很多客户在了解我们的外贸建站服务的时候,经常会问我们做的网站上传产品的后台是什么样的? wordpress外贸网站上传产品是否有数量限制? 我们的外贸网站在上传图片的时候是否是不限制数量的?
针对所有外贸网站产品上传的问题,这篇文章做一个全面的介绍。
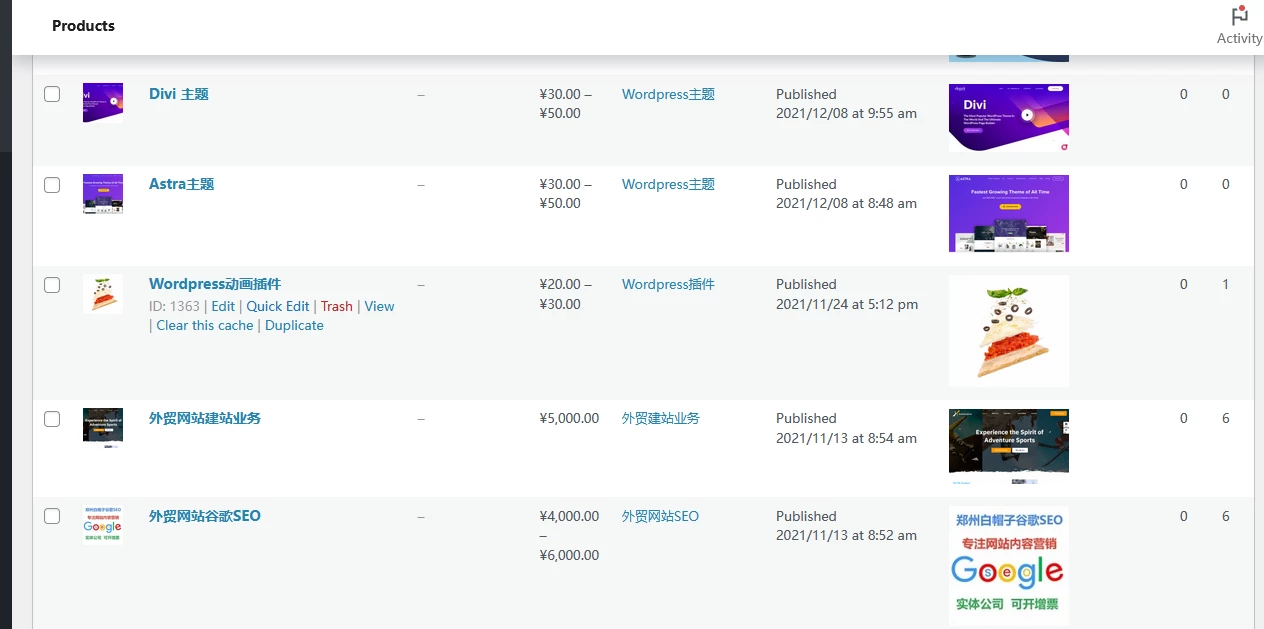
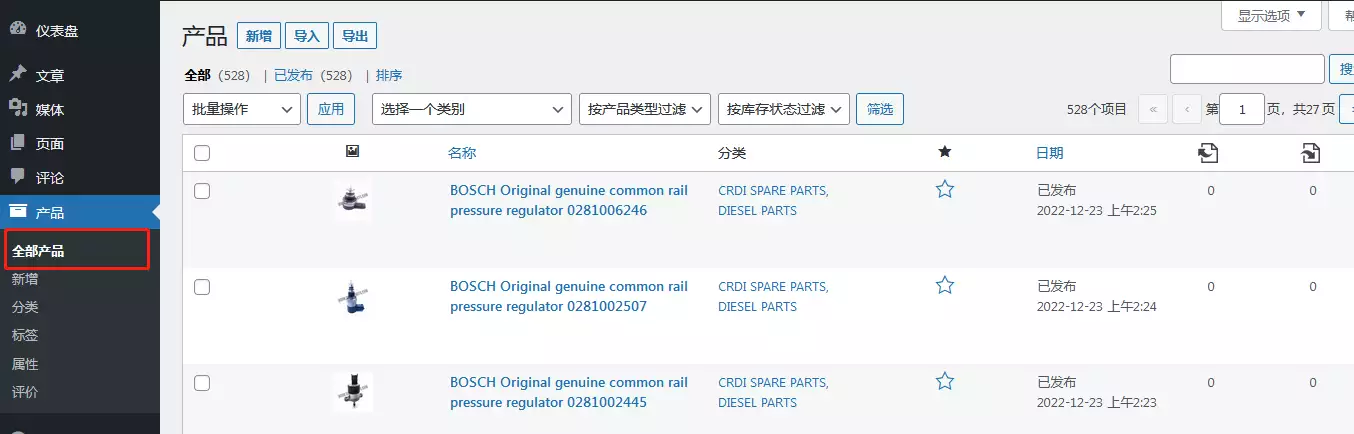
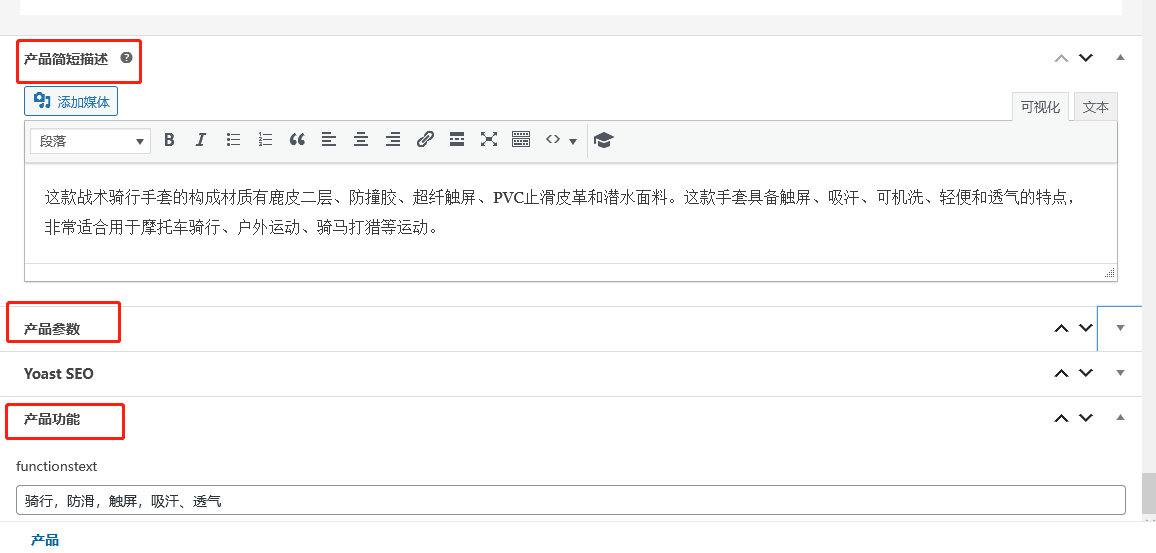
郑州白帽子外贸网站产品后台




郑州白帽子建站的外贸网站产品详情页和其他公司产品详情页有什么不同?
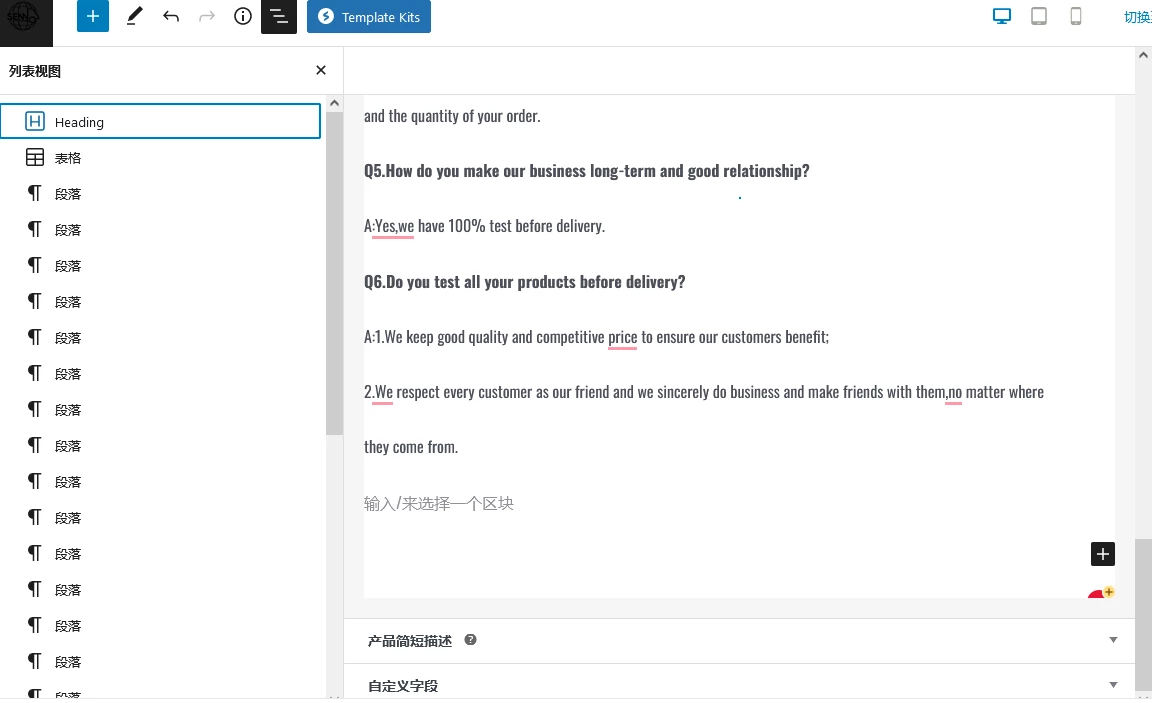
我们建站的外贸网站产品详情页的编辑器是基于Gutenberg 古腾堡编辑器,古腾堡编辑器与富文本类编辑器的不同之处就在于,它可以让你的产品详情页不再只有竖向编辑的功能,可以将横向展示分为为几列。
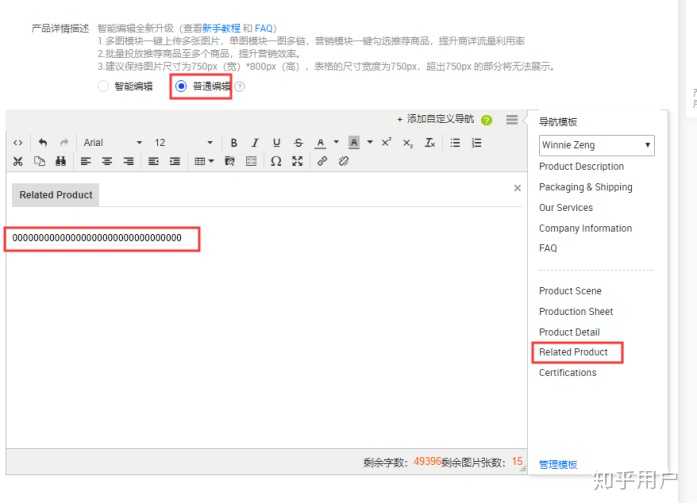
阿里国际站的产品后台详情是这种富文本的编辑器,如果你想在一行放几张图片,那么需要切换到代码模式进行编辑,十分不方便。

我们建站的外贸网站后台可以非常轻松地将一行分为一列,两列(不同宽度),三列(不同宽度)甚至更多。

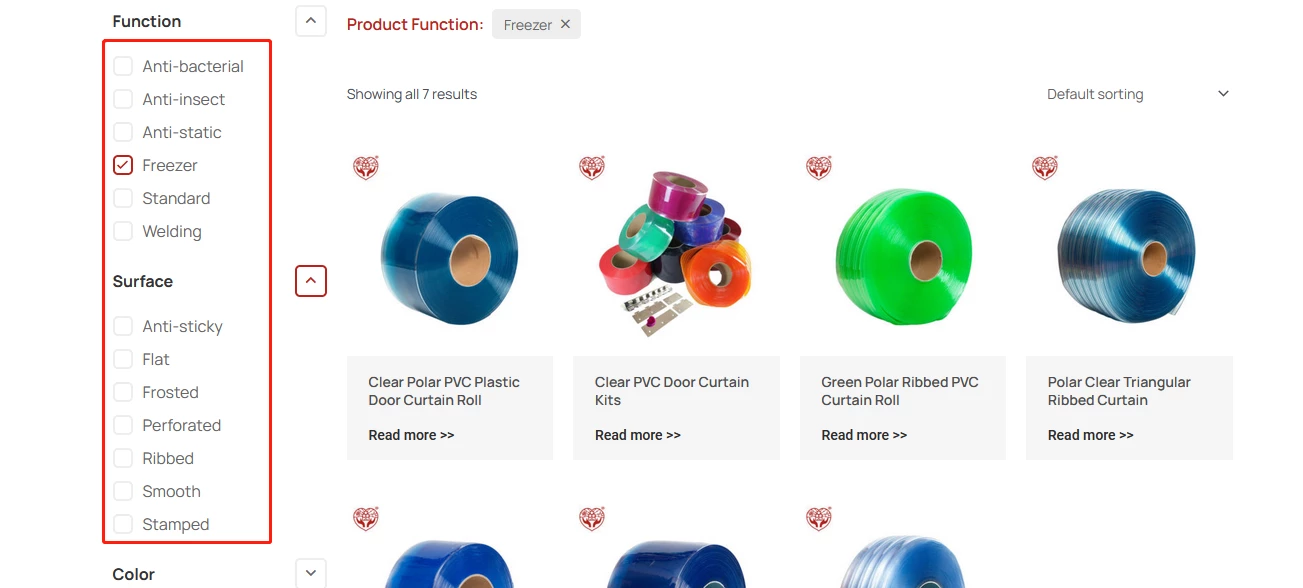
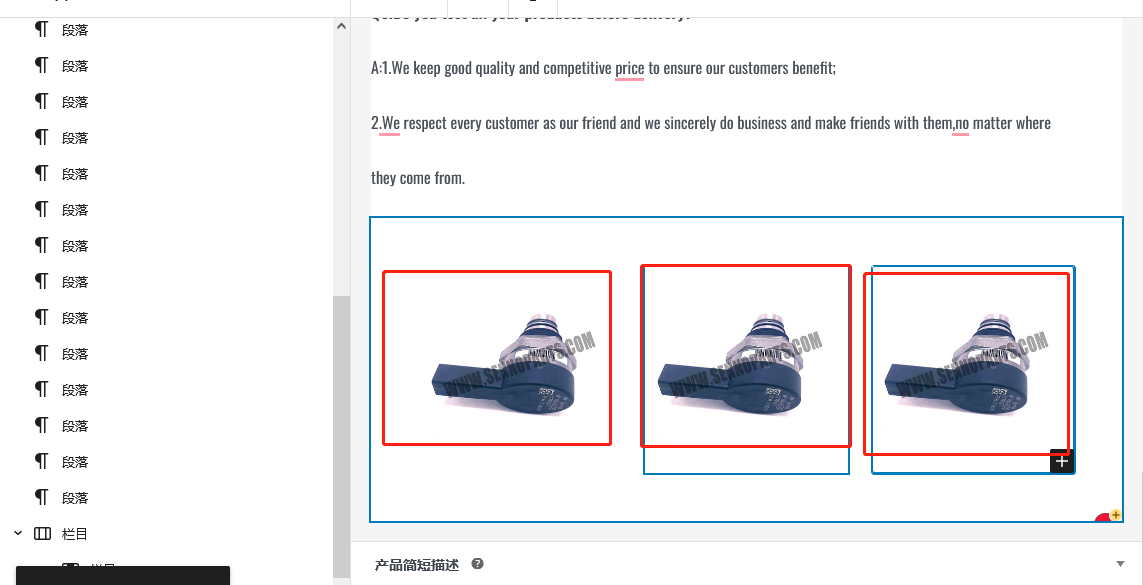
如果想要在一行上展示3张图片,只需要插入3张图片即可。

接下来我们将具体的介绍外贸网站产品上传的具体步骤和古腾堡编辑器的一些基础操作。
什么是Wordpress古腾堡编辑器?
Wordpress古腾堡编辑器是wordpress官方开发的一款所见即所得的编辑器(WYSIWYG:what you see is what you get),它可以让你不用在前台打开网页就可以查看到实现的网页效果。现在的wordpress一般都内置古腾堡编辑器,除非你将古腾堡编辑器禁用,一般情况下wordpress的后台默认的是古腾堡编辑器的。
古腾堡编辑器也有一个wordpress插件,如下图:
https://wordpress.org/plugins/gutenberg/
古腾堡编辑器核心一直在迭代,这也是wordpress官方推行wordpress全站编辑Full site edit进行的一个必要的阶段。
因为wordpress团队为了让wordpress相对于其他建站工具如wix, shopify和其他saas建站工具更易用,让wordpress的每一处队可以让用户轻而易举的编辑,这是wordpress团队想要做的事。

目前比较好的wordpress古腾堡编辑器有哪些?
由于古腾堡编辑器的发展,有很多主题商或者插件开发者推出了基于wordpress block editor的主题或者插件。最近发展比较好的有blocksy主题,Generatepress主题,插件有 Astra主题开发团队开发的 Spectra(以前叫UAG: Ultimate Add Ons For Gutenberg )。



这篇文章我们主要以 Spectra 古腾堡编辑器来讲解如何在外贸网站后台发布产品。
古腾堡编辑器Spectra介绍
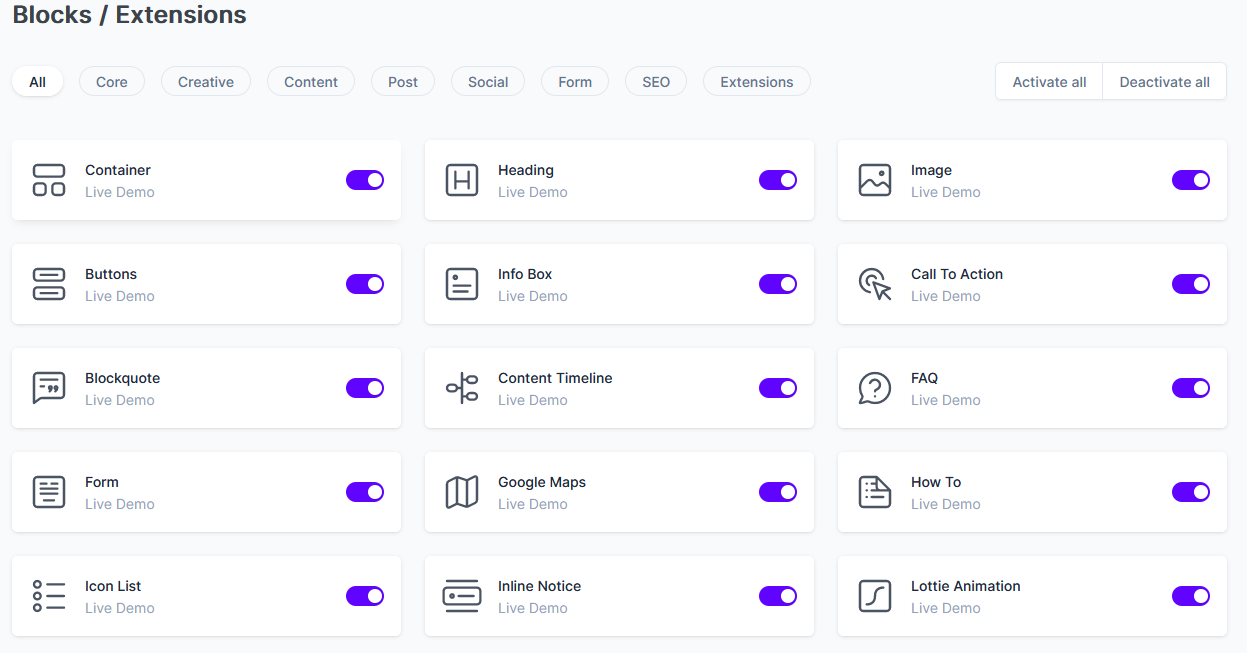
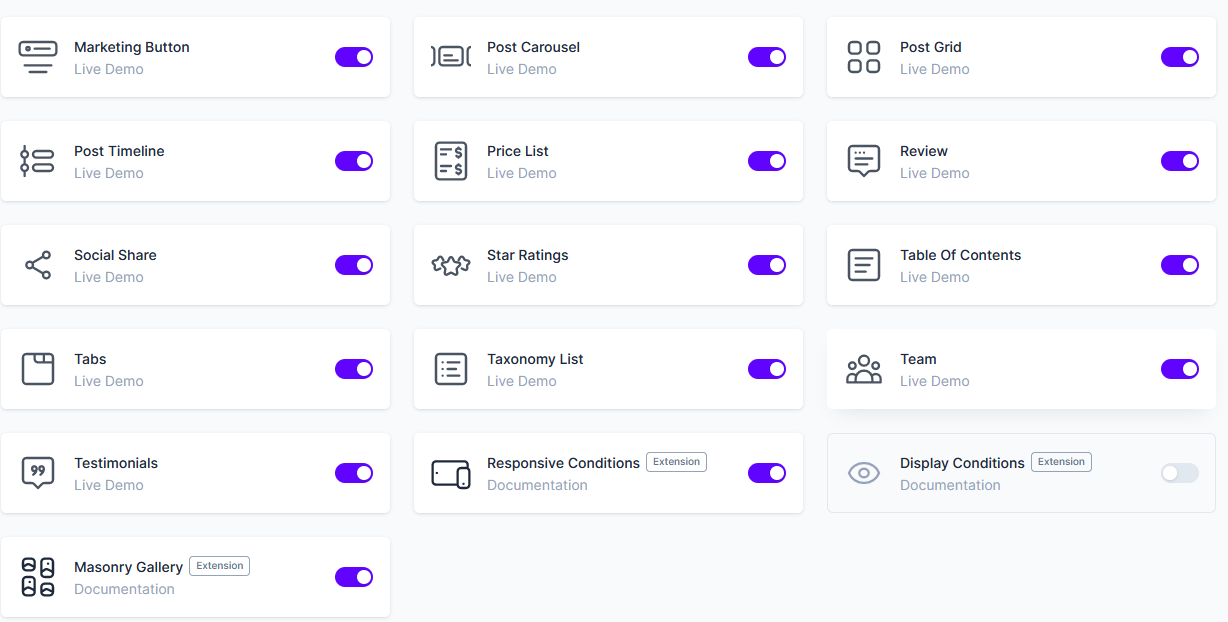
相对与wordpress官方的编辑器插件,Spectra编辑器提供了更多的工具,而这些工具在其他的编辑器或者主题里是收费的,如下图的截图:


在开始具体的外贸网站产品上传操作步骤之前,我们先了解一下这些小工具的具体用途。
Container-容器
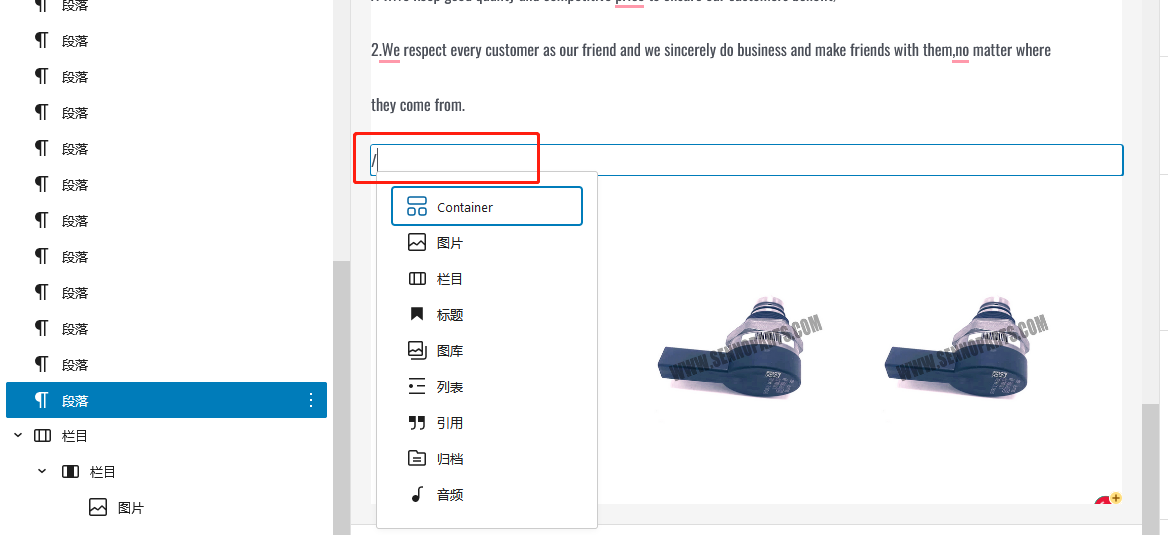
在gutenberg编辑器里输入一个 /,然后就会让你选择需要添加什么元素,第一个就是container。

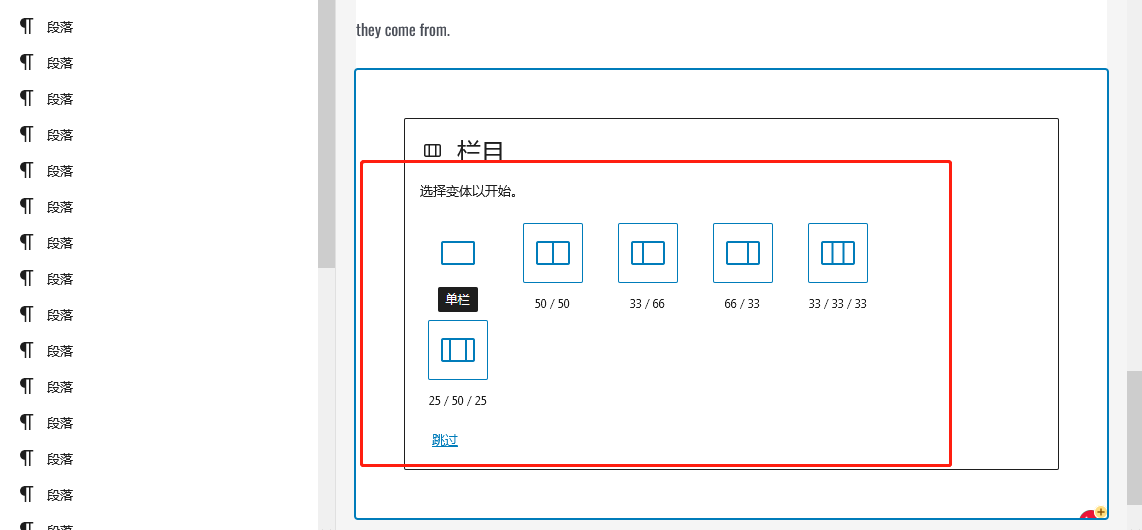
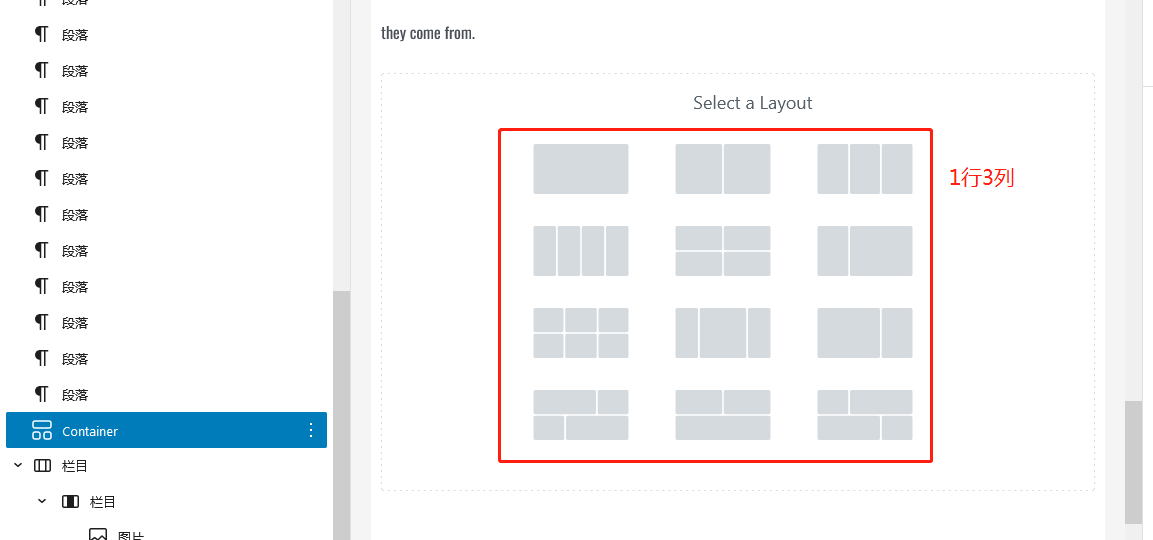
Container预设了一些样式,有单行多列,有多行多列,有多行不等宽列等,可以根据需要添加不同的样式。

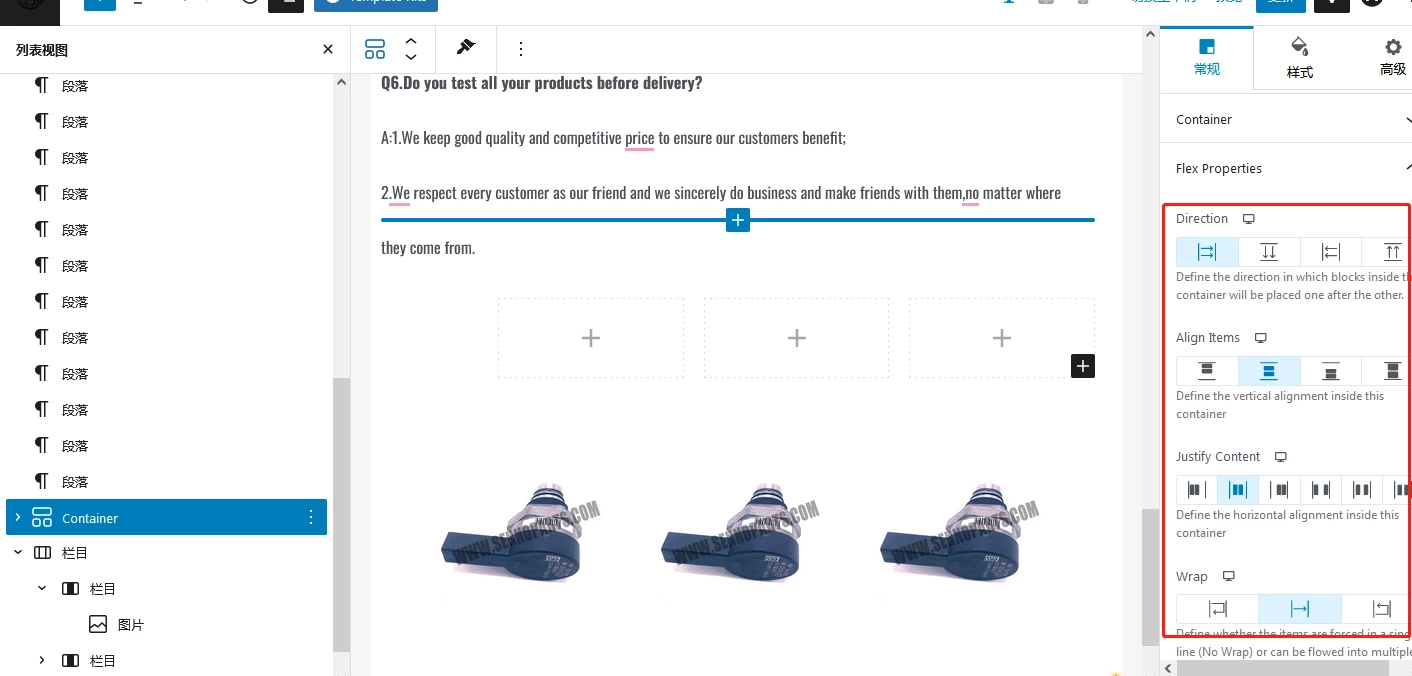
Container与Column元素的不同点就是,Container内的不同column可以设置不同的高度,对齐方式可以不同,关于这个Flex对齐方式我们会有详细一篇文章。

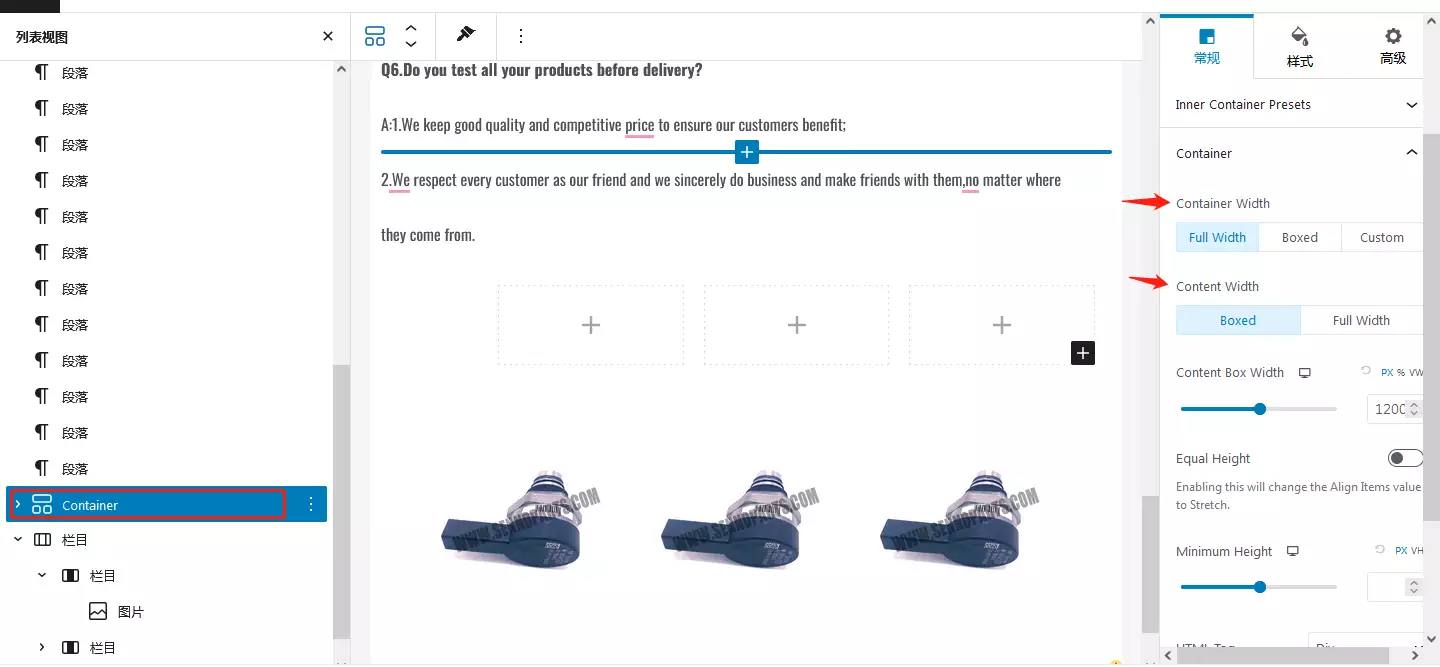
Container常规设置里有以下几个:
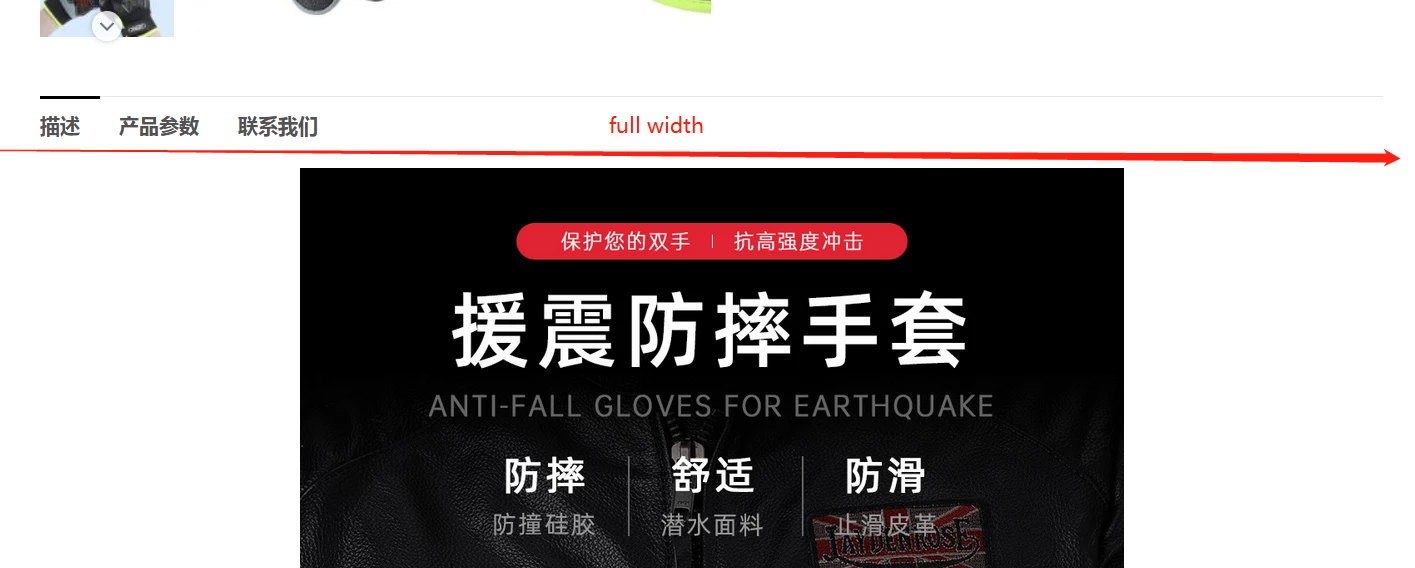
Container Width就是这个容器的宽度,full width就是全宽,就是产品详情页占满从左到右的距离,左右两边没有空白的间距。


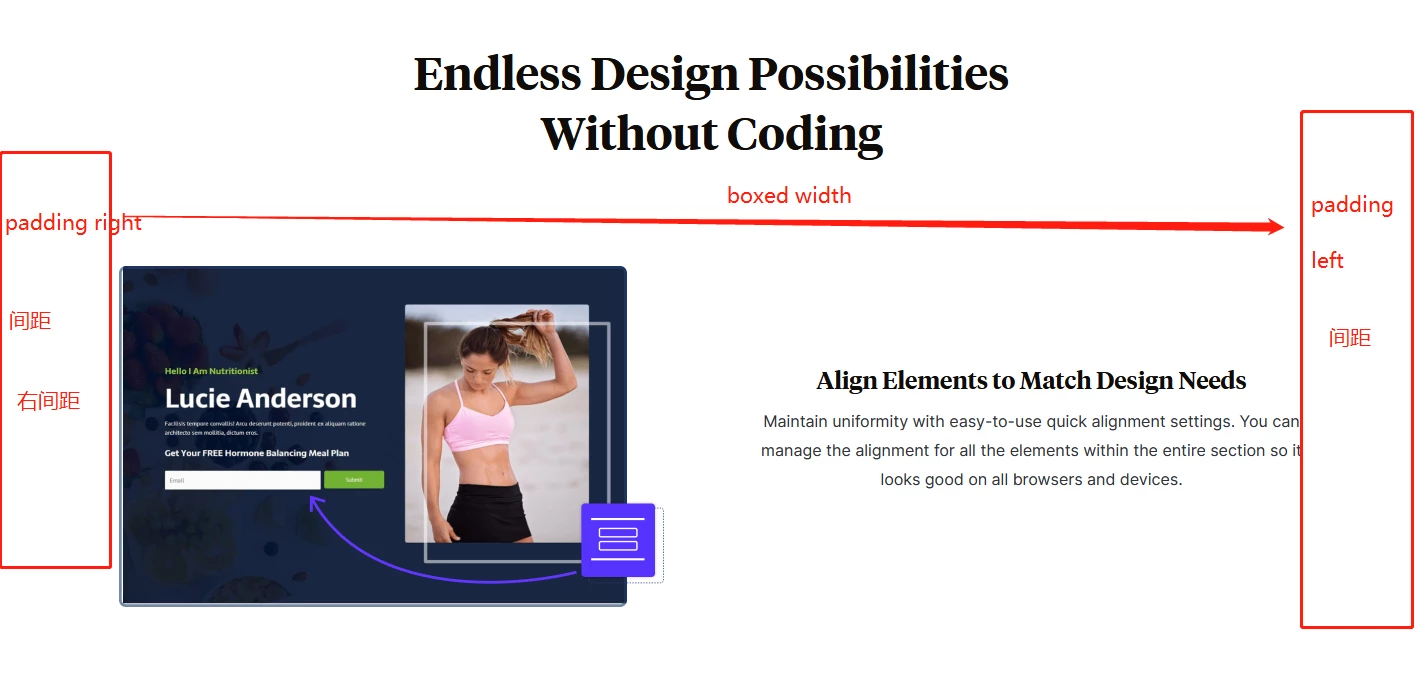
Boxed width两边会有一些间距padding,在boxed width下可以设置特定的宽度。

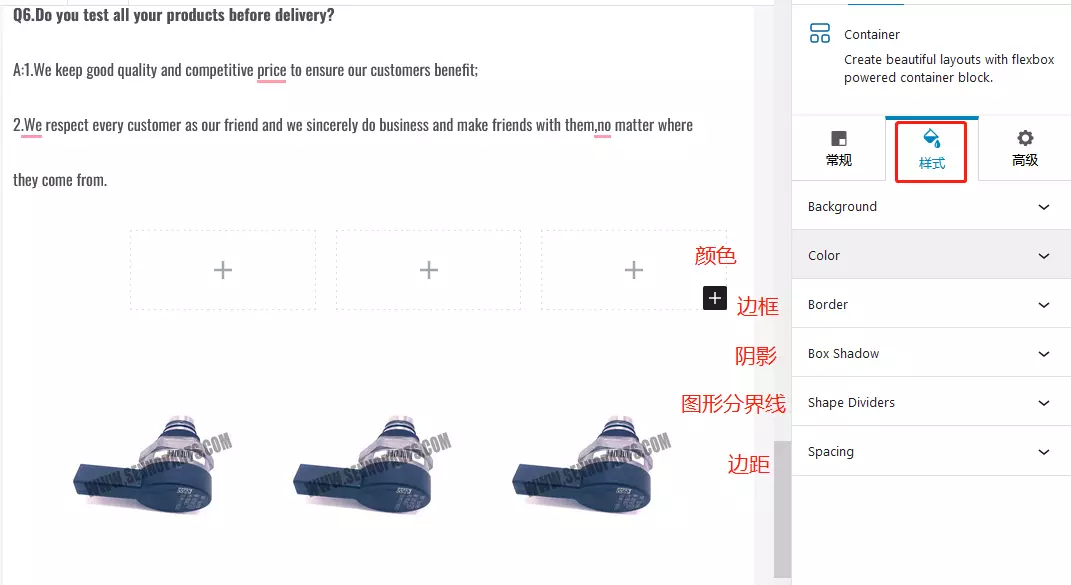
Container的样式设置:
Background可以设置容器的背景颜色;
Color可以设置容器里的文字颜色;
Border可以设置容器的边框颜色;
Shape dividers是可以设置容器的图形分界线;
Spacking 就是 容器的内边距,外边距;

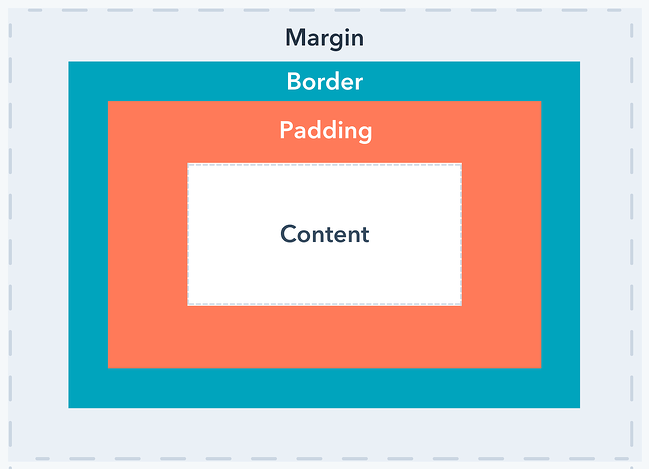
容器的Margin(外边距),padding(内边距),Border(边框)的解释。


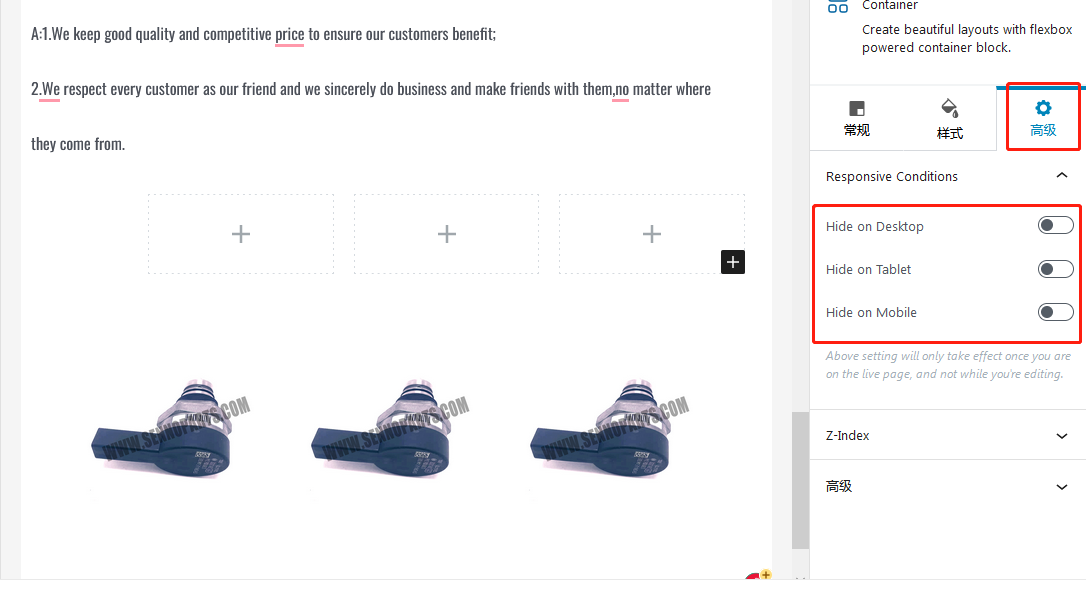
Container的高级设置可以设置该容器是否在桌面设备,平板和移动端进行显示。
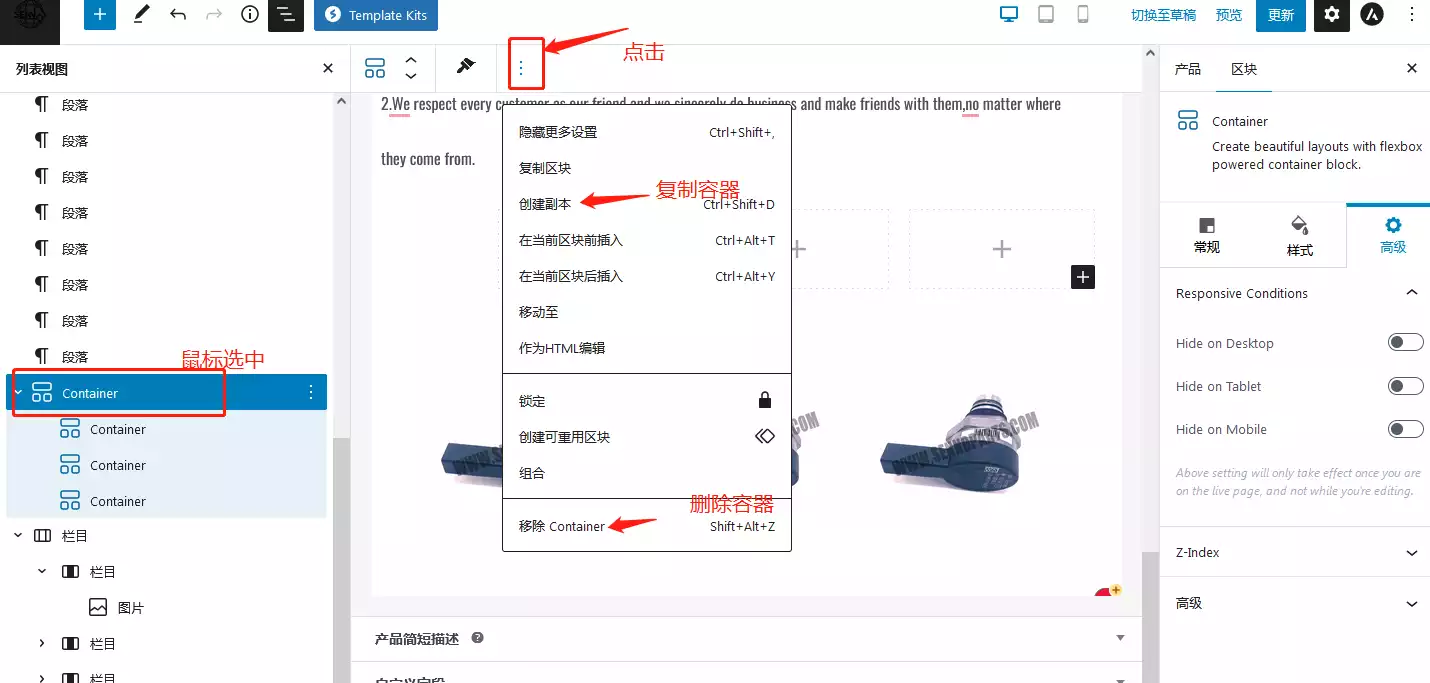
鼠标放到container上,然后点击上面的3个点,会出现复制当前容器,以及删除容器的选择。




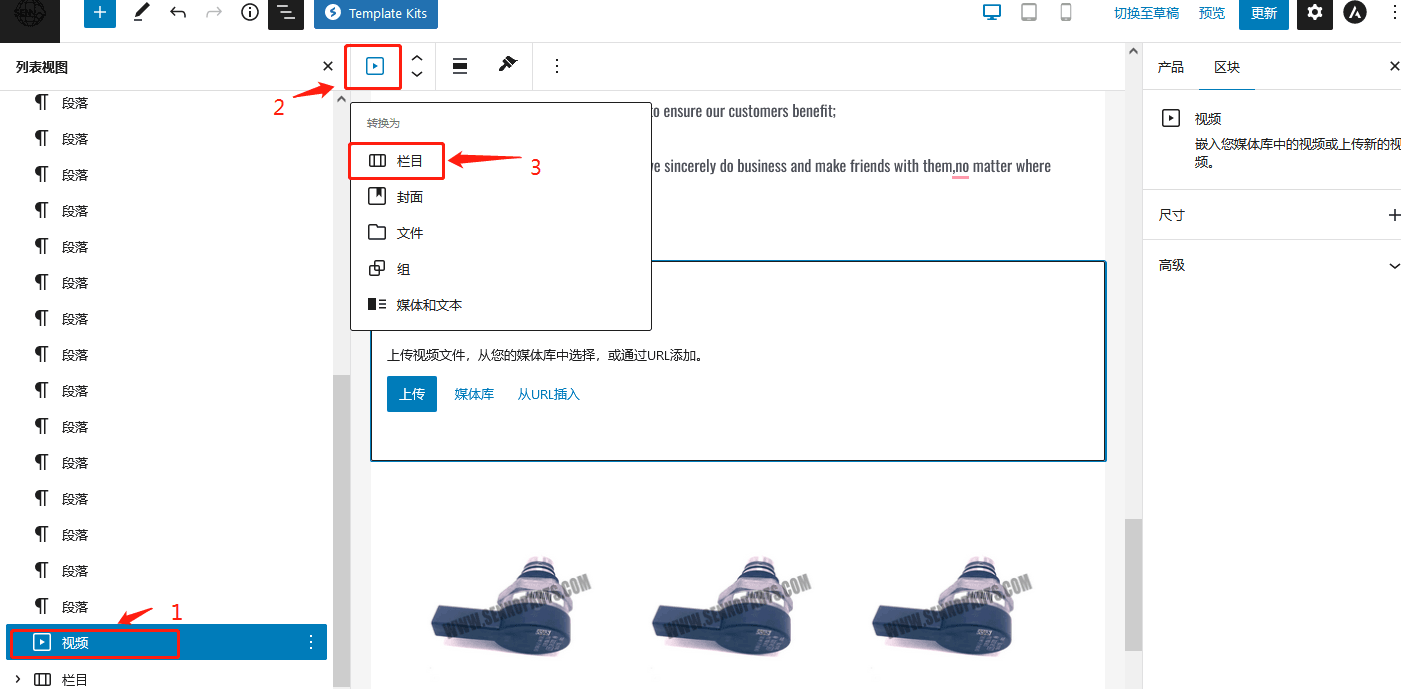
想要把一个元素设置成为一行多列,就可以按以下步骤来操作:
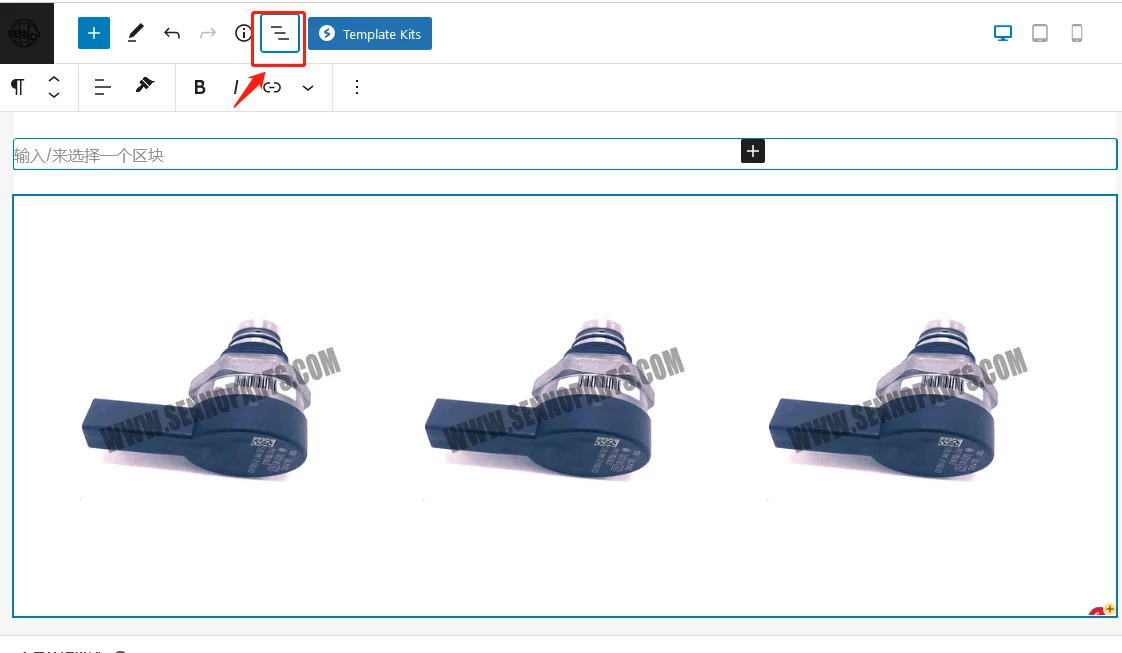
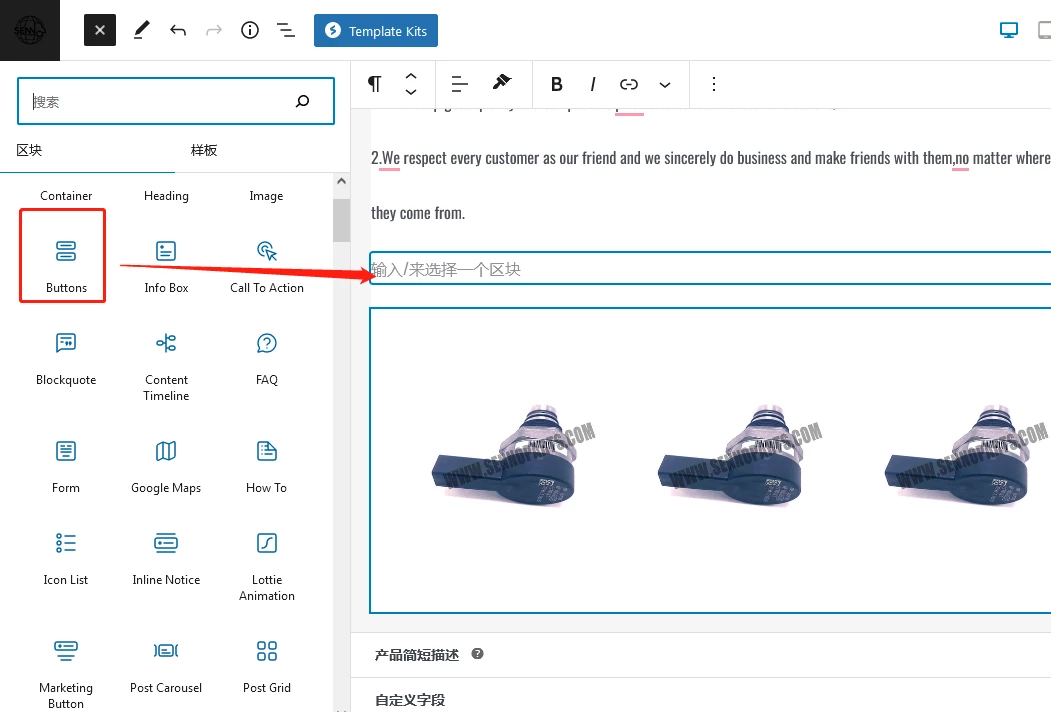
首先选中这个元素,接下来点击上面的元素图标,最后点击 column栏目,

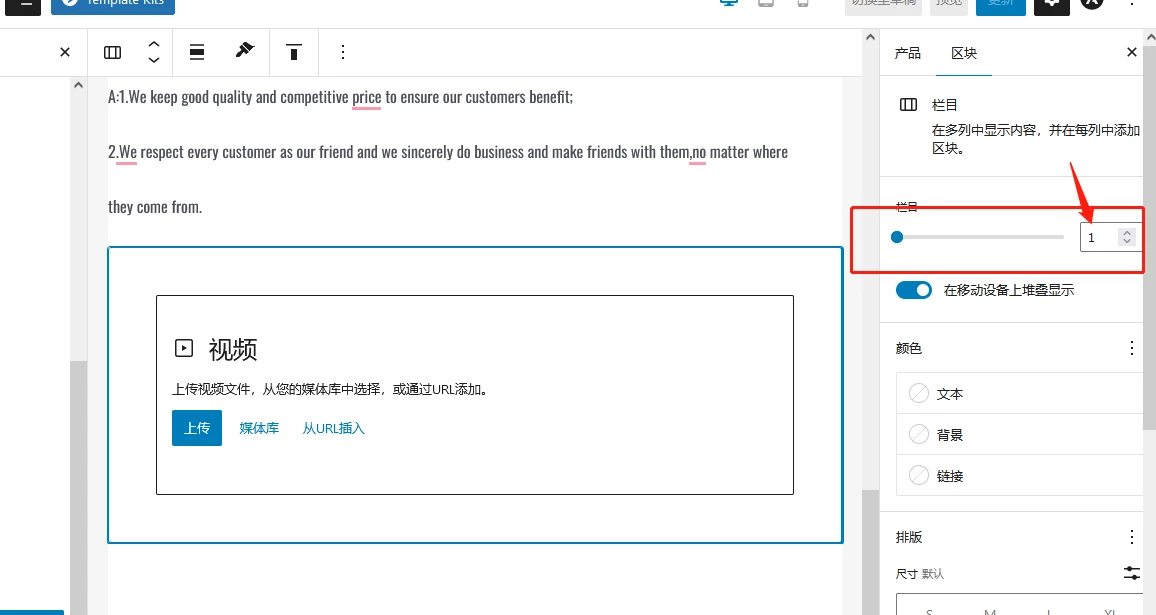
然后点击右边的栏目元素就可以将元素设置成多列了。

其他任何元素都可以使用这个方法,首先先选中这个元素,然后点击上面的3个点,就可以打开相应的设置选项。




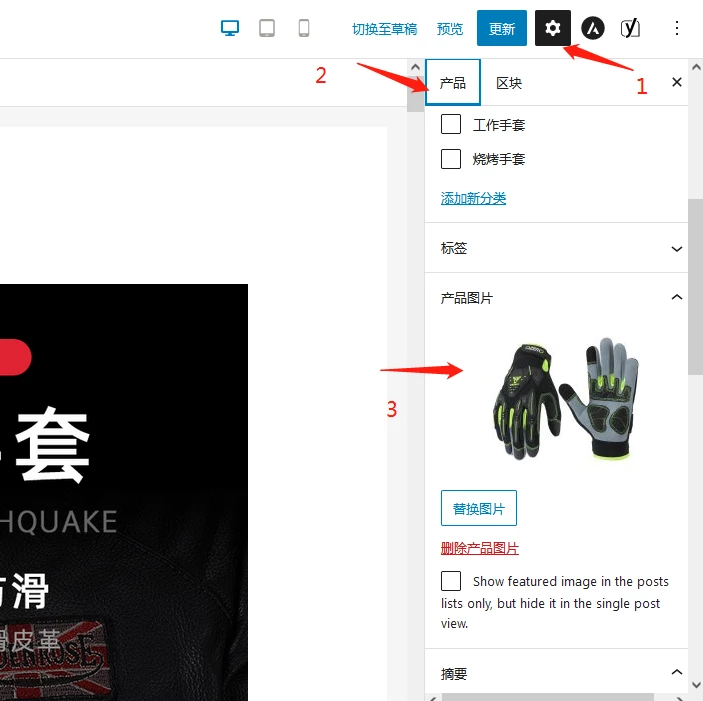
注意:不同样式的产品详情页,网站后台需要填充的内容是有区别的,这个只是做一个参考,让你了解一下我们建站的外贸网站产品上传后台是什么样的。
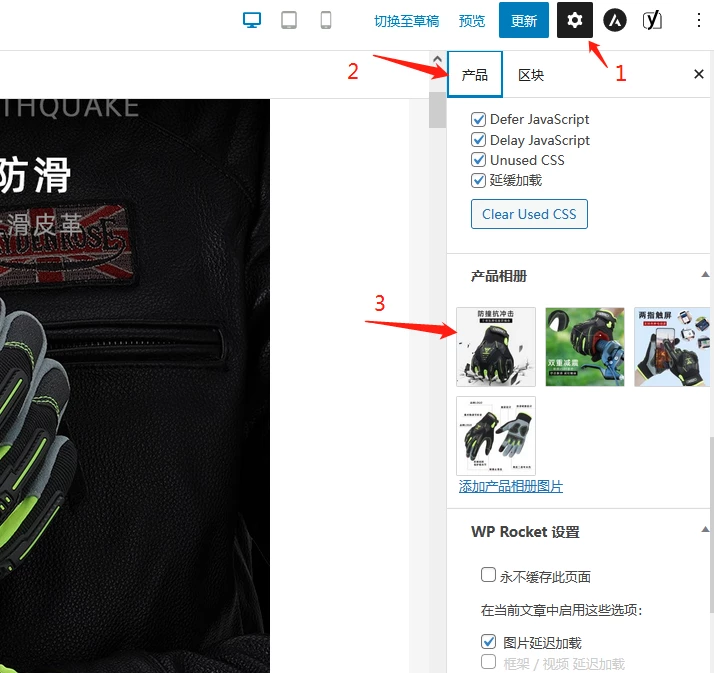
对多种规格产品的详情页上传的时候有一些区别,产品会多一些属性,例如:颜色等。我们会针对具体的产品做具体的产品上传视频。