你有没有为网页排版搞得一团糟,怎么调都对不齐,还浪费了大把时间?别担心,网格容器可能就是你的救星!它能让你轻松实现整洁、对称的设计,不用再费劲地一个一个调整元素或配置复杂的设置。在这篇文章中,我们会手把手教你如何从零开始使用网格容器,并分享一些进阶的实用技巧,让你的设计变得更专业、更高效。读完之后,你一定能轻松驾驭网页布局,展现设计高手的风采!准备好了吗?我们开始吧!
什么是网格容器?
Flexbox 容器是一种快速、高效的网页构建方式。网格容器是一种容器类型。从本质上讲,它是一个包含按行和列排列的单元格的容器。
创建网格容器时,你可以确定它将包含多少行和列,而无需将容器一个个拖入。
为什么要使用网格容器?
网格容器可以轻松创建对称设计,而无需使用多个容器或进行多种设计设置。网格是帮助你保持元素对齐的好工具。
创建一个网格容器
网格容器是一种快速构建容器的方法,可将容器整齐地划分为列和行。
注意:在本示例中,某些元素的对齐方式有所改变,因此您的结果可能与示例不完全相同。
创建网格容器
1、在 Elementor 编辑器中打开一个页面。
2、点击画布上的 “+”号。

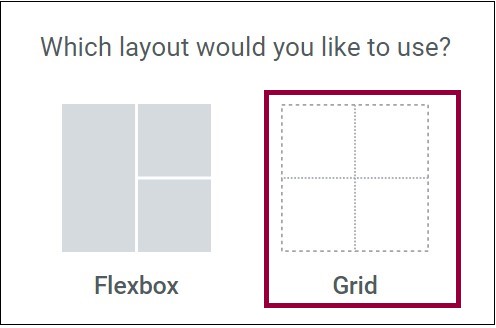
3、选择网格。

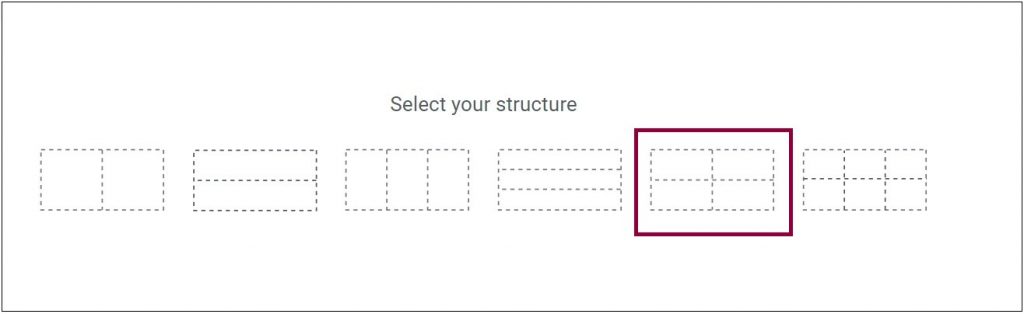
4、选择其中一个网格布局选项。在本演示中,我们将选择 4×4 网格。

注意:网格容器中的一个单元格只能包含一个元素,但有一个小技巧可以绕过这一限制(下文将讨论)。
要保持设计紧凑,可以改变行的高度。
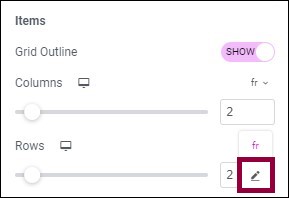
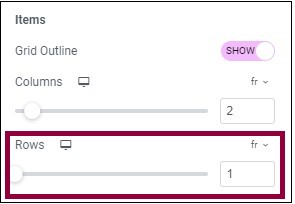
5、在布局选项卡中选择自定义行大小。

6、将两行设置为 1fr。
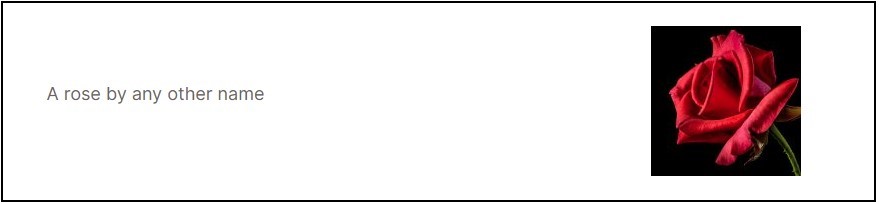
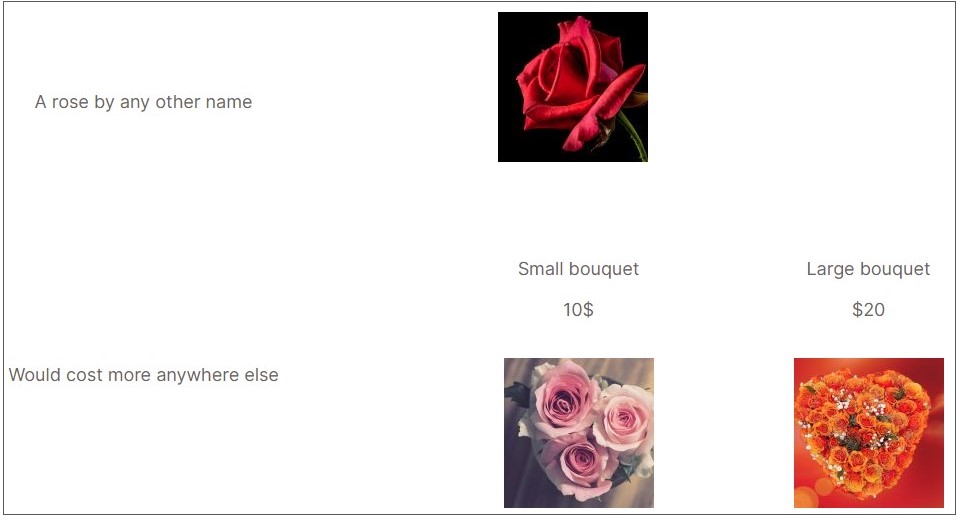
7、在第一个单元格中拖入一个文本编辑器部件,并输入文本 “A rose by any other name”。
8、在第二个单元格中拖入一个图片部件。
注意:要在柔性框中添加 widget 时,需要将其拖动到前面单元格的边缘,例如,如果要在第 2 单元格中添加 widget,则将其拖动到第 1 单元格的右边缘。

9、在图片 Widget 中添加一张玫瑰花图片。
注意:网格容器会自动调整单元格大小,以适应图片部件。您可以通过调整图片大小来改变单元格大小。

10、在第三个单元格中拖入一个文本编辑器部件,然后输入文本 “在其他地方会花费更多”。
注意:同样,您需要将 Widget 拖到第 2 单元格的末尾,尽管它的单元格在不同行上。
11、对于第四个单元格,我们要添加两个文本编辑器部件和两个图像部件。由于一个单元格只能容纳一个元素,因此我们要在单元格中添加一个容器元素,然后在容器中添加部件。
拖动一个容器元素到 4 号单元格。
12、为了保持有序的设计,我们将把这个子容器设为网格容器。由于容器默认为 Flexbox,因此我们必须将布局选项卡中的设置更改为网格。

13、默认情况下,将 Flexbox 容器切换为网格会默认为 3×2 布局。我们的设计需要 2×2 布局。这可以通过更改 “布局 ”选项卡中的设置来实现。

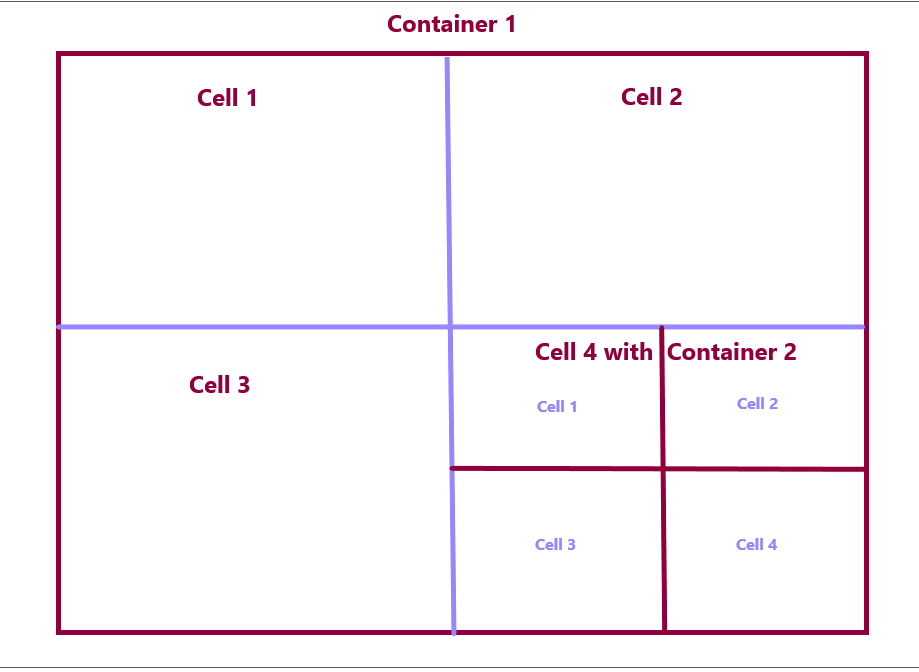
此时,您应该有一个四单元格的网格容器,其中第 4 单元格包含另一个四单元格的网格容器。

14、在新容器的单元格 1 中拖入一个文本编辑器部件,输入文字 “小花束 10 美元”。
15、在新容器的第 2 单元格中拖入一个文本编辑器部件,并输入文字 “大花束 20 美元”。

16、拖动图像部件到单元格 3 和单元格 4,分别显示小花束和大花束的图像。
17、将子容器网格行的高度改为 1 fr,使设计更紧凑。


使用网格容器的布局选项
简介
网格容器可让您快速对齐页面上的元素,但其中包含的选项足以让您的设计保持新鲜有趣。点击下面的热点,探索网格容器的布局选项。
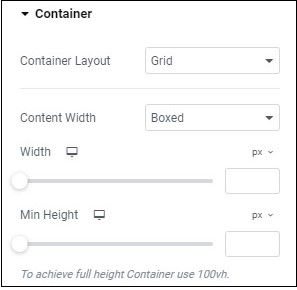
布局选项卡 – container

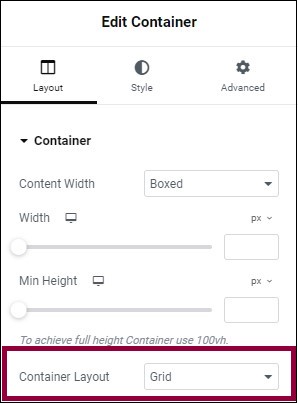
ContainerType(容器类型) – 使用下拉菜单进行选择:
Grid(网格): 创建的网格容器具有相同数量的对称行和列。
Flexbox(柔性框): Flexbox Container(柔性方框容器)按用户选择的模式包含行和列。
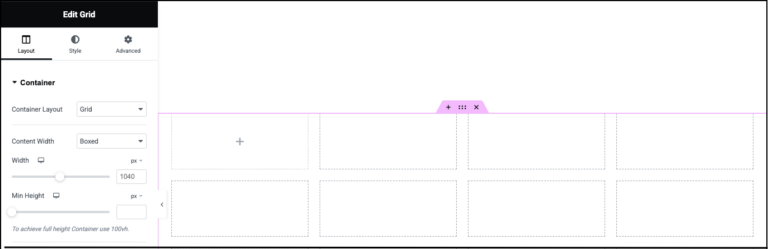
Container Width(容器宽度):下拉菜单,有两种选择:
Boxed(盒式) – 允许您使用 “宽度 ”滑块设置网格容器的宽度。无论选择什么值,容器都将保持居中。
FullWidth(全宽) – 设置容器占据整个屏幕宽度。此设置将禁用 “宽度 ”滑块。
Minimum Height(最小高度) – 使用滑块调整容器的最小高度。了解有关测量单位的更多信息。
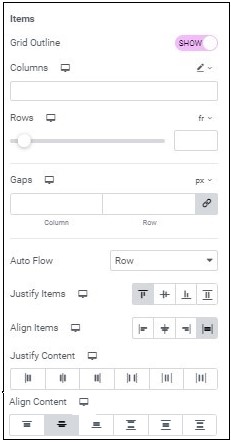
布局选项卡 – 项目items

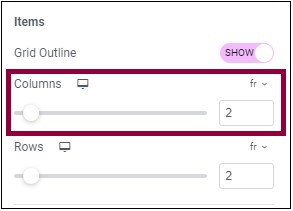
Grid Outline(网格轮廓) – 默认设置为 “显示”,可以看到网格中单元格的轮廓。隐藏则会使单元格线不可见。
Columns(列) – 使用滑块更改列数。默认情况下,列宽以分数 (FR) 为单位,但可以通过测量下拉菜单进行更改。了解更多有关分数作为测量单位的信息。
Rows(行) – 使用滑块设置网格中的行数。默认情况下,行高以分数 (FR) 为单位,但可以通过测量下拉菜单进行更改。了解更多有关分数作为测量单位的信息。
Measurement dropdown menu(测量下拉菜单)(测量下拉菜单 使用网格容器 5 的布局选项): 使用下拉菜单在以分数 (FR) 和自定义测量单位测量行之间切换。自定义度量允许你按标准度量单位(如像素(PX)、EM、REM 等)或 CSS 属性设置行高。自定义测量还可用于创建不同大小的行。方法是选择自定义测量,然后为每一行输入一个值。例如,对于三行,可以输入 “200PX 1FR 400PX”。这样就可以创建三行高度各不相同的行。
Gaps(间隙) – 在网格容器的单元格之间创建空格。了解有关度量单位的更多信息。
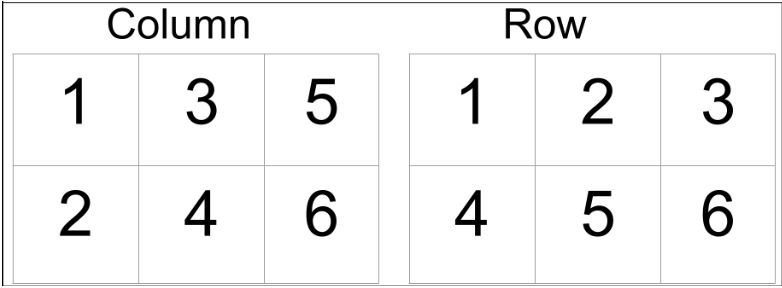
Autoflow(自动流) – 使用下拉菜单选择行或列。如果选择 “行”,部件会从左到右添加到单元格中,直到到达行尾,部件才会添加到下一行。如果选择 “列”,小组件会被添加到下一个单元格,直到到达最底层单元格,然后下一个小组件会被添加到下一列的顶部。

Justify Items(对齐项目 )- 调整单元格的内容。了解有关对齐容器中的项目并使其合理的更多信息。
Align Items(对齐项目) – 调整单元格的内容。了解更多关于在容器中对齐项目的信息。
Justify Content(对齐内容) – 调整单元格在网格中的位置。只有在使用自定义大小的列,且列的宽度总和小于容器的宽度时,才会出现该选项(否则内容没有移动的空间)。了解有关对齐容器中的项目并使其合理化的更多信息。
Align Content(对齐内容) – 调整网格中单元格的位置。只有在行使用自定义尺寸,且行的高度总和小于容器高度(否则内容没有移动空间)的情况下,才会显示该选项。
四、在网格布局中将内容横跨多个单元格
网格容器是创建对称设计的好帮手,但它们可能有些束缚。跨内容功能为你提供了更大的网格布局灵活性,允许内容跨多个单元格,让你能在网格中创建复杂的布局。
跨多个单元格的内容
跨多个单元格的内容为你提供了更大的设计灵活性。例如,你可以创建一个包含各种尺寸图片的图片库。
跨度适用于大多数部件,但在本例中,我们只使用图像部件。
跨越多个单元格的内容:
1、创建网格。在本例中,我们将创建一个 4 乘 2 的网格。

有关详情,请参阅创建网格容器。
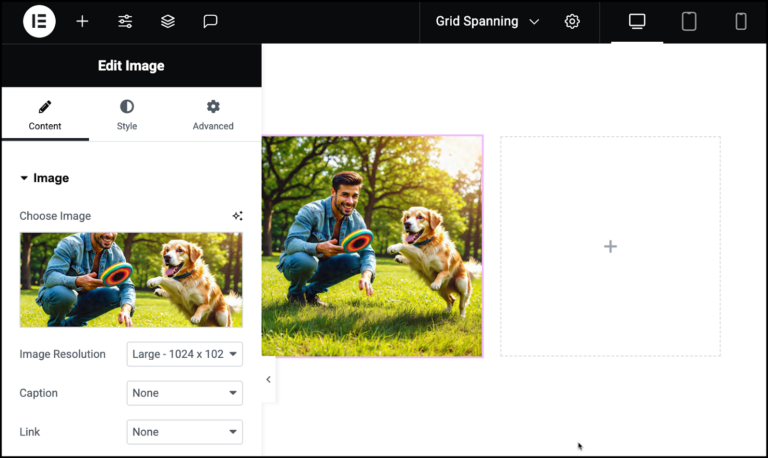
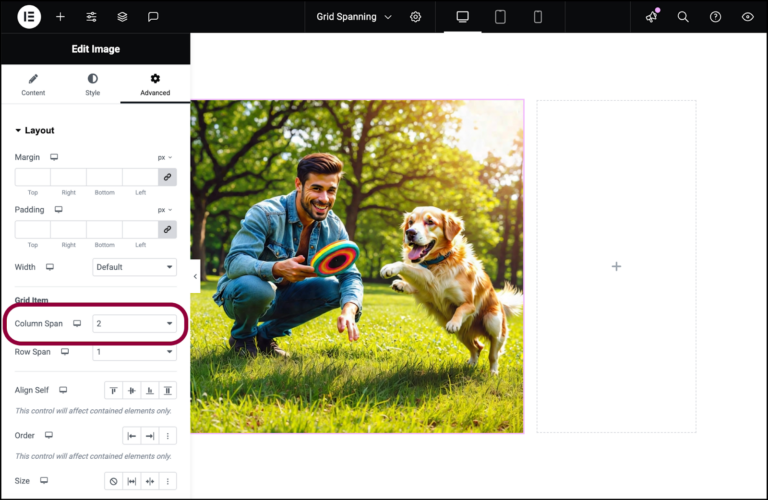
2、拖动图像部件到第一个单元格,即左上角的单元格。

3、为 widget 添加内容。有关详情,请参阅图像 widget。

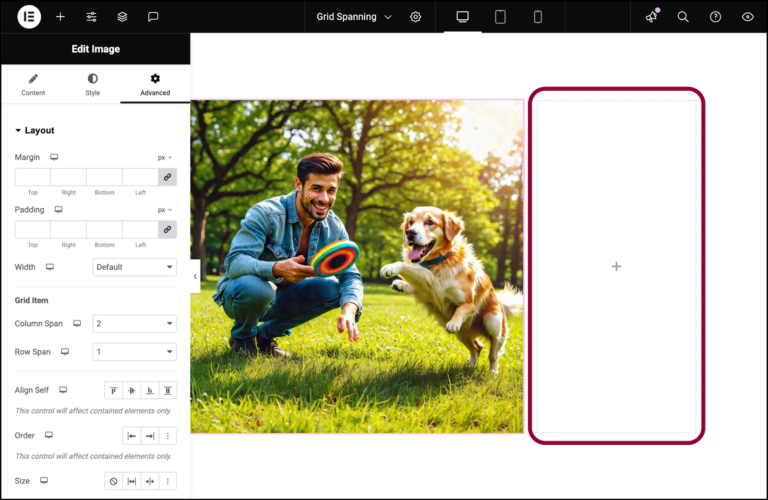
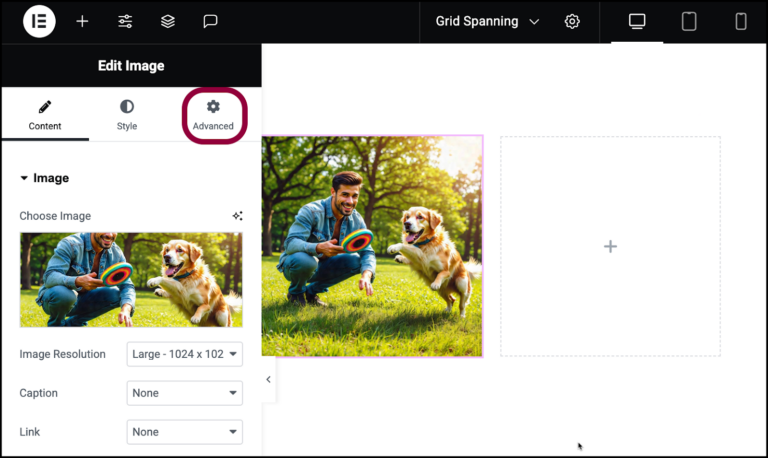
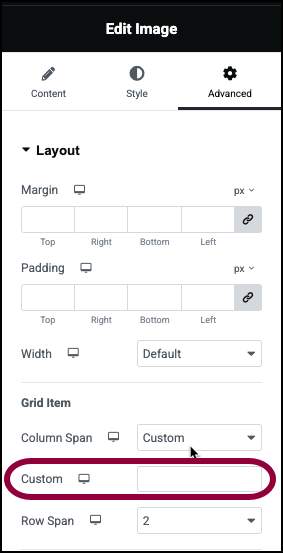
4、单击高级选项卡。

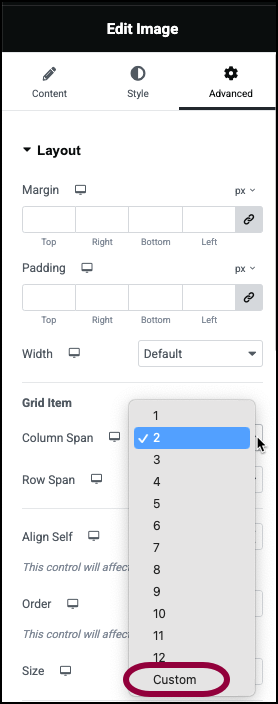
5、在面板的网格项目部分,使用列跨度下拉菜单选择 2。
注意事项
当我们更改列跨度时,会影响单元格的高度。查看空单元格就会发现,这一更改会影响网格中的所有单元格,因为网格中的所有单元格大小相同。
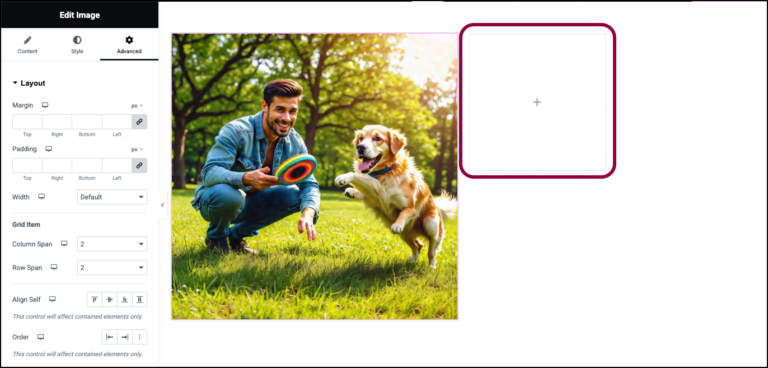
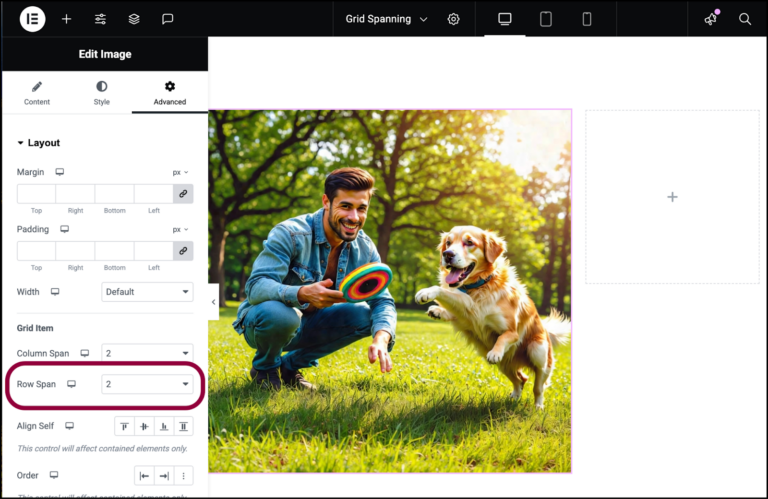
 6、使用行跨度下拉菜单选择 2。
6、使用行跨度下拉菜单选择 2。
图像 Widget 占用四个单元格。
注意
图像的大小似乎保持不变,但它现在占据了四个单元格,而不是两个。这将影响单元格的大小,您可以从空白单元格中看到这一点。

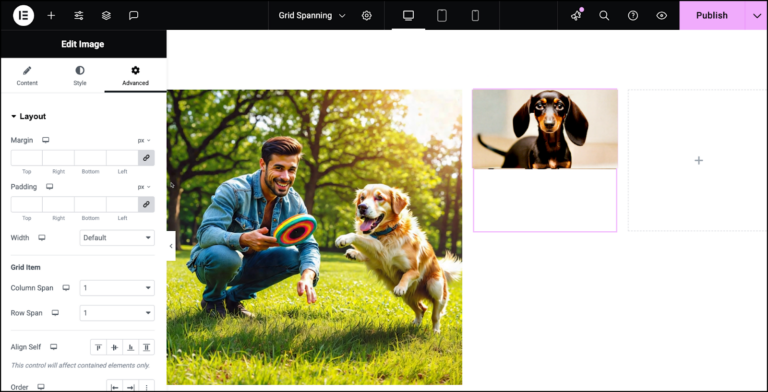
7、拖动图像部件到空白单元格并添加图像。

8、在该图片的 “高级 ”选项卡中,将列跨度改为 2。
现在,让我们添加另一张图片,并在图库中创建一个空白区域。通常情况下,网格中不能有空白单元格,但自定义跨度允许这样做。

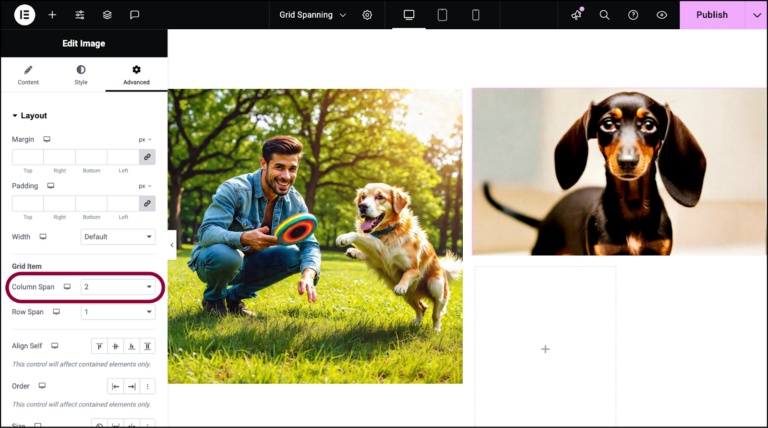
9、在网格中添加另一张图片。
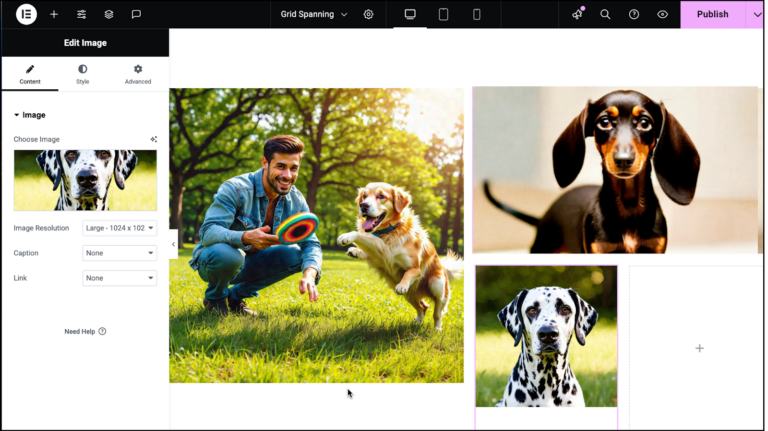
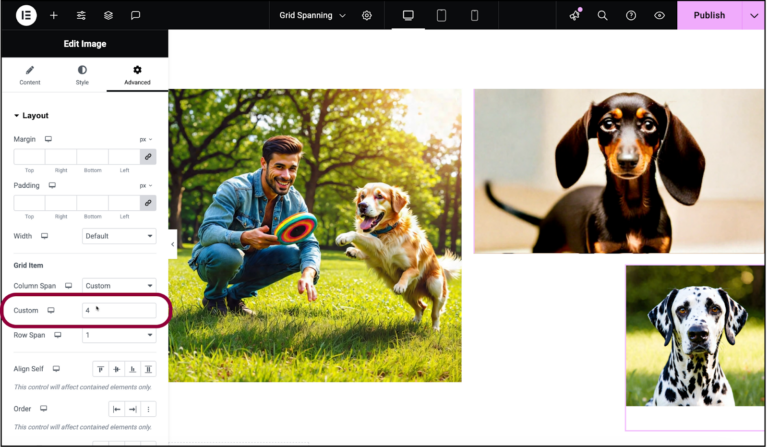
10、在高级选项卡中,使用列跨度下拉菜单选择自定义。

11、在文本框中输入 4。
此自定义设置表示图像将从第四条垂直线或第二列的末尾开始。有关自定义设置的更多信息,请参阅下文。
使用自定义字段
列跨度和行跨度下拉菜单包含数值和自定义字段。选择自定义后,就可以通过输入代码而不是从下拉菜单中选择数字来控制跨度。
如果要使用自定义字段,请执行以下操作
1、创建网格容器并添加部件。

2、 转到所选部件的 “高级 ”选项卡。

3、使用列跨度下拉菜单或行跨度下拉菜单,选择自定义。

4、使用文本框输入代码,以横跨小部件。
跨部件自定义代码示例:
跨 2: 跨 2 行或 2 列。
注释
在以下代码中,数字指的是容器边框的线条(请参阅下图)。
1 / 3:跨度从第一行到第三行。
2 / 5:从第二行跨至第五行。
网格容器的样式选项
简介
点击下面的热点,查看网格容器的样式选项。
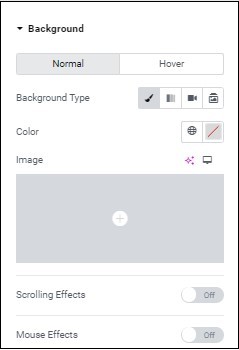
样式选项卡-背景
了解有关背景的更多信息。

Normal: 默认情况下的叠加效果。
Hover: 当访客将鼠标移至叠加层上时,叠加层的显示效果。
Color:有关详细信息,请参阅选择颜色或使用全局字体和颜色。
Image: 了解如何添加图形元素。
Scrolling Effects – 当游客上下滚动页面时,使用切换按钮可改变屏幕效果。有关滚动效果的更多信息,请参阅
- 垂直滚动
- 水平滚动
- 透明度
- 模糊
- 缩放
您还可以列出这种效果将在哪些设备上出现(例如台式机、平板电脑、手机)
鼠标特效–让容器中的项目相对于访问者的鼠标移动而移动。了解有关鼠标跟踪的更多信息。
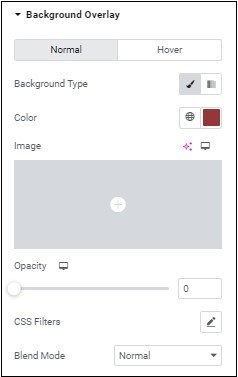
样式选项卡 – 背景叠加
部分透明的图层,用于覆盖背景,使其更具深度和质感。

Normal – 默认情况下叠加效果。
Hover – 当访客将鼠标移至叠加层上时,叠加层的显示效果。
Background Type – 可选择纯色或图像(经典)或两种颜色混合的渐变背景。进一步了解经典背景和渐变背景。
不透明度 – 设置叠加效果的透明程度。
CSS 滤镜 – 为叠加效果添加特殊效果的另一个选项。了解有关应用 CSS 滤镜的更多信息。
混合模式 – 进一步了解混合模式。
样式选项卡 – 边框
Normal – 默认情况下边框的外观。
Hover – 当访客将鼠标移至边框上时,边框会呈现什么样子。
Border types – 边框类型 – 了解有关边框类型的更多信息。
Border Radius – 有关详细信息,请参阅边框半径工具。
Box Shadow – 了解有关阴影的更多信息。
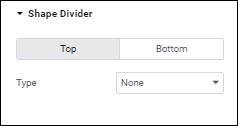
样式选项卡 – 形状分隔线

形状分割器 – 进一步了解如何为容器创建自定义边框。