使用 Astra Pro 提供的site builder网站构建器模块,您可以设计自定义footer。请参考文档,从自定义布局模块开始。
这是 Astra Pro 附加插件提供的高级功能。要使用这些专业功能,您需要在网站上安装 Astra 主题和 Astra Pro 附加组件。
选择footer布局将用自定义布局内容替换当前网站footer。在这种情况下,自定义器中的任何设置都不会应用到自定义footer。
您可以使用任何页面生成器设计页眉,并通过显示规则在整个网站或特定页面/帖子上进行设置。
如何创建footer布局
在开始使用site builder网站构建器之前,请确保已安装并激活 Astra Pro 插件。同时,将 Astra 主题和 Astra 附加组件更新到最新版本,以便访问site builder网站构建器。
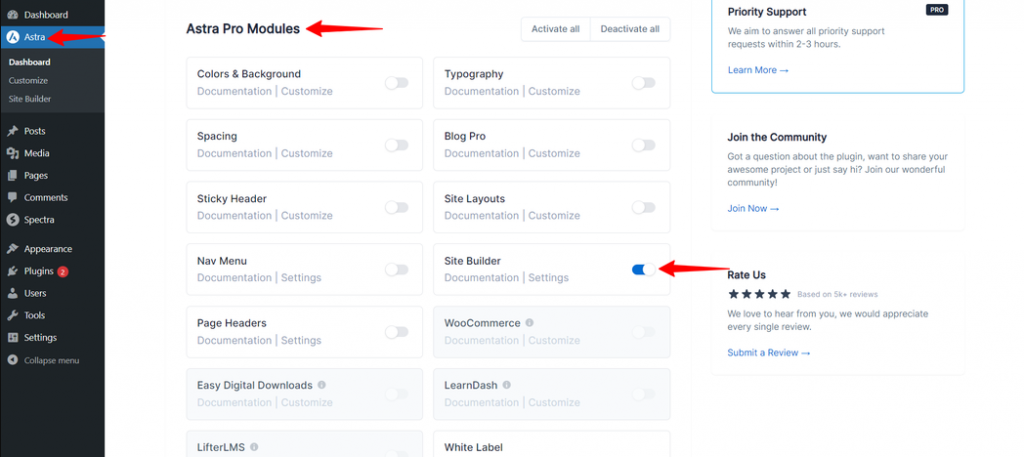
然后,进入 WordPress 仪表板,点击 Astra,再点击 Astra Pro 模块,然后打开site builder网站构建器切换开关。

打开 “site builder网站构建器 ”切换开关后,你就可以在 wordpress 面板的 Astra 下看到 “site builder网站构建器”。
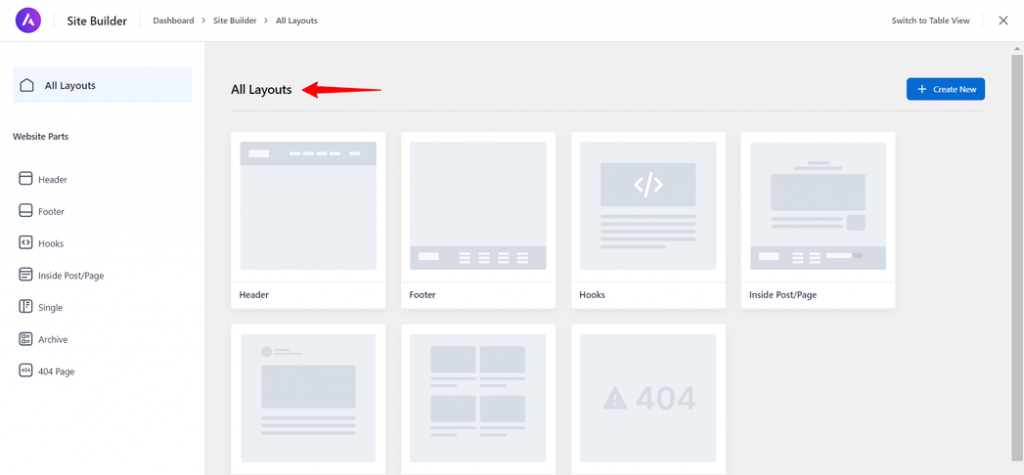
点击 “site builder网站构建器 ”后,你就可以通过 “所有布局 ”版块探索改版后的 “site builder网站构建器”。

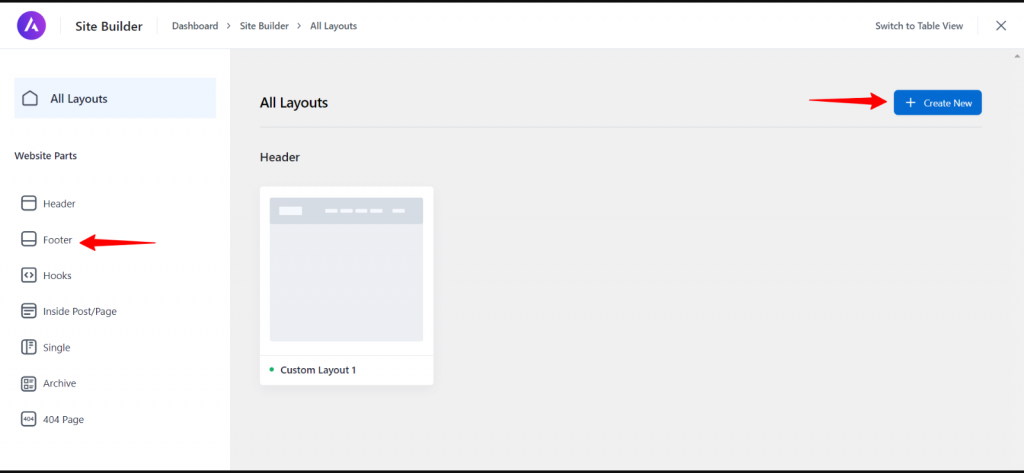
在网站创建器仪表板中,您可以创建一个footer模板。

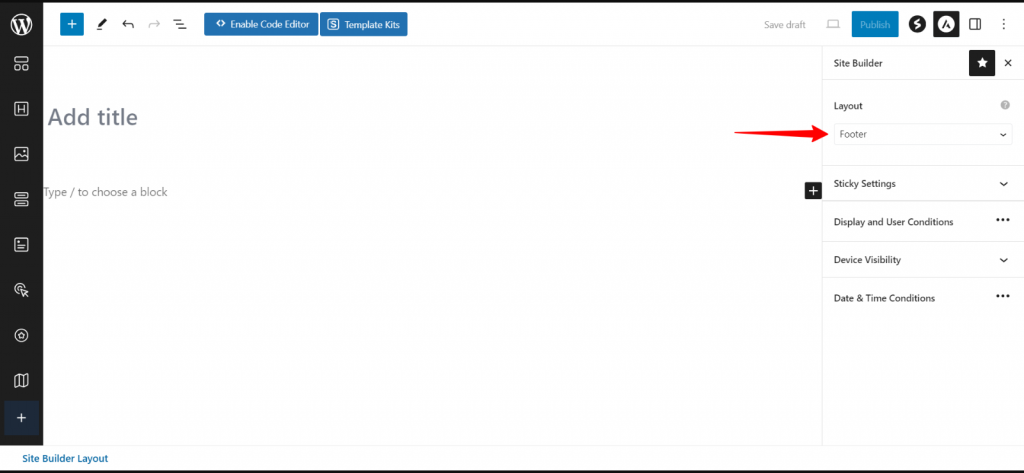
点击 “新建 ”按钮后,您将被重定向到页面编辑器,在这里您可以访问 “站点生成器设置”。
点击右上角的 Astra 图标,即可打开 “站点创建器设置 ”面板。再往下,您会看到footer布局类型选项概览。

footer布局选项
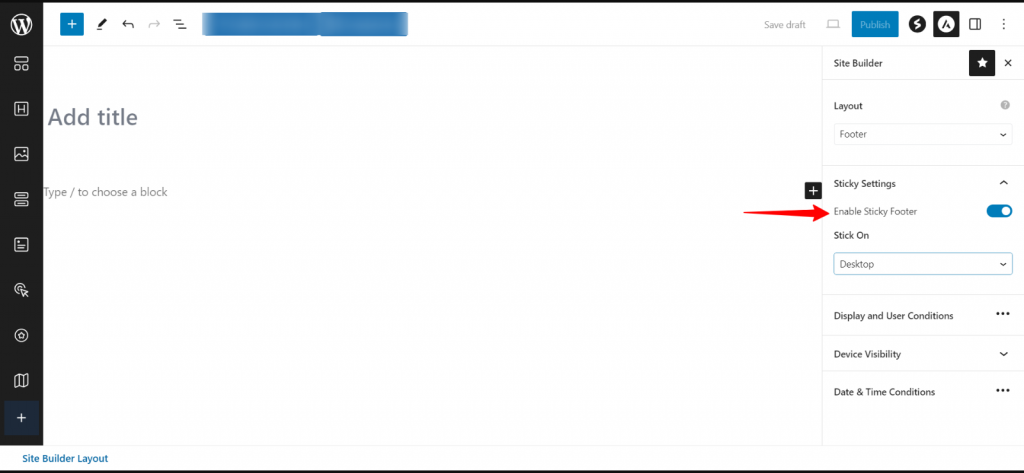
sticky固定设置:
在sticky固定设置下,您可以选择自定义footer是否具有sticky固定。
. 粘贴 – 您可以选择是否粘贴自定义footer。
. 粘贴 – 启用粘贴后,您可以选择在桌面和/或手机上粘贴footer。

当内容较少,无法覆盖页面长度时,粘贴footer选项就很有用。在这种情况下,无论内容长度如何,粘贴式footer都会粘贴在页面底部。
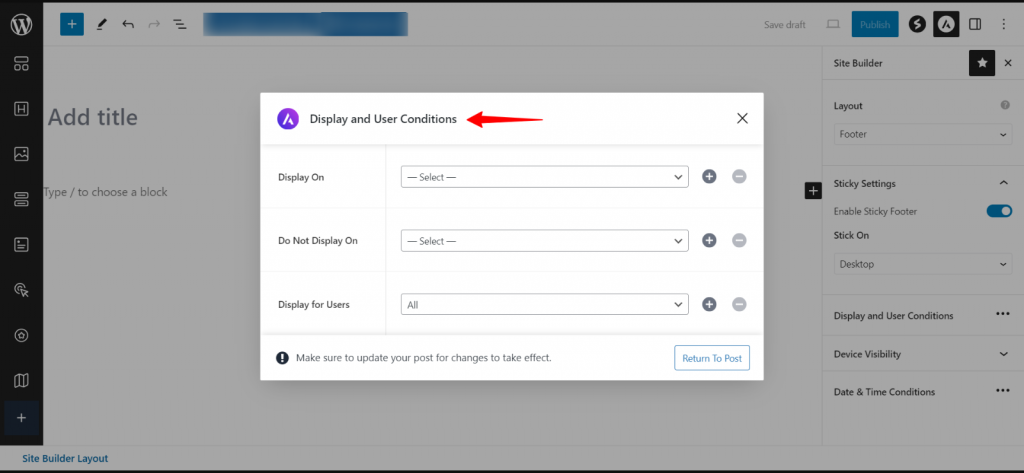
显示和用户条件:
您可以使用 “显示在 ”选项,选择在整个网站或特定页面/帖子上显示自定义footer。您甚至可以将特定页面/帖子添加到排除规则中,将其排除在外。
您可以决定哪个用户角色可以看到自定义footer。对于排除在外的用户,使用自定义选项设置的footer将可见。
例如
如果想在整个网站上显示自定义footer,但所有已登录用户的 404 页面除外,则需要设置以下选项
. 显示在:整个网站
. 不显示:404 页面
. 用户角色: 已登录

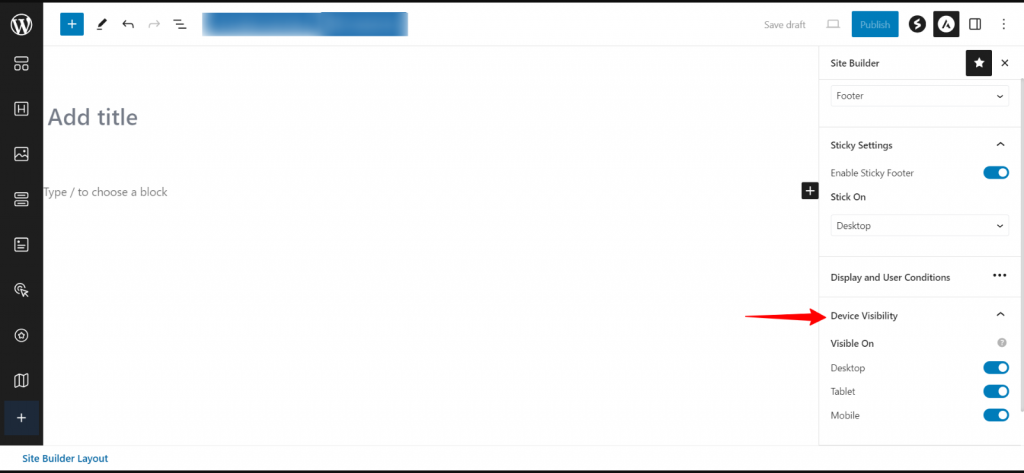
设备可见性:
该选项可让你选择显示自定义布局的设备。只需勾选所需设备(台式机、平板电脑和手机)的复选框即可。

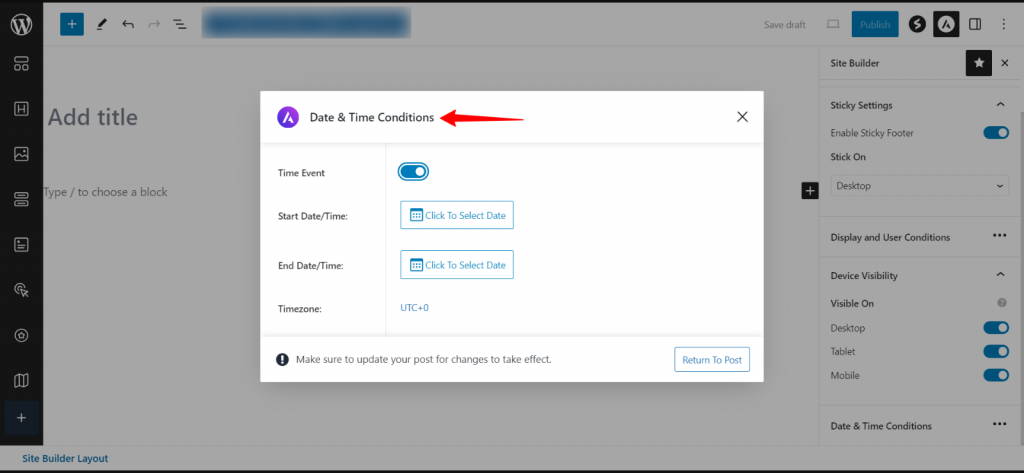
日期和时间条件:
可以设置版面可见性的开始时间和结束时间。为布局设置日期和时间期限。
布局将在所选时间内可见。

一旦持续时间结束,作为footer设置的自定义布局将被禁用。因此,使用 Astra 自定义程序设计的footer将自动继续显示。
郑州白帽子专业开发开发网站,如果您想找一个熟悉Astra主题的外贸建站公司,请联系我们!
更多关于Astra主题建站文章可以查看:
Astra主题如何自定义头部
Astra主题网站Site Builder概述






