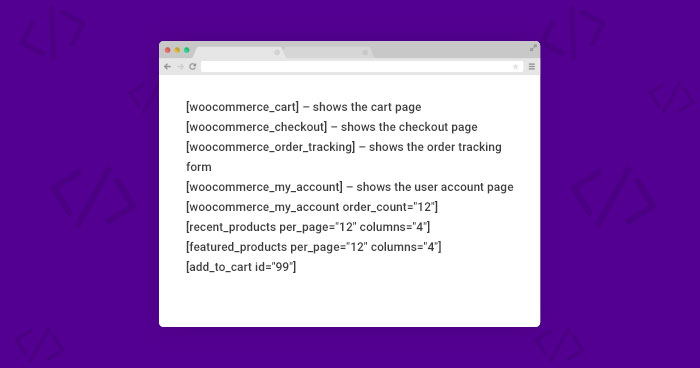
26个WooCommerce 简码: 它们是什么以及如何使用它们
2025-02-14
WooCommerce 简码提供了一种灵活便捷的方式来扩展您网店的功能和用户体验。它们可以帮助您轻松添加和显示内容与功能,是任何 WooCommerce 商店的宝贵资产。它们还可用于为您的网店创建自定义布局和设计,因为您可以使用简码控制内容和功能的位置和外观。让我们阅读本文,进一步了解 WooCommerce 短代码。
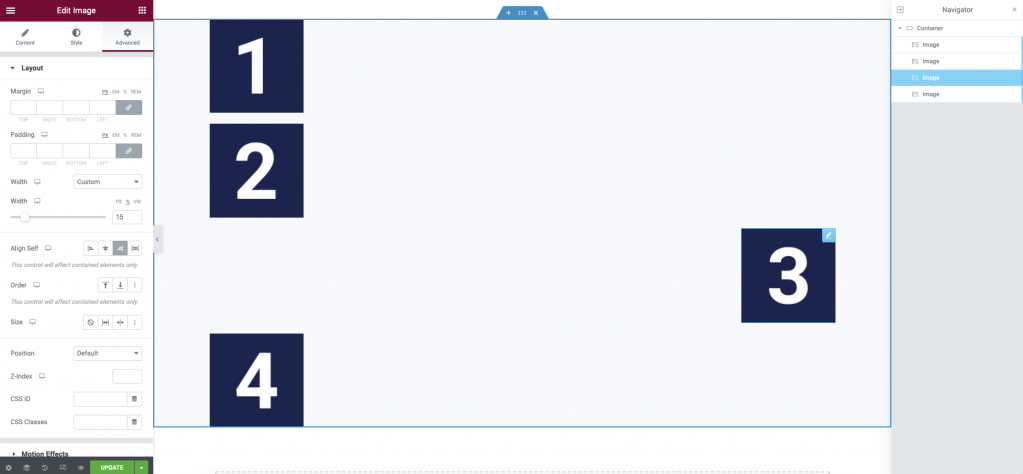
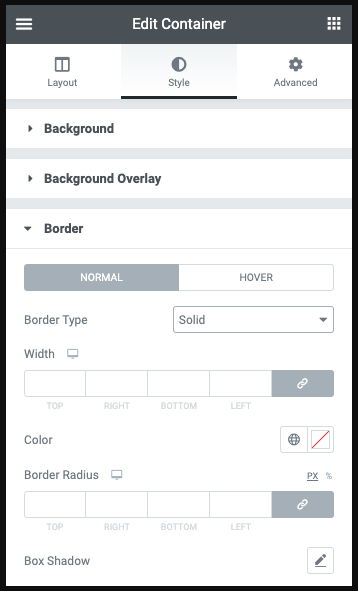
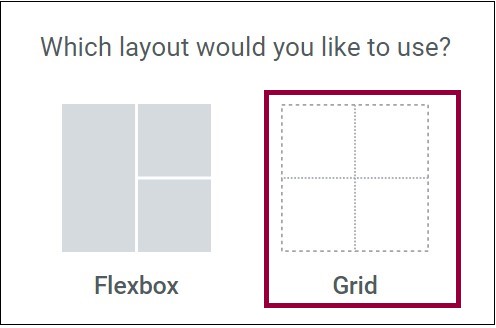
Elementor网格容器
2025-02-13
轻松实现网页布局对齐和对称设计!网格容器让你摆脱繁琐调整,在文章中学会从基础到进阶的实用方法,提升设计效率,打造专业效果。快速掌握网格容器,展现你的设计天赋,助你轻松打造精美网页!
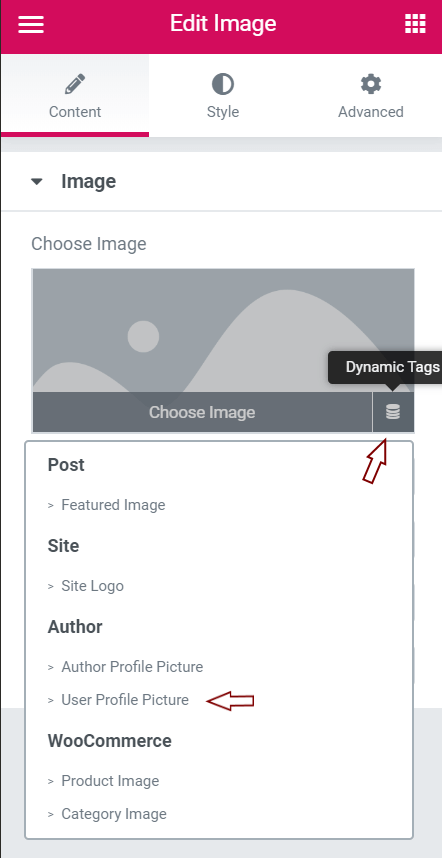
Elementor动态标签
2025-02-13
Elementor的动态标签功能提供丰富多样的选项,可以从帖子、档案、网站、媒体、用户信息等不同数据源中提取内容,动态更新页面元素。通过动态标签,您可以轻松实现标题、图片、链接等内容的自动化更新,还支持WooCommerce产品数据和自定义字段,为电子商务、博客等场景带来更高效的个性化设计。
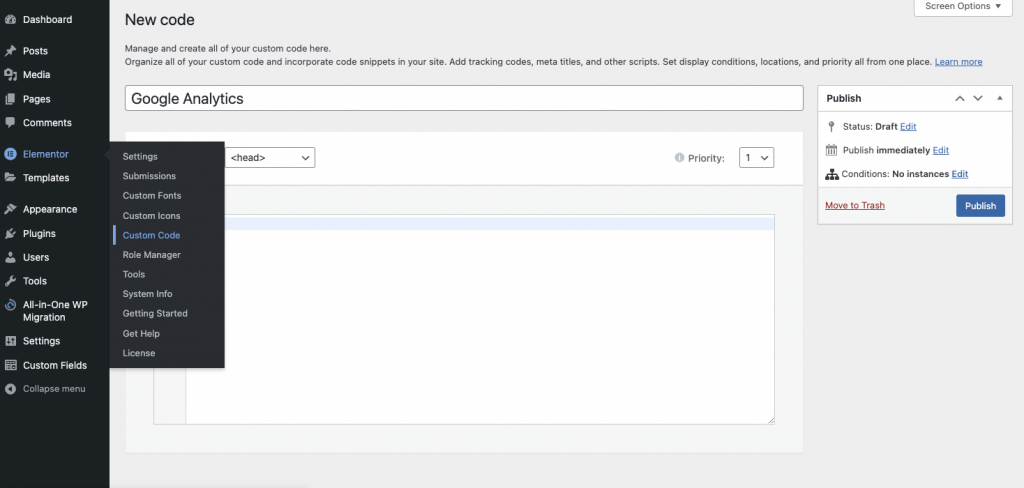
在 Elementor 中添加 Google Analytics 和 Google Tag Manager
2025-02-13
在 Elementor 中添加 Google Analytics 和 Google Tag Manager
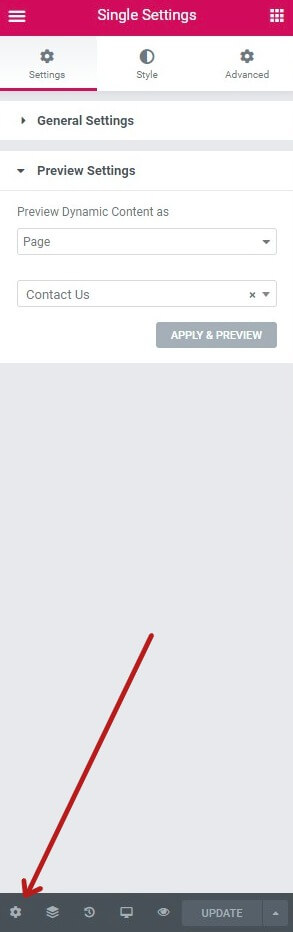
使用Elementor容器创建第一个页面
2025-02-08
使用Elementor容器创建第一个页面指南,详细讲解如何构建hero section,添加背景图片、调整排版及设置按钮,轻松打造吸睛网页布局,新手快速上手,提升网站设计能力,优化用户体验。
A To Z 教程
文章分类
归档
标签
联系我们
郑州白帽子网络科技有限公司是一家专业做外贸网站建设,谷歌SEO优化、谷歌SEM推广的公司。

添加请说明需求
- info@zzbaimaozi.com
- michaelsong666
- 15838256352
- 河南省郑州市高新区科学大道红叶路万科广场A座1811室








的特点-1.png)