给外部链接添加nofollow标签可以减少域名权重的传递,但是在文章中手动编辑添加nofollow标签又非常麻烦,这个视频我们来看下如何通过代码手动添加。
function auto_nofollow_external_links($content) {
return preg_replace_callback('/<a[^>]+/', function ($matches) {
if (strpos($matches[0], home_url()) === false) {
return str_replace('<a', '<a rel="nofollow noopener" target="_blank"', $matches[0]);
}
return $matches[0];
}, $content);
}
add_filter('the_content', 'auto_nofollow_external_links');
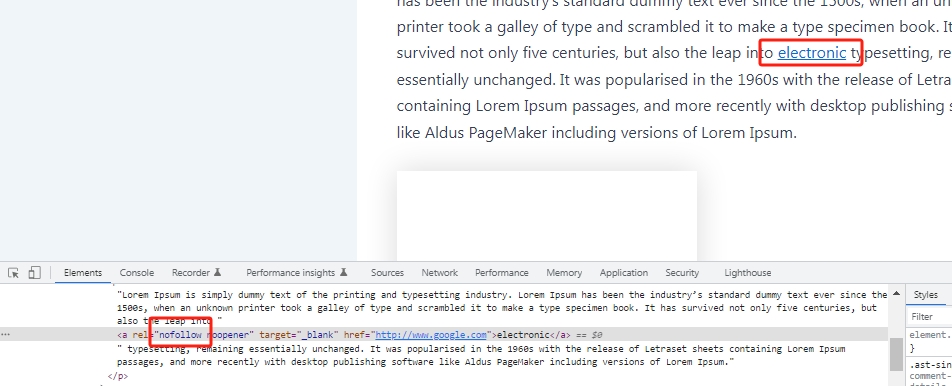
文章前端自动添加nofollow标签

使用以上代码可以节省的wordpress插件如下:

使用wordpress系统建站就是可以这样使用代码来自定义添加一些功能,如果你想找一个外贸建站公司来自定义添加一些代码实现功能,可以联系郑州白帽子。我们是专业定制开发独立站的外贸建站公司,可以说一下您的需求我们来给您报价。

