。
1. **CSS Grid**:Grid是为了解决二维布局问题而设计的,允许开发者在行和列上定义网格,并在这个网格中放置元素。通过预先定义网格的结构,可以确保内容按照既定的方式展示,即使内容动态变化也不会引起意外的布局改变。要使用Grid,首先在容器元素上设置`display: grid;`,然后定义行(`grid-template-rows`)和列(`grid-template-columns`)。
2. **Flexbox**:Flexbox布局是一种一维布局方法,适用于当你想要在一个方向上(行或列)分配空间时。它使得元素的对齐、方向、顺序和大小调整变得简单。通过`display: flex;`启用Flexbox,并使用`justify-content`、`align-items`等属性来精确控制子元素的位置和对齐方式。
– **CSS的aspect-ratio属性**:
`aspect-ratio`属性允许你在不同显示设备上保持元素的宽高比,这对于视频、图片和其他需要保持特定比例的内容尤其重要。通过维持宽高比,可以防止加载过程中的布局偏移,因为浏览器会根据指定的比例预留空间。
实施方法非常直接,只需在元素的CSS规则中添加`aspect-ratio: 宽度 / 高度;`。例如,`aspect-ratio: 16 / 9;`将保持元素的宽高比为16:9,无论元素的实际大小如何变化,都不会导致布局突然改变。
通过有效应用CSS Grid、Flexbox以及aspect-ratio属性,开发者能够构建出更加稳定、响应式的页面布局,极大地提升用户体验,并优化CLS指标。这些现代CSS技术的应用,不仅有助于解决布局偏移问题,也是提升谷歌SEO表现的有效手段。
管理用户交互引起的布局偏移
在提高累积布局偏移(Cumulative Layout Shift, CLS)的过程中,管理因用户交互而引起的布局偏移是一个挑战。下面介绍了两种有效的策略,旨在通过精心设计的响应措施来保持页面布局的稳定性。
– **动态调整布局策略**:
当用户与页面交互时(例如,点击按钮展开一个区域),动态地调整周围元素的大小和位置是至关重要的,以避免突然的布局变化。实施这一策略的关键步骤包括:
1. **使用CSS Transition**:为可能改变尺寸的元素添加平滑过渡效果,使布局调整看起来更自然,减少用户感知到的布局抖动。例如,`transition: height 0.3s ease;`可以使高度变化更平滑。
2. **JavaScript动态计算**:对于复杂的布局调整,使用JavaScript来动态计算并设置元素的尺寸。这包括监听用户的交互事件,如点击或滚动,然后计算新的布局参数并应用它们。
– **交互前布局稳定性预测**:
预测用户可能的交互行为,并据此提前调整布局,可以在用户实际进行操作之前就减少布局偏移。这种方法的实施步骤包括:
1. **用户行为分析**:利用网站分析工具观察用户常见的交互模式,识别那些可能引起布局变化的行为。
2. **预加载内容**:对于用户可能会请求的内容,如点击后展示的详情信息,可以提前加载并在DOM中隐藏,当用户进行交互时,只需显示出来而不是重新加载,从而减少布局偏移。
3. **预留空间**:对于可能动态加载的内容(如广告或用户评论),在页面加载时就预留足够的空间,以避免内容加载完成后造成的突然布局变化。
性能监测与优化工具的应用
在努力改善累积布局偏移(Cumulative Layout Shift, CLS)和整体网页性能优化过程中,使用正确的监控和分析工具是至关重要的。以下是关于如何利用Web Vitals库和其他性能分析工具来监测和优化CLS的具体指导。
– **使用Web Vitals库监控CLS**:
Web Vitals库是一个由Google开发的开源项目,专门用于提供关键用户体验指标的实时数据,包括CLS。集成Web Vitals库到你的网站,可以帮助你实时监控这些关键指标的表现。
1. **集成步骤**:
首先,通过npm安装Web Vitals库:`npm install web-vitals`。然后,在你的JavaScript代码中引入并使用该库来捕获和报告CLS等指标。
2. **数据上报**:
利用Web Vitals库捕获的数据,可以通过发送到自己的服务器或第三方分析工具进行上报和分析,例如Google Analytics。这样,你就可以实时监控网站的性能,并快速识别出需要优化的地方。
– **性能分析工具的运用**:
Lighthouse和WebPageTest是两个广泛使用的性能分析工具,它们都可以提供CLS及其他性能指标的详细报告。
1. **Lighthouse**:
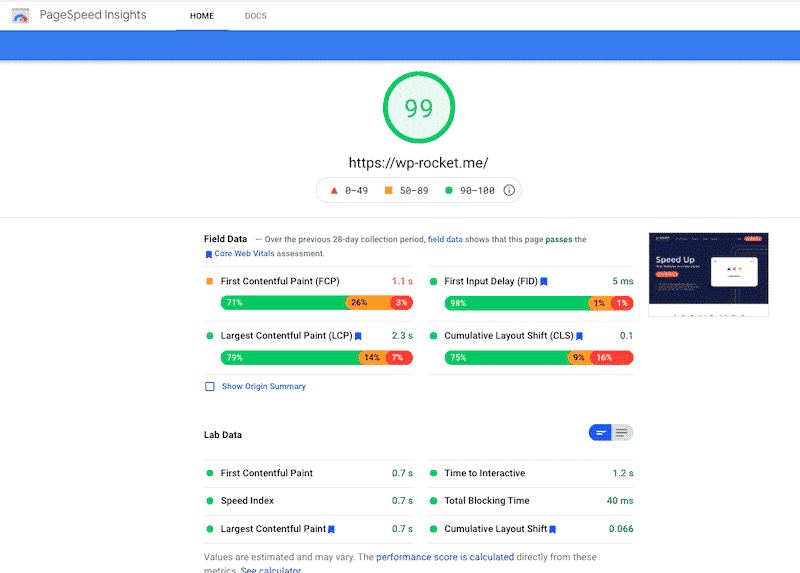
Lighthouse是一个开源的自动化工具,可以对网页进行性能、可访问性、渐进式Web应用程序、SEO等方面的评估。你可以通过Chrome DevTools、命令行或作为Node模块来运行Lighthouse。对CLS的优化建议将直接展示在报告的“性能”部分。

2. **WebPageTest**:
WebPageTest允许你从不同地理位置使用真实浏览器测试网页性能。它提供了一系列高级测试选项,包括多步骤交互、内容阻塞测试等。WebPageTest的结果页面详细展示了页面加载过程中的每一步,包括CLS指标的具体值和变化图。
优化第三方脚本影响
在网页性能优化工作中,正确处理第三方脚本对于降低累积布局偏移(Cumulative Layout Shift, CLS)至关重要。这些脚本,包括广告、分析工具、客户聊天支持等,若未经优化,可显著影响网页的加载时间和视觉稳定性。
– **限制、异步加载或延迟加载第三方脚本**:
减少第三方脚本的使用并不总是可能的,但优化它们的加载方式可以减轻对CLS的影响。
1. **评估并限制第三方脚本**:首先,识别出哪些第三方脚本是必需的,哪些可以移除或替换为更轻量级的解决方案。使用性能分析工具(如Lighthouse)帮助识别这些脚本对页面加载性能的影响。
2. **异步加载**:对于必须保留的脚本,使用`async`属性进行加载。这样,浏览器可以并行下载脚本文件,而不会阻塞DOM的解析。
3. **延迟加载**:对于非关键脚本,考虑使用`defer`属性,这将确保脚本在文档解析完成后才执行,进一步降低对CLS的影响。
– **第三方脚本审计和性能评估**:
定期进行第三方脚本审计,评估其对网页性能的影响,并根据需要进行优化,是提高网页性能的重要步骤。
1. **使用WebPageTest进行性能评估**:利用WebPageTest等工具,检测第三方脚本加载对网页性能的具体影响。这些工具可以提供详细的水平线图表,显示各个资源的加载时间及其对页面渲染的影响。
2. **审计第三方服务商**:定期评估第三方服务的性能和必要性。如果某个服务的性能经常较差,考虑寻找替代方案。
3. **优化或替换低效脚本**:基于性能评估结果,优化或替换那些严重影响CLS的第三方脚本。例如,压缩数据传输、减少请求次数或使用更高效的编码实践。






