在 Astra v4.5.0 中,我们推出了增强型全新网站构建器,以满足您的网站定制需求。在保留之前自定义布局功能的同时,网站构建器提供了一个全新的用户界面,使网站建设体验更上一层楼。
这是 Astra Pro 附加插件提供的高级功能。要使用这些专业功能,您需要在网站上安装 Astra 主题和 Astra 专业插件。
Astra v4.5.0 中的 “网站构建器 ”是什么?
网站构建器提供了整个网站的可视化视角。在这里,您可以创建/查看/编辑网站的不同部分,如页眉/页脚/404 页面/钩子/单个模板和存档模板等等。
如何导航至网站构建器
在开始使用网站构建器之前,请确保已安装并激活 Astra Pro 插件。同时,将 Astra 主题和 Astra 附加组件更新到最新版本,以便访问网站构建器。
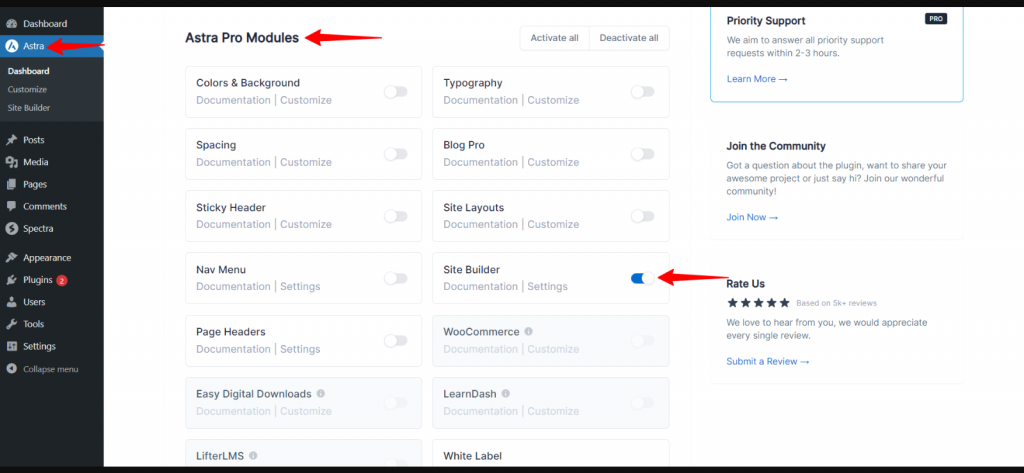
然后,进入 WordPress 仪表板,点击 Astra,再点击 Astra Pro 模块,然后打开网站构建器切换开关

如何使用网站构建器
打开 “网站构建器 ”开关后,你就可以在 wordpress 面板的 Astra 下看到 “网站生成器”。
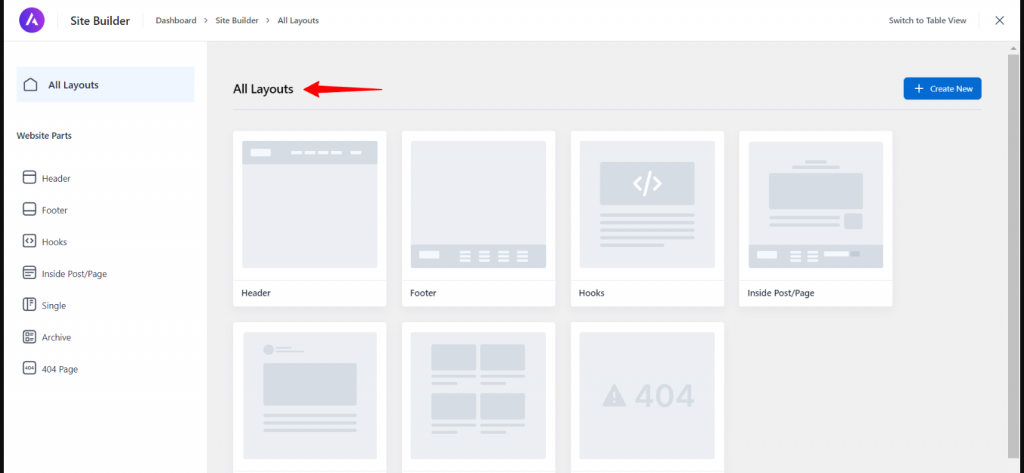
点击 “网站构建器 ”后,你就可以通过 “所有布局 ”版块探索改版后的 “网站生成器”。

在这里,您可以创建/查看/编辑网站的不同部分,如页眉/页脚/404 页面/钩子/单个模板和存档模板等等。
您可以创建新的部分,并为特定元素(如页眉、页脚和 404 部分)创建单独的布局预览。通过这些预览,您可以直观地了解布局在前端的显示效果,从而增强编辑体验。
此外,您还可以在一个地方轻松查看所有现有布局。默认情况下,如果你的网站上没有布局,它就会显示你可以创建的布局。将鼠标悬停在布局卡上,你会看到 “预览 ”选项,它会带你进入网站部件部分,或者 “编辑 ”选项,它会带你进入布局编辑器。
您可以通过访问侧边栏的网站部分来修改现有布局。例如,您可以访问 “页眉 ”部分(这将带您进入 “页眉网站部分”),在这里您可以查看网站上现有布局的预览。
单个版块和存档版块注意事项:
对于单个版块和存档版块,您可以设置显示条件,预览将显示随机的帖子/页面(取决于显示条件)。例如,如果您创建的单个模板的显示条件是显示 “所有帖子”,那么预览将根据模板的显示条件随机显示一篇帖子。
预览故障排除:
如果预览无法加载并显示 404 错误,可以尝试两种解决方法。
方法 1:
通过 WordPress 管理面板 > 设置 > Permalinks 清除缓存。点击保存 2-3 次,不要更改任何内容。重新加载site builder,预览应该就可以看到了。
方法 2:
通过 WordPress 管理控制面板 > Astra 控制面板清除缓存。点击 “全部激活”,然后根据自己的偏好停用任何不必要的模块。重新加载site builder,预览应该可见。
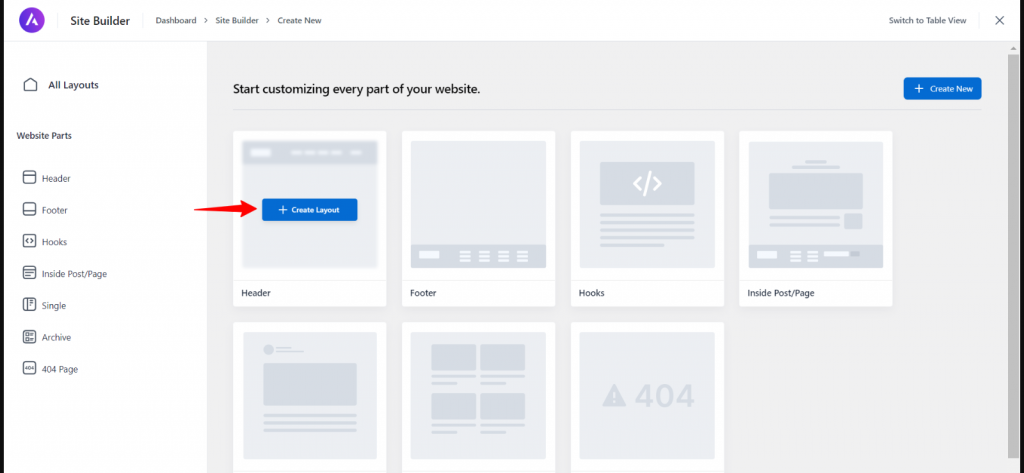
在站点site builder中创建新布局
让我们考虑一下,如果你想创建一个不同的页眉布局。现在,将鼠标悬停在页眉上,然后点击 “创建布局”。

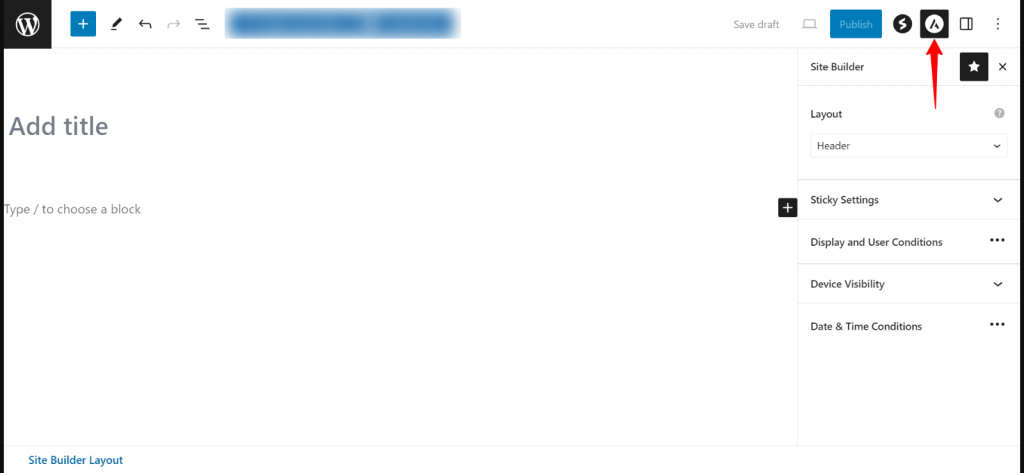
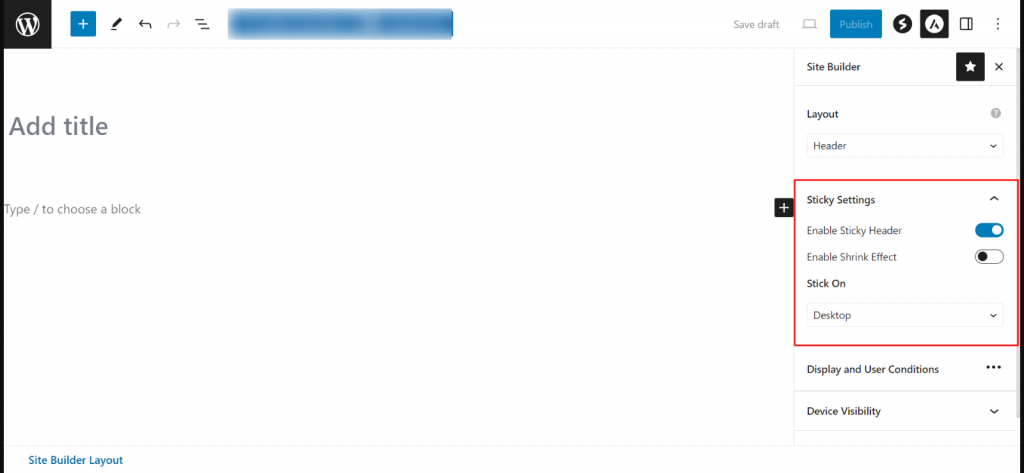
然后,您将进入默认编辑器页面。如果点击右上角的 Astra 图标,就会打开 “site builder设置 ”面板。再往下走,就能看到标题布局类型选项概览。

在粘贴设置下,您可以选择自定义页眉是否粘贴。如果将页眉设置为粘贴在页面顶部,则可以决定是否缩小。启用收缩效果将移除页眉的所有顶部和底部空间。此外,您还可以选择在桌面和/或手机上粘贴页眉。

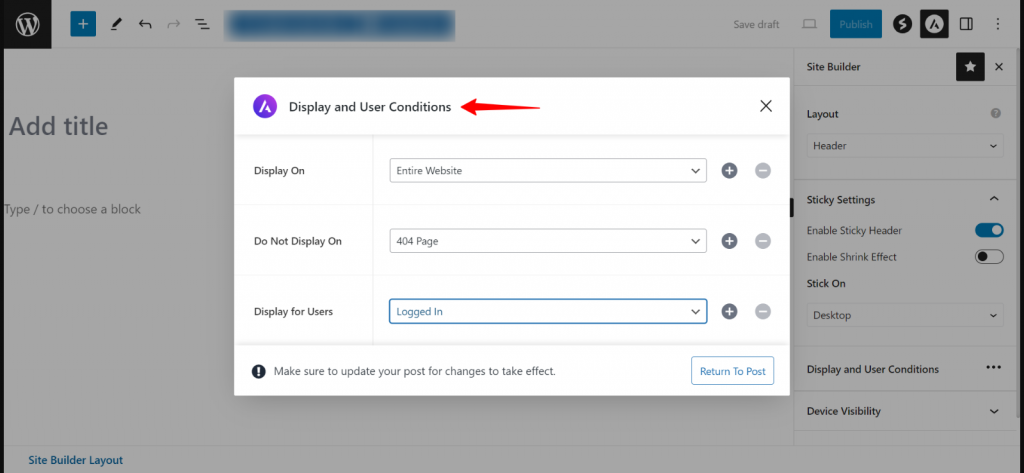
您可以使用 “显示在 ”选项,选择在整个网站或特定页面/帖子上显示自定义标题。您甚至可以将特定页面/帖子添加到排除规则中,将其排除在外。
您可以决定哪个用户角色可以看到自定义页眉。对于排除在外的用户,使用自定义器选项设置的页眉将是可见的。
例如 如果要在整个网站上显示自定义页眉,但所有已登录用户的 404 页面除外,则需要设置以下选项
显示在:整个网站
不显示:404 页面
用户角色: 已登录

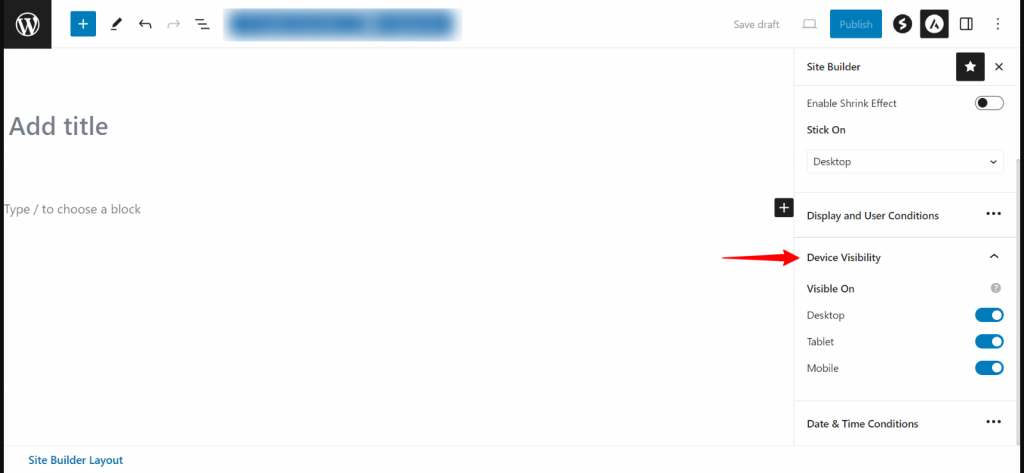
此外,您还可以看到 “设备可见性 ”选项。该选项可让你选择显示标题布局的设备。只需勾选所需设备(台式机、平板电脑和手机)的复选框即可。

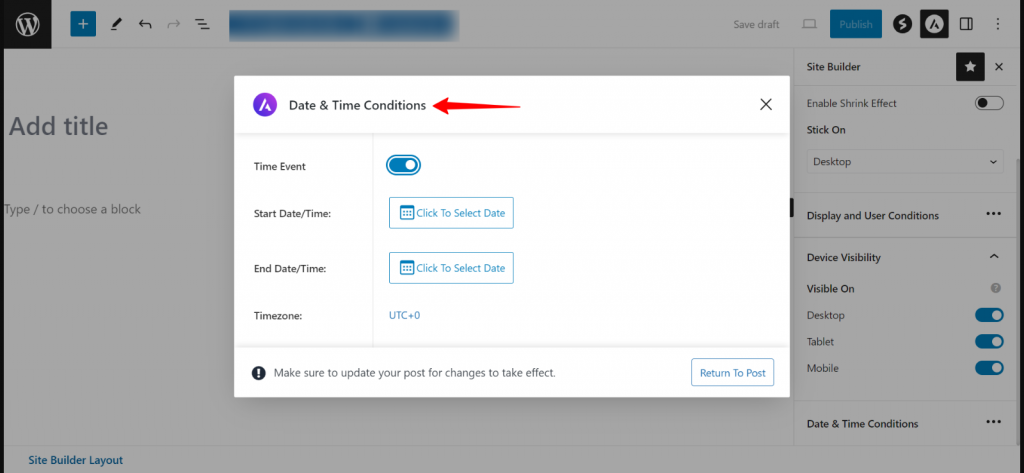
最后,您还可以设置版面可见的开始时间和结束时间。为布局设置日期和时间期限。
布局将在选定的时间内可见。

如何编辑现有布局
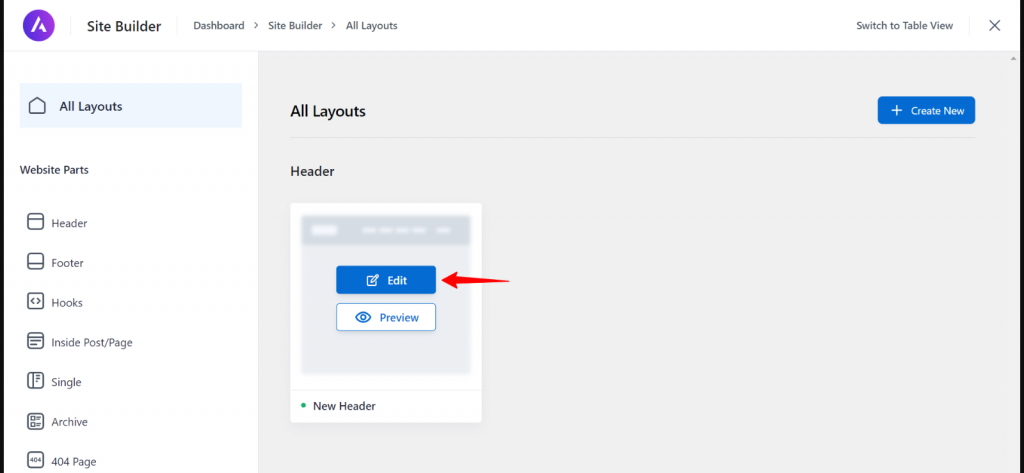
要编辑现有布局,可以从 WordPress 仪表板导航到站点生成器。在 “所有布局 ”下,您可以看到现有的布局。将鼠标悬停在布局上并点击 “编辑”,即可对现有布局进行更改。

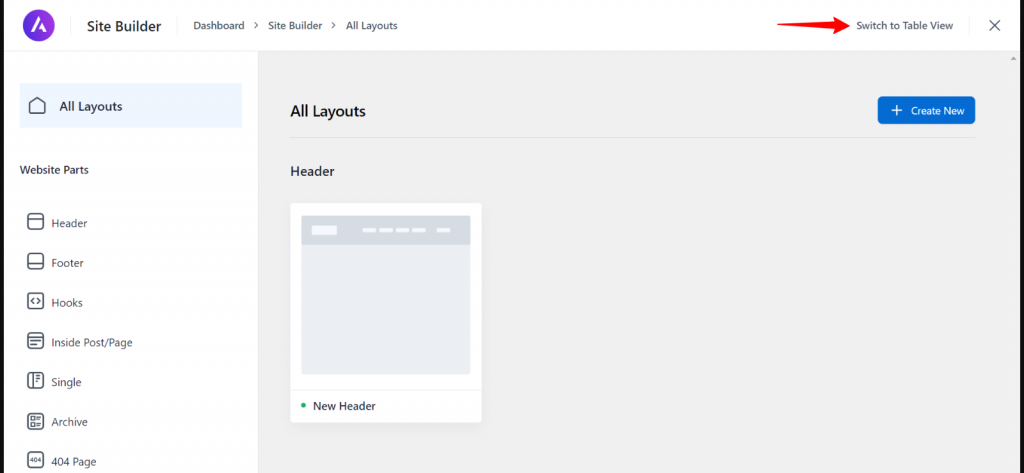
此外,在 “site builder ”仪表板中,还可以看到 “切换到表格视图 ”选项。

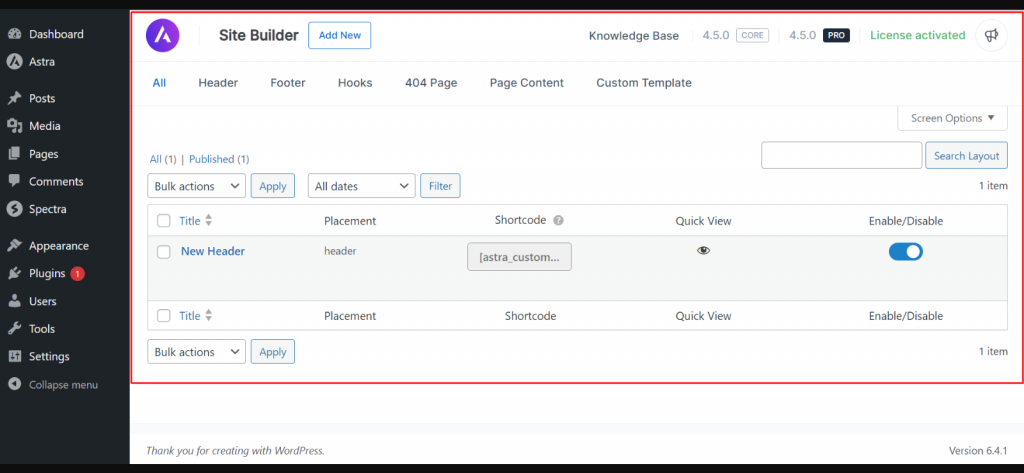
该选项以表格格式显示布局。这与旧的自定义布局视图完全相同。您可以在此选择启用或禁用添加到网站的特定自定义布局。

有关每种自定义布局类型的更多信息,请查看下面链接中的专用文档:
. 页眉
. 页脚
. 404 页面
. 钩子
. 帖子/页面内容
. 自定义模板
郑州白帽子是一家专业外贸建站公司,如果您想用Astra主题开发网站请联系我们。






