本文中,我们将深入探讨如何在WooCommerce中添加新的税率和计算公式,详细讲解不同国家和地区的税率设置方法,以及如何为特定产品类型配置税率。另外,我们还会介绍如何处理免税商品、应对常见问题,并解释如何与第三方税务插件进行无缝集成。
WooCommerce税率设置
设置WooCommerce税率对于任何外贸独立站的成功运营至关重要。准确配置税率能够有效避免法律风险,确保合规性,同时提升客户体验,增加客户满意度。以下内容详细介绍了配置WooCommerce税率设置的重要性及其影响。
在外贸独立站中,税率设置直接关系到商品价格和订单总额的计算。正确配置税率不仅有助于企业遵守不同地区的税务法规,还能避免后期因税务问题造成的罚款和法律纠纷。例如,在不同国家或地区销售商品时,各地的税法可能有所不同,商家需要根据这些差异进行相应的税率设置。这些设置包括增值税(VAT)、销售税等多种类型的税务规则。
配置WooCommerce税率设置也直接影响客户的购物体验。当客户在结账时遇到准确且透明的税率显示,他们更倾向于信任该外贸独立站,并乐于再次光顾。相反,如果税率设置不准确,客户在看到最终总价与预期不符时,可能会感到困惑甚至放弃购买。因此,确保税率设置的准确性对提高转换率非常重要。
为了实现这一目标,商家可以使用WooCommerce的内置税务管理工具,或者集成第三方税务插件,做到自动化税率计算和更新。例如,通过定期检查和更新税率配置,商家可以紧跟税法变化,确保始终符合最新的法律要求。这不仅简化了税务管理流程,还能节省大量时间和成本,使得企业能将更多精力投入到核心业务上。
通过以下步骤,商家可以更好地配置WooCommerce税率设置:
1. 导航到WooCommerce税务设置页面: 登录WordPress后台,进入WooCommerce菜单,点击“设置”,然后选择“税务”选项卡。
2. 添加新税率: 在“税率”标签下,点击“插入行”按钮,输入相应的税率名称、国家代码、州/省代码、税率百分比等信息。
3. 设置税率计算公式: 根据不同国家或地区的要求,设置合适的税率计算公式,确保所有产品的税率计算准确无误。
4. 应用到特定产品类型: 通过产品编辑页面,选择适用于特定产品类型的税率,确保每类产品的税率设置符合实际需求。
5. 处理免税商品: 对于某些免税商品,可以在产品设置中勾选“免税”选项,确保这些商品在结账时不计算税费。
6. 定期更新税率: 定期检查并更新税率配置,确保遵守最新的税法规定,避免因税务问题导致的法律风险。

WooCommerce税率配置的基础知识
什么是WooCommerce税率配置
WooCommerce税率配置是指在外贸独立站中,为不同地区、产品类型或客户群体设置相应的税率,以满足各地税务法规的要求,并确保税务合规性。通过合理配置税率,商家可以自动计算和收取正确的税费,避免法律风险并提升客户体验。
配置WooCommerce税率设置的基本步骤
具体来说,配置WooCommerce税率设置的步骤如下:
1. 启用税务设置
首先,需要在WooCommerce中启用税务功能。操作步骤如下:
– 登录到WordPress后台,导航到WooCommerce > 设置。
– 在设置页面中,点击“常规”选项卡。
– 勾选“启用税率和税务计算”选项,然后保存更改。
2. 设置税务选项
启用税务后,需要定义税务选项。具体步骤如下:
– 进入WooCommerce > 设置 > 税务。
– 在税务设置页面中,选择适用于店铺的税率计算方式(如按商品价格含税还是不含税)。
– 设定是否对运费征税等选项,根据实际需求进行调整。
3. 添加税率
接下来,添加具体的税率以便系统能够自动计算税费。操作步骤:
– 在税务设置页面中,点击“标准税率”标签(如果需要添加其他类型税率,如降低税率或零税率,也可以选择相应的标签)。
– 点击“插入行”,填写以下信息:
– 国家代码:输入适用国家的两位代码(如中国为CN)。
– 州/省代码:如适用于特定州或省份,可填写相应代码;否则留空。
– 邮政编码:填写适用的邮政编码范围;如不限制则留空。
– 城市:如仅适用于特定城市,可填写城市名称;否则留空。
– 税率:输入具体的税率百分比(如16%则输入16.0000)。
– 税名:为该税率命名(如增值税)。
– 优先级:如有多个税率,需设定优先级(1为最高)。
– 是否复合:选择是否与其他税率叠加。
填写完毕后,点击“保存更改”。
4. 为产品配置税率
为具体产品配置相应的税率,以确保在结账时正确计算税费。具体方法如下:
– 进入产品编辑页面,在“常规”选项卡中,找到“税类”选项。
– 从下拉菜单中选择适用的税率(如标准税率、降低税率等)。
– 保存产品设置。
5. 确认税率显示格式
确保税率在前端显示正确且易于理解。操作步骤:
– 进入WooCommerce > 设置 > 税务。
– 在“税率显示”部分,选择税率在购物车、结账页和订单详情中的显示方式(如包含税率或不包含税率)。
– 保存更改。
如何在WooCommerce中添加新的税率
导航到WooCommerce税务设置页面
要在WooCommerce中添加新的税率,首先需要访问税务设置页面。以下是具体步骤:
1. 登录WordPress后台:使用管理员账号登录您的WordPress后台。
2. 进入WooCommerce设置:点击左侧菜单中的“WooCommerce”,然后选择“设置”。
3. 选择税务选项卡:在设置页面中,点击上方的“税务”选项卡。如果没有看到该选项,请确保您已启用税务功能。
添加新税率的具体操作步骤
在税务设置页面中,可以根据不同的需求添加新的税率。以下是详细的操作步骤:
1. 选择税率类型:在税务设置页面中,您将看到多个标签,如“标准税率”、“降低税率”和“零税率”。选择适合您的税率类型。例如,如果您要添加一个新的增值税(VAT)率,选择“标准税率”标签。
2. 插入新的税率行:
– 点击“插入行”按钮,将会出现一个新的税率行。
– 填写以下信息:
– 国家代码:输入适用国家的两位ISO代码(例如,中国为CN,美国为US)。
– 州/省代码:如适用于特定州或省份,可填写相应代码;否则留空。
– 邮政编码:填写适用的邮政编码范围;如不限制则留空。
– 城市:如仅适用于特定城市,可填写城市名称;否则留空。
– 税率:输入具体的税率百分比(如16%则输入16.0000)。
– 税名:为该税率命名(例如“增值税”)。
– 优先级:如有多个税率,需设定优先级(1为最高)。
– 是否复合:选择是否与其他税率叠加。
3. 保存更改:填完以上信息后,点击“保存更改”按钮。
常见问题与解决方案
– 无法看到税务选项卡:如果您在WooCommerce设置中看不到税务选项卡,请确保在“常规”设置中已启用“启用税率和税务计算”选项。
– 税率计算错误:确保所有输入的数据无误,尤其是税率百分比和适用地区代码。如果仍有问题,可以尝试清除WooCommerce缓存或联系技术支持。
– 不同地区税率重叠:设置税率时,要特别注意优先级和适用地区,避免因重叠设置导致的计算错误。优先级数字越低,优先级越高。
– 税率未应用于产品:确认在产品编辑页面中已正确选择了适用的税类,并保存了设置。
WooCommerce中的税率计算公式
默认税率计算方式
在WooCommerce中,默认的税率计算方式非常直观。系统会根据产品价格和已配置的税率自动进行计算。在设置税率时,可以选择基于客户的计费地址、发货地址或店铺地址来确定适用的税率。
具体计算公式为:
\[
\text{总价格} = \text{产品价格} + (\text{产品价格} \times \text{税率})
\]
例如,如果产品价格为100元,税率为16%,那么顾客需要支付的总价为:
\[
100 + (100 \times 0.16) = 116 \text{元}
\]
自定义税率计算公式
对于一些特殊需求,WooCommerce允许用户自定义税率计算公式。以下是实现自定义税率计算的常见方法:
1. 使用过滤器(Filters): WooCommerce提供了多个钩子和过滤器,允许开发人员调整税率计算逻辑。例如,可以通过`woocommerce_calc_tax`过滤器来自定义税率计算。
“`php
add_filter(‘woocommerce_calc_tax’, ‘custom_tax_calculation’, 10, 2);
function custom_tax_calculation($taxes, $price) {
// 自定义计算逻辑
$custom_tax_rate = 0.18; // 18%的自定义税率
$taxes = $price $custom_tax_rate;
return $taxes;
}
“`
2. 第三方插件: 如果不具备开发能力,可以选择使用第三方插件,这些插件通常提供更灵活的税率配置选项,并且支持更复杂的税务规则。
不同税率公式的应用场景
不同的业务模式和市场需求可能需要不同的税率计算公式。以下是几种常见的应用场景:
1. 增值税(VAT)设定: 对于欧洲市场,增值税是最常见的税种。可以通过设置标准税率来涵盖大多数商品的税务需求。
例如:
\[
\text{总价格} = \text{产品价格} \times (1 + \text{VAT税率})
\]
2. 销售税计算: 在美国,不同州和市的销售税率各不相同,需要根据发货地址来计算。
例如:
\[
\text{总价格} = \text{产品价格} \times (1 + \text{州税率}) \times (1 + \text{市税率})
\]
3. 复合税率: 某些地区的税制较为复杂,需要叠加多种税率。这时,可利用WooCommerce的复合税率功能。
例如:
\[
\text{总价格} = \text{产品价格} \times (1 + \text{税率1}) \times (1 + \text{税率2})
\]
常见问题与解决方案
1. 税率未正确应用:确保所有的税率配置都已正确保存,同时检查是否启用了正确的税务选项。可尝试清除WooCommerce缓存并重新测试。
2. 错误的税率计算:确保输入的税率百分比和其他参数准确无误。若使用自定义代码,请仔细检查代码逻辑是否正确。
3. 多区域税率冲突:设置多区域税率时,要注意税率优先级和适用范围,避免因重叠设置导致计算错误。
4. 客户投诉税费过高或过低:及时核实税率设置是否符合当地税法要求,如有变化需尽快更新配置。
不同国家/地区的WooCommerce税率设置方法
如何为不同国家/地区设置税率
在WooCommerce中为不同国家或地区设置税率,可以确保外贸独立站能够适应各地的税务法规。具体操作步骤如下:
1. 进入税务设置页面:
– 登录WordPress后台,导航到WooCommerce > 设置。
– 点击“税务”选项卡。
2. 选择税率类型:
– 在税务设置页面,您会看到“标准税率”、“降低税率”和“零税率”标签。选择适合的税率类型。例如,如果需要添加一个国家的标准税率,点击“标准税率”标签。
3. 添加新的税率:
– 点击“插入行”,将会出现新的税率行。
– 填写以下信息:
– 国家代码:输入适用国家的两位ISO代码(例如,中国为CN,美国为US)。
– 州/省代码:如适用于特定州或省份,可填写相应代码;否则留空。
– 邮政编码:填写适用的邮政编码范围;如不限制则留空。
– 城市:如仅适用于特定城市,可填写城市名称;否则留空。
– 税率:输入具体的税率百分比(如16%则输入16.0000)。
– 税名:为该税率命名(例如“增值税”)。
– 优先级:如有多个税率,需设定优先级(1为最高)。
– 是否复合:选择是否与其他税率叠加。
4. 保存更改:填完以上信息后,点击“保存更改”按钮。
多区域税率管理的最佳实践
管理多区域税率时,应遵循以下最佳实践,以确保税率计算准确且符合不同地区的法规:
1. 分类管理:将不同国家或地区的税率分类管理,使用明确的命名规则,以免混淆。例如,可以将欧洲国家的税率命名为“EU_XX_Tax”。
2. 定期检查和更新:税法经常变动,应定期检查并更新税率设置,以确保合规性。建议每季度进行一次全面审查。
3. 使用地理定位插件:安装地理定位插件,根据客户IP地址自动应用相应的税率。这可以提高效率并减少手动错误。
4. 测试环境验证:在正式应用前,使用测试环境验证新设置的税率是否正确,以避免对实际销售产生影响。
处理跨国销售中的税务问题
跨国销售涉及复杂的税务问题,以下是一些处理策略:
1. 了解各地税法:研究并了解目标市场的税务法规,确保所有销售行为符合法律要求。这包括增值税、销售税等。
2. 收集证据:保存所有与税务相关的文件和证据,如发票、收据和报税记录,以备后续审核。
3. 自动化税务管理:使用第三方税务插件,如TaxJar、Avalara等,这些工具能简化跨国税务计算和申报流程。
4. 咨询专业顾问:聘请税务专业人士或顾问,尤其是在面对复杂的跨国税务环境时,他们能提供有价值的建议和指导。
通过上述方法和策略,您可以更加高效地配置WooCommerce税率设置,确保外贸独立站的税务合规性和运营效率。
为特定产品类型配置WooCommerce税率
设置针对特定产品类别的税率
在WooCommerce中,您可以为不同类型的产品设置特定的税率,以确保每个产品的税务计算准确无误。以下是具体操作步骤:
1. 创建或编辑产品分类:
– 登录WordPress后台,前往“产品” > “分类”。
– 创建新的分类或编辑现有的分类,并保存。
2. 分配产品到相应分类:
– 在“产品” > “所有产品”中,选择需要设置税率的产品并点击编辑。
– 在“产品分类”部分,将产品分配到相应的分类,并保存更改。
3. 设置税类:
– 进入“WooCommerce” > “设置” > “税务”。
– 点击“标准税率”或其他适用的税率类型。
– 插入新行并填写以下信息:
– 国家代码:输入适用国家的两位ISO代码(如CN)。
– 州/省代码:如适用于特定州或省份,可填写相应代码;否则留空。
– 邮政编码:填写适用的邮政编码范围;如不限制则留空。
– 城市:如仅适用于特定城市,可填写城市名称;否则留空。
– 税率:输入具体的税率百分比(如16%则输入16.0000)。
– 税名:为该税率命名(例如“食品税”)。
– 优先级:如有多个税率,需设定优先级(1为最高)。
– 是否复合:选择是否与其他税率叠加。
– 保存更改。
如何在产品页面应用不同税率
为了确保特定产品类型的税率在产品页面上正确应用,可以按照以下步骤进行设置:
1. 编辑产品:
– 前往“产品” > “所有产品”,选择要编辑的产品并点击“编辑”。
2. 设置税类:
– 在产品编辑页面的“常规”选项卡中,找到“税类”一项。
– 从下拉菜单中选择适用的税类(如“标准税率”、“降低税率”或自定义的税率)。
3. 保存产品:
– 确保所有更改都已保存。
特定产品的税率调整技巧
在配置特定产品的税率时,可以参考以下技巧以提高准确性和效率:
1. 使用全局税率设置:对于大部分产品,使用WooCommerce的全局税率设置可以节省时间。如果某些产品需要特殊税率,可以单独设置。
2. 批量编辑产品:如果多个产品需要应用相同的税率,可以使用批量编辑功能。在“所有产品”页面,勾选需要批量编辑的产品,选择“批量操作”中的“编辑”,然后应用相应的税类。
3. 定期审核和更新税率:税法可能会发生变化,因此需要定期审核和更新产品的税率设置,以确保符合最新的税务规则。
4. 测试环境验证:在应用新的税率设置前,建议在测试环境中进行验证,确保所有设置正确无误,不会影响实际销售。
通过以上方法,您可以高效地为特定产品类型配置WooCommerce税率,确保外贸独立站的税务管理精准,提升客户的购物体验。
在WooCommerce中处理免税商品
定义和设置免税商品
在WooCommerce中,某些商品可能需要设置为免税,如医疗设备、教育材料等。以下是定义和设置免税商品的具体方法:
1. 编辑产品信息:
– 登录WordPress后台,导航到“产品” > “所有产品”。
– 选择需要设置为免税的商品并点击“编辑”。
2. 设置税类为免税:
– 在产品编辑页面的“常规”选项卡中,找到“税类”选项。
– 从下拉菜单中选择“免税”。
– 确认其他产品信息正确无误后,点击“更新”保存更改。
这样,商品就被设置为免税,在结账时不会计算任何税费。
如何在结账时显示免税
为了确保在结账时正确显示商品的免税状态,您可以按照以下步骤进行配置:
1. 启用税务设置:
– 登录WordPress后台,进入“WooCommerce” > “设置”。
– 点击“税务”选项卡,并确保已启用“启用税率和税务计算”选项。
2. 确认免税商品设置:
– 确保所有要免税的商品已正确设置为“免税”税类。
– 在“税率”设置页面中,不必为免税商品配置任何税率行。
3. 检查购物车和结账页面:
– 将免税商品添加到购物车,前往购物车页面和结账页面。
– 确认免税商品在购物车和结账页面不显示任何税费。
常见免税商品的处理方法
处理常见免税商品时,需要注意以下几点:
1. 区分免税和含税商品:
– 如果店铺中既有免税商品也有含税商品,应确保每个商品都正确设置了相应的税类,以便系统能够准确计算。
2. 批量操作:
– 对于大量免税商品,可以使用批量操作功能。在“所有产品”页面,勾选需要批量操作的商品,选择“批量操作”中的“编辑”,然后将税类设置为“免税”。
3. 定期审核设置:
– 定期审核商品的税类设置,确保所有免税商品都正确标记,避免因设置错误导致计税问题。
WooCommerce税率设置中的常见问题与解决方案
常见错误及其修正方法
在配置WooCommerce税率设置时,用户可能会遇到一些常见的错误。以下是几种常见错误及其修正方法:
1. 错误的税率计算:
– 原因:输入的税率不准确或设置有误。
– 修正方法:仔细检查税率设置,确保输入正确的百分比(例如,16%应输入16.0000),并确认适用国家/地区代码正确无误。
2. 税率未应用于产品:
– 原因:产品未正确设置税类或未勾选“启用税率和税务计算”选项。
– 修正方法:在产品编辑页面,确保选择了正确的税类。在WooCommerce设置中,确认已启用税务计算选项。
3. 重复的税率设置:
– 原因:多个税率行设置了相同的国家/地区、州/省和邮政编码,导致冲突。
– 修正方法:清理重复的税率行,确保每个税率行都是唯一的,避免重叠。
遇到税率设置冲突时的处理步骤
当税率设置发生冲突时,可能会导致税费计算错误或不准确。以下是处理税率设置冲突的步骤:
1. 优先级设置:
– 方法:在税率设置中,确保为每个税率行设置合适的优先级(1为最高)。高优先级的税率将优先应用。
2. 复合税率设置:
– 方法:如需叠加多个税率,勾选“是否复合”选项,确保系统按预期方式叠加税费。
3. 测试和验证:
– 方法:在测试环境中模拟不同的结账场景,验证税率设置是否正确应用。使用不同的地址和产品组合进行测试,确保没有冲突。
4. 文档记录:
– 方法:记录每个税率行的设置和优先级,定期审核,确保没有冗余或冲突的设置。
如何避免和解决税务管理中的常见问题
为了避免和解决税务管理中的常见问题,建议采取以下措施:
1. 定期更新税率:
– 策略:定期检查并更新税率设置,以确保符合最新的税法规定。尤其是在税法变化频繁的地区,每季度进行一次全面审查。
2. 使用第三方插件:
– 策略:利用诸如TaxJar、Avalara等第三方税务插件,这些工具能自动更新税率,简化跨国税务计算和申报流程。
3. 培训员工:
– 策略:对负责税务设置的员工进行培训,使其熟悉WooCommerce税务管理的各个方面,包括税率设置、优先级管理和冲突解决。
4. 咨询专业顾问:
– 策略:聘请税务专业人士或顾问,特别是在面对复杂的国际税务环境时,他们能提供有价值的建议和指导,确保合规性。
WooCommerce与第三方税务插件的集成
市场上常见的税务插件介绍
在WooCommerce中,有许多第三方税务插件可以帮助您简化税率配置和管理,以下是一些常见且广受好评的插件:
1. TaxJar:
– 功能:自动计算销售税、支持多地区税率设置、生成详细的税务报告。
– 适用范围:特别适合美国市场。
2. Avalara AvaTax:
– 功能:实时税率计算、自动税务申报、跨国税务合规。
– 适用范围:适用于全球市场,尤其是需要处理复杂国际税务的电商企业。
3. WooCommerce EU VAT Assistant:
– 功能:增值税(VAT)计算、欧盟市场合规、自动收集和验证VAT号码。
– 适用范围:专为欧盟市场设计。
4. Simple Sales Tax:
– 功能:简化的销售税计算、与WooCommerce无缝集成、易于设置和使用。
– 适用范围:适合不需要复杂功能的小型电商企业。
如何选择和安装适合的税务插件
选择适合的税务插件时,应考虑以下几点:
1. 业务需求:
– 确定您的主要市场是哪个国家或地区,选择能够支持该市场税务规则的插件。例如,如果主要面向美国市场,可以优先考虑TaxJar或Avalara AvaTax。
2. 功能需求:
– 根据业务规模和复杂度选择插件。小型企业可能只需要简单的税率计算功能,而大型跨国企业则需要复杂的税务管理和自动申报功能。
3. 预算:
– 插件的费用各不相同,选择适合预算范围内的插件,同时确保其功能能够满足您的需求。
安装税务插件的步骤如下:
1. 下载并安装插件:
– 登录WordPress后台,导航到“插件” > “安装插件”。
– 在搜索栏中输入所需插件名称,如“TaxJar”。
– 点击“现在安装”,然后点击“启用”。
2. 配置插件:
– 启用插件后,前往“WooCommerce” > “设置” > “税务”,找到刚安装的插件设置页面。
– 按照插件提供的指引进行配置,输入必要的API密钥或账户信息。
3. 测试插件:
– 完成配置后,在测试环境中模拟购买流程,确保税率计算准确无误。如有问题,重新检查配置或联系插件支持团队。
第三方插件与WooCommerce的集成步骤
与WooCommerce集成税务插件通常包括以下几步:
1. API集成:
– 大多数高级税务插件如TaxJar和Avalara AvaTax都需要配置API密钥。在插件设置页面,找到API配置部分,输入从插件官网获取的API密钥。
2. 同步产品数据:
– 一些插件需要同步WooCommerce中的产品数据,以便正确应用税率。按照插件说明,进行产品数据同步。
3. 设定税务规则:
– 在插件设置页面中,按照业务需求设定具体的税务规则,如不同地区的税率、免税商品等。
4. 测试和验证:
– 配置完成后,通过测试订单验证插件是否正确应用了设定的税率。如果发现错误,及时调整设置。
通过以上方法,您可以轻松将WooCommerce与第三方税务插件集成,并高效管理店铺的税务系统配置,确保符合各地税务规则,提高业务运营效率。
定期更新WooCommerce税率
为什么定期更新税率很重要
定期更新WooCommerce税率对确保店铺符合最新的税务法规、避免法律风险和保持客户信任至关重要。税法可能随时变动,各国、各地区的税率也会根据政策调整。如果不及时更新,可能导致错误的税费计算,影响客户体验,同时可能面临税务处罚。
更新税率的具体操作步骤
1. 检查现有税率:
– 登录WordPress后台,前往“WooCommerce” > “设置”。
– 点击“税务”选项卡,选择需要更新的税率类型(例如,标准税率、降低税率)。
2. 获取最新税率信息:
– 访问各国或地区的税务官方网站,获取最新的税率信息。
– 确保掌握所有需要更新的国家/地区、州/省及邮政编码范围的最新税率。
3. 手动更新税率:
– 在“税务”设置页面,找到需要更新的税率行,点击“插入行”按钮添加新的税率行,输入相应的国家代码、州/省代码、邮政编码、城市、税率百分比和税名。
– 删除或编辑过时的税率行,以确保数据准确无误。
– 点击“保存更改”按钮完成更新。
4. 验证更新是否正确:
– 模拟不同地区的购买流程,确认系统计算的税费符合最新税率。
– 检查订单和发票,确保显示的税费信息正确。
自动更新与手动更新的比较
自动更新:
– 优势:
– 节省时间:自动更新插件可以大幅减少手动更新的工作量。
– 实时同步:一些高级插件能实时同步最新的税率信息,确保税率始终保持最新。
– 减少错误:自动更新减少了手动输入的错误几率,提高税务管理的准确性。
– 劣势:
– 费用:一些高级插件收取一定的费用。
– 依赖插件稳定性:如果插件出现故障,可能会影响税率更新。
手动更新:
– 优势:
– 控制权:手动更新允许您完全控制税率设置,确保每个细节都符合店铺需求。
– 零成本:无需额外支付插件费用。
– 劣势:
– 耗时:手动更新需要花费大量时间,特别是对于多地区、多税率的店铺。
– 易出错:手工操作容易出现输入错误,影响税费计算准确性。
建议
为了确保税率更新的准确性和及时性,建议结合使用手动更新与自动更新。对于主要市场和复杂税率,使用可靠的第三方税务插件(如TaxJar或Avalara AvaTax)进行自动更新。而对于特定的税率调整,可以手动介入,确保每个细节都符合实际需求。
WooCommerce税务报告与合规性管理
生成和查看税务报告的方法
在WooCommerce中生成和查看税务报告非常简单,具体操作步骤如下:
1. 访问报告页面:
– 登录WordPress后台,导航至“WooCommerce” > “报告”。
2. 选择税务报告:
– 在“报告”页面,点击“税务”选项卡。
– 您可以选择不同的时间范围,如年、月或自定义日期范围。
3. 生成报告:
– 选择好时间范围后,点击“生成”按钮。系统会自动生成所选时间段内的税务报告,包括总税收、按税率分类的税收等详细信息。
4. 导出报告:
– 如需导出报告,点击页面底部的“导出CSV”按钮,系统会生成CSV文件,方便您进行进一步的分析和记录保存。
确保税务合规性的关键措施
为了确保您的WooCommerce店铺符合税务合规性要求,您需要采取以下关键措施:
1. 定期更新税率:
– 定期检查并更新税率设置,确保符合最新的税务法规。可以使用第三方插件如TaxJar或Avalara AvaTax来自动更新税率。
2. 准确输入税率信息:
– 在配置税率时,确保所有信息(如国家代码、州/省代码、邮政编码、税率百分比)准确无误,避免因输入错误导致的税务问题。
3. 保留完整的交易记录:
– 保存所有订单和发票的详细记录,以便在税务审计时提供证据支持。这些记录应包括商品名称、数量、税率、税费等详细信息。
4. 咨询专业税务顾问:
– 面对复杂的国际税务情况时,建议聘请专业税务顾问,他们能提供有价值的建议和指导,确保店铺税务管理的合规性。
使用报告优化税务管理
税务报告不仅能帮助您了解店铺的税务状况,还能优化整体税务管理。以下是一些具体的方法:
1. 分析税务数据:
– 定期分析税务报告数据,识别销售高峰期和主要销售地区,了解不同产品的税收贡献。
2. 调整税务策略:
– 根据税务数据分析结果,调整店铺的税务策略。例如,针对高税率地区优化产品定价,或者在低税率地区推出促销活动。
3. 监控税务趋势:
– 利用生成的税务报告,监控长期税务趋势,及时发现异常情况,并采取相应措施。
4. 自动化税务管理:
– 使用第三方税务插件,实现税务管理的自动化,例如自动计算和申报税款,减少手动操作,提高效率。
自定义WooCommerce税率显示格式
修改税率显示的具体步骤
1. 访问设置页面:
– 登录WordPress后台,导航至“WooCommerce” > “设置”。
2. 进入税务选项卡:
– 在设置页面中,点击“税务”选项卡。
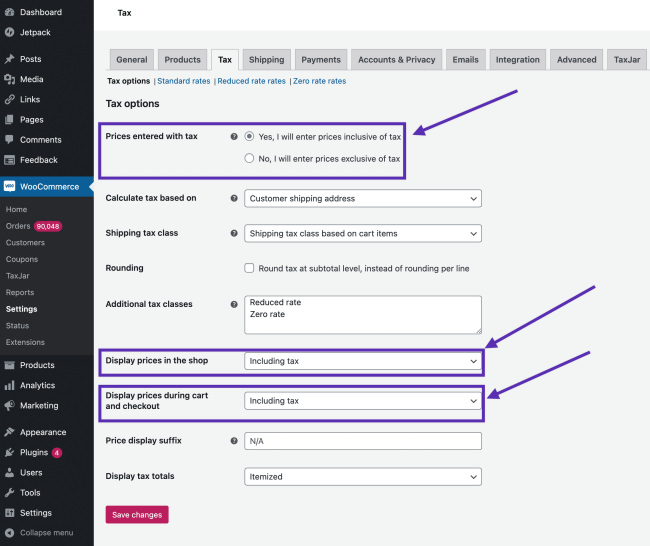
3. 调整税率显示设置:
– 在“税务”选项卡下,找到“税收选项”部分。
– 根据需要,修改以下几个选项:
– 价格输入时包含税费:选择是或否,决定产品价格是否包含税费。
– 在商店中显示价格:选择“含税”或“不含税”。
– 在购物车和结账页面显示价格:选择“含税”或“不含税”。
– 显示税总额:选择“单独显示”或“合并显示”。
4. 保存更改:
– 完成设置后,点击页面底部的“保存更改”按钮。
不同显示格式的优势
不同的税率显示格式在特定场景下具有不同的优势:
1. 含税价格显示:
– 优势:客户可以一目了然地看到最终支付价格,减少结账时的意外,提升用户体验,适用于B2C业务。
2. 不含税价格显示:
– 优势:能展示产品的基础价格,有助于价格透明度,适用于需要向特定客户群体(如批发商、国际客户)展示价格的B2B业务。
3. 单独显示税总额:
– 优势:详细列出各项税费,增加透明度,便于客户了解每项费用,适用于需要清晰税务区分的情况。
4. 合并显示税总额:
– 优势:简化价格显示,避免信息过载,让结账页面更加简洁,适用于不需要详细税费分类的小型店铺。
如何根据需求调整显示选项
根据店铺需求调整税率显示选项,确保优化客户体验和税务合规性:
1. 了解客户需求:
– 分析目标客户群体的需求,确定他们更关注哪种价格显示方式。例如,个人消费者更关注含税总价,而企业客户则可能更关注不含税价格。
2. 测试不同设置:
– 在测试环境中尝试不同的税率显示设置,观察哪些设置对客户体验和转化率有积极影响。
3. 考虑法律要求:
– 确认所在国家/地区的法律法规,有些地区可能有明确规定必须显示含税价格或分开显示税费。
4. 使用插件优化显示:
– 如果WooCommerce默认设置不能满足需求,可以考虑使用第三方插件,例如WooCommerce Tax Display by Country,进一步自定义税率显示格式。