您可以通过以下方式自定义网站链接的颜色:
- 网站设置–这将改变整个网站中链接的颜色
- CSS 代码 – 这将改变单个元素中链接的颜色
这两种方法并不相互排斥–您可以使用 “网站设置 ”将网站链接的颜色更改为紫色,同时使用代码将文本编辑器部件中链接的颜色更改为红色。

使用 “网站设置 ”更改链接颜色
使用 “网站设置 ”更改链接颜色将改变整个网站的所有链接颜色。
选择链接颜色
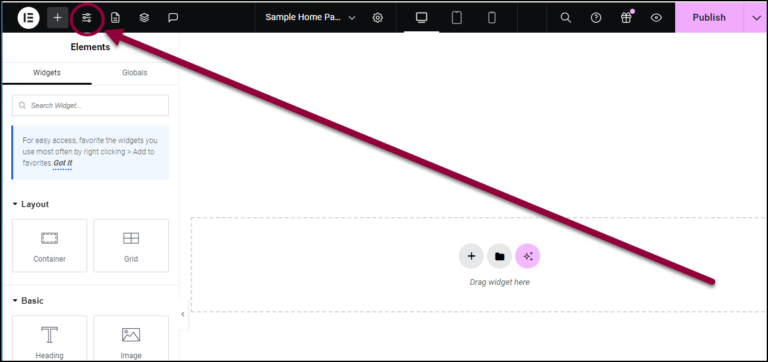
1、在 Elementor 编辑器的顶部栏中,单击 “网站设置 ”图标。

面板中将显示 “网站设置 ”选项。

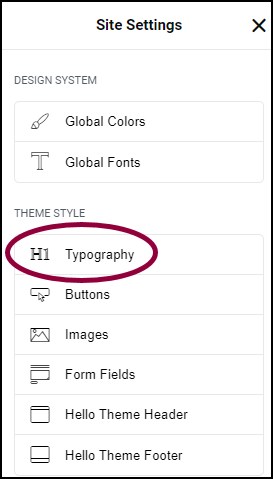
2、在面板中,单击 “Typography”。

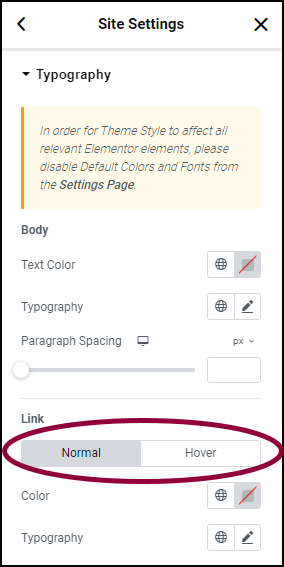
3、单击 “Normal”为链接设置默认颜色,或单击 “hover”选择用户鼠标移过链接时的颜色。

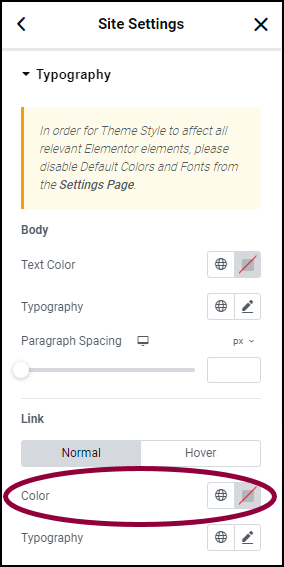
4、在链接部分,选择一种颜色。有关详情,请参阅选择颜色。
整个网站的链接将显示为所选颜色
更改元素的链接颜色
您可以使用代码设置单个元素的链接颜色。这将覆盖在 “网站设置 ”中选择的颜色。颜色可以通过以下方式设置
- 直接在元素中使用 HTML
- 使用自定义 CSS
用 HTML 设置链接颜色
1、单击要更改链接颜色的元素。

面板中将显示元素选项。

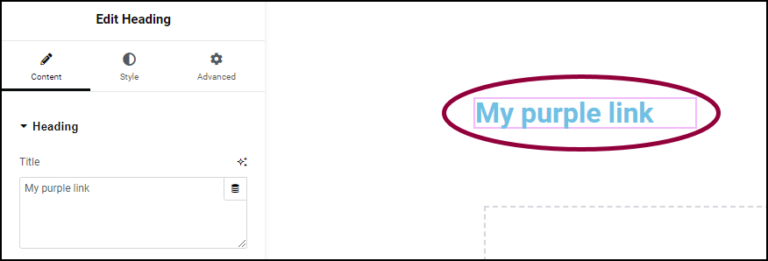
2、在文本框中输入以下 HTML 代码:
<a style="color:purple;" href="#">My purple link</a>
注意事项
用您想使用的颜色代替紫色
用要链接的页面 URL 替换 #。
用您希望出现的文字代替 #我的紫色链接。
警告
您必须使用直引号,而不是卷曲引号。有时在剪切和粘贴时,直引号会变成卷曲引号,您可能需要手动输入引号。
使用自定义 CSS 设置链接颜色
1、单击要更改链接颜色的元素。

面板中将显示元素选项。

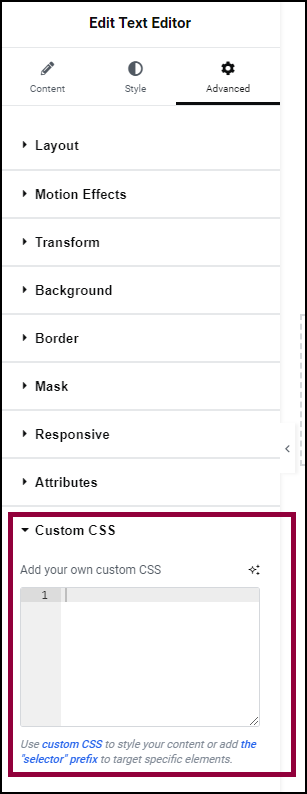
2、单击高级选项卡。

3、在面板中,向下滚动并展开自定义 CSS 部分。

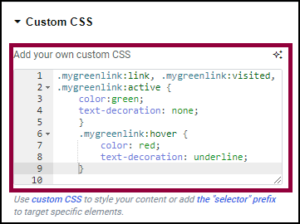
4、在文本框中输入自定义代码,更改链接颜色。请参阅下面的代码示例。
.mygreenlink:link, .mygreenlink:visited,
.mygreenlink:active {
color:green;
text-decoration: none;
}
.mygreenlink:hover {
color: red;
text-decoration: underline;
}注释
这将创建一个名为 mygreenlink 的 CSS 类。它被定义为一个链接,将在链接处于活动状态和访问者已点击链接时应用。它包括一个悬停状态,当访问者鼠标移到链接上时,该状态就会生效。悬停状态会将链接变为红色并加上下划线。

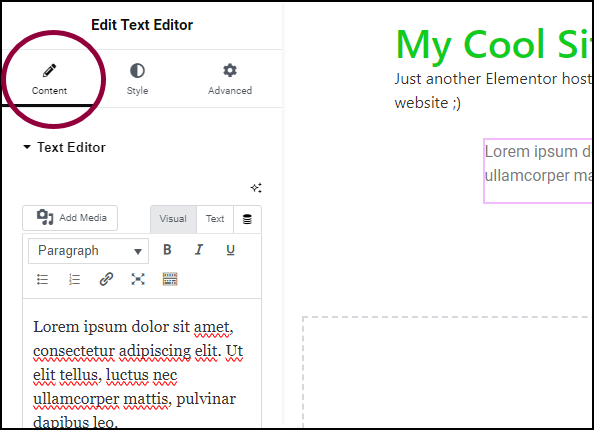
5、单击 “内容 ”选项卡。

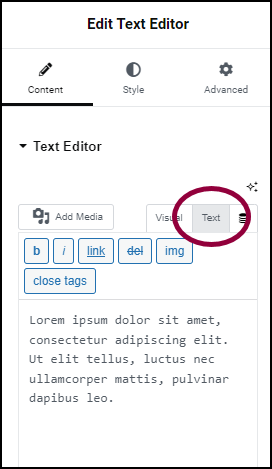
6、在内容区域,单击 “文本 ”选项卡。

7、在文本框中输入代码,以触发 CSS 代码段。请参阅下面的代码示例:
<a class="mygreenlink" href="#">My green CSS link</a>
注释
将 # 替换为您希望链接到的页面的 URL。
将 #My green CSS link 替换为您希望出现的文本。
如果您想查看更多关于elementor建站相关的文章,可以查看:Elementor教程
郑州白帽子专业开发外贸独立站,如果您需要开发外贸独立站,想要找一家靠谱的建站公司,欢迎联系我们。






