如果你用wordpress建站的话,肯定会用接触到wordpres主题,那么这篇文章我们就来说下如何使用wordpress中的astra主题。因为Astra主题其轻量化和高级定制性,可以实现很多复杂的功能。以下是详细的使用教程,包括安装、定制和性能以及SEO优化过程。
Astra主题安装
- 访问WordPress后台:登录到你的网站后台,进入“外观” > “主题”。
- 添加新主题:点击“添加新主题”按钮,进入WordPress主题库。
- 搜索Astra:在搜索框中输入“Astra”并搜索。找到Astra主题后,点击“安装”按钮。
- 启用主题:安装完成后,点击“启用”按钮,将Astra设置为当前主题。
Astra主题定制
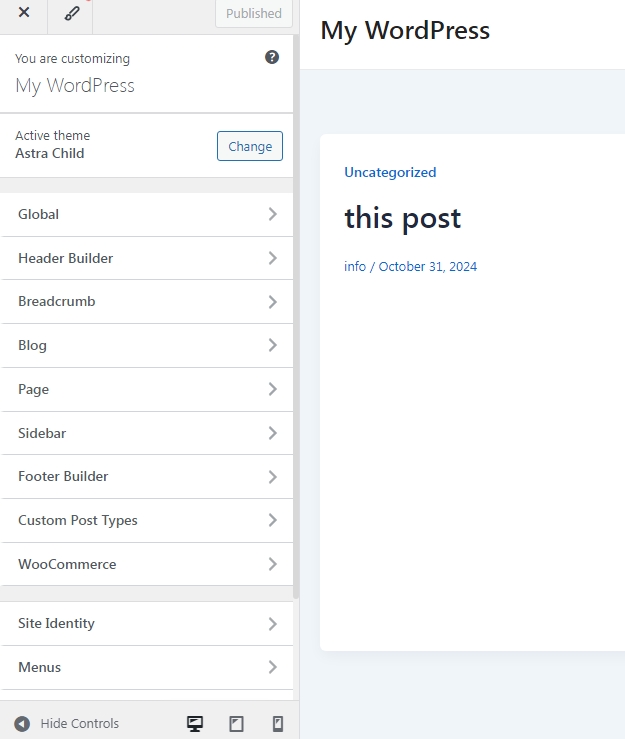
- 使用主题定制器:进入“外观” > “自定义”,启动WordPress内置的主题定制器。
- 调整网站布局:在“布局”选项中,可以设置网站的整体结构,如页眉、页脚、侧边栏的布局。根据需求自由调整。
- 设置颜色和排版:进入“颜色和背景”以及“排版”菜单,选择适合的颜色方案和字体。Astra提供丰富的自定义选项,确保与品牌视觉一致。
- 使用Elementor自定义页面:如果需要更复杂的页面设计,Astra完美兼容Elementor页面生成器。安装Elementor插件后,可以使用拖放功能创建独特页面。

Astra主题性能优化
- 启用轻量化选项:在Astra设置中,启用“性能”选项,移除不必要的CSS和JS文件,减少页面加载时间。
- 使用缓存插件:建议安装缓存插件如WP Super Cache或W3 Total Cache,提升页面加载速度。配置缓存设置后,通过CDN加速全球访问。
- 优化图片加载:使用插件如Smush压缩图片,减少带宽占用。Astra支持延迟加载图片,提高页面响应速度。
- GZIP压缩:在服务器或插件设置中启用GZIP压缩,进一步减小文件大小,提高加载效率。
Astra主题SEO优化
- 使用SEO插件:安装Yoast SEO或Rank Math插件,帮助优化网站的SEO设置。利用SEO插件提供的建议,完善页面标题、描述和关键词。
- 优化网站结构:确保导航栏清晰,使用面包屑导航提高用户体验。Astra支持多级菜单,提升可用性。
- 改善内部链接:通过文章和页面间的内部链接,提升搜索引擎对网站的理解和索引。
- 提升移动端友好性:Astra主题响应式设计,确保在手机和平板上完美展示。通过定制器中的移动预览模式,调整各个设备的显示效果。
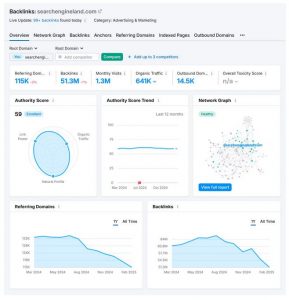
- 分析网站性能:使用谷歌分析(Google Analytics)和谷歌搜索控制台(Google Search Console),监测网站流量和性能。根据数据调整策略,持续优化。
想要了解更全面的关于如何使用wordpress建站的知识? 可以看下我们这篇关于外贸建站的文章。



-1-300x202.jpg)