Shopify修改代码的基础:了解Shopify模板结构
在Shopify中修改代码是提升商店功能和用户体验的关键步骤。要成功进行代码修改,首先需要深入了解Shopify模板的结构和使用的Liquid模板语言。
Shopify Liquid模板语言基础
Shopify的Liquid模板语言是一种简单而强大的工具,用于将数据动态地加载到网站的前端。它使开发者能够通过标签、对象和过滤器来控制内容的输出和布局。例如,你可以使用Liquid标签来判断是否显示特定部分的内容,或者利用过滤器来调整输出格式,如日期和字符串。
为了有效利用Liquid,你需要了解其三个主要组成部分:
– **对象**:包含从你的Shopify商店中提取的数据,如商品信息、价格等。在Liquid中,对象通过双花括号表示,例如 `{{ product.title }}`。
– **标签**:用于创建逻辑控制结构,例如循环和条件判断。标签在Liquid中通过`{%` 和 `%}`包裹,例如 `{% if user.logged_in %}`。
– **过滤器**:用于修改对象的输出,可以将过滤器视为“修改器”,通过管道符号应用,例如 `{{ ‘now’ | date: “%Y-%m-%d” }}`。
访问和理解Shopify模板编辑器
要开始修改Shopify的代码,首先需要访问Shopify后台的在线代码编辑器。登录你的Shopify管理区域,导航到“在线商店 > 主题”。在你想要编辑的主题上,选择“操作”按钮,然后点击“编辑代码”。
Shopify模板编辑器会展示你的主题文件结构,包括布局文件、模板、片段和资源文件(如CSS、JavaScript)。这里有几个重要的文件夹和文件类型需要熟悉:
– **Layouts**:定义了商店页面的基本框架。通常名为`theme.liquid`的文件是主布局文件,所有页面都会加载这个文件。
– **Templates**:针对不同类型的页面(如产品页面、博客文章等)有特定的模板文件。
– **Snippets**:可重用的代码片段,可以被包含在布局或模板文件中。
– **Assets**:存储静态资源文件,如CSS、JavaScript和图片。
在Shopify中使用HTML、CSS和JavaScript进行基础定制
在Shopify中使用HTML、CSS和JavaScript进行基础定制是一个提升商店外观和功能的有效方式。以下是详细的操作步骤和方法,帮助你在Shopify上实现这些定制。
HTML编辑Shopify:调整页面结构
. 登录到你的Shopify后台管理区域。
. 导航到“在线商店 > 主题”。
. 在你想要编辑的主题旁边,点击“操作 > 编辑代码”。
. 在左侧文件目录中,找到要修改的HTML文件。这些通常位于`Templates`或`Sections`文件夹中。
. 点击文件名打开编辑器,在这里可以直接修改HTML代码。例如,你可以添加新的HTML元素来增加额外的文本块或图像。
修改完成后,点击右上角的“保存”按钮。
通过修改HTML,你可以改变页面的结构,例如添加新的版块、修改布局或插入链接等,从而使页面更符合你的需求。
CSS自定义Shopify:改进外贸独立站视觉效果
. 在“编辑代码”页面中,导航到`Assets`文件夹并找到`theme.scss.liquid`或`styles.scss.liquid`文件。这是大多数CSS样式定义的地方。
. 打开该文件后,你可以在此添加新的CSS规则或修改现有的规则。例如,可以改变背景颜色、字体大小或元素的边距。
. 添加或修改CSS规则后,点击“保存”。这将立即更新你的网站样式。
通过自定义CSS,你可以精细调整网站的视觉风格,包括颜色、字体和布局,以匹配你的品牌形象。
JavaScript在Shopify中的应用:增加交互功能
. 要添加自定义JavaScript,首先在“编辑代码”页面的`Assets`文件夹中创建一个新的`.js`文件。例如,你可以命名为`custom.js`。
. 在新创建的`.js`文件中,编写JavaScript代码。这可以是添加动态效果、处理表单提交或与用户交互的代码。
. 保存`custom.js`文件后,需要在主题的布局文件(通常是`theme.liquid`)中引入这个文件。在`</body>`标签之前添加以下代码行:`{{ ‘custom.js’ | asset_url | script_tag }}`。
. 保存所有更改,并访问你的网站以测试新功能。

利用Shopify Liquid模板语言进行高级功能定制
在Shopify中进行高级功能定制,尤其是通过使用Liquid模板语言,可以显著提升您的电商网站的灵活性和个性化程度。以下是如何利用Shopify Liquid模板语言进行高级功能定制的详细步骤:
Shopify主题定制:利用Liquid添加动态内容管理
. **访问代码编辑器**:登录Shopify后台,进入“在线商店 > 主题”部分,选择您想要定制的主题,点击“操作 > 编辑代码”。
. **理解Liquid对象和标签**:Liquid的核心是对象、标签和过滤器。对象用于表示数据,例如`product`、`collection`等;标签用于逻辑控制,如`if`、`unless`、`for`等;过滤器用于修改对象的输出格式。
. **动态内容管理**:利用Liquid标签和对象,您可以根据特定条件显示不同的内容。例如,使用`{% if customer %}`来检查顾客是否登录,然后根据结果显示不同的欢迎信息。
. **实现案例**:假设您想在首页显示销量前三的产品。首先,需要创建一个产品循环,然后使用Liquid的`sort`过滤器和`limit`参数来筛选出前三个销量最高的产品。
“`liquid
{% assign best_sellers = collections.all.products | sort: ‘sales’, last | limit: 3 %}
{% for product in best_sellers %}
<h2>{{ product.title }}</h2>
<p>{{ product.description }}</p>
{% endfor %}
“`
Shopify页面设计:通过Liquid逻辑创建个性化页面
. **个性化页面布局**:利用Liquid的灵活性,您可以为不同用户或用户群设计个性化的页面布局。例如,针对VIP客户显示专属优惠和产品。
. **使用包含(include)和片段(snippet)**:将重复使用的代码块保存为片段(snippets),然后在需要的地方通过`{% include ‘snippet_name’ %}`引用它们。这样可以大大提高代码的可维护性和重用性。
. **实现案例**:如果您想为第一次访问您商店的用户显示一个特别欢迎消息,可以通过设置一个cookie,并利用Liquid逻辑来判断是否显示该消息。
“`liquid
{% if customer.first_time_visitor %}
<div>Welcome to our store!</div>
{% endif %}
“`
Shopify主题开发与代码优化实践
Shopify主题开发:从零开始或基于现有主题
在Shopify平台上,创建一个引人注目且功能全面的在线商店是每个商家的首要任务。Shopify主题开发就是这一过程的核心。你可以选择从零开始构建一个全新的主题,也可以基于现有的主题进行修改和定制。
从零开始构建主题:
. **学习Liquid语言**:首先,熟悉Shopify的模板语言—Liquid。它是进行任何主题开发的基础。
. **设计UI/UX**:规划你的主题设计,包括用户界面和用户体验。确保你的设计既美观又实用。
. **编写代码**:使用HTML、CSS和JavaScript编写你的主题代码。记得利用Liquid变量和逻辑来动态加载内容。
. **测试与调试**:在Shopify主题编辑器中上传你的主题,并在不同设备上进行测试,确保一切运行顺畅。
. **发布**:经过充分测试和调整后,你的主题就可以发布了。
基于现有主题进行定制:
. **选择合适的主题**:从Shopify主题商店挑选一个接近你需求的主题作为基础。
. **了解主题结构**:熟悉选定主题的文件结构和样式,这将帮助你更有效地进行定制。
. **进行定制**:通过修改HTML、CSS和JavaScript代码来定制设计和功能。使用Shopify模板编辑器来实时预览更改。
. **利用插件和应用**:考虑使用Shopify应用商店中的插件和应用来增加额外功能。
. **测试与发布**:定制完成后,进行彻底的测试,确保一切正常后发布。
Shopify代码优化:提升外贸独立站加载速度和性能
代码优化是提升网站加载速度和性能的关键。以下是一些实用的Shopify代码优化策略:
. **精简CSS和JavaScript**:使用工具如Minify来压缩CSS和JavaScript文件,减少文件大小,加快加载速度。
. **优化图片**:压缩图片文件并使用正确的格式,如WebP,以减少加载时间而不牺牲质量。
. **使用CDN**:利用内容分发网络(CDN)来加快资源的加载速度,特别是对于地理位置分散的访问者。
. **延迟加载**:实施图片和视频的延迟加载,使页面上的非视口内容仅在需要时才加载。
. **减少HTTP请求**:通过合并文件、使用CSS精灵等方法减少页面加载时的HTTP请求。
. **利用浏览器缓存**:通过设置合理的缓存策略,使返回访客能够更快地加载页面。
管理Shopify代码更改:代码回退与版本控制
在Shopify中进行代码修改时,保持对更改的管理和控制是至关重要的。无论是进行小的调整还是大规模的自定义,总有可能出现需要撤销更改的情况。幸运的是,Shopify提供了一些内置功能和策略,以帮助你安全地回退代码更改,同时第三方工具也能为版本控制提供额外支持。
如何在Shopify中安全地回退代码更改
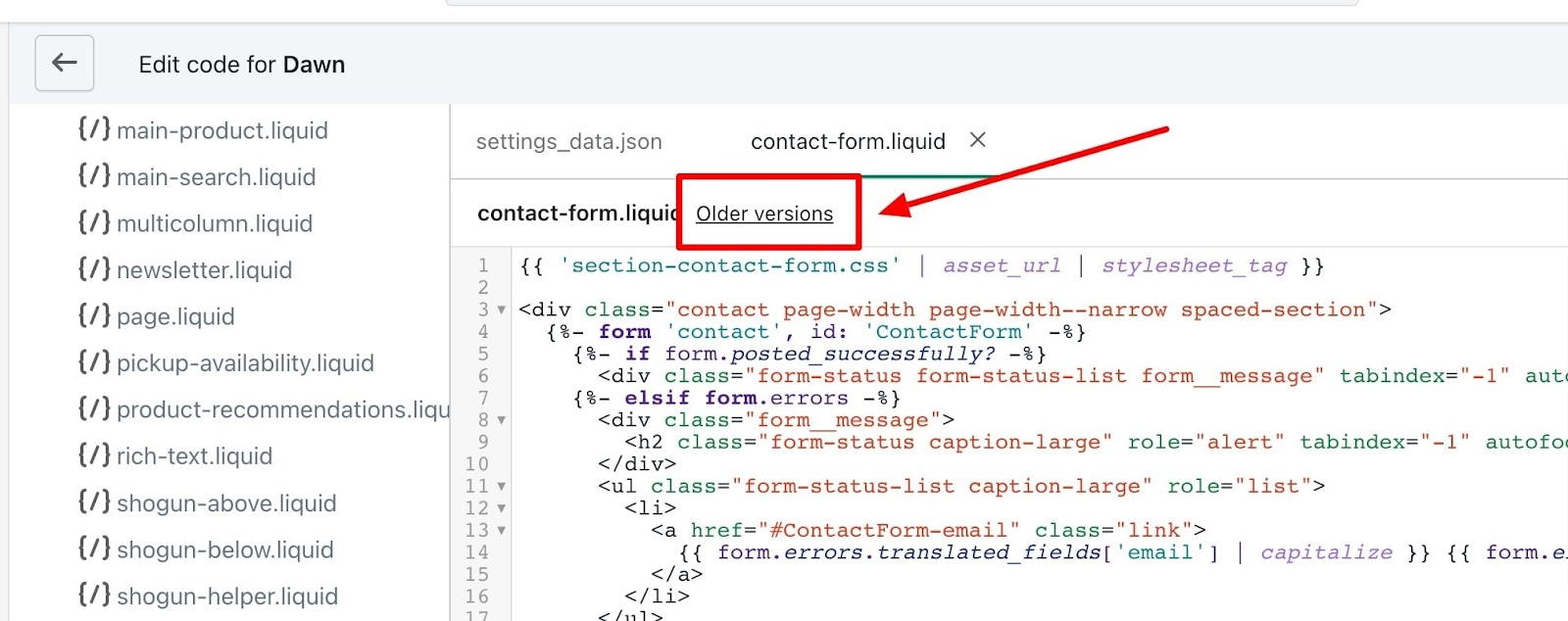
. **使用Shopify的历史版本功能**:Shopify允许你查看和恢复到主题文件的早期版本。只需进入Shopify后台,点击“在线商店 > 主题”,选择你正在编辑的主题,点击“操作 > 编辑代码”。在代码编辑器左侧的文件目录中,选择你想要回退的文件,点击右上角的“旧版本”,选择一个日期,并预览该版本。如果这是你想要恢复的版本,点击“恢复”即可。
. **备份你的主题**:在进行任何代码更改之前,建议先备份整个主题。这可以通过复制当前主题来实现。在“在线商店 > 主题”页面,找到你想要备份的主题,点击“操作 > 复制”。这样,如果新的更改导致问题,你可以轻松切换回备份主题。
利用第三方工具进行Shopify代码版本控制
除了Shopify的内置功能外,使用第三方版本控制系统如Git也是一个好方法。这需要一定的技术知识,但提供了更强大的控制和灵活性。
. **设置Git仓库**:首先,在你的本地计算机上为你的Shopify主题创建一个Git仓库。这允许你跟踪每次更改,并在必要时回退到任何提交点。
. **使用Shopify主题工具Kit**:Shopify提供了一个命令行工具,允许你将本地文件同步到你的在线商店。这意味着你可以在本地使用Git管理你的代码,然后将更改推送到Shopify。
. **定期提交更改**:在进行任何显著更改或每天结束时,都应提交你的更改。这样,如果遇到问题,你可以轻松地检查哪个提交引入了问题,并回退到安全的状态。
Shopify插件代码添加与自定义JavaScript功能
在Shopify中添加自定义JavaScript是提升网站交互性和用户体验的有效方法。以下是详细的操作步骤,让你能够轻松为Shopify主题添加自定义JavaScript功能或通过插件扩展功能。
如何在Shopify主题中添加自定义JavaScript
. **访问主题代码**:登录Shopify后台,选择“在线商店 > 主题”。找到你当前使用的主题,点击“操作 > 编辑代码”。
. **创建JavaScript文件**:在左侧的文件目录中,找到`Assets`文件夹并点击“添加新资源”,选择“创建新的资产文件”。这里,你可以命名你的文件(例如`custom.js`),并确保文件类型为`.js`。
. **编写JavaScript代码**:在新创建的JavaScript文件中,你可以开始编写自定义的JavaScript代码。例如,如果你想添加一个简单的警告框来欢迎访客,你可以添加如下代码:
“`javascript
window.onload = function() {
alert(‘欢迎来到我们的商店!’);
};
“`
. **引入JavaScript文件到主题中**:为了使JavaScript代码生效,你需要在主题的HTML文件中引用它。通常,这应该在`theme.liquid`文件的底部,紧靠`</body>`标签之前。你可以通过添加以下Liquid代码来实现:
“`liquid
{{ ‘custom.js’ | asset_url | script_tag }}
“`
. **保存更改**:完成上述步骤后,不要忘记保存你的更改。然后,你可以预览你的商店,看看自定义JavaScript代码是否按预期工作。
Shopify插件代码添加:扩展外贸独立站功能
如果你想要为你的Shopify商店添加更复杂的功能,可能需要依赖于Shopify应用商店中的插件。这些插件可以帮助你实现诸如库存管理、营销自动化、顾客评论等功能,而无需手动编写大量代码。
. **浏览Shopify应用商店**:访问Shopify应用商店,并搜索你需要的功能。Shopify应用商店提供了广泛的应用选择,涵盖了营销、销售、社交媒体等多个领域。
. **选择并安装应用**:找到合适的应用后,阅读其描述和用户评价,确认它符合你的需求。点击“添加应用”,按照提示完成安装过程。
. **配置应用设置**:安装完应用后,通常需要进行一些初步的设置。根据应用提供的指南和提示进行配置,确保应用能够正确地与你的商店协同工作。
Shopify布局调整与样式自定义
Shopify布局调整:改善用户界面和用户体验
要在Shopify中调整布局,首先需要访问主题编辑器。登录到Shopify后台,点击“在线商店 > 主题”。在你想要修改的主题旁边,点击“自定义”,这将带你进入主题编辑器。在这里,你可以通过点击“部分”来调整页面的不同区域。例如,如果你想要调整首页的布局,可以添加、删除或重新排列不同的部分,如幻灯片、特色产品或博客文章列表。
为了改善用户界面和体验,关键是要确保布局直观且易于导航。考虑使用清晰的标题、合理的空间分隔和引人注目的按钮。同时,确保你的布局在不同设备上都能正常显示,包括桌面电脑、平板电脑和手机。
Shopify样式自定义:创造独特的品牌视觉风格
自定义Shopify的样式主要涉及编辑CSS文件。在主题编辑器中,点击“主题设置 > 样式表”,这里你可以找到主题的CSS文件。通过编辑这个文件,你可以调整字体、颜色、边距、填充等样式属性,从而创造出符合品牌形象的独特视觉风格。
例如,如果你想要改变所有标题的颜色,可以添加以下CSS代码:
“`css
h1, h2, h3, h4, h5, h6 {
color: #你的颜色代码;
}
“`
记得在进行任何更改之前备份你的CSS文件,以便在需要时恢复。此外,使用浏览器的开发者工具可以帮助你实时查看更改效果,提高效率。
为了确保你的网站加载速度,避免使用过多的自定义字体和大型图像文件。优化图像大小和格式,使用WebP格式以减少加载时间。此外,精简CSS和JavaScript文件,移除未使用的代码也有助于提升性能。
Shopify前端开发:UI/UX最佳实践
Shopify用户界面优化:提升导航和交互性
为了优化Shopify的用户界面,重点应放在简化导航和增强网站的交互性上。以下是一些具体的操作步骤:
. **简化导航结构**:确保你的网站拥有直观的导航菜单,让顾客可以轻松找到他们需要的产品或信息。使用清晰的分类和子分类来组织商品,避免导航菜单过于复杂。
. **优化搜索功能**:集成高效的搜索引擎,在网站上添加一个易于访问的搜索栏,以帮助顾客快速找到他们想要的商品。考虑使用自动完成功能来提升搜索体验。
. **增加滤镜和排序选项**:在产品集合页面,提供多种滤镜和排序选项,如按价格、最新、销量等排序,让顾客能够轻松找到他们感兴趣的商品。
. **优化表单设计**:简化表单填写过程,只要求必要的信息,并使用友好的错误提示来改善用户体验。
. **响应式设计**:确保你的Shopify店铺在所有设备上都能完美显示,包括桌面、平板和手机。使用媒体查询和弹性布局来实现响应式设计。
Shopify视觉元素编辑:使用高质量图像和视频
视觉元素是提升Shopify店铺吸引力的关键。以下是一些增强视觉效果的方法:
. **使用高分辨率图像**:确保所有产品图片和网站图像都是高质量的,以展示商品的细节并提升整体视觉效果。同时,优化图像大小以加快加载速度。
. **采用统一的风格**:为你的网站选择一个统一的颜色方案和字体样式,以建立一个一致的品牌形象。这将帮助顾客识别你的品牌,并增强品牌记忆。
. **使用视频内容**:视频可以更生动地展示产品特点和使用方法。在产品页面或首页使用高质量的视频,可以提升用户的参与度和转化率。
. **考虑页面布局**:合理安排页面元素和内容,确保页面不显得过于拥挤。使用适当的空白间距来分隔不同的部分,使得页面更加易于浏览。
通过遵循以上UI/UX最佳实践,你可以显著提升Shopify店铺的用户体验和视觉吸引力。这不仅能帮助提高顾客满意度,还能促进销售和品牌忠诚度。
Shopify网站性能优化:提高谷歌SEO排名
在Shopify平台上进行网站性能优化是提高谷歌SEO排名的关键步骤。性能优化不仅可以提升用户体验,还能增加你的网站在谷歌搜索引擎中的可见度,特别是对于外贸独立站来说更是如此。以下是针对Shopify网站进行性能优化的详细方法和步骤:
图像优化
. **使用WebP格式**:将图片转换为WebP格式,这种格式的图片大小比传统的JPEG或PNG小,但质量几乎没有损失,可以显著减少加载时间。
. **图片压缩**:在不损失质量的前提下,使用工具如TinyPNG对图片进行压缩。
代码优化
. **精简CSS、JavaScript文件**:删除无用的代码,利用工具如CSS Minifier和JavaScript Minifier对代码进行压缩。
. **使用CDN**:利用内容分发网络(CDN)加速全球访问速度,尤其对于外贸独立站而言,这一点尤为重要。
浏览器缓存利用
. **设置合理的缓存策略**:通过配置服务器或使用Shopify应用来设置长期缓存,对于不经常更改的资源如CSS文件、JavaScript文件和图片,可以设置较长的缓存时间。
延迟加载
. **实现图片和视频的延迟加载**:只有当用户滚动到页面的特定部分时,才加载那一部分的图片或视频,这样可以大大减少初次加载页面时的数据量。
减少HTTP请求
. **合并文件**:尽可能将多个CSS或JavaScript文件合并成一个文件,以减少HTTP请求的数量。
. **使用SVG图标**:相比图片,SVG图标文件更小,并且可以直接嵌入到HTML中,减少了额外的请求。
移动设备优化
. **响应式设计**:确保网站在所有设备上都能完美展现,特别是在移动设备上的表现,因为越来越多的用户通过手机浏览网站。
. **触摸优化**:优化触摸元素的大小和间距,确保在小屏幕设备上也能轻松操作。
通过上述步骤进行Shopify网站的性能优化,不仅能提升用户体验,减少跳出率,还能通过提高页面加载速度来提升谷歌SEO排名。这些优化措施对于希望在国际市场上扩大影响力的外贸独立站尤其重要。
Shopify代码编辑的安全措施与测试
在Shopify中修改代码是提升网站功能和用户体验的关键步骤。无论是进行小幅度调整还是大规模自定义,遵循安全措施和测试是至关重要的。以下是Shopify代码编辑的安全措施与测试方法:
测试你的更改:使用Shopify开发商店进行预览
. **创建一个Shopify开发商店**:在对现有网站进行任何代码修改之前,建议首先在一个开发商店中测试更改。这样可以避免直接影响到你的现有用户和销售。
. **复制主题至开发商店**:在你的Shopify后台中,复制你想要编辑的主题,并将其上传至开发商店。这样,你就可以在不影响原主题的情况下进行测试。
. **应用代码更改**:在开发商店的主题副本上应用你的代码更改。无论是HTML、CSS还是JavaScript的修改,确保按照计划进行。
. **测试功能和响应性**:确保对所有设备类型进行测试,包括桌面、平板和手机。检查网站的加载速度、交互元素的响应性以及所有链接和按钮的功能性。
备份你的主题:在进行任何更改前确保数据安全
. **下载主题备份**:在Shopify后台,选择“在线商店 > 主题”,找到你想要修改的主题,点击“操作”按钮,然后选择“下载主题文件”。这将为你提供一个当前主题的压缩文件备份。
. **定期创建备份**:在进行每一次重要更新或定期(例如每月一次)时,都应该创建新的备份。这样可以确保在出现问题时,你能够快速恢复到稳定版本。