Flexbox 容器让你能够更灵活地布局内容,快速修改布局,并创建容器模板以实现设计的连续性。
设置 Flexbox 容器的大小和行为

通过容器,您可以快速排列和修改网站部件并创建模板。保存后,您可以在网站上应用这些模板,从而节省宝贵的时间,并在所有页面上创建风格的连续性。
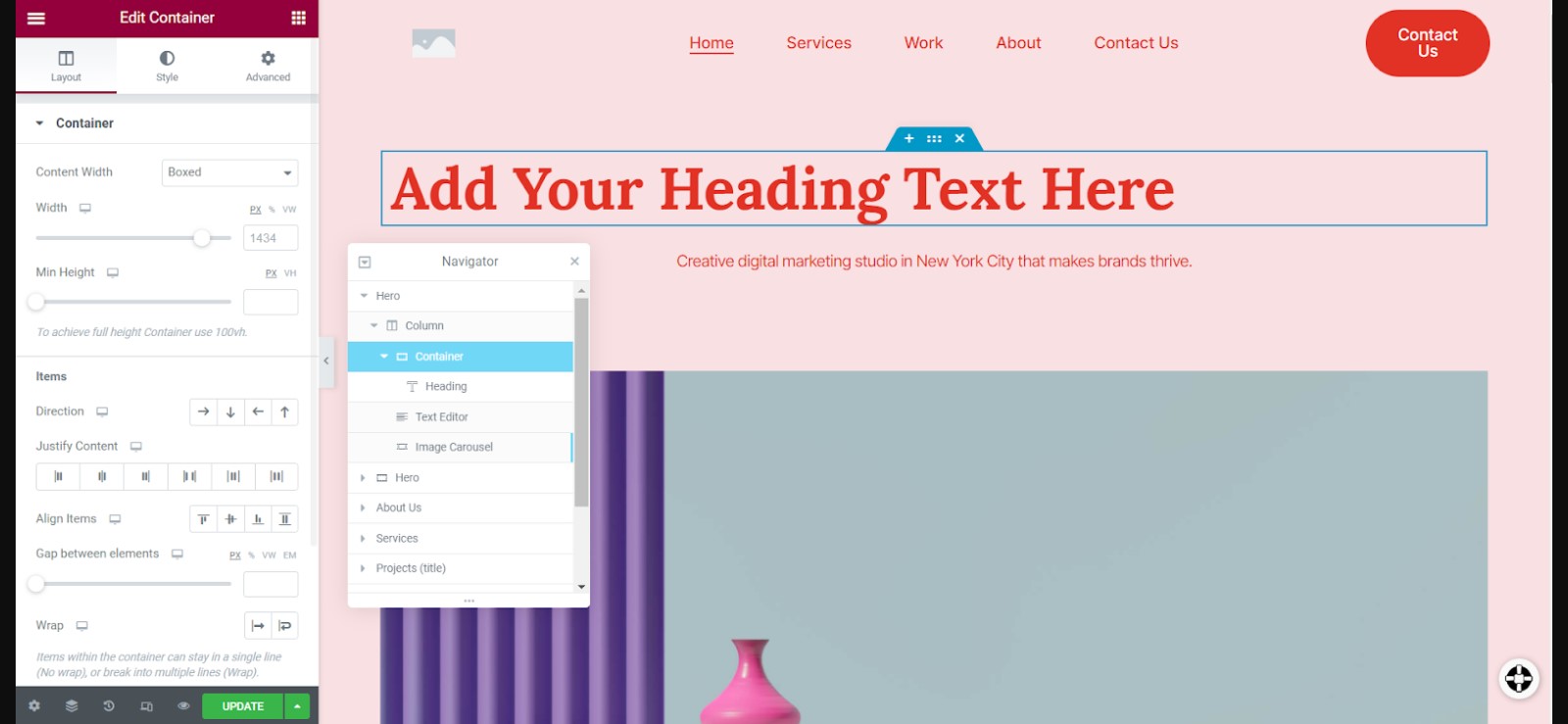
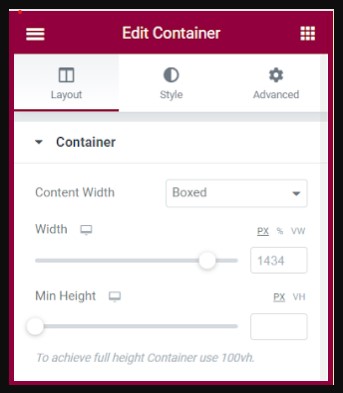
在使用容器时,了解如何设置容器的大小非常重要。你可以通过选择容器并导航到 “布局 ”选项卡来调整容器的大小和行为。在本节中,你可以
更改容器大小
调整容器行为
调整容器大小
要调整容器的大小,请执行以下操作
选择容器
导航至布局选项卡
转到容器部分

内容宽度 “允许你从下拉菜单中选择 ”盒式 “或 ”全宽”。您可以调整方框式和全宽式容器的宽度,但它们对容器内内容的处理方式不同:
| 盒式 | 全宽 |
| 如果您想调整容器内内容的宽度,但不想调整容器的宽度,请使用此选项。 | 调整容器宽度时,内容将根据容器宽度进行调整。您还可以使用 padding 和 margins 调整容器内容的宽度。 |
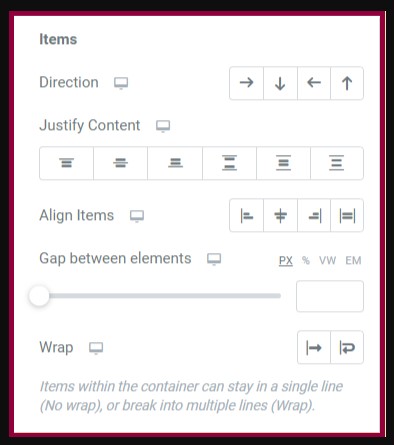
项目选项

除了上面讨论的尺寸选项外,您还可以定义项目的行为方式。这包括项目方向、对齐方式、对齐、项目之间的间隙和包装。
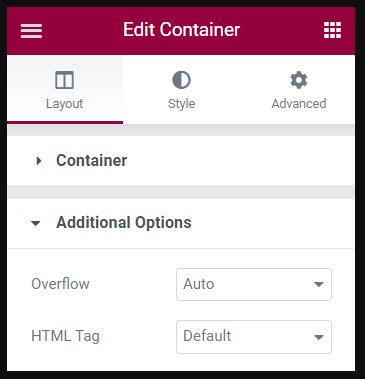
调整容器行为
您可以使用溢出和 HTML 标签选项调整容器的行为。
溢出

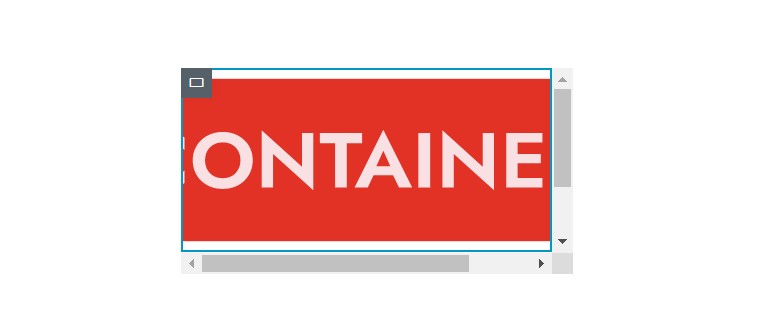
溢出决定了当内容超出容器大小时容器应如何处理。
默认:超过容器大小的项目可见。

隐藏: 只有容器内的项目可见。超出容器边界的项目将被隐藏。

自动:只显示容器边界内的项目。添加滚动条后,您可以找到并查看隐藏在 Container 中的项目。

HTML 标签
从下拉菜单中为您的 Container 选择最合适的 HTML 标签,从而包装整个 Container。
注意:HTML 标签对搜索引擎优化至关重要。Container 在 DOM 层次结构中定义得越高,搜索引擎就会认为其内容越重要。
您必须为响应式布局单独设置 HTML 标记。
提示:通过选择 “a ”HTML 标签,可以使 Container 具有可点击性。
想了解更多关于elementor的文章,可以访问:elementor教程
想系统了解关于外贸建站的知识,可以访问:Wordpress外贸建站 | 最全面的Wordpress外贸网站教程