使用 Astra Pro 提供的网站生成器模块,您可以设计自定义页眉。请参考文档,从自定义布局模块开始。
这是 Astra Pro 附加插件提供的高级功能。要使用这些专业功能,您需要在网站上安装 Astra 主题和 Astra Pro 附加组件。
选择 “页眉布局 ”将用自定义布局内容替换当前的网站页眉。在这种情况下,自定义器中的任何设置都不会应用到自定义页眉。
您可以使用任何页面生成器设计页眉,并通过显示规则在整个网站或特定页面/帖子上进行设置。
如何创建页眉布局
在开始使用网站生成器之前,请确保已安装并激活 Astra Pro 插件。同时,将 Astra 主题和 Astra 附加组件更新到最新版本,以便访问网站生成器。
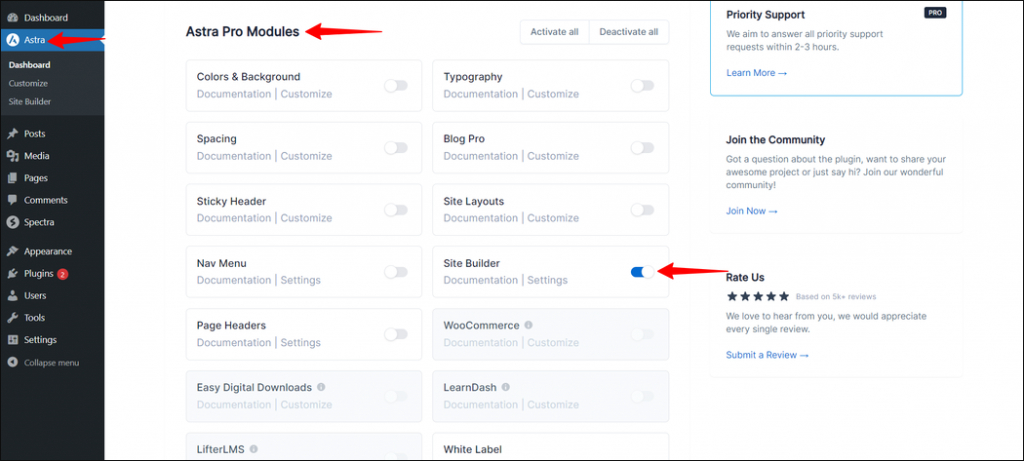
然后,进入 WordPress 仪表板,点击 Astra,再点击 Astra Pro 模块,然后打开网站生成器切换开关。

打开 “网站生成器 ”切换开关后,你就可以在 wordpress 面板的 Astra 下看到 “网站生成器”。
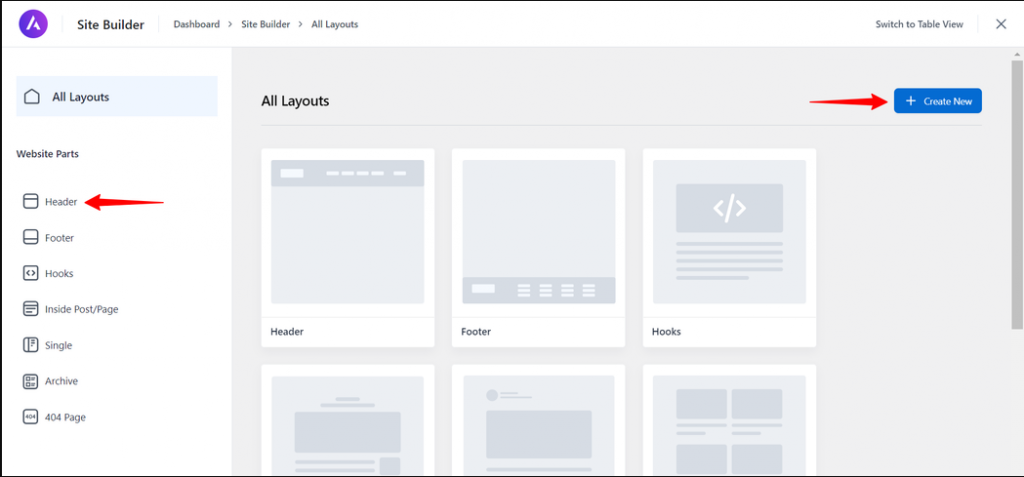
点击 “网站生成器 ”后,你就可以通过 “所有布局 ”版块探索改版后的 “网站生成器”。

在网站创建器仪表板中,您可以创建一个标题模板。

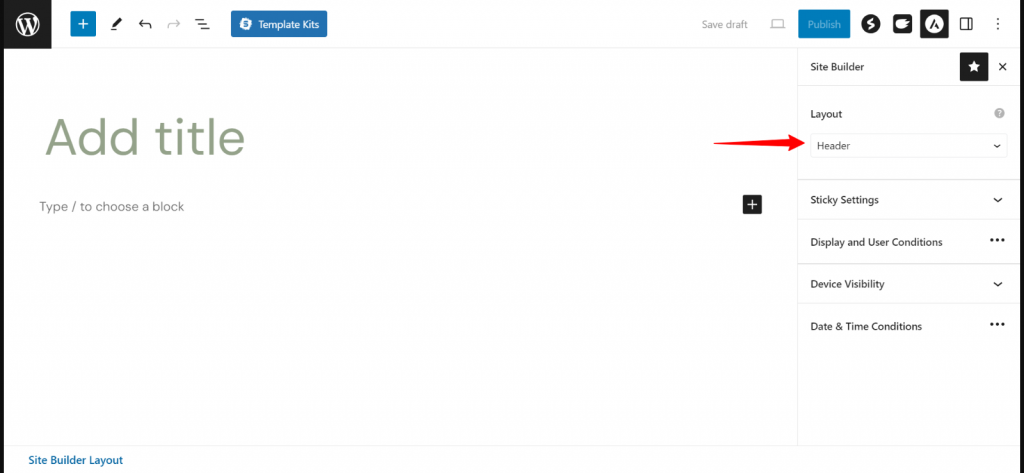
点击 “新建 ”按钮后,您将被重定向到页面编辑器,在这里您可以访问 “站点生成器设置”。
点击右上角的 Astra 图标,即可打开 “网站创建器设置 ”面板。再往下,您会看到标题布局类型选项概览。

在粘贴设置下,您可以选择自定义页眉是否粘贴。如果将页眉设置为粘贴在页面顶部,则可以决定是否缩小。启用收缩效果将移除页眉的所有顶部和底部空间。此外,您还可以选择在桌面和/或手机上粘贴页眉。

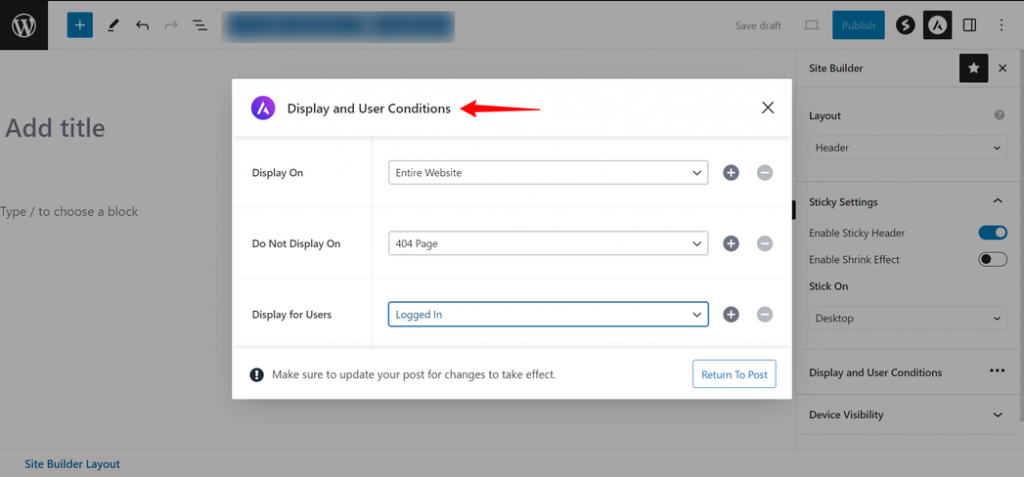
您可以使用 “显示在 ”选项,选择在整个网站或特定页面/帖子上显示自定义标题。您甚至可以将特定页面/帖子添加到排除规则中,将其排除在外。
您可以决定哪个用户角色可以看到自定义页眉。对于排除在外的用户,使用自定义器选项设置的页眉将可见。
例如 如果想在整个网站上显示自定义页眉,但所有已登录用户的 404 页面除外,则需要设置以下选项
显示在:整个网站
不显示:404 页面
用户角色: 已登录

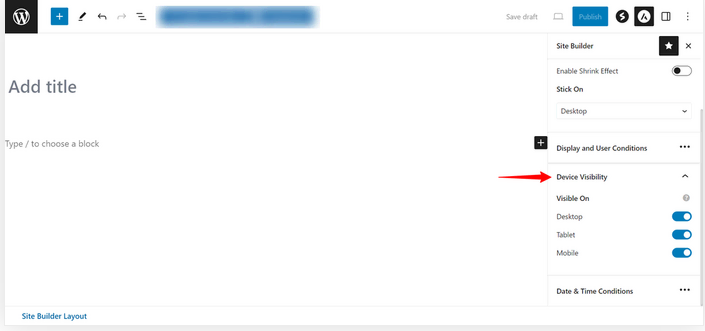
此外,您还可以看到 “设备可见性 ”选项。该选项可让你选择显示标题布局的设备。只需勾选所需设备(台式机、平板电脑和手机)的复选框即可。

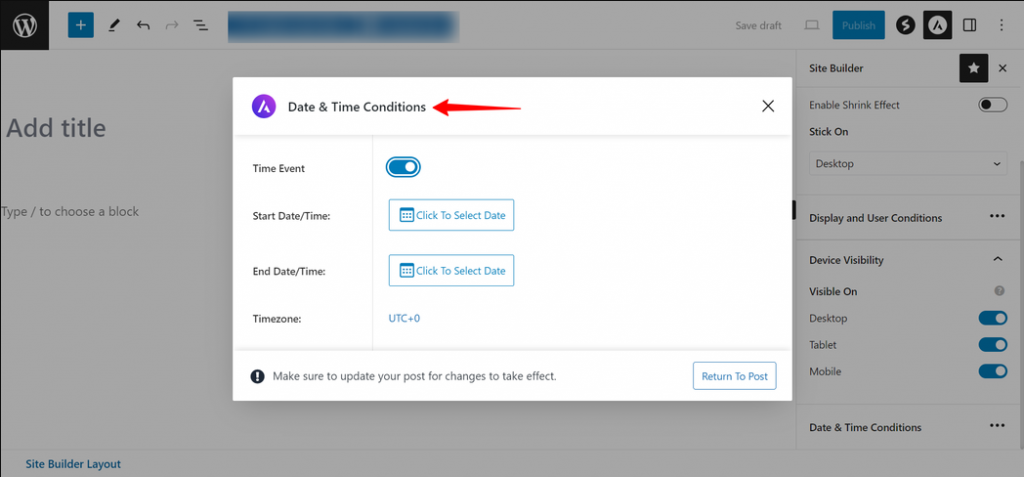
最后,您还可以设置版面可见的开始时间和结束时间。为布局设置日期和时间期限。
布局将在选定的时间内可见。

一旦持续时间结束,设置为页眉的自定义布局将被禁用。因此,使用 Astra 自定义程序设计的页眉将自动继续显示。
郑州白帽子是一家专业的外贸建站公司,如果您想用Astra主题来开发网站请联系我们。






