Elementor动态标签
2025-02-13
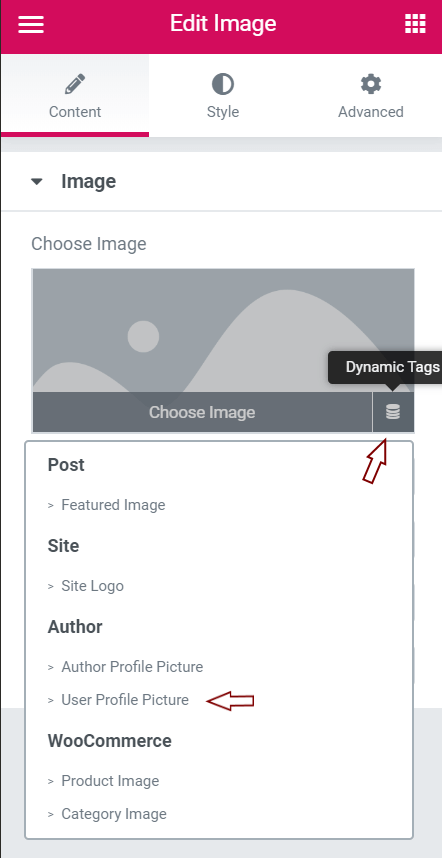
Elementor的动态标签功能提供丰富多样的选项,可以从帖子、档案、网站、媒体、用户信息等不同数据源中提取内容,动态更新页面元素。通过动态标签,您可以轻松实现标题、图片、链接等内容的自动化更新,还支持WooCommerce产品数据和自定义字段,为电子商务、博客等场景带来更高效的个性化设计。
在 Elementor 中添加 Google Analytics 和 Google Tag Manager
2025-02-13
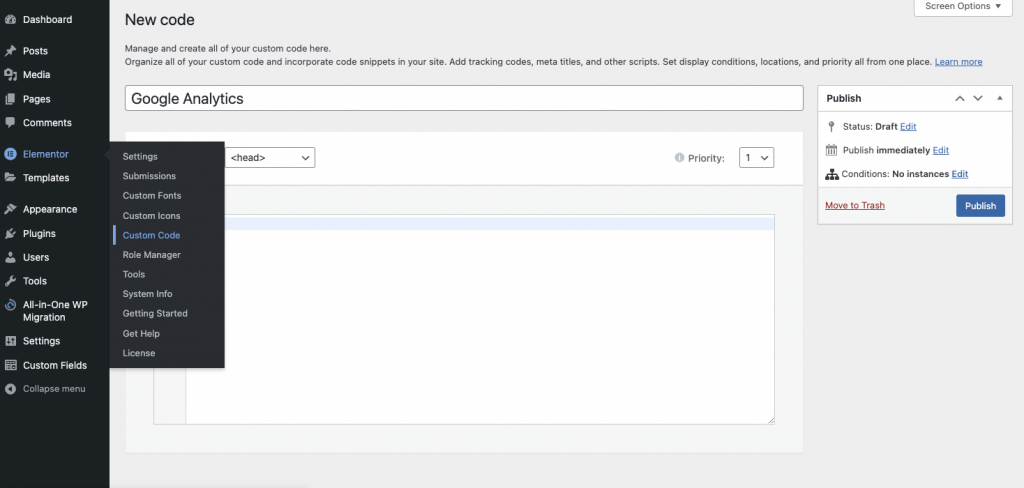
在 Elementor 中添加 Google Analytics 和 Google Tag Manager
使用丰富结果测试工具优化丰富结果
2025-02-13
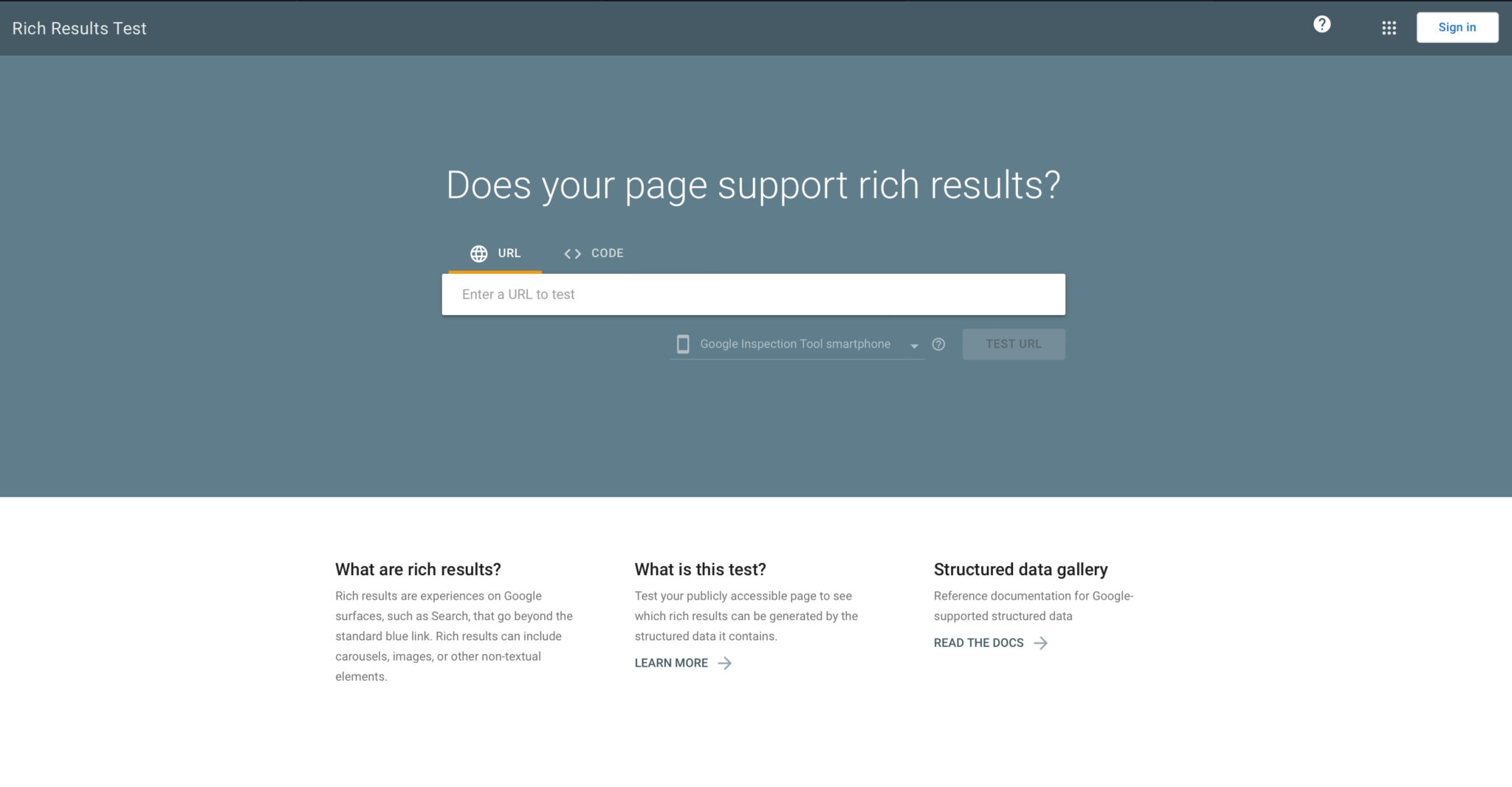
Google 的丰富结果测试工具可以帮助您检查网页的结构化数据是否正确实施,并是否符合丰富结果(如高亮显示的搜索功能)的资格。通过测试 URL 或代码片段,您可以发现错误、进行改进,并预览内容在搜索结果中的显示方式。这个工具可有效提升网站可见性和点击率,优化您的网站以获得更好的搜索引擎结果页面表现。
使用Elementor容器创建第一个页面
2025-02-08
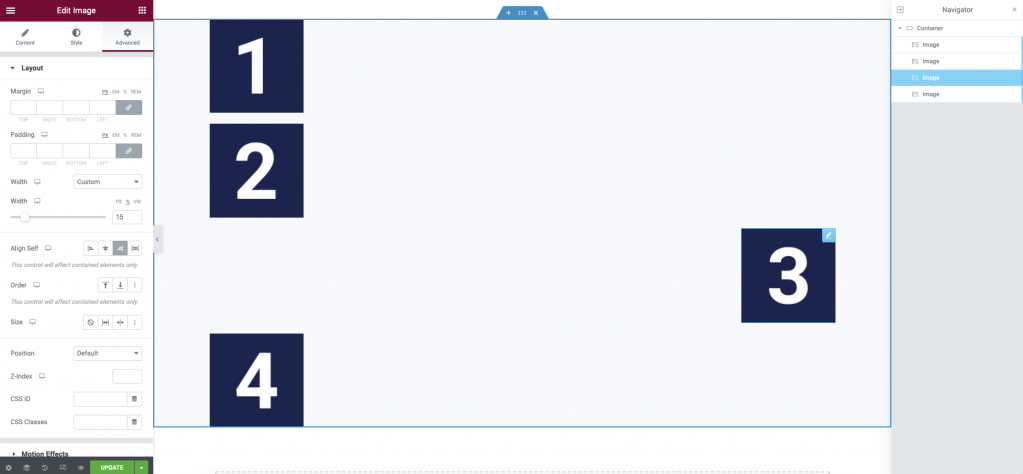
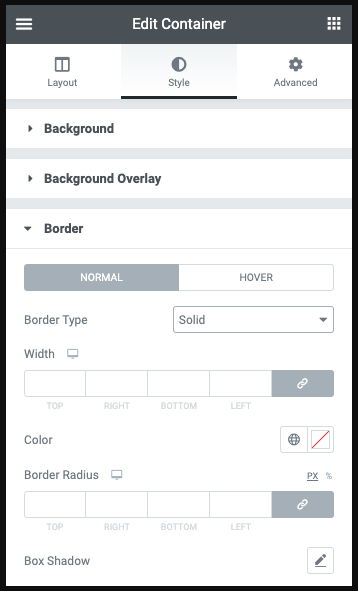
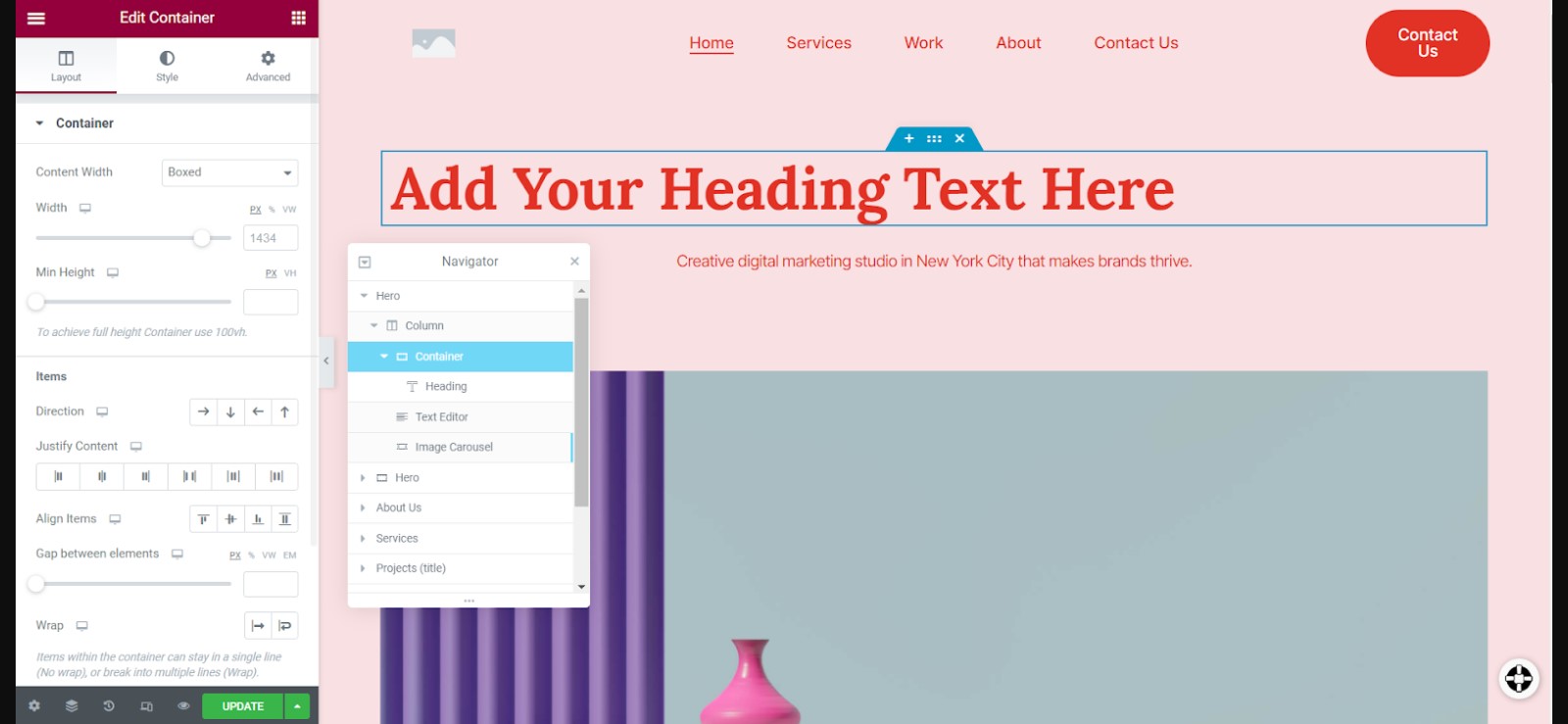
使用Elementor容器创建第一个页面指南,详细讲解如何构建hero section,添加背景图片、调整排版及设置按钮,轻松打造吸睛网页布局,新手快速上手,提升网站设计能力,优化用户体验。
Elementor教程-如何使用Elementor制作网站?-全面讲解
2024-03-07
在WordPress建设外贸独立站的过程中,Elementor教程是一个不可或缺的工具。这个教程将带领你一步步构建自己的网站,无论是创建自定义页面,制作页头页脚,还是设置询盘表单,Elementor都能提供直观的解决方案。而对于初学者来说,如何快速上手Elementor,如何利用它与GeneratePress主题的结合使用以达到最佳效果,将是你需要了解的关键点。
A To Z 教程
文章分类
归档
标签
联系我们
郑州白帽子网络科技有限公司是一家专业做外贸网站建设,谷歌SEO优化、谷歌SEM推广的公司。

添加请说明需求
- info@zzbaimaozi.com
- michaelsong666
- 15838256352
- 河南省郑州市高新区科学大道红叶路万科广场A座1811室