动态内容和文章类型
什么是文章类型?
文章类型是 “内容类型”,在 WordPress 中以结构化的方式组合在一起。
默认的 WordPress 文章类型
目前,WordPress 默认有八种文章类型。
- 文章
- 页面
- 附件
- 修订
- 导航菜单
- 自定义 CSS
- 更改集
- 用户数据请求
大多数用户都熟悉两种最常见的帖子类型: 文章和页面。虽然相似,但 “文章 ”是基于时间的列表,而 “页面 ”是分层结构,具有 “父”>“子 ”的关系。此外,“文章 ”使用分类和标签等分类标准,而 “页面 ”不使用分类标准;“页面 ”使用页面模板进行显示,而 “文章 ”不使用页面模板。
什么是自定义帖子类型
WordPress 允许用户创建自己的自定义文章类型(通常称为 CPT)。
常见的自定义文章类型包括
- 电影
- 推荐
- 评论
- 产品
- 活动
- 作品集
每种类型都定义了一种 “内容类型”。
编辑界面与默认的 “文章 ”和 “页面 ”编辑器非常相似,如 “电影 ”自定义文章类型示例所示。

什么情况下需要自定义帖子类型?
电子商务网站通常需要使用 CPT。产品是一种特殊类型的内容,不适合使用 “帖子 ”或 “页面 ”默认帖子类型。产品需要包含许多额外的信息,如价格、尺寸和颜色。
自定义分类法
正如 “文章类型 ”使用 “类别 ”和 “标签 ”分类法来帮助组织文章一样,“自定义文章类型 ”也可以使用自己的自定义分类法。
例如,电影评论 CPT 可以使用 “类型 ”作为自定义分类标准,将电影分为科幻、浪漫等类别。
由于 CPT 与 “文章 ”和 “页面 ”是分开的,因此它们可以单独显示,并按照自己的分类标准和过滤器进行分类。
创建自定义帖子类型
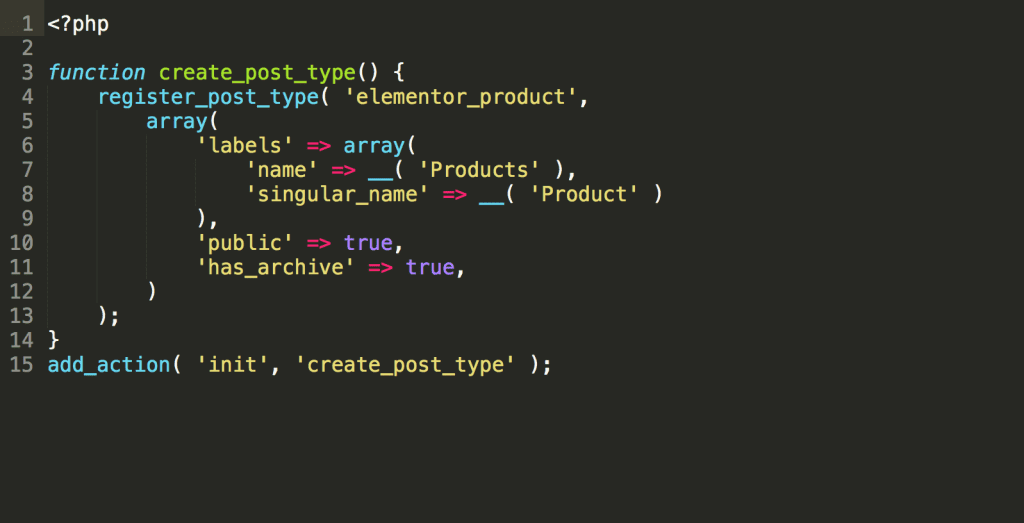
要在 WordPress 中创建自定义文章类型,可以在 functions.php 文件中手动编写代码(示例如下)。

或者,您也可以使用一些流行的插件,让创建自定义文章类型变得更容易,例如
自定义文章类型用户界面
利用主题生成器,您可以为自定义文章类型创建单个帖子模板和归档模板,然后设置相应的显示条件。
注意:创建自定义文章类型时,必须将 “有存档 ”选项设置为 “True”,才能在主题生成器中创建存档模板。
创建自定义字段
自定义字段存储有关内容的额外信息。就像一篇博文有一个作者字段和一个摘录字段一样,一篇博文或自定义博文类型也可能有多个自定义字段。
使用 Elementor 和自定义字段,您无需使用代码就能创建动态页面。您可以使用以下最流行的插件之一,让创建过程变得更简单:
高级自定义字段
工具集类型
Pods
Elementor 可直接与这些插件集成。请在以下文章中阅读更多相关信息:
Elementor 和 ACF
Elementor 和工具集
Elementor 和 PODS
注意:如果您的 CPT 没有加载单个帖子模板,而且显示条件似乎设置正确,请检查您为 CPT 帖子使用的模板。确保帖子使用的是默认模板。如果不是,请将其更改为默认模板,您可能会发现这样就解决了问题,使您的 CPT 帖子能正确加载单一帖子模板。
有哪些动态标签?
动态内容从网站或当前页面/帖子中提取内容,并根据所处页面或帖子进行动态更改。并非所有动态标签都适用于所有动态内容字段。只有适用的标签才会在字段的下拉选择列表中列为选项。
帖子
- Post Custom Field – 从与当前帖子相关联的任何自定义字段中进行选择
- Post Excerpt – 当前帖子的简短摘要
- Post ID – 当前帖子的 WordPress ID
- Post Terms – 为当前帖子选择的分类(类别、标签等)
- Post Time(帖子时间)- 当前帖子的发布时间(基于 WordPress 时间/日期设置)*。
- Post Title – 当前帖子的标题
- Post URL – 当前帖子的 URL
注意:“发布时间 ”可能会受到缓存的影响,在某些情况下,您可能需要在缓存插件的设置中排除您的页面,以避免出现这种情况。
档案
- Archive Description – 当前存档的描述
- Archive Meta – 根据元关键字显示任何存档信息
- Archive Title- 当前存档的标题
- Archive URL – 当前存档的 URL
网站
- Page Title – 当前页面的标题
- Site Tagline – 网站的标语
- Site Title – 网站的标题
- Current Date Time – 当前日期和时间
- Request Parameter – 使用通过 GET、POST 或查询变量请求传输的数据
- Shortcode – 对于 Elementor 没有提供动态标签的内容,使用动态简码。
- User Info – 显示当前用户的任何信息,包括 ID、显示名称、用户名、名、姓、简历、电子邮件、网站或用户元。
- Site URL – 网站的 URL
- Internal URL – 显示链接的内部 URL,可从内容、分类、媒体或作者中选择
操作
- Lightbox–设置点击元素时打开的灯箱
- Contact URL – 点击元素时创建智能链接。
- Popup – 点击元素时触发弹出窗口打开或关闭
媒体
- Featured Image Data – 显示当前文章的特色图片元数据,可从标题、Alt、标题、描述、文件 URL 或附件 URL 中进行选择
作者
- Author Info – 显示当前文章的作者信息,可从简介、电子邮件或网站中进行选择
- Author Meta – 根据元关键字显示任何作者信息,例如作者的国家或出生日期
- Author Name – 当前文章作者的姓名
- Author URL- 当前文章作者页面的 URL
评论
- Comments Number – 当前文章的评论数
- Comments URL – 当前文章评论表单的 URL
WOOCOMMERCE
- Product Price – 当前产品的价格
- Product Rating – 当前产品的等级
- Product Sale – 当前产品的销售状态
- Product Short Description – 当前产品的简短描述
- Product SKU – 当前产品的 SKU
- Product Stock – 当前产品的库存编号
- Product Terms – 当前产品所选的分类(类别、标签等
- Product Title – 当前产品的标题
什么是动态内容?
动态内容从网站或当前页面提取内容。
帖子标题部件就是一个很好的例子。该部件显示页面或文章的标题。它是动态的,因为它会根据所使用的页面或文章而改变。
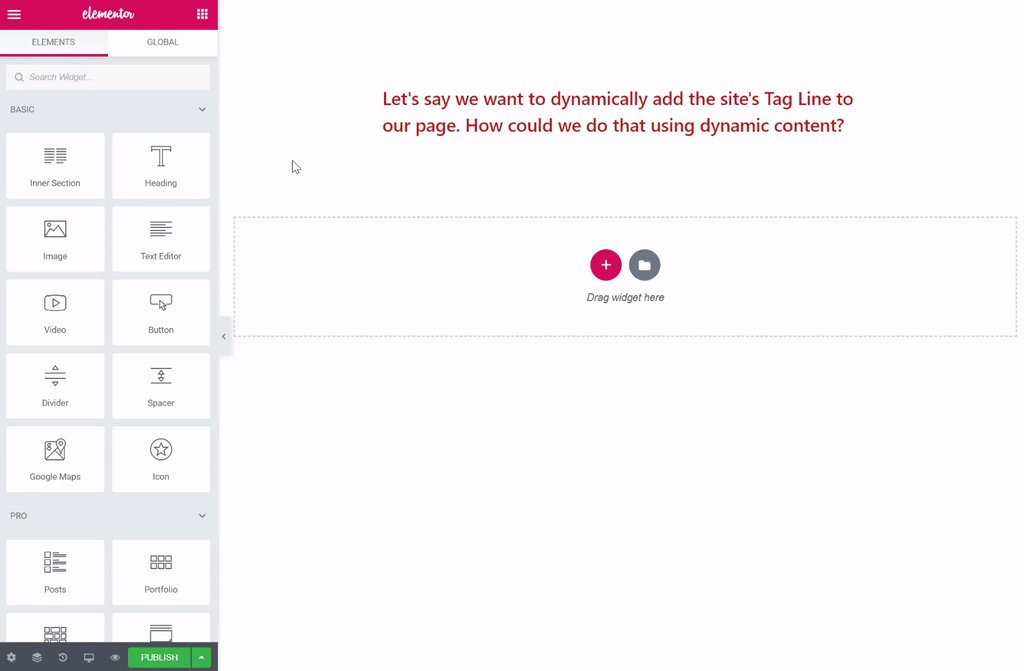
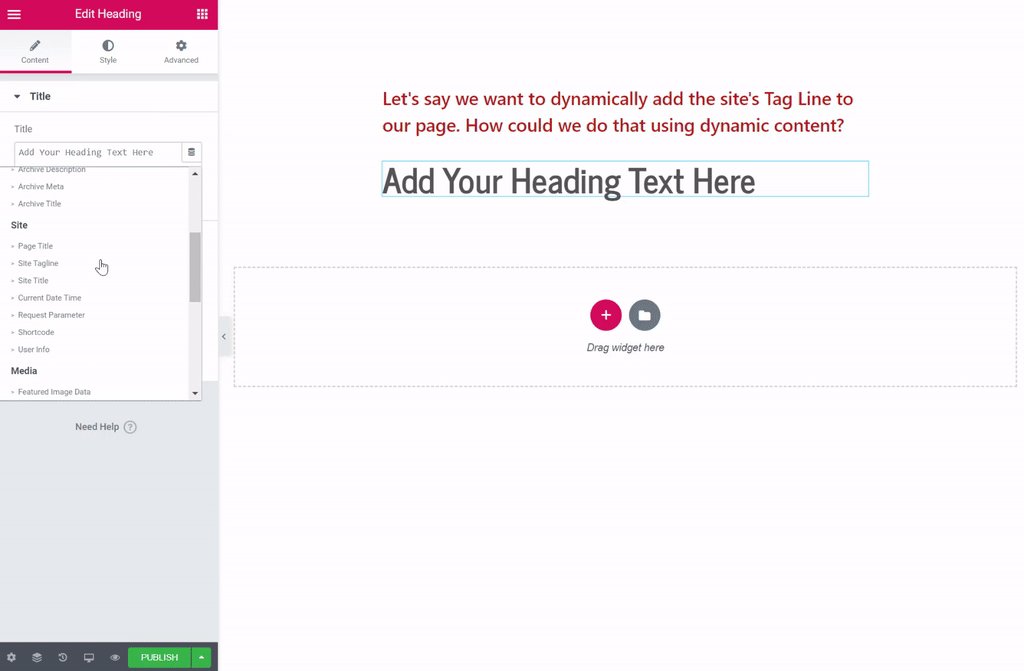
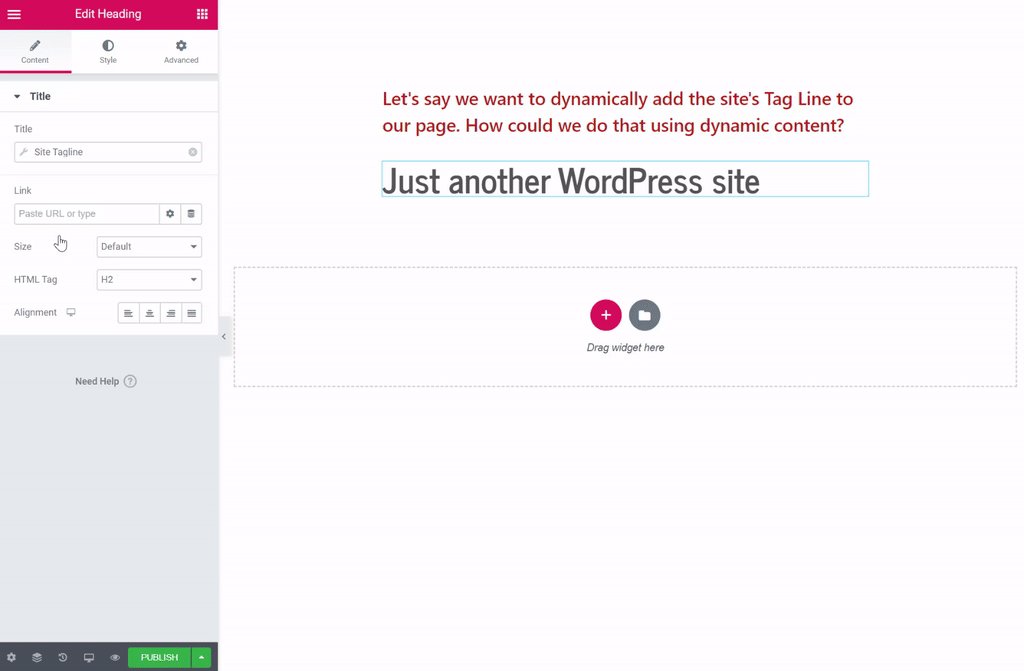
我们再来看一个例子。比方说,我们想在页面上添加网站的标语。下面是我们如何动态添加的方法。
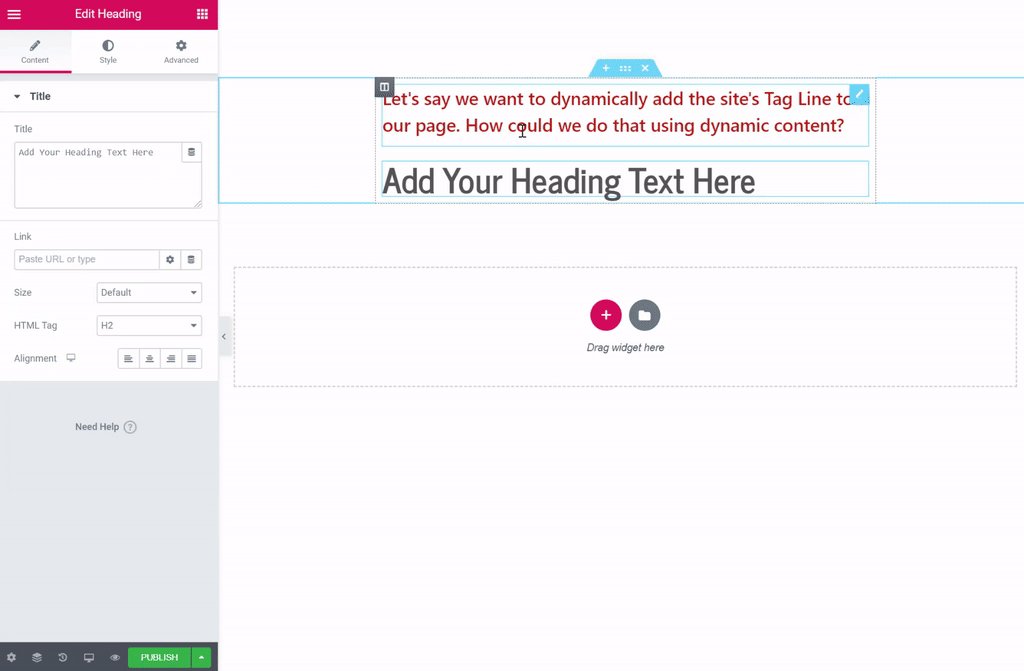
- 将标题部件拖到屏幕上。
- 单击栏右上角的动态图标。
- 从下拉菜单中选择 “网站标语”,然后就能看到默认的标题文本立即发生变化,以反映网站的标语。

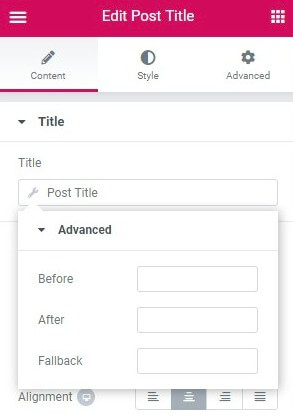
之前、之后和回退字段
您可以为每个动态元素添加前、后和回放内容。这有助于在动态内容之前或之后添加静态内容。使用回退字段设置默认内容,以备元素没有内容或不存在时使用。
1、单击动态内容类型旁边的扳手图标,打开内容类型的选项。对于某些类型的动态内容,你可以在 “高级 ”选项卡中找到这些选项,尤其是当所选择的特定类型的动态内容有其他选项时。

动态内容–不仅仅是文本
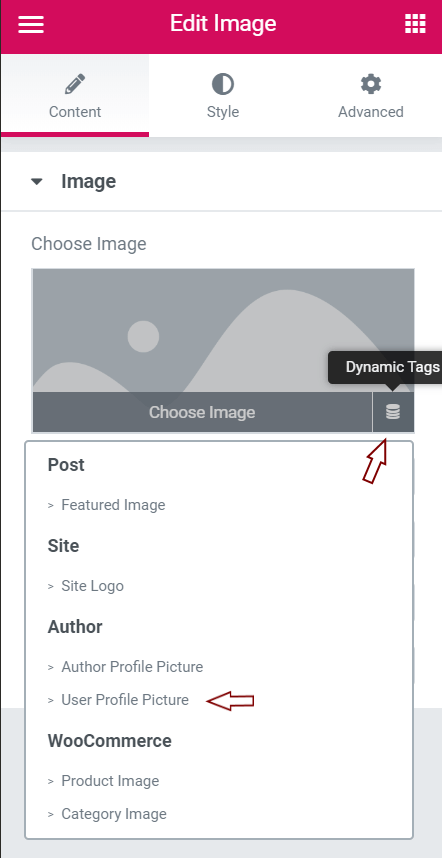
可使用的动态内容不仅仅是文本。动态功能还可用于图片、视频等经典元素。- 您可以在任何地方看到这个图标。单击该图标可将小工具内容从静态切换为动态。
用户资料图片
例如,只需使用用户资料图片动态数据,就能创建以用户为中心的动态页面,动态生成用户的资料图片。

动态数字控件
从 Elementor Pro 2.7 开始,计数器小工具、价格表小工具、星级评价小工具等数字控件现在可以使用动态数字来实现创造性的高级功能。
自定义字段键
同样从 Elementor Pro 2.7 开始,自定义字段键可用于填充动态控件。有些自定义字段通常不会出现在 WordPress 编辑区。在这种情况下,您可以在 “自定义键 ”的动态选项中使用自定义字段键。
预览单个模板和存档模板中的动态内容
在制作单个模板和存档模板时,在设计和编辑模板时选择要查看的内容是很有帮助的。 虽然模板可能会应用到多个页面,但你可以选择任何特定页面作为预览内容,这样你就可以在编辑时看到模板应用到该特定页面时的效果。在编辑过程中随时选择不同的页面,预览模板在这些页面上的效果。
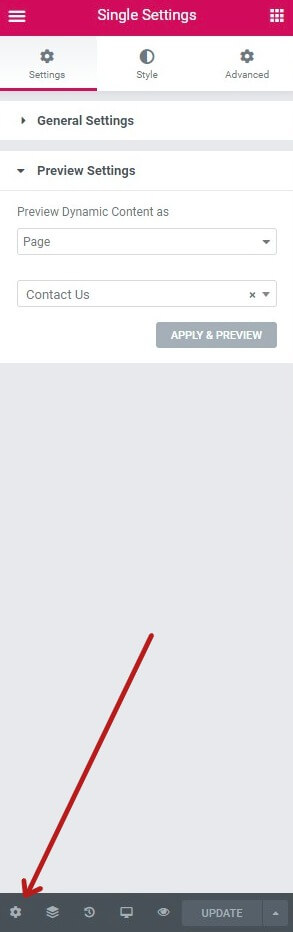
预览面板
- 单击小工具面板左下角的齿轮图标。
- 预览动态内容: 选择要预览的内容类型,如 “帖子”、“页面”、“媒体 ”等,然后选择特定的页面、帖子等作为编辑模板时要查看的内容。

如果您想查看更多关于elementor建站相关的文章,可以查看:Elementor教程
郑州白帽子专业开发外贸独立站,如果您需要开发外贸独立站,想要找一家靠谱的建站公司,欢迎联系我们。



-4-300x147.png)


