拥有一个既美观又实用的外贸独立站已经成为成功的关键。特别是对于使用Shopify这一平台的商家来说,选择或开发一个能够完美呈现品牌形象,同时提供出色用户体验的模板变得尤为重要。Shopify模板开发不仅需要掌握Liquid模板语言,还需要熟悉HTML、CSS、JavaScript和JSON等技术。无论是追求响应式设计,优化页面速度,还是实现动态内容展示,一个精心设计的模板都能让您的外贸独立站在竞争激烈的市场中脱颖而出
第一部分:Shopify模板开发的基础
Shopify模板开发的基础
入门Liquid模板语言
Liquid语法简介
Liquid是Shopify平台使用的模板语言,它允许开发者通过标签、对象和过滤器来动态地加载内容。要开始使用Liquid,首先了解其基本语法是必要的。Liquid的语法主要分为两部分:输出和标签。输出由双大括号`{{ }}`包围,用于显示变量或常量值。标签由大括号和百分号`{% %}`包围,用于逻辑操作,如循环和条件判断。
实现动态内容的方法
利用Liquid的强大功能,可以轻松地在Shopify模板中实现动态内容。例如,使用`{% for product in collections.frontpage.products %}`循环可以遍历首页集合中的所有产品,并通过`{{ product.title }}`展示每个产品的标题。此外,还可以使用条件语句`{% if customer %}`来判断用户是否登录,从而显示不同的信息或选项。
常用Liquid对象和标签
– 对象:如`product`、`collection`、`cart`等,这些对象包含了与之相关的属性和方法,可以用来展示产品信息、集合信息或购物车信息。
– 标签:如`for`、`if`、`unless`等,用于执行循环、条件判断或其他逻辑操作。
– 过滤器:如`date`、`first`、`last`等,用于修改、格式化输出内容。
HTML、CSS与JavaScript在Shopify模板中的应用
结构化外贸独立站的HTML框架
HTML是网页的骨架,确保你的Shopify模板有一个清晰且语义化的HTML结构是非常重要的。使用合适的HTML标签(如`<header>`、`<footer>`、`<section>`等)不仅有助于SEO,也使得页面更加易于理解和维护。
使用CSS实现响应式设计
响应式设计确保你的网站可以在不同设备上正确显示。使用CSS媒体查询(Media Queries)根据屏幕尺寸调整布局和样式是实现响应式设计的关键。例如,`@media (max-width: 600px) { … }`可以用来为屏幕宽度小于600px的设备指定特定的CSS样式。
JavaScript增强用户交互和前端功能
JavaScript可以用来为Shopify模板添加动态元素和增强用户交互。例如,使用JavaScript可以创建一个动态的购物车更新功能,当用户添加商品到购物车时,页面不需要刷新即可显示最新的购物车状态。此外,AJAX技术可以用来实现无刷新的页面内容更新,提升用户体验。

提升外贸独立站的用户体验
提升外贸独立站的用户体验
Shopify模板的响应式设计
设计流程和布局考虑
在进行Shopify模板开发时,首先需要规划好设计流程和布局。这意味着,在设计之初就要考虑到各种屏幕尺寸和设备,确保内容能够流畅地适应从手机到桌面的各种显示环境。开始设计前,建议使用流线图和原型图来规划页面布局,这有助于明确不同元素在不同屏幕尺寸下的表现。
媒体查询和断点的最佳实践
媒体查询是实现响应式设计的关键技术,它允许CSS根据不同的屏幕条件(如宽度、高度、颜色深度等)来应用不同的样式规则。在Shopify模板中使用媒体查询时,推荐设置常用设备的断点,如手机(小于768px)、平板(768px到1024px)、桌面(大于1024px)。通过精心设计的CSS媒体查询,可以确保你的网站在任何设备上都有最佳的展示效果。
移动端优化技巧
移动端用户体验的优化是提升外贸独立站成功的关键。为了在手机和平板等移动设备上提供流畅的浏览体验,重点应放在加载速度、触控友好的导航和清晰可读的字体大小上。使用压缩图像和懒加载技术可以显著提高页面加载速度。同时,确保所有按钮和链接的大小足够大,以适应触控操作。此外,适当的字体大小和行高也是保证内容可读性的重要因素。
用户交互设计的实践技巧
提高可用性的设计原则
用户交互设计的核心是提高网站的可用性,使用户能够轻松地找到他们需要的信息或完成目标任务。这包括创建直观的导航系统、清晰的调用行动(CTA)按钮和一致的界面元素。在设计过程中,始终从用户的角度出发,确保网站的交互流程简单直观。
交互元素的设计和实现
交互元素如按钮、表单和滑块等,是用户与网站互动的主要方式。设计这些元素时,要考虑其视觉吸引力和功能性。例如,按钮应具有鲜明的颜色以突出显示,同时也要提供明确的反馈,如鼠标悬停或点击时的样式变化,以告知用户其可点击性。
用户体验测试的重要性和方法
用户体验测试是检验Shopify模板设计是否符合用户需求的有效方法。可以通过A/B测试不同的设计方案,收集用户反馈,或使用热图工具分析用户的浏览行为。定期进行用户体验测试,并基于测试结果优化设计,是持续提升用户满意度和网站转化率的关键。
Shopify Plus专用模板开发
掌握Shopify Plus的独特功能
Shopify Plus为企业级电商提供了高级定制功能和无与伦比的灵活性。首先,Shopify Plus特有的API允许开发者直接访问核心系统,从而实现深度定制和自动化操作。这包括能够管理复杂的库存、处理大量订单以及自定义结账流程等。
要有效利用Shopify Plus的API,开发者需要熟悉其文档并理解如何通过API调用来扩展功能。例如,利用Checkout API可以创建一个完全定制的结账体验,包括添加自定义字段或更改布局以更好地符合品牌形象。
此外,Shopify Plus平台还支持脚本和流程自动化,这对于处理大规模交易和客户个性化需求至关重要。通过Shopify Scripts,可以在服务器端直接编写和执行自定义逻辑,如自动应用折扣或修改运费计算等。
使用JSON进行Shopify模板开发
JSON(JavaScript Object Notation)在Shopify模板开发中扮演着重要角色,尤其是在处理动态内容和配置数据时。通过使用JSON,开发者可以灵活定义模板中的区块(sections)和设置(settings),使得最终用户能够通过Shopify后台轻松自定义模板布局和样式。
要开始使用JSON进行模板开发,首先需要创建一个`.json`文件在模板的`config`目录下。在这个文件中,你可以定义模板的各种设置选项,如颜色选择器、字体选择器或文本输入框等。例如:
“`json
{
“type”: “text”,
“id”: “welcome_text”,
“label”: “欢迎文本”,
“default”: “欢迎来到我们的店铺!”
}
“`
此外,JSON也被用于定义模板的区块,这些区块可以是可重复的(如产品列表)或唯一的(如页眉)。通过在模板的`sections`目录下创建`.liquid`文件,并在其中使用`schema`标签定义区块的JSON结构,开发者可以实现高度可配置和动态的页面布局。
操作步骤如下:
- 在模板的`sections`目录下创建一个新的`.liquid`文件。
- 在该文件中,使用`{% schema %}`和`{% endschema %}`标签包裹JSON定义。
- 在JSON中,定义区块的类型、设置以及默认内容。
Shopify模板的高级定制和优化
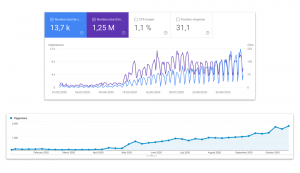
Shopify模板中的谷歌SEO优化技巧
SEO友好设计的实现
为了提升Shopify模板在谷歌搜索结果中的排名,首先需要确保模板设计符合SEO友好原则。这意味着模板应该具备清晰的网站结构、合理的标题标签使用(如H1、H2等)、以及适当的元标签描述。例如,为每个页面定制独特的标题和描述,能够帮助谷歌更准确地理解页面内容,从而提升排名。
元标签和结构化数据的优化
利用结构化数据(Schema Markup)来增强Shopify模板中的产品信息、评价、价格等内容的展示。通过在HTML代码中添加特定的Schema标记,可以使这些信息以更加突出和直观的方式在谷歌搜索结果中显示,从而吸引更多点击。
提高页面加载速度的策略
页面加载速度是影响用户体验和SEO排名的重要因素。对于Shopify模板,优化图片大小、利用浏览器缓存、减少重定向次数、压缩CSS和JavaScript文件等方法都可以有效地提升加载速度。使用工具如Google PageSpeed Insights进行页面速度测试,并根据其建议进行优化。
Shopify模板代码的编辑与定制
模板编辑器的高级使用技巧
Shopify提供了一个强大的模板编辑器,允许开发者直接在浏览器中编辑模板代码。为了更高效地进行模板定制,熟悉Liquid模板语言和模板编辑器的快捷操作是必须的。例如,利用模板编辑器中的“历史记录”功能,可以轻松撤销修改或回到之前的版本。
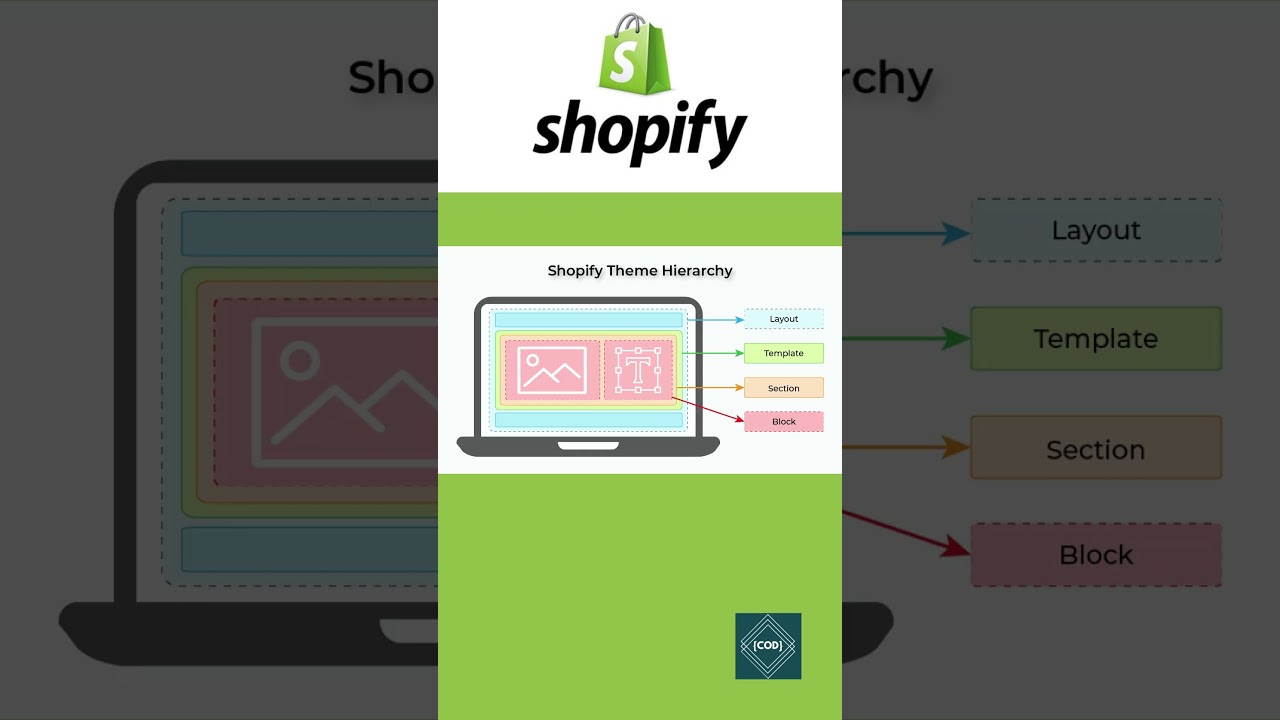
部分和块的灵活应用
在Shopify模板中,使用“部分(sections)”和“块(blocks)”可以实现模板内容的动态布局和配置。通过在模板的JSON文件中定义不同的部分和块,用户可以在Shopify后台自由添加、移除或重新排序模板的各个组成部分。例如,为主页创建一个可自定义的轮播图部分,用户可以根据需要添加或删除轮播项。
模板设置的高级配置
通过定制模板设置,可以提供更多的自定义选项给最终用户。在模板的`settings_schema.json`文件中,可以定义各种类型的设置项,如颜色选择器、字体选择器或文本输入框等。这些设置项将直接出现在Shopify后台的模板编辑器中,使得非技术用户也能轻松定制模板的外观和功能。
动态内容和多语言支持
动态内容和多语言支持在Shopify模板中的实现
在Shopify模板中实现动态内容
利用Shopify API实现个性化内容
动态内容是提升用户体验的关键,Shopify API提供了强大的功能来实现这一点。通过使用Shopify Admin API或Storefront API,开发者可以根据用户行为或其他指标展示个性化内容。例如,可以根据用户的购物历史推荐相似产品,或者展示基于用户所在地区的特定促销活动。
操作步骤如下:
. 访问Shopify Admin API文档,选择合适的API端点。
. 使用Ajax或Fetch API从前端代码中调用Shopify API,获取需要的数据。
. 根据获取的数据动态构建HTML内容,并插入到页面的相应位置。
动态内容管理策略
管理动态内容时,重要的是确保内容的相关性和及时更新。利用Shopify的Webhooks,可以实时监听店铺中的事件(如订单创建、产品更新等),并据此更新动态内容。同时,定期分析用户互动数据,优化推荐算法,以提高内容的吸引力和转化率。
Shopify模板的多语言支持
多语言站点的设置和管理
为了达到更广泛的市场,Shopify模板需要支持多语言。Shopify提供了内置的多语言支持,允许开发者为每种语言创建独立的内容版本。
操作步骤如下:
. 在Shopify后台的“设置”部分找到“语言”选项。
. 添加需要支持的语言,并为每种语言翻译网站内容,包括产品描述、页面内容等。
. 使用Liquid模板语言的`I18n`功能自动检测用户的浏览器语言,或允许用户手动选择偏好语言。
文本翻译和本地化的最佳实践
成功的多语言支持不仅仅是文字翻译,还需要考虑文化差异和本地化。确保所有文本(包括按钮、标签和提示信息)都经过专业翻译,避免直接使用机器翻译。此外,适当调整图片、货币、日期格式等元素,以符合当地用户的习惯。
通过上述方法,Shopify模板开发者可以有效实现动态内容展示和多语言支持,进而提升用户体验,增加全球市场的覆盖范围。这些功能的实施需要细致的规划和持续的优化,但最终将为商家带来更高的用户满意度和转化率。
Shopify模板的测试与发布
测试和调试Shopify模板
在Shopify模板开发过程中,测试和调试是不可或缺的步骤,它们确保模板的功能性和用户体验达到最优状态。以下是具体的操作指南:
常见错误及其解决方案
. 响应式设计不一致:使用Chrome DevTools的设备模拟功能,检查不同屏幕尺寸下的布局表现。针对每个断点进行样式调整,确保布局的流畅性。
. Liquid语法错误:仔细检查代码中的括号和标签匹配情况。利用Shopify的在线编辑器,它会提示语法错误的位置,帮助快速定位问题。
. 加载速度慢:使用Google PageSpeed Insights工具分析页面加载时间,并根据其建议优化图片大小、减少重定向、压缩CSS和JavaScript文件。
使用开发工具进行调试
– Chrome DevTools:对于前端代码调试,Chrome DevTools提供了强大的网络分析、性能评估和代码断点设置功能。通过这些工具,开发者可以详细了解页面加载的每个阶段,以及JavaScript的执行情况。
– Theme Kit:Shopify的Theme Kit工具允许开发者在本地环境中工作,并通过命令行与Shopify主题进行同步。这样可以在本地快速测试修改,再将更改推送到线上环境。

将现有的网站设计转换为Shopify模板
将现有网站设计转换为Shopify模板是一项复杂但值得的任务,它可以帮助你将独特的品牌形象和功能性带入Shopify平台。以下是实施步骤:
. 分析现有网站的结构:确定哪些元素是必要的,比如导航菜单、产品展示区、博客等。理解这些元素如何在Shopify模板中实现。
.创建一个新的Shopify主题:使用Shopify提供的Dawn主题或从头开始创建。根据分析的结果,规划模板的文件结构,包括模板、部分、块和配置文件。
. HTML/CSS/JavaScript迁移:将现有网站的代码迁移到Shopify模板中。确保代码的响应式和交互功能在Shopify环境中正常工作。
. 适配Liquid模板语言:将静态内容替换为Liquid代码片段,以实现动态内容展示。例如,产品列表、博客文章等。
. 多语言和动态内容支持:如果原网站支持多语言或具有动态内容,确保这些功能在Shopify模板中得到正确实现。利用Shopify的i18n功能处理多语言,使用Shopify API实现动态内容。
维护品牌一致性的技巧
– 保持视觉元素一致:确保字体、颜色和图像风格与原网站一致。这有助于保持品牌形象的连贯性。
– 用户体验优化:在转换过程中,持续关注用户体验。简化导航结构,确保页面加载速度,优化移动设备的浏览体验。