什么是超级菜单?
网站菜单可让访客轻松访问网站的不同区域。 随着网站的发展和日益完善,您的菜单也应反映出这一点。作为一项尝试,Elementor 为用户提供了创建菜单的能力,并提供了创建网页时使用的所有格式化工具。现在,您可以像设计网页一样自由设计菜单。
要使用超级菜单,您需要激活几个实验性功能。这些功能包括
- Flexbox 容器
- 嵌套元素
- 菜单
注:激活这些功能后,导航菜单部件将被两个新部件取代–WordPress 菜单部件(功能类似于导航菜单部件)和菜单部件。
在大菜单中包含子菜单
简介
超级菜单允许您构建复杂的多层菜单。如果设计得当,这些类型的菜单可以帮助引导访客直接找到所需的信息,从而降低跳出率。
创建子菜单
本文假定你知道如何创建超级菜单。
在本例中,我们将使用两个顶级菜单项、
第一个是 “Workshops”。
下面有两类工作坊–“为家人烘焙 ”和 “甜点及更多”。在这两个类别下,还有早餐面包、坚果面包、无麸质烘焙、美味面包、牛角面包、完美馅饼、生日蛋糕等课程。
使用 WordPress 菜单小工具
在本演示中,我们通过 WordPress 仪表板添加了这些菜单,这样我们就可以使用 WordPress 菜单小工具–这不是必须的,但可能对某些设计有用。了解有关使用 WordPress 面板创建菜单的更多信息。
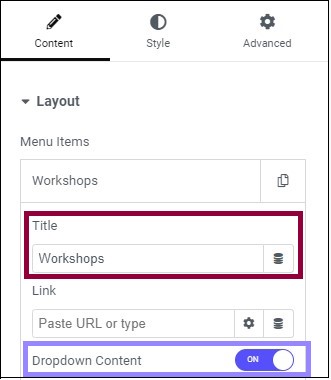
1、创建一个包含一个顶级项目的超大菜单–“workshops”。
2、激活下拉内容。

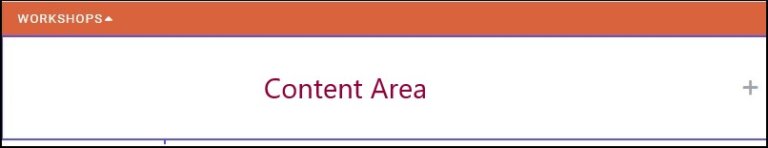
3、将容器拖入内容区域。

任何允许链接的元素都可以用来创建这些子菜单。对于 Workshops,我们将添加 WordPress 菜单部件。该小工具使用 WordPress 面板中的菜单自动生成菜单。
4、任何允许链接的元素都可以用来创建这些子菜单。对于 Workshops,我们将添加 WordPress 菜单部件。该小工具使用 WordPress 面板中的菜单自动生成菜单。
5、将 WordPress 菜单部件拖入容器中。
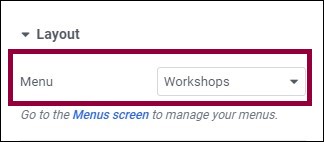
6、如果你在 WordPress 面板中创建了多个菜单,请选择你想使用的菜单。

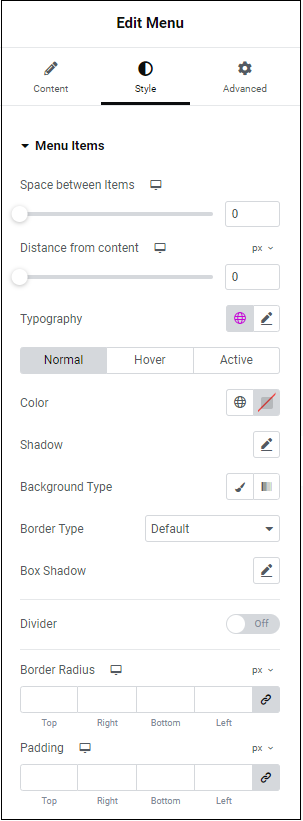
7、转到 “样式 ”选项卡,将 “排版 ”设置为使用 “Accent”全局设置。

如果预览标题,子菜单会在悬停时自动打开。
使用其他元素
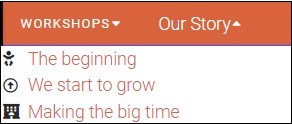
现在,我们将创建另一个顶层菜单项–“Our Story”,下面有三个项目–“The beginning”、“我们开始成长 ”和 “大展宏图”。
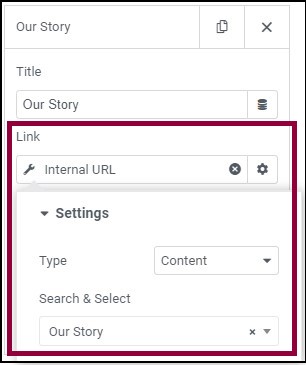
1、使用菜单小工具的内容选项卡添加另一个项目。命名为 “Our Story”。
2、使用动态链接将其链接到 “Our Story ”页面。

3、激活下拉内容。
4、将图标列表 widget 拖入内容区域。
5、在图标列表 widget 中创建三个项目。
6、将它们分别命名为 “The beginning”、“We start to grow ”和 “Making the big time”。
7、为每个项目选择你喜欢的图标。

8、使用动态标签将这些项目链接到相应的页面。
如果您预览标题,就会看到当您将鼠标悬停在菜单项上时,超大菜单是如何打开的。
超级菜单样式
简介
超级菜单为你提供了大量的样式选项–几乎所有用于创建网页的选项都可以用于设计菜单。下面是一个设计超级菜单内容区域的小例子。请查看我们关于菜单部件的文章,全面了解菜单部件本身的所有样式。
设计超级菜单
本文假定你知道如何创建超级菜单。在本例中,我们将再次使用面包烘焙网站工具包。
这次我们要创建一个菜单,当访问者将鼠标悬停在菜单项上时,菜单会弹出图像、标题和说明。
1、按照上述文章所述创建一个巨型菜单。但这次不要在内容区域添加图片部件。
2、选择 Our Bread 菜单项。
3、拖动一个容器元素到内容区域。查看我们的容器学习路径,了解容器的所有设计可能性。

4、在 “内容 ”选项卡中,将 “方向 ”设置为 “水平行”。这样,我们就可以将文本元素放在图像元素旁边。

5、将图像部件拖入容器。
6、添加图片,并将大小设置为 “中”(300×300)。

7、将另一个容器拖到图像 widget 的右侧。
8、将第二个容器的方向设置为列垂直。
9、在第二个容器中拖入一个标题部件。
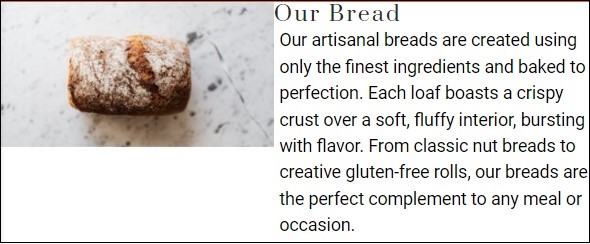
10、在 “内容 ”选项卡中,输入文本 “我们的面包”。
11、在 “样式 ”选项卡的 “排版 ”下,将大小改为 1 EM。
12、在标题部件下拖动一个文本编辑器部件。
13、在 “内容 ”选项卡中,输入 “我们的手工面包”。每块面包都外皮酥脆,内里松软,风味十足。从经典坚果面包到创意无麸质面包卷,我们的面包是任何餐点或场合的完美搭配。
14、在 “高级 ”选项卡中,将小工具的宽度设为 25%,左侧填充设为 5

内容区域应该是这样的
菜单小部件
添加小部件

什么是菜单部件?
大多数网站的页眉和页脚都包含一个菜单。这些菜单可以让网站访问者快速、方便地访问网站的不同部分。例如,一个典型的菜单可能包括主页、关于我页面、联系我页面和我的博客页面的链接。
以上是一个简单菜单的示例,但许多网站喜欢更复杂的菜单,包括子菜单、嵌入式媒体甚至动画元素。
菜单部件允许您创建菜单,其中包括 Elementor 编辑器中可用的一系列部件,让您可以完全自由地设计最复杂的菜单。
查看菜单部件的所有可用选项。
常见用例
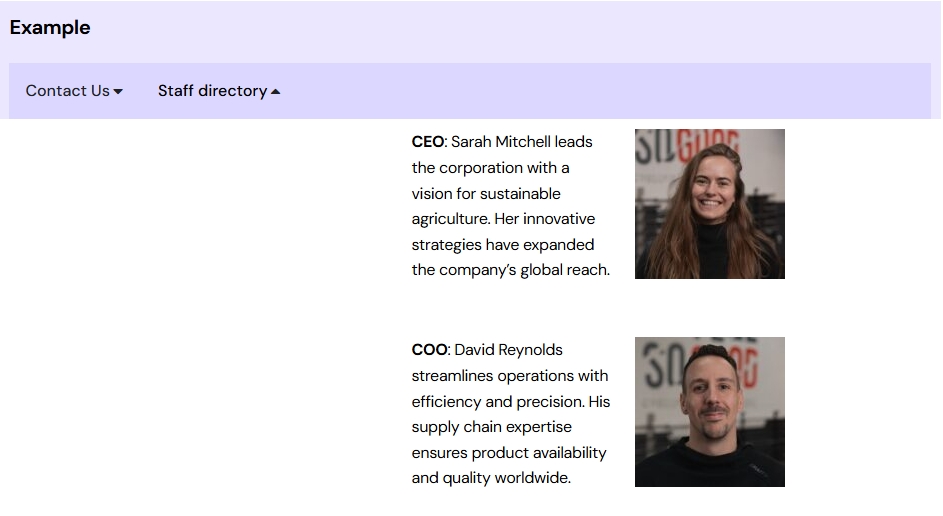
亚历克斯是一家大公司的网站管理员。他们的网站包括三个不同部门的联系信息页面和一个员工名录。他们决定创建一个菜单,其中包括一个带有子菜单的 “联系我们 ”选项,引导访问者访问相应的部门,以及一个包含员工照片的员工名录。

其他使用案例
- 使用媒体帮助访客更快地获取所需信息
- 在菜单中添加促销信息
- 宣传网站的重要部分
视频
观看演示菜单部件操作的视频。
添加菜单 widget: 分步操作
在下面的示例中,我们将创建一个包含四个菜单项的菜单–主页、商店、博客和联系我们。
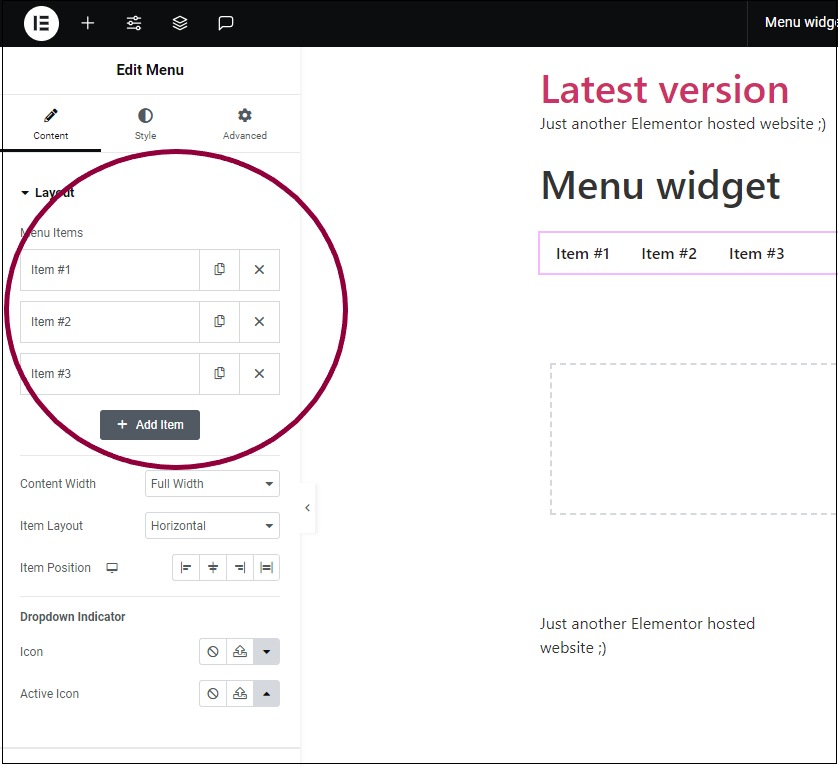
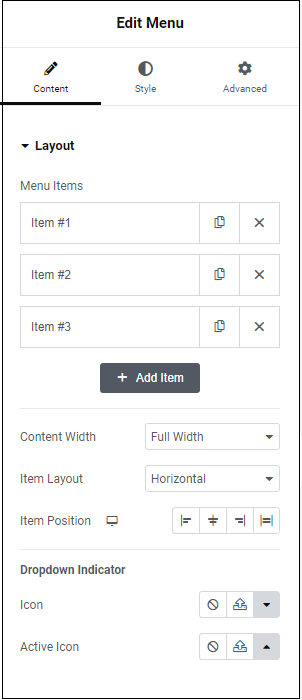
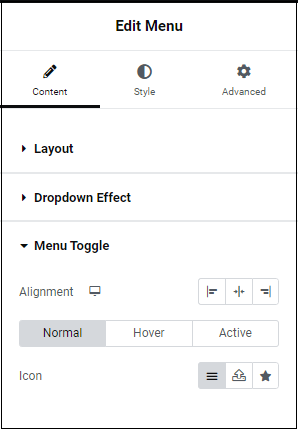
默认情况下,“内容 ”选项卡的 “布局 ”部分包含三个菜单项: 项目 #1、项目 #2 和项目 #3。
在本例中,我们将重命名这些菜单项,然后添加第四个项目。
添加菜单
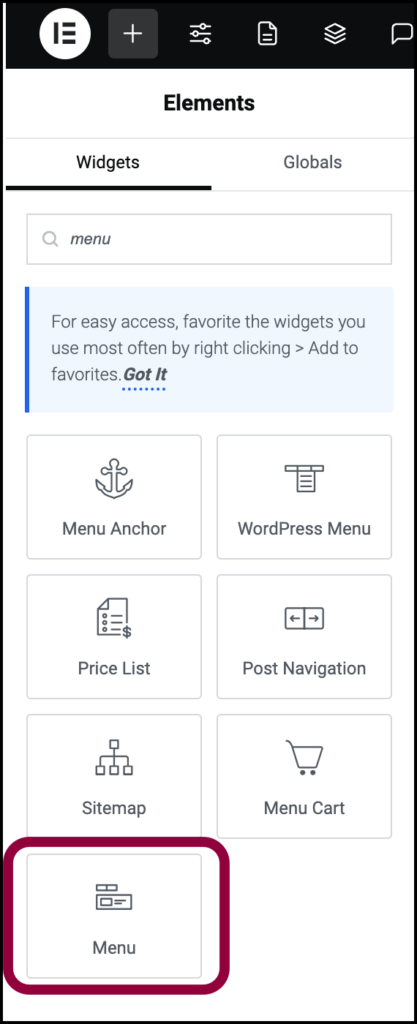
添加菜单部件

1、将菜单 widget 添加到画布。有关详情,请参阅向页面添加元素。

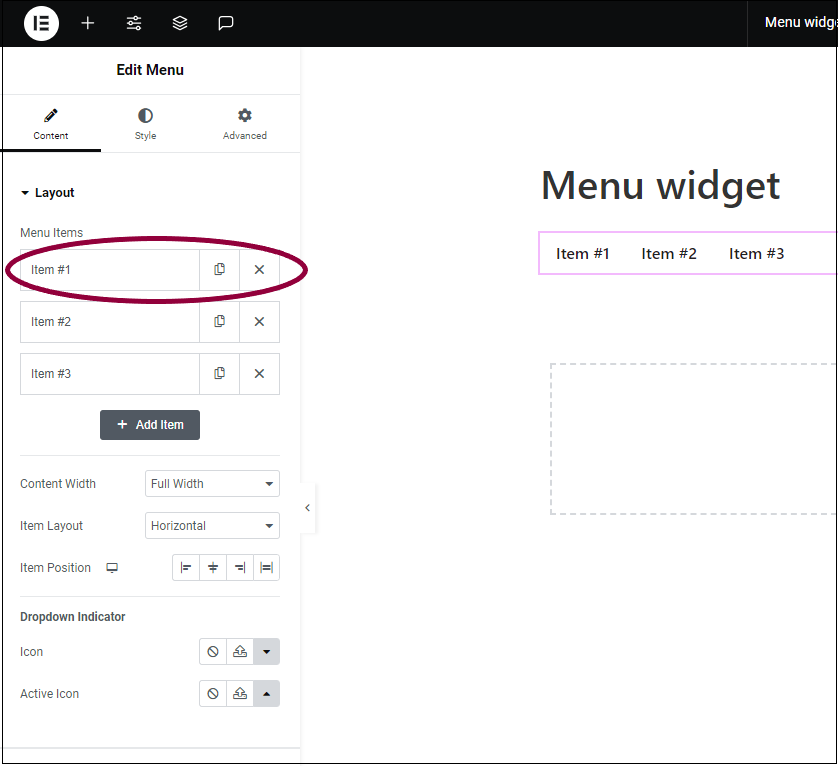
2、在面板中,点击名为 Item #1 的菜单项。
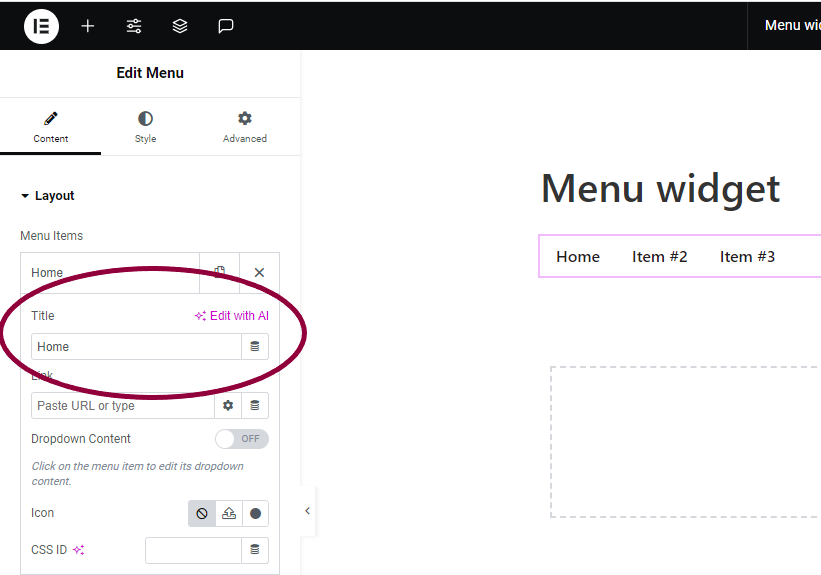
点击面板中的菜单项会打开几个选项: 标题、链接、下拉内容、图标和 CSS ID。

3、在标题字段中,输入新名称。

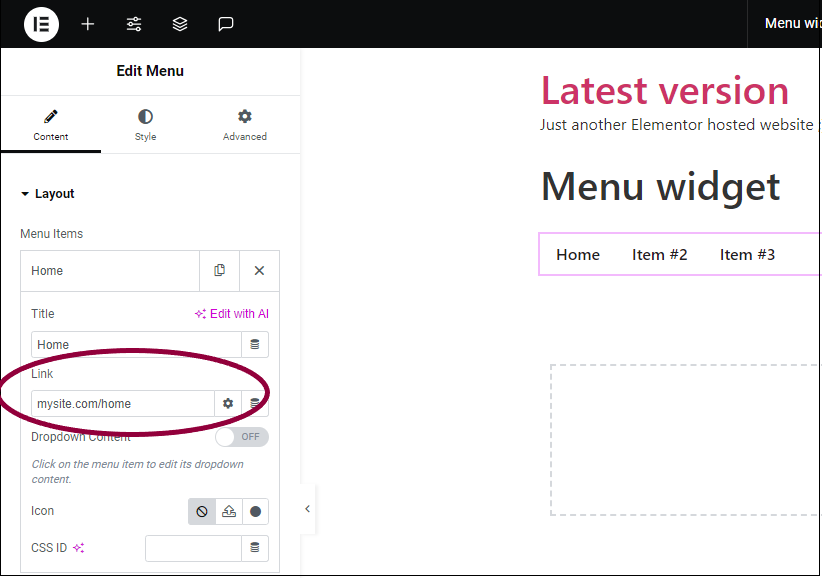
4、(可选)在链接字段中,输入指向其他页面的超链接或锚链接。例如,如果该菜单项的标签是 “主页”,则可以将其链接到网站主页。
5、将项目 #2 和项目 #3 重命名为 “商店 ”和 “博客”。

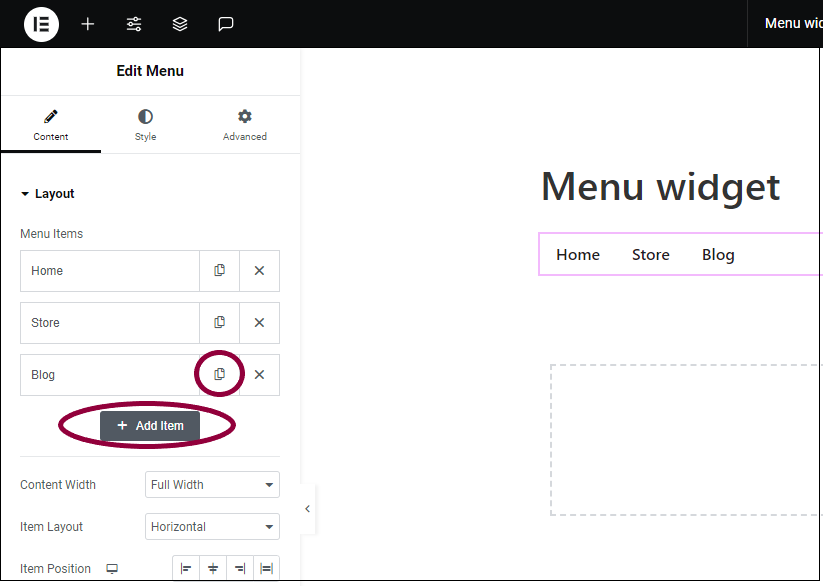
6、添加新菜单项有两种方法:
- 单击添加项目。
- 单击现有选项卡旁边的复制图标 复制菜单部件 19。这将创建现有选项卡的完全副本。
7、添加一个新菜单项,并命名为 “联系我们”。
至此,本示例就包含了一个有四个标签页的简单菜单。不过,每个标签页都可以使用 Elementor 中的任何设计元素。
添加设计元素
您可以创建包含编辑器中任何元素(如文本和图像)的高级菜单。
要在选项卡中添加设计元素,请执行以下操作:
1、单击菜单项打开。

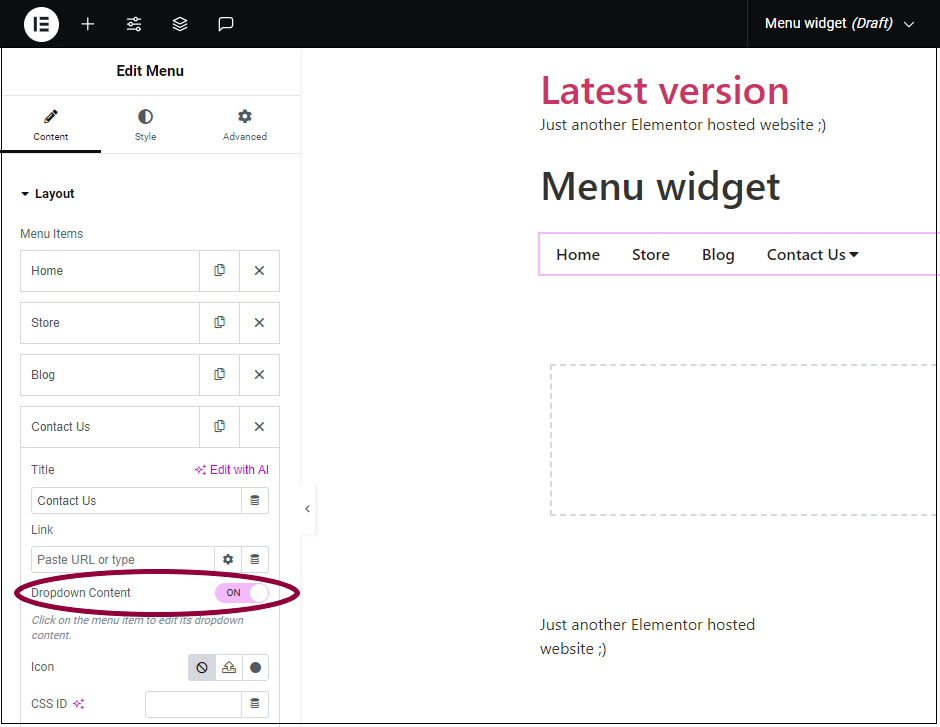
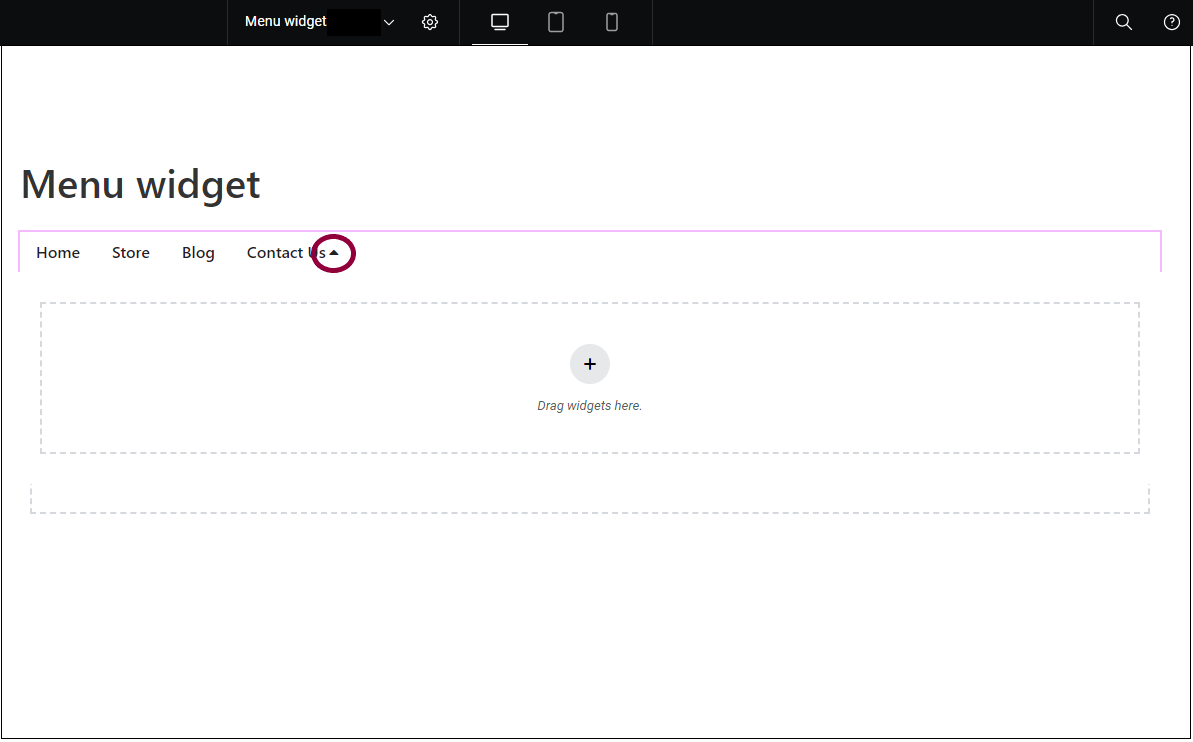
2、将下拉内容切换为开。在画布上,菜单项旁边会出现一个箭头图标。

3、在画布上,单击选项卡名称旁边的箭头。

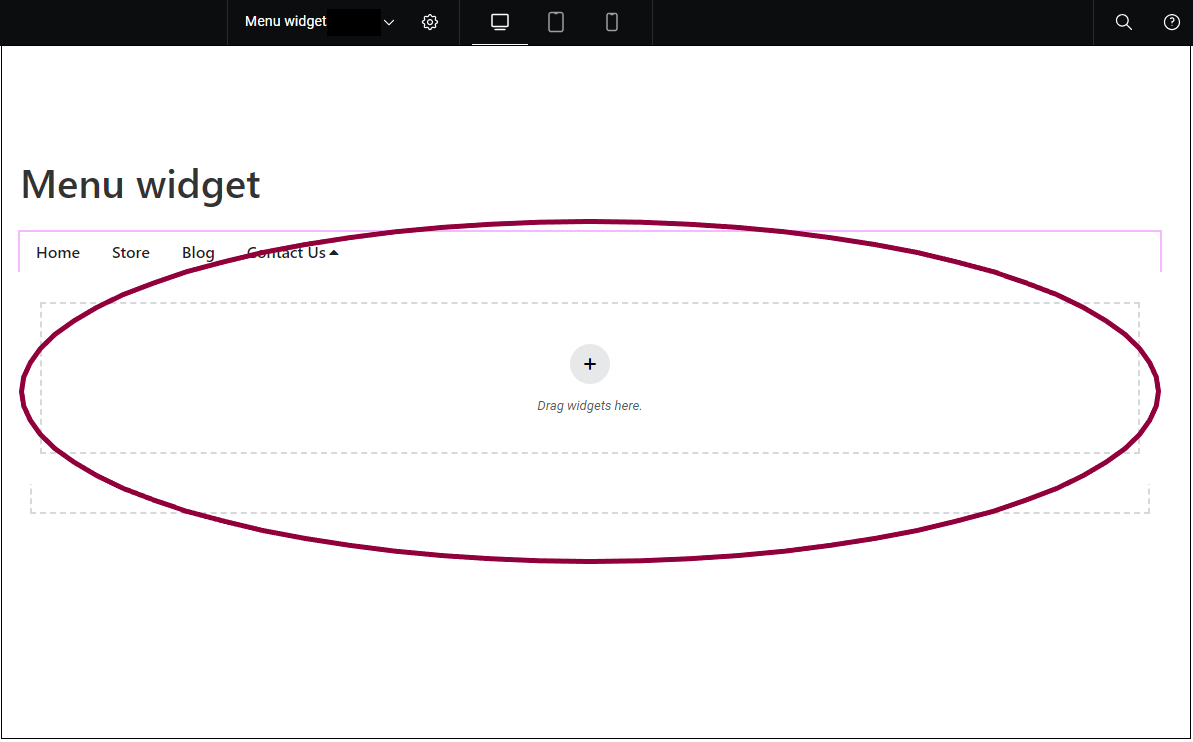
菜单项下的画布上会出现一个容器。 现在,您可以在容器中添加文本编辑器部件和图像部件等元素,如上例所示。当访客点击菜单项时,这些元素就会显示出来。 更多详情,请参阅创建超级菜单。
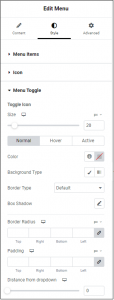
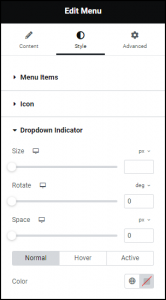
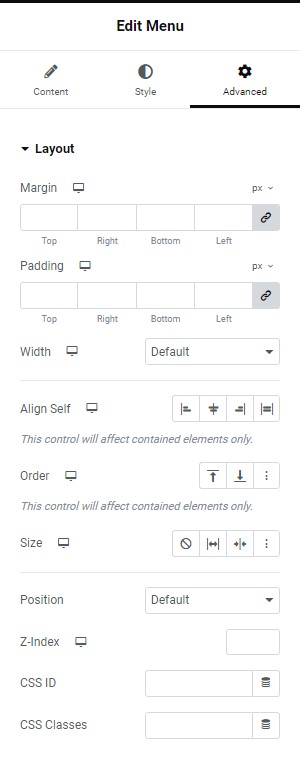
菜单部件的设置
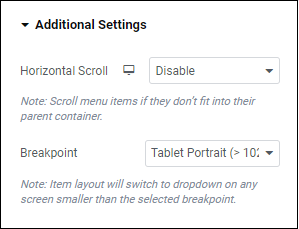
您可以使用内容、样式和其他高级参数自定义部件,从而可以非常灵活地根据自己的需要定制部件。点击下面的选项卡,查看该 widget 的所有可用设置。
内容选项卡
添加、删除和编辑菜单项和控件。




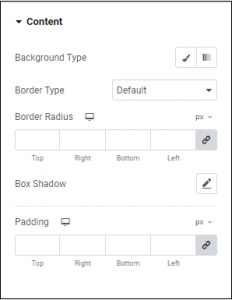
风格选项卡
确定菜单项和控件的外观和感觉。





高级选项卡
控制 widget 的位置、插入链接、添加自定义代码等。

简介
超级菜单可以让你灵活地为网站创建时尚的菜单。下面的文章将指导你创建一个超级菜单。有关超级菜单中所有可用选项的全面指南,请查看我们有关菜单部件的文章。
超级菜单需要激活几个实验功能。这些功能包括
- Flexbox 容器
- 嵌套元素
- 菜单
注意事项
激活这些功能后,导航菜单部件将被两个新部件取代–WordPress 菜单部件(功能与导航菜单部件类似)和菜单部件。
创建超级菜单
提示
你可以在页面的任何地方放置菜单,但最常用的是放在页眉和/或页脚。在下面的示例中,我们将在页眉创建一个超级菜单。我们将使用面包烘焙网站工具包。
创建超级菜单
1、选择使用主题生成器创建新标题。

2、将菜单部件拖到页眉的容器中(也可以为页眉添加一个新容器)。
![]()
3、我们的菜单有三个顶级菜单项。要创建它们,需要替换项目 1-3。
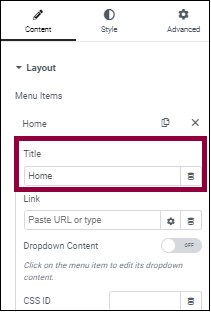
4、在内容选项卡中,单击item #1。
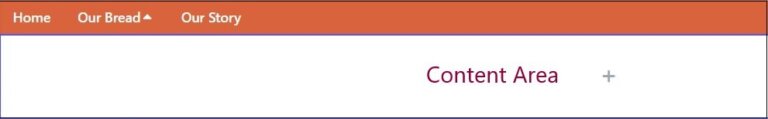
5、在 “标题 ”文本框中,键入 “Home”。

6、现在,我们需要将菜单项链接到主页。你可以输入主页的 URL,但最好使用动态链接。
7、点击动态标签图标。
![]()
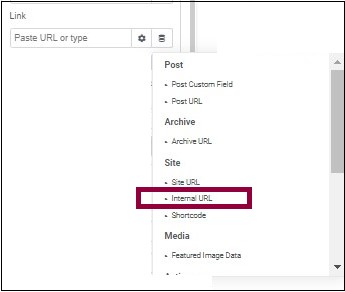
8、动态链接选择网站>Internal URL
9、点击内部链接。

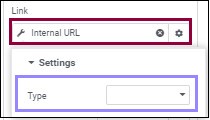
10、从 “type ”下拉菜单中选择 “content”。

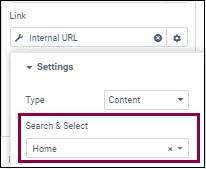
11、在 “搜索 ”和 “选择 ”下,开始键入您要查找的页面名称,本例中为 “主页”。出现后选择它。

12、对 “Our Breads ”和 “Our Story ”页面重复上述步骤。
header是这样的
![]()
添加设计元素
您可以通过添加设计元素来美化菜单。
1、在 “content ”选项卡的 “menu items ”下,选择 “home”。

2、点击下拉内容开关。这个开关可以将菜单变成超级菜单,让你可以在菜单项中添加各种内容。默认情况下,项目旁边会出现一个箭头图标。
3、单击超级菜单上的 “主页”。项目旁边的箭头将变小,菜单下方将打开一个内容区域。

4、将图像小部件拖入内容区域。
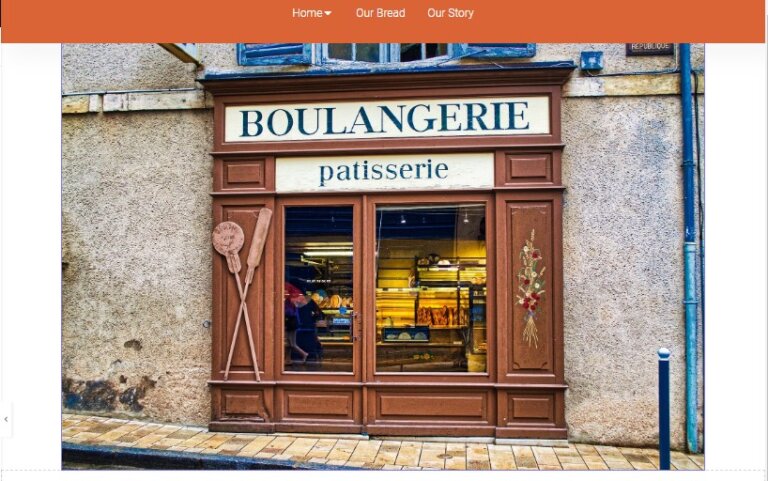
5、选择当用户将鼠标悬停在菜单项上时将出现的图片。

6、点击箭头关闭内容区域。
7、对 “Our Bread ”和 “Our Story ”项目重复上述步骤。
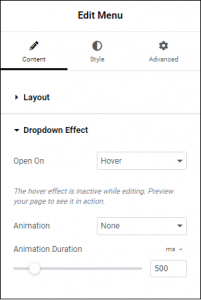
默认情况下,当访客将鼠标悬停在菜单项上时,这些图片就会出现。编辑时看不到,因此必须预览页面才能看到超级菜单的效果。
如果您想查看更多关于elementor建站相关的文章,可以查看:Elementor教程
郑州白帽子专业开发外贸独立站,如果您需要开发外贸独立站,想要找一家靠谱的建站公司,欢迎联系我们。






