在数字化时代,外贸独立站的速度不仅影响用户体验,更直接关联到谷歌SEO的表现。随着谷歌PageSpeed Insight成为衡量网站性能的重要工具,对于外贸独立站来说,利用这一工具优化网站速度变得尤为关键。快速的页面加载速度、高效的资源压缩技术以及前端性能的精细调优,不仅能提升用户的访问体验,还能在谷歌搜索结果中获得更好的排名。但是,如何解读PageSpeed Insights的报告并根据其建议进行有效的速度优化呢?无论您是技术专家还是外贸独立站运营者,掌握这些优化技巧,都将为您的网站带来显著的性能提升。
掌握谷歌PageSpeed Insights工作原理
掌握谷歌PageSpeed Insights的工作原理是提升网站性能、优化用户体验和提高谷歌SEO排名的关键步骤。PageSpeed Insights(PSI)通过分析网页内容,在移动端和桌面端提供速度评分,同时给出优化建议以提升这些评分。以下是详细操作步骤:
### 理解PageSpeed Insights评分机制与核心Web Vitals指标
PageSpeed Insights的评分基于一系列性能指标,最重要的是核心Web Vitals,包括最大内容绘制(LCP)、首次输入延迟(FID)和累积布局偏移(CLS)。这些指标直接影响用户的实际体验。
– **最大内容绘制(LCP)**:衡量加载最大文本块或图像的时间。理想目标是2.5秒内。
– **首次输入延迟(FID)**:衡量用户首次与页面交互到浏览器响应该交互的时间。目标是小于100毫秒。
– **累积布局偏移(CLS)**:衡量视觉稳定性,即页面在加载过程中发生的意外布局变化。目标是小于0.1。
### 分析PageSpeed Insights报告:关键数据与改进建议解读
1. **访问PageSpeed Insights**:使用Google提供的免费工具,输入你的网页URL进行分析。
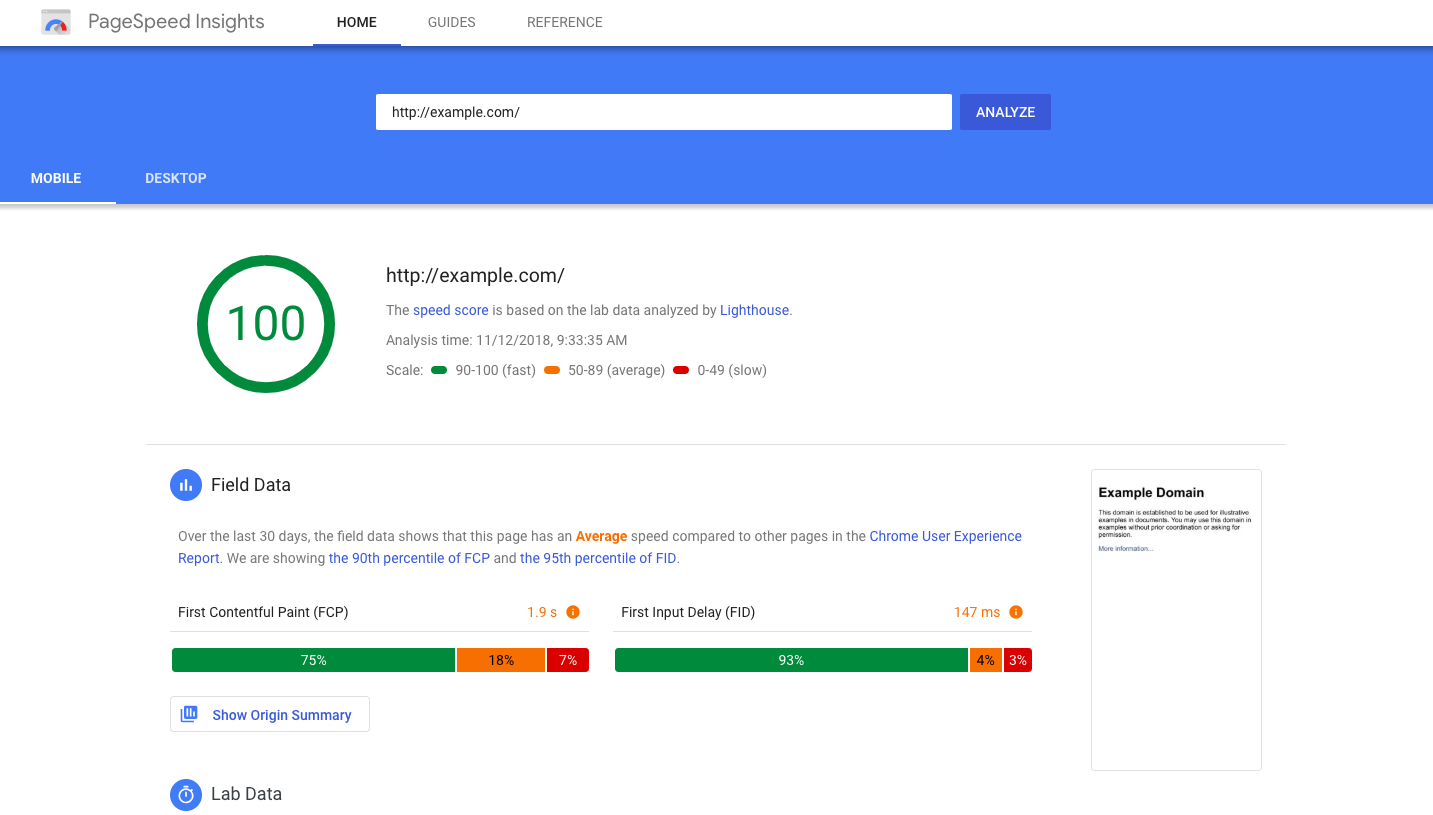
2. **查看评分**:报告将展示移动端和桌面端的性能评分,100分为满分。接近100分表示性能良好。
3. **分析优化建议**:PSI报告会根据分析结果提出改进建议,如减少JavaScript执行时间、优化图像等。
4. **实施优化措施**:
– 减少JavaScript和CSS的体积:通过压缩和精简代码来实现。
– 图像优化:采用现代格式如WebP,并确保图像大小适合其展示容器。
– 利用浏览器缓存:为静态资源设置合理的缓存策略。
– 提升服务器响应时间:选择性能更好的托管服务,优化数据库查询等。
– 使用内容分发网络(CDN):通过CDN加速全球范围内的内容分发。

执行页面加载速度优化策略
执行页面加载速度优化策略是提升用户体验和网站性能的关键环节,尤其对于谷歌SEO而言至关重要。以下是针对减少HTTP请求、压缩图片资源以及实现无阻塞JavaScript与CSS的具体方法和步骤,旨在帮助网站管理员和开发者有效提升其网站的PageSpeed Insights得分。
### 减少HTTP请求
HTTP请求的数量直接影响页面加载时间。过多的请求会导致网页加载缓慢,影响用户体验。
– **合并文件**:将多个CSS或JavaScript文件合并成单一文件,减少服务器请求次数。
– **精简代码**:删除无用的代码行和空格,使用工具如UglifyJS或CSSNano进行自动化压缩。
– **利用Sprite图**:将多个小图标合并到一张图片上,通过CSS背景定位技术显示所需图标,减少图片资源的HTTP请求。
### 压缩图片和资源
高质量的图片往往伴随着大文件尺寸,这会显著增加加载时间。
– **选择正确的图片格式**:例如,对于彩色图像使用WebP格式,因为它通常比JPEG或PNG更小,但保持了良好的质量。
– **使用自动化工具**:如TinyPNG或ImageOptim等在线服务或工具,它们可以在不损失质量的情况下自动减小图片文件大小。
### 实现无阻塞JavaScript与CSS
阻塞渲染的JavaScript和CSS是影响首屏加载速度的主要因素之一。
– **异步加载JavaScript**:通过添加`async`或`defer`属性到`<script>`标签,使得JavaScript文件能够异步加载,从而不阻塞页面渲染。
– **内联关键路径CSS**:将用于首屏展示的CSS直接内联到HTML中,减少外部CSS文件的请求,加快首屏显示速度。
提高PageSpeed分数的前端性能优化技巧
提高PageSpeed分数的前端性能优化技巧是关键步骤,用于确保网站加载速度快,用户体验好,并且在谷歌搜索排名中取得良好成绩。下面是具体的实施策略和方法:
### 渲染阻塞资源处理
渲染阻塞资源通常指那些阻止网页立即加载的CSS和JavaScript文件。处理这些资源的策略包括:
– **延迟加载非关键JS/CSS**:将不影响首屏显示的JavaScript和CSS标记为异步加载(`async`)或延迟加载(`defer`),这样它们就不会阻塞页面的渲染过程。
– **操作步骤**:
1. 识别非关键的JS和CSS文件。
2. 对于JavaScript,使用`<script async>`或`<script defer>`属性。
3. 对于CSS,考虑使用媒体查询(如:`<link rel=”stylesheet” href=”style.css” media=”print”>`)来延迟加载或者利用JavaScript动态加载。
### 首屏加载时间缩短策略
首屏加载时间是用户首次与网站交互的关键时刻,优化这一点可以显著提升用户体验。
– **关键内容优先渲染**:确保网页的关键内容(如首屏内容)最先加载,而其他元素(如下滚内容)可以后加载。
– **操作步骤**:
1. 使用关键路径CSS(Critical CSS)技术提取并内联首屏必要的CSS,减少外部CSS请求。
2. 确保HTML结构合理,将重要内容放在HTML文档的前面。
### CSS精简合并与JavaScript异步加载技术
通过精简和合并CSS文件,以及异步加载JavaScript,可以减少请求次数,加快页面加载速度。
– **CSS精简合并**:使用工具如Clean-CSS或PurifyCSS去除未使用的CSS样式,将多个CSS文件合并成一个文件。
– **JavaScript异步加载**:利用`async`或`defer`属性使脚本异步加载,避免阻塞渲染。
– **操作步骤**:
1. 对CSS进行审查,移除未使用的样式。
2. 使用构建工具(如Webpack)自动合并CSS文件。
3. 对JavaScript使用`<script async>`或`<script defer>`标签,根据需要选择合适的加载方式。
采用上述技巧,可以有效提升前端性能,缩短页面加载时间,从而提高PageSpeed分数。这不仅直接影响用户体验,也是优化谷歌SEO的重要手段。重要的是,这些优化措施应定期检查和更新,以适应网站内容的变化和新的Web性能最佳实践。
移动端速度优化与响应式设计
在当今移动优先的互联网环境中,确保网站在移动端的性能优化是至关重要的。这不仅影响用户体验,还直接关系到谷歌SEO排名。以下是针对移动端速度优化与响应式设计的实施策略:
### 移动端特定优化策略与实施
移动设备通常拥有较慢的网络连接和较低的处理能力,因此,为移动端专门优化变得尤为重要。
– **优化策略**:
– 确保所有网页元素都是响应式的,适应不同屏幕尺寸和分辨率。
– 最小化使用重资源,如大图片和复杂脚本,以加快加载速度。
– 开启AMP(Accelerated Mobile Pages)提供更快的加载速度。
### 响应式图片
利用CDN加速与服务器配置优化
在当今快节奏的互联网世界中,确保网站快速加载对于提升用户体验和SEO排名至关重要。利用CDN(内容分发网络)加速和优化服务器配置是实现这一目标的关键策略。以下是具体的实施步骤和方法:
### 选择合适的CDN服务
CDN可以显著提升网站的全球访问速度,通过将内容缓存至全球各地的节点,用户可以从最近的节点获取数据,从而减少延迟。
– **实施步骤**:
1. 评估网站的地理访问模式,确定主要用户群体所在的地区。
2. 根据预算和需求,比较不同CDN提供商的服务和费用。常见的CDN服务如Cloudflare、Amazon CloudFront和Akamai等。
3. 实施CDN服务,并确保所有静态资源(如图片、JS和CSS文件)都通过CDN分发。
### 服务器响应时间优化
服务器响应时间是影响网站加载速度的另一个关键因素。优化服务器配置可以减少处理每个请求所需的时间。
– **优化策略**:
1. 选择高性能的硬件和足够的带宽,以支持高并发访问。
2. 定期更新服务器软件,包括操作系统、数据库管理系统和Web服务器软件,以利用最新的性能改进和安全修复。
3. 实现服务器端缓存,如使用Memcached或Redis缓存频繁查询的数据库结果。
### 浏览器缓存策略
通过合理配置浏览器缓存策略,可以减少重复访问者的加载时间,提升用户体验。
– **实施方法**:
1. 利用HTTP头信息中的`Cache-Control`和`Expires`指令,为静态资源设置合理的缓存期限。
2. 对于经常更新的内容,可以采用版本控制的方式(如文件名哈希),确保用户总能获取到最新版本的文件。
高级Web性能监测工具的应用
在提升网站性能和优化用户体验的过程中,除了使用谷歌PageSpeed Insights之外,还有多种高级Web性能监测工具可以辅助我们深入分析和诊断性能问题。以下是一些与PageSpeed Insights相辅相成的工具,以及如何利用这些工具进行定期检查和报告分析的方法。
### 高级Web性能监测工具介绍
1. **Lighthouse**:Google开发的开源自动化工具,可用于改进网页质量。它不仅评估性能,还包括SEO、可访问性等方面的评分指标。Lighthouse可以通过Chrome DevTools、命令行或作为Node模块运行。
2. **WebPageTest**:允许你从不同地理位置和设备测试网站性能的工具。它提供了详细的水滴图(Waterfall Chart),帮助识别加载过程中的瓶颈。
3. **GTmetrix**:分析网页速度性能并提供建议的工具。它结合了PageSpeed Insights和YSlow的规则,给出网站加载时间、总页面大小和总请求数等关键指标。
### 监测工具的定期检查流程与报告分析
– **定期检查流程**:
1. 设定一个周期性的检查计划,例如每月或每季度进行一次全面的网站性能评估。
2. 选择多个工具进行测试,以获得更全面的性能视角。例如,可以结合使用Lighthouse和WebPageTest,前者评估网页的整体质量,后者提供更深入的性能分析。
3. 记录每次检查的结果,并与上一次的结果进行比较,评估性能优化措施的效果。
– **报告分析**:
1. 分析加载时间和首屏时间,确定是否达到预期的性能目标。
2. 检查资源加载顺序和大小,识别可能的渲染阻塞资源。
3. 对于每项建议的优化,评估实施的可行性和优先级。例如,如果报告建议压缩图片,那么可以根据网站现有的资源管理流程来决定最佳的实施策略。
利用PageSpeed Insights提升谷歌SEO排名
在当前的数字营销环境中,网站速度不仅影响用户体验,也是谷歌搜索引擎优化(SEO)的一个重要因素。通过利用谷歌PageSpeed Insights进行速度优化,可以显著提升网站的谷歌SEO排名。以下是如何通过速度优化提高搜索引擎友好度的策略:
### 速度优化与谷歌SEO排名的关系
谷歌已明确表示,页面速度是其排名算法的一个信号。这意味着,所有其他条件相同的情况下,加载速度更快的网页将在搜索结果中获得更高的位置。此外,随着移动搜索的增长,谷歌也强调了移动页面速度的重要性,并将其作为移动搜索排名的标准。
### 优化策略对搜索引擎友好度的提升
1. **优化图像**:使用工具如TinyPNG压缩图片大小而不损失质量,采用现代格式如WebP。确保图片尺寸适合其在页面上的显示尺寸,避免浏览器重新计算。
2. **启用压缩**:使用Gzip或Brotli等工具压缩资源文件(如CSS、JavaScript和HTML),减小传输大小,加快加载速度。
3. **减少HTTP请求**:通过合并文件、使用CSS Sprites和减少外部脚本的数量来降低页面资源的请求数量。
4. **使用CDN(内容分发网络)**:通过将网站内容分布到全球的服务器上,用户可以从最近的服务器下载资源,从而减少延迟。
5. **浏览器缓存优化**:通过配置正确的缓存策略,使得返回访客能够快速加载页面,因为部分资源可以从本地缓存中直接获取。
6. **优化CSS和JavaScript加载**:将关键CSS直接内联在HTML中,并异步加载非关键JavaScript,以避免渲染阻塞。
执行这些优化操作后,建议定期使用PageSpeed Insights进行检测,以评估优化效果,并根据报告进一步调整优化策略。此外,还应关注Core Web Vitals,这是谷歌用于衡量网页用户体验的新指标,包括最大内容绘制(LCP)、首次输入延迟(FID)和累积布局偏移(CLS)。
常见问题解决方案
在使用谷歌PageSpeed Insights进行网站速度优化的过程中,用户可能会遇到一些常见的问题,如PageSpeed Insights与Lighthouse的评分差异、不同设备上得分的差异,以及实施优化建议后如何评估效果和进行调整。以下是针对这些问题的解决方案:
### 解决PageSpeed Insights与Lighthouse差异
尽管PageSpeed Insights和Lighthouse都是由谷歌提供,用于评估网页性能的工具,它们之间的得分可能会有所不同。这是因为PageSpeed Insights可能会使用不同版本的Lighthouse,或者在评估时使用的测试条件(如网络速度)不同。
– **解决方法**:
– 确保对比时使用相同版本的Lighthouse。
– 使用Lighthouse CLI或Chrome DevTools手动测试,以便在相同的条件下进行评估。
– 关注两个工具提出的优化建议,而不是单纯比较得分。
### 应对不同设备得分差异的策略
移动设备和桌面设备在硬件性能、网络连接等方面存在差异,可能导致PageSpeed Insights的得分不同。
– **应对策略**:
– 针对移动端和桌面端分别优化,确保网站在所有设备上均提供良好的用户体验。
– 实施响应式设计,确保页面布局和元素能够自适应不同屏幕尺寸。
– 优化移动端加载速度,例如通过减少资源大小、实现图片懒加载等方式。
### 优化建议实施后效果评估与调整
实施PageSpeed Insights的优化建议后,重要的是要评估这些变更对网站性能的实际影响,并根据结果进行必要的调整。
– **效果评估与调整步骤**:
1. 在实施任何优化前,记录当前的性能指标作为基线。
2. 逐项实施优化建议,并在每次变更后使用PageSpeed Insights重新评估性能。
3. 比较优化前后的得分和核心Web Vitals指标,识别哪些优化措施产生了积极影响。
4. 对于未达到预期效果的优化,重新审查并调整实施方案,可能需要考虑不同的技术或策略。
5. 继续监控网站性能,因为内容更新、新技术的出现等因素都可能影响网站的加载速度。
案例分析与实战经验分享
在谷歌PageSpeed Insights速度优化的实战经验分享中,我们将探讨一个成功提升PageSpeed分数的外贸独立站案例,并讨论在实施优化措施过程中遇到的常见挑战及其解决策略。
### 成功案例分析
一家位于亚洲的外贸独立站面临着低PageSpeed分数的问题,尤其是在移动端。原始的PageSpeed得分仅为30分。通过一系列的优化措施,该网站成功将得分提升到了90以上。
– **优化措施**:
1. **图片优化**:对网站上所有的图片进行了压缩,并转换成WebP格式,显著减少了图片文件的大小。
2. **启用CDN**:利用CDN服务分发内容,使全球用户都能快速访问网站。
3. **减少HTTP请求**:通过合并CSS和JavaScript文件,减少了页面加载时的请求次数。
4. **浏览器缓存优化**:调整了服务器设置,以实现更有效的浏览器缓存策略,减少了重复访问者的加载时间。
5. **延迟加载非关键资源**:实现了图片和视频的懒加载,确保页面加载时只加载视口内的内容。






