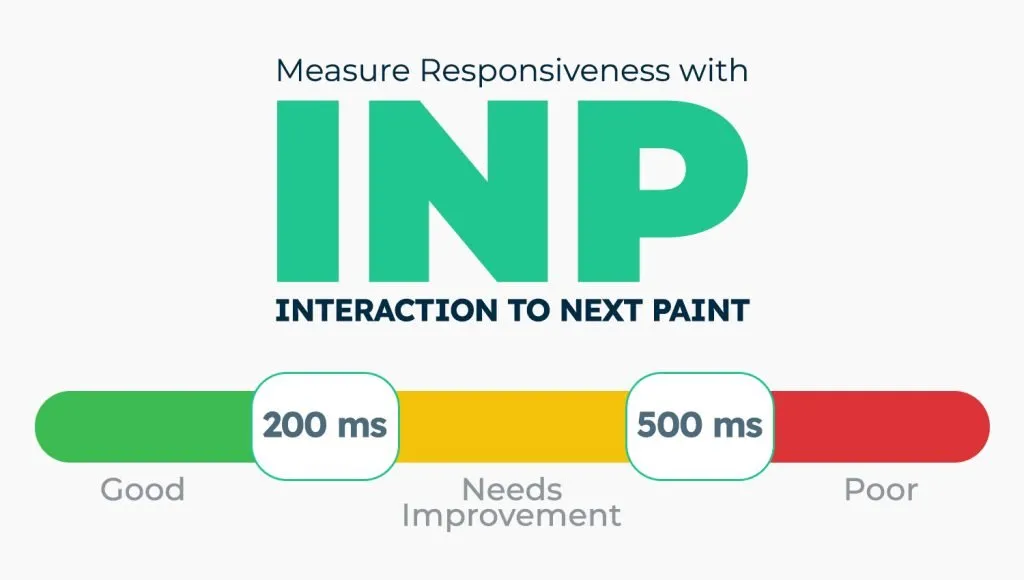
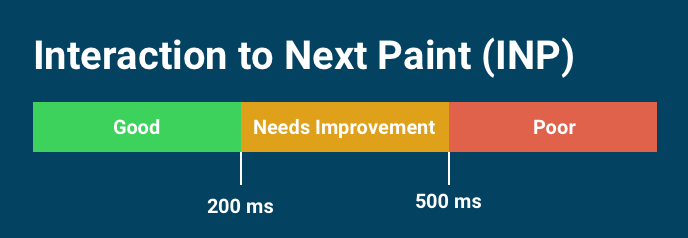
INP测量的是用户与页面交互到浏览器开始处理下一帧之间的延迟时间。这个指标对于评估用户在实际操作中感受到的响应速度至关重要。为了准确测量INP,可以利用如Lighthouse这样的工具进行评估,它能提供详细的性能报告和优化建议。
针对INP的优化,直接关系到用户的体验和外贸独立站的留存率。一个低延迟的响应能够让用户感觉到站点反应迅速,从而提升整体满意度。要改善此项指标,关键在于识别并优化那些导致主线程长时间阻塞的因素。例如,对JavaScript的执行进行优化,可以通过异步加载非关键脚本、剔除无用代码、利用Web Workers将复杂计算移出主线程等方法来减少阻塞。
优化浏览器的渲染过程也是提高INP的有效手段。这包括优化关键渲染路径,确保关键资源的优先加载和渲染;使用CDN加速资源加载,减少用户的等待时间;以及应用延迟加载技术,按需加载图片和视频等大型媒体文件,避免无谓的资源浪费。
针对静态资源的压缩也不可忽视,通过工具如Gzip或Brotli对CSS、JavaScript文件进行压缩,可以显著减少传输数据量,从而缩短加载时间。同时,采用现代图片格式(如WebP)可以进一步优化媒体资源的加载效率。

分析和识别影响INP的主要因素
为了有效提高下一次绘制的交互(INP)并优化外贸独立站的性能,关键在于准确分析和识别那些对INP产生影响的主要因素。这一过程涉及两个重要的步骤:使用前端性能监控工具定位INP瓶颈,以及识别JavaScript执行延迟和大型布局重排的影响。
使用前端性能监控工具定位INP瓶颈
1. **选择合适的工具**:首先,选择一个强大的前端性能监控工具,如Google Lighthouse、WebPageTest或Chrome DevTools。这些工具能够提供详细的性能评估报告,包括INP在内的多项关键指标。
2. **进行性能评估**:使用选定的工具对外贸独立站进行全面的性能评估。特别注意INP相关的数据,这些数据反映了用户交互到页面响应的速度。
3. **分析报告**:仔细分析性能评估报告,识别那些导致INP延迟的具体因素。注意查找报告中提到的任何脚本阻塞、资源加载延迟或渲染阻塞等问题。
识别JavaScript执行延迟和大型布局重排的影响
1. **JavaScript执行优化**:
– **代码分割**:实施代码分割,将JavaScript分成多个小块,只在需要时才加载。
– **异步加载**:将非关键JavaScript文件标记为异步加载,以避免阻塞页面的首次渲染。
– **利用Web Workers**:对于复杂的数据处理任务,可以使用Web Workers来在后台线程中执行,减少主线程的负担。
2. **优化布局重排**:
– **避免不必要的DOM操作**:减少对DOM的查询和修改,特别是在循环中,因为这会导致频繁的布局重排。
– **使用CSS transform代替top/left**:动画效果应使用transform属性而非直接修改元素的top或left属性,前者不会引起布局重排。
– **合理使用CSS will-change属性**:对于可能会经常变化的元素,预先通知浏览器使用will-change属性,但需谨慎使用以避免消耗过多资源。

JavaScript执行优化策略
在提高下一次绘制的交互(INP)的过程中,优化JavaScript执行是一个关键步骤。这不仅能显著改善用户体验,还能提升外贸独立站的整体性能。以下是一些实用的JavaScript执行优化策略:
精简和压缩JavaScript代码
**方法**:使用工具如UglifyJS或Terser对JavaScript代码进行压缩。这些工具可以移除代码中的所有空格、注释和未使用的代码,减少文件大小,从而缩短下载和解析时间。
**操作步骤**:
1. 选择一个压缩工具,如UglifyJS。
2. 将你的JavaScript代码作为输入提供给该工具。
3. 配置压缩选项,如是否保留版权信息。
4. 执行压缩,获取输出的精简代码。
5. 替换站点上的原始JavaScript文件为压缩后的版本。
异步加载非关键JavaScript
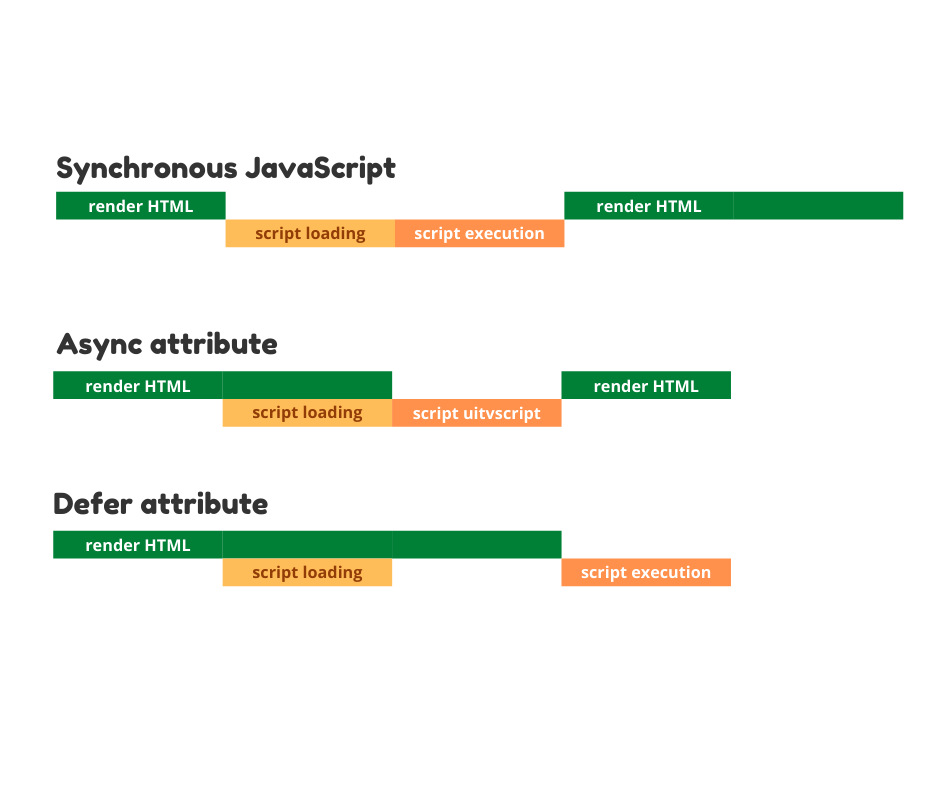
**方法**:使用`<script async>`或`<script defer>`标签加载非关键的JavaScript文件。这样做可以确保这些脚本不会阻塞页面的渲染过程。
**操作步骤**:
1. 识别哪些JavaScript文件是非关键的,即不需要在首次页面加载时立即执行的。
2. 对于这些非关键脚本,使用`<script async>`标签进行异步加载,或使用`<script defer>`确保在文档解析完成后再执行。
3. 在HTML中相应地修改这些`<script>`标签的属性。
利用Web Workers进行复杂计算
**方法**:对于需要大量计算资源且可能阻塞主线程的任务,使用Web Workers在后台线程中执行这些任务。
**操作步骤**:
1. 创建一个新的Web Worker文件,并将需要在后台执行的JavaScript代码放入该文件中。
2. 在主JavaScript文件中,使用`new Worker()`语法初始化一个Web Worker,并指定Worker文件的路径。
3. 使用`postMessage`方法发送数据到Worker线程,并通过`onmessage`事件监听来自Worker的响应。
4. 根据需要,可以使用`terminate()`方法停止Worker。
提升浏览器渲染效率
提升浏览器渲染效率对于改善下一次绘制的交互(INP)和整体网站性能至关重要。以下是几种有效的策略,可以帮助开发者优化关键渲染路径,减少网络延迟,并通过延迟加载技术按需加载资源。
优化关键渲染路径
**方法**:关键渲染路径是指浏览器将HTML、CSS和JavaScript等资源转换成像素渲染到屏幕上的过程。优化此路径可确保快速首次绘制,提高页面加载速度。
**操作步骤**:
1. **最小化CSS和JavaScript**:使用工具压缩CSS和JavaScript文件,减少传输大小。
2. **优化CSS加载**:将关键CSS内联在HTML中,避免阻塞渲染。
3. **脚本标记**:对非关键JavaScript使用`async`或`defer`属性,避免阻塞DOM的解析。
4. **减少重排和重绘**:通过优化CSS选择器和减少DOM操作来减少浏览器的重排(repaint)和重绘(reflow)。

使用CDN加速静态资源加载
**方法**:内容分发网络(CDN)可以将网站的静态资源(如图片、JavaScript和CSS文件)存储在全球多个位置,使用户可以从最近的服务器下载资源,从而减少网络延迟。
**操作步骤**:
1. **选择合适的CDN提供商**:根据预算和需求选择一个可靠的CDN服务。
2. **配置CDN**:将网站静态资源上传到CDN,并更新网站代码,确保这些资源通过CDN加载。
3. **监控性能**:使用工具监控CDN性能,确保资源有效加速。
应用延迟加载技术
**方法**:延迟加载是一种只在需要时才加载资源的技术,特别适用于图片和视频等大型媒体文件。
**操作步骤**:
1. **使用Intersection Observer API**:此API允许你配置一个回调函数,当监视的元素进入视口时即触发,实现按需加载。
2. **为图片和视频设置占位符**:在资源被加载和显示之前,为其设置一个轻量级的占位符,提高首次加载的性能。
3. **测试和优化**:在实施延迟加载后,使用性能监控工具测试页面加载时间和用户体验,根据反馈进行优化。
利用现代浏览器的渲染优化技术
在提升下一次绘制的交互(INP)过程中,利用现代浏览器的渲染优化技术是一个关键策略。这些技术可以显著提高页面的响应性和流畅度,从而改善用户体验。下面介绍两种有效的方法:利用CSS contain属性和应用requestAnimationFrame来优化动画和滚动性能。
利用CSS contain属性限制布局计算范围
**方法说明**:CSS `contain` 属性可以限制元素的布局、样式和绘制边界,减少浏览器的重排(repaint)和重绘(reflow)操作。当页面上的一个元素发生变化时,浏览器通常需要重新计算页面的布局,但是如果使用了 `contain` 属性,浏览器就只需要计算该元素内部的布局。
**操作步骤**:
1. **识别适用元素**:选择页面上独立且不影响其他元素布局的组件,如侧边栏、模态框等。
2. **应用CSS contain**:在选定元素的样式中添加 `contain: layout style paint;`,这表示对布局、样式计算和绘图边界进行隔离。
3. **测试性能**:使用浏览器的开发者工具,比较应用 `contain` 属性前后页面的渲染性能,确保没有负面影响。
应用requestAnimationFrame优化动画和滚动性能
**方法说明**:`requestAnimationFrame`是浏览器提供的用于在下次重绘之前调用特定函数的方法,它允许开发者控制动画的帧率,以达到平滑动画效果,同时减少CPU的负担。
**操作步骤**:
1. **定义动画函数**:创建一个函数,用于执行动画效果,如改变元素位置或透明度等。
2. **调用requestAnimationFrame**:在动画函数中使用 `requestAnimationFrame` 来递归调用自身,形成动画循环。
3. **条件停止**:设置一个条件判断,当动画达到预期效果时停止调用,避免无限循环消耗资源。
4. **性能测试**:通过浏览器性能监控工具检查动画的平滑性和对页面性能的影响,调整动画参数直至达到最佳效果。
代码分割和懒加载实践
在提高下一次绘制的交互(INP)的过程中,代码分割和懒加载是两种极为有效的实践方法。它们通过优化资源的加载方式,显著减少页面的初始负载时间,从而改善用户体验和网站性能。
实现代码分割
**方法说明**:代码分割是一种将代码拆分成多个小块(chunks)的技术,这样只有用户需要时才加载相关的代码块。这种方法可以减少单个页面的初始负载大小,加快首次加载速度。
**操作步骤**:
1. **分析应用结构**:识别应用中可以独立加载的部分,如不同路由下的页面、延迟加载的组件等。
2. **配置Webpack**:使用Webpack等现代模块打包工具,配置代码分割。例如,利用`import()`语法动态导入模块,Webpack会自动将这些模块分割成独立的chunks。
3. **优化加载策略**:根据应用逻辑和用户行为,设定合理的加载策略,例如预加载重要的代码块,延迟加载非关键功能。
结合Vue/React等现代框架实现组件级懒加载
**方法说明**:现代前端框架如Vue和React支持组件级的懒加载,这意味着可以根据需要动态加载某些组件,而不是在页面加载时一次性加载所有脚本。
**操作步骤**:
1. **定义异步组件**:
– **Vue**:使用`Vue.component()`方法定义一个异步组件,传递一个返回`import()`调用的函数。
– **React**:利用`React.lazy()`函数包装一个动态导入的组件。
2. **使用路由懒加载**:
– 对于Vue Router或React Router,可以在路由配置中使用动态`import()`来实现基于路由的代码分割。
3. **优化体验**:结合`Suspense`(React)或类似机制(Vue 3提供了`Suspense`组件),在组件加载过程中显示加载指示器或占位符,提升用户体验。
缓存策略和资源优化
在优化下一次绘制的交互(INP)和整体网站性能过程中,实施有效的缓存策略和资源优化是至关重要的步骤。以下是具体的实践方法,旨在通过减少资源的加载时间和传输大小来提升用户体验。
配置强缓存和协商缓存
**方法说明**:浏览器缓存机制可以分为强缓存和协商缓存。强缓存不会向服务器发送请求,直接从缓存中读取资源;而协商缓存会向服务器发送请求,由服务器决定资源是否更新。
**操作步骤**:
1. **设置Cache-Control**:在服务器响应头中设置`Cache-Control`指令,如`max-age=31536000`表示资源可以在本地缓存并重用一年。
2. **配置ETag和Last-Modified**:使用`ETag`和`Last-Modified`响应头与`If-None-Match`和`If-Modified-Since`请求头配合,实现协商缓存。
3. **验证缓存效果**:使用浏览器开发者工具检查网络请求,确认资源加载符合预期的缓存策略。
静态资源压缩和图片优化
**方法说明**:通过压缩静态资源文件和优化图片大小,可以减少资源的传输大小,加快加载速度。
**操作步骤**:
1. **压缩CSS、JavaScript和HTML**:
– 使用工具如UglifyJS、CSSNano或HTMLMinifier压缩代码文件。
– 在Web服务器上配置Gzip或Brotli压缩,进一步减小传输内容。
2. **优化图片**:
– 使用图像优化工具如ImageOptim、TinyPNG减小图片文件大小。
– 根据用途选择合适的图片格式,如WebP格式提供了高质量且文件体积小的图片。
– 实现图片懒加载,确保只有在视口范围内的图片才被加载。
3. **测试和监控**:使用PageSpeed Insights、Lighthouse等工具测试页面加载性能,根据反馈进一步调整优化策略。
CSS和动画的高效应用
在优化下一次绘制的交互(INP)过程中,CSS和动画的高效应用是提升页面性能的关键因素之一。通过精心设计和实施动画,可以避免不必要的布局抖动,同时通过预加载关键样式文件,确保页面能够快速且平滑地渲染。以下是两种有效的方法及其实施步骤。
使用transform和opacity属性进行动画处理
**方法说明**:`transform`和`opacity`属性的动画处理对性能影响较小,因为它们不会触发页面的布局(layout)或绘制(paint)过程,而只触发合成(composite)阶段。
**操作步骤**:
1. **动画设计**:在设计动画时,尽量使用`transform`(如平移、缩放、旋转)和`opacity`属性。
2. **实现动画**:在CSS中,使用`transition`或`animation`属性来实现动画效果。例如:`transition: transform 0.3s ease;`
3. **性能测试**:使用浏览器的开发者工具(如Chrome的Performance面板)测试动画的性能,确保动画流畅且不引起重排或重绘。
采用CSS预加载技术
**方法说明**:CSS预加载技术允许浏览器提前加载页面中即将使用的关键样式文件,减少渲染阻塞时间,加速首次内容绘制(FCP)。
**操作步骤**:
1. **识别关键样式文件**:分析页面加载和渲染过程,确定哪些CSS文件是渲染初始视图所必需的。
2. **使用`<link rel=”preload”>`标签**:在HTML文档的`<head>`部分,为这些关键CSS文件添加`<link rel=”preload” href=”path/to/your/css/file.css” as=”style”>`标签。
3. **验证预加载效果**:通过网络请求日志确认预加载是否按预期工作,以及通过性能监控工具检查其对页面加载性能的影响。
服务端渲染(SSR)和静态站点生成(SSG)
在提高下一次绘制的交互(INP)和整体网页性能方面,服务端渲染(SSR)和静态站点生成(SSG)是两种非常有效的技术。它们通过优化网页的加载过程,可以显著提升首次内容绘制(FCP)和INP指标,进而改善用户体验。
探索SSR和SSG对INP的影响
**SSR的优势**:服务端渲染(SSR)可以在服务器上预先生成HTML,直接发送给浏览器,减少了浏览器执行JavaScript渲染页面的工作量。这种方式可以加快首屏加载速度,因为用户无需等待所有JavaScript都解析完成才能看到页面内容。
**SSG的优势**:静态站点生成(SSG)在构建阶段预渲染页面,生成静态HTML文件。这些文件可以被CDN缓存,并快速传输给用户,从而减少服务器响应时间和网络延迟。由于页面内容已经预先生成,浏览器可以立即开始渲染,提高了INP指标。
实施SSR/SSG以提升首次内容绘制(FCP)和INP
**操作步骤**:
1. **选择合适的框架**:对于SSR,可以选择如Next.js(React)、Nuxt.js(Vue)等支持SSR的现代前端框架。对于SSG,静态站点生成器如Gatsby(React)、Hugo、Jekyll等是不错的选择。
2. **优化页面内容**:无论是SSR还是SSG,都需要精心设计页面内容,确保关键内容尽早加载。这包括优化图片、最小化CSS和JavaScript、使用Web字体的合理加载策略等。
3. **部署和缓存策略**:
– 对于SSR,确保服务器响应时间尽可能短,可以考虑使用边缘计算服务来减少地理距离带来的延迟。
– 对于SSG,利用CDN服务缓存静态文件,加速全球访问速度。
4. **监控和优化**:使用前端性能监控工具(如Lighthouse、WebPageTest等)定期检查网站的FCP和INP指标,根据反馈继续优化。
通过实施SSR或SSG,开发者可以在不牺牲动态内容和交互性的前提下,显著提升网站的加载速度和性能。这不仅有助于改善用户体验,还对搜索引擎优化(谷歌SEO)有积极影响,因为搜索引擎倾向于给予加载速度快、性能优良的网站更高的排名。
持续监控和优化
在提升下一次绘制的交互(INP)和整体网站性能方面,持续监控和优化是一个不可或缺的过程。这不仅有助于识别和解决现有问题,还能预防可能影响性能的未来问题。以下是具体的方法和步骤,用于有效地监控和优化外贸独立站的性能。
定期使用Lighthouse和Web Vitals监控外贸独立站性能
**方法说明**:Google Lighthouse是一个开源的自动化工具,可以帮助开发者对网站进行性能、可访问性、渐进式Web应用、SEO和更多方面的审核。Web Vitals是Google推出的评估网站质量的关键指标,包括最大内容绘制(LCP)、首次输入延迟(FID)和累积布局偏移(CLS)等。
**操作步骤**:
1. **定期运行Lighthouse**:可以通过Chrome DevTools、命令行或在线服务运行Lighthouse,为网站生成详细的报告。
2. **监控Web Vitals**:使用PageSpeed Insights检测网页的核心Web Vitals指标,或通过Chrome用户体验报告获取真实用户数据。
3. **分析报告**:仔细分析Lighthouse报告和Web Vitals数据,识别性能瓶颈。
分析监控数据,持续调整优化策略
**方法说明**:通过分析监控数据,可以识别哪些优化措施有效,哪些需要调整或改进。这个过程应该是持续的,以适应网站内容和流量的变化。
**操作步骤**:
1. **识别问题**:根据Lighthouse和Web Vitals的反馈,确定影响性能的主要因素,如图片未优化、JavaScript执行时间过长等。
2. **优先级排序**:根据问题对性能的影响程度,制定优化计划,优先解决对用户体验影响最大的问题。
3. **实施优化**:针对识别的问题采取具体措施,例如压缩图片、优化CSS和JavaScript、应用代码分割和懒加载等。
4. **再次监控**:优化后,再次使用Lighthouse和监控Web Vitals,验证优化效果,确保所采取的措施有效提升了性能。






