图片是外贸网站中非常重要的一个媒体资源,尤其是外贸网站产品详情页面的图片比较多,如果不加以优化会拖慢外贸网页的加载速度,从而影响转化。郑州白帽子是专业外贸建站和谷歌SEO优化的公司,这篇文章我们就来说一下如何对外贸网站的图片进行优化优化。
外贸网站图片的优化可以从以下几个方面来做:
图片Alt标签,图片的格式,图像尺寸,图片名称等。
首先要选择正确的图片格式
图片的格式有很多种,常见的图片格式如:JPEG 和JPG,PNG,BMP, GIF, TIFF, HEIF, RAW,PSD, WEBP.
针对外贸网站,常用的图片格式一般是jpg, png和webp。
JPG图片格式的特点:图片的质量等级不是那么高,可以调整图片的质量等级;
PNG: 图片质量较高,但是图片文件的体积较大;
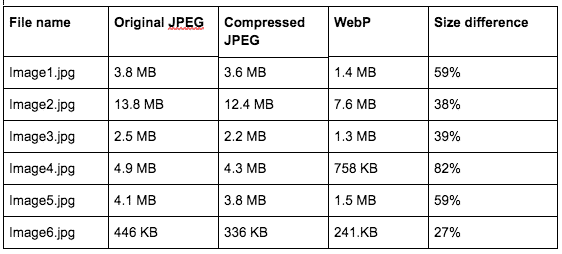
Webp: 这种图片格式被chrome等各种浏览器所使用,很多外贸网站上都有各种的图片压缩工具,将jpg等图片格式转换成为webp格式。这种图片格式体积更小,图片的清晰度也不受影响。

针对不同的外贸网站设计,使用不同的图片尺寸
我们在给客户建外贸网站的时候会让客户针对不同的页面准备不同尺寸的图片,例如外贸网站首页banner的尺寸一般是1920px*650px或者1920*1050px。超过这个尺寸的图片会额外给页面增加不必要的体积,导致页面加载速度变慢。
外贸网站产品详情页的图片尺寸一般是800*800px,这个图片尺寸可以在ps上新建一个800px*800px的画布,然后将图片拖放进去。产品列表页的图片一般是根据产品详情页的图片自动生成的,这个不用特意的准备。
建外贸需要准备哪些资料? 可以详细查看这篇文章:建外贸网站需要的资料最全清单

图片上传到网站之前先将图片从JPG转Webp
在将图片处理成需要的图片尺寸后,上传到外贸网站上之前先进行图片格式转换,这里我们推荐几个可以jpg转webp格式的方法。
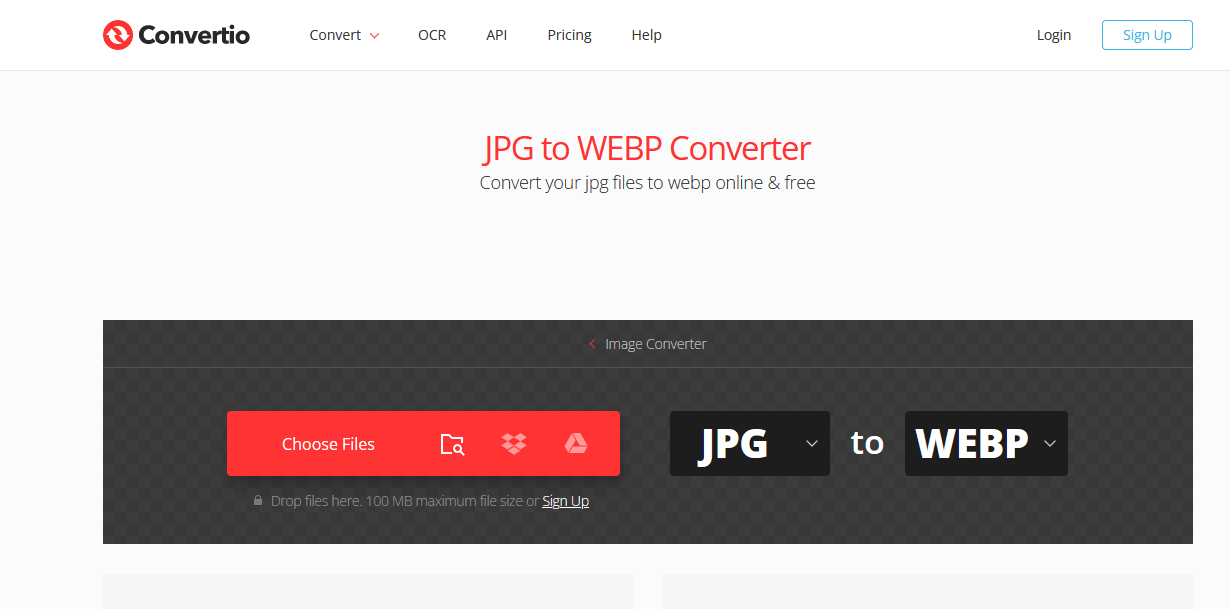
1.在线转换web
有很多可以在线转换webp的网站,如下:
https://convertio.co/jpg-webp/
这个网站的图片转换是有数量限制的。

https://www.freeconvert.com/jpg-to-webp

https://ezgif.com/jpg-to-webp
这个网站是不限制转换的数量的,一次只能转换一张。
2. 本地电脑批量转换webp格式
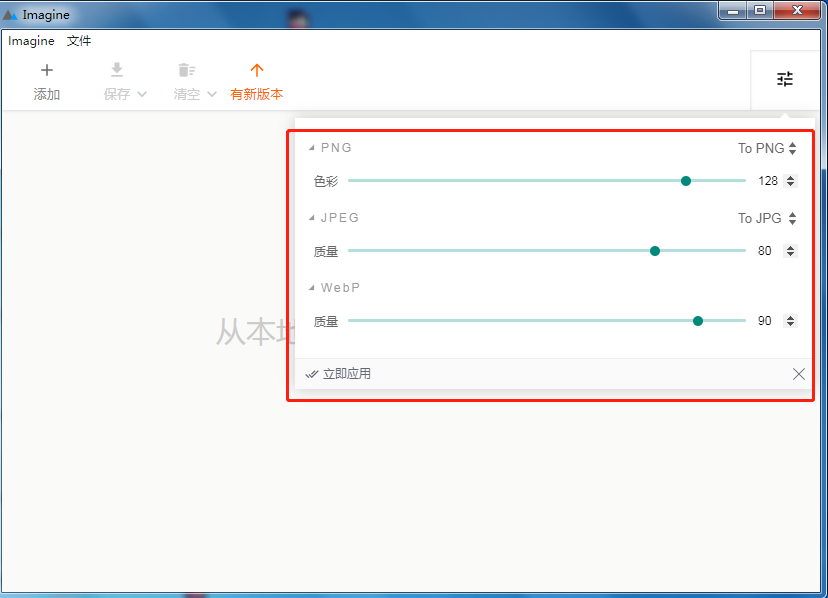
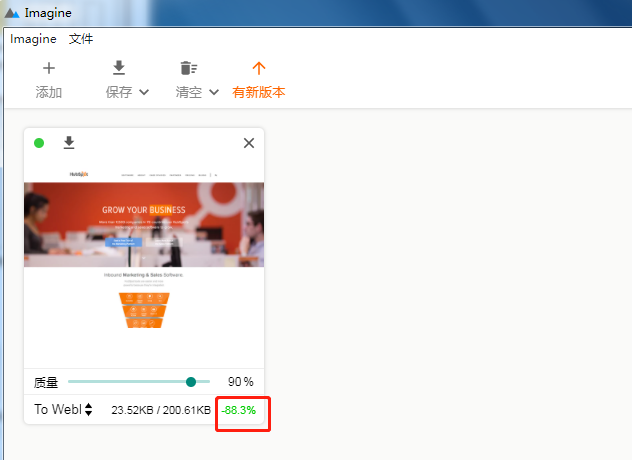
这个软件的名字是 imagine,下载网址是:https://github.com/meowtec/Imagine
这个图片转换软件可以设置相应格式的图片质量,支持批量将图片转换成想要的格式。


虽然webp图片格式是未来的趋势,但是一些版本比较低的浏览器还是不太支持webp的图片格式。
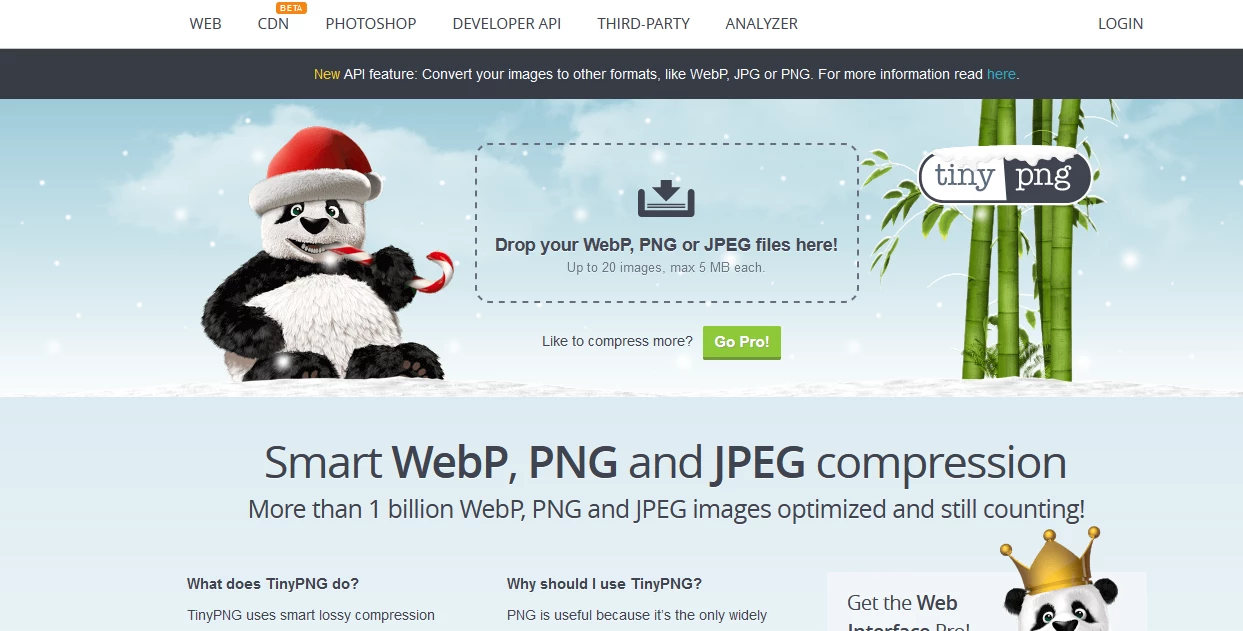
所以如果你不想进行图片格式转换,可以将png或者jpg的图片进行无损压缩,压缩的网址是www.tinpng.com.
只需要将图片拖拽上传,一次最多20张图片,最大5MB。

Tinypng也有一个wordpress插件,如果你不想手动上传到网站压缩再上传外贸网站可以试试这个插件。
https://wordpress.org/plugins/tiny-compress-images/

jpg自动转webp wordpress插件
如果一些外贸网站的图片已经在使用,所以最好使用一自动将jpg转webp的wordpress插件,这里我们就列出一些比较好的插件。
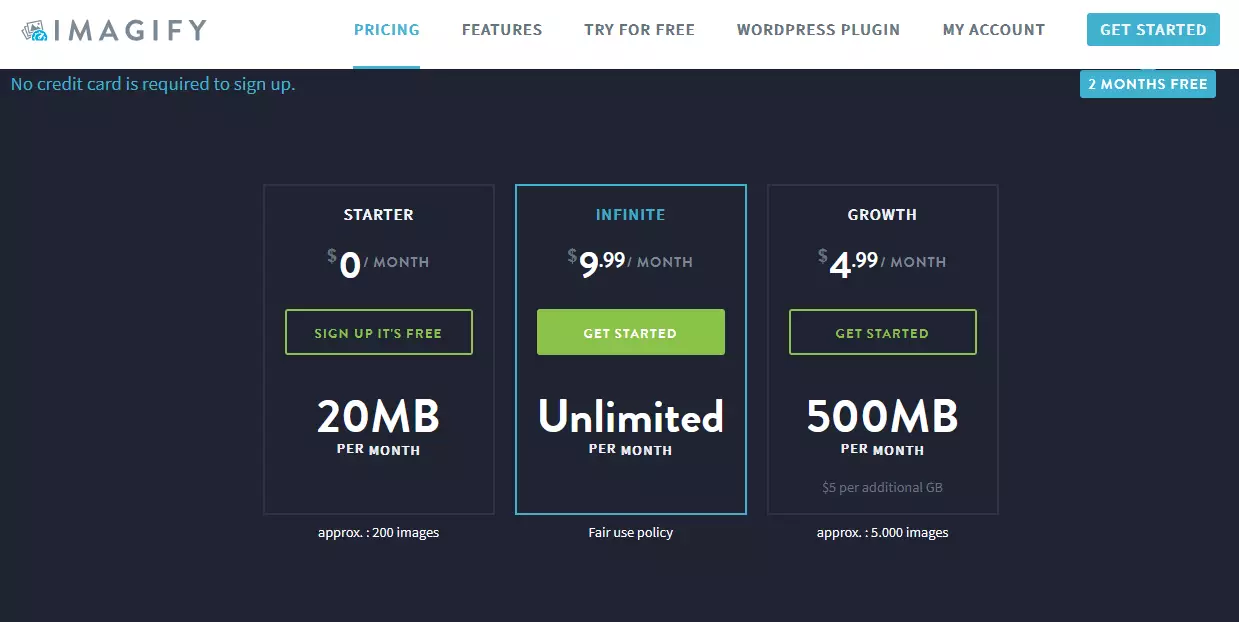
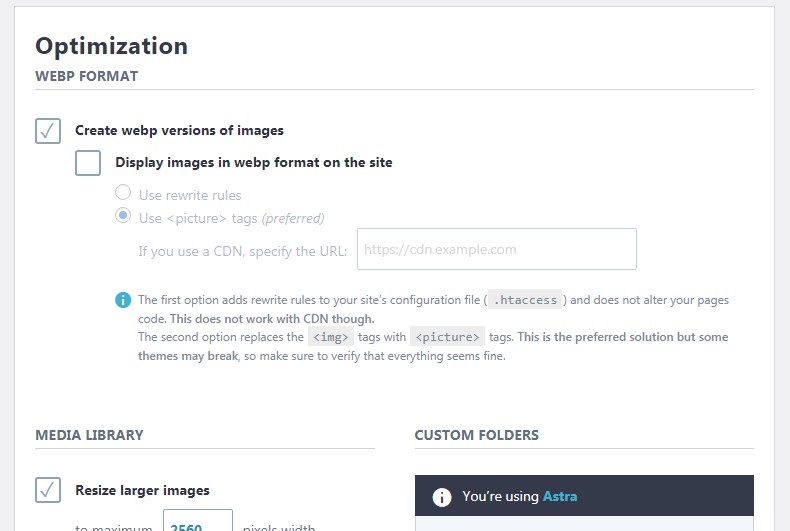
imagify 图片优化插件
wordpress缓存插件 WP Rocket有一款自己的图片转换插件imagify, https://imagify.io/, 可以将已经上传和使用的图片从jpg转成webp,免费版本有20MB的限制。

Smush wordpress图片优化插件
Smush 是WordPress 的多用途图片优化插件。 你可以使用 Smush 压缩 PNG 和 JPG 文件或将它们转换为 WebP图片 文件。
Smush 有很多其他有用的功能,例如延迟加载,以及 45 点图像 CDN,所有这些都有助于提高您的网站速度。
尽管许多这些惊人的功能都是免费提供的,但 WebP 转换仅在 Pro 版本中可用。 根据您要使用的网站数量,Smush Pro 套餐的价格分别为每月 6 美元、14 美元和 29 美元。
https://wordpress.org/plugins/wp-smushit/

Optimole wordpress插件
Optimole 是一个图片压缩wordpress插件,提供 WebP 转换和使用 Amazon CloudFront 动态提供这些服务的能力。
此外,该插件通过自动调整图像大小以适合他们的屏幕,为您网站的每位访问者提供最佳观看体验。
用户体验是 Google Core Web Vitals 的重要组成部分,因此这是一个很好的功能。
您可以开始使用 Optimole 的免费计划,每月最多可以为 5,000 名访客提供服务,或者选择付费计划,每月最多可以为 25,000 名访客提供服务。


要使用免费计划,只需安装并激活该wordpress插件即可。 系统将提示您开设一个帐户以接收 API 密钥。
输入 API 密钥后,其余过程默认为您完成。 Optimole 将自动优化您的图像并提供默认的 WebP 支持,以及其他图像优化最佳实践。
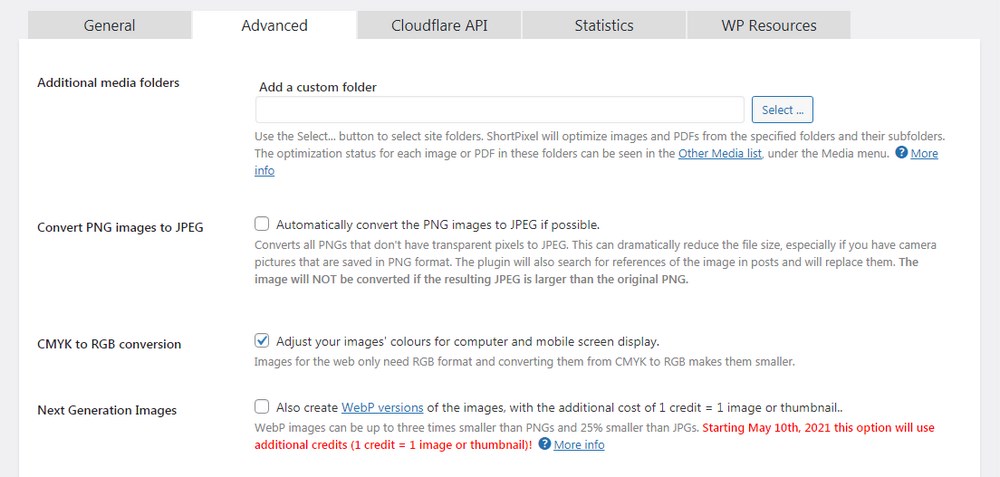
ShortPixel Wordpress插件
ShortPixel 是一个流行的外贸图片转换和优化wordpress插件。 就像此列表中的其他插件一样,您可以设置 ShortPixel 来优化或转换您的 WebP 图片。https://shortpixel.com
您还可以为 Safari 用户和其他不受支持的浏览器提供 PNG/JPG 版本的 WebP 文件。 ShortPixel 支持转换为有损和无损格式的 WebP 图像,并提供其他好处,例如其批量转换优化器。
ShortPixel 提供的一项突出功能是其独特的光泽文件格式。 光泽图像旨在在有损图像文件的质量下降和无损图像的较小文件大小之间提供折衷。
要开始使用 ShortPixel,请下载并激活插件,然后通过创建帐户获取 API 密钥。
在这一点之后你不需要采取太多行动,因为大多数选项都是为你设置的。 但是,要启用 WebP图片 转换,您需要导航到高级选项卡,然后勾选允许 WebP 转换的选项。

外贸网站图片CDN加速
将图片压缩、转换格式上传到外贸网站的话,图片加载还是从网站的服务器上加载,如果一个客户的物理地址距离服务器比较远,图片加载完成就就需要一定的时间。这时就可以用付费的一些CDN了。这里我们推荐10个比较好的图片CDN服务商。
1. BunnyCDN
如果你想找一个最快的图片CDN,bunnyCDN绝对是一个很好的选择之一,bunnyCDN可以选择优化图片并转为webp的格式。BunnyCDN有超过56个节点,可以提供卓越的服务,让您的网站在每个地区的速度都可以飞升。

2. ImageKit
在 BunnyCDN 之后,ImageKit 是优化网站图像的第二首选选项。 它是一个致力于实时图像优化和转换的CDN。 它确实有助于减小照片的实际尺寸,而实际上对图像的可见视觉质量没有任何影响。
另一个最重要的事情是,这个图像 CDN 从它的 CDN 节点存储和传送 CSS、JS 和其他文件,这使得您网站上的所有内容在每个区域都以令人难以置信的速度加载。

3. Cloudimage.io
Cloudimage 是最透明和最具竞争力的动态图像优化和云图片 CDN 解决方案之一。
只需更改 URL 参数,即可调整图片大小、裁剪、压缩、优化图像并添加滤镜和水印。 插件可用于创建 360° 产品视图,使您的外贸网站图片响应迅速,并采用延迟加载以获得更好的性能。 凭借其多 CDN 方法,它以闪电般的速度在全球范围内提供像素完美、响应迅速的图片。

4. Fastly图片CDN
Fastly 是另一个最受欢迎的 CDN 提供商,在我们的列表中提供卓越的服务。 该图像 CDN 提供商是最快的 CDN 之一,全球平均响应时间为 41.36 毫秒。
Fastly CDN 可以对图像进行静态和动态处理。 例如,它还会自动对图像应用特定的优化,例如调整大小、调整质量、裁剪/修剪和更改方向,以帮助它们在桌面和手机上以最佳方式加载。
5. KeyCDN
我们列表中的第五个图片CDN 是 KeyCDN。 KeyCDN 是另一个最好的 CDN,可通过降低图像质量并通过 CDN 节点交付基本文件来快速集成和提高外贸网站速度。
它附带了几个有用的教程,可帮助您优化图片的传送,并帮助您加快网站在世界各个地区的速度。

6. Uploadcare图片CDN
Uploadcare 是另一个著名的图片 CDN,使用非常强大的图片优化算法。 此外,它是一个完整的图片处理基础设施,可通过其 CDN 提供图片和其他文件的上传、处理、存储和自适应交付。

7. Cloudflare CDN
Cloudflare 是最强大的 CDN 套件之一,为我们的网站提供安全服务。 它有助于优化我们网站的速度以及维护防火墙甚至加固它们。
Cloudfare 无法为通过 CDN 加载文件创建自定义 CNAME,因为它不提供创建自定义 CNAME 来管理 CDN。

8. Amazon CloudFront CDN
世界上最大的网站都依赖 Amazon CloudFront CDN 服务也就不足为奇了。 这是因为全球部署的61台服务器能够在特定位置更快地传输和传递网站图片。

9. Google CDN
谷歌云目前正在与其他云程序展开竞争。 它主要有助于关注业务的下一步。 Google Cloud CDN 通常有助于保持网站速度并帮助页面加载速度高于平均速度。

10. Imgix图片CDN
Imgix 是实时图像处理云 CDN 服务之一。 它仅通过更改 URL 并以更快的速度加载来调整图像大小、裁剪和优化图像,从而完成简单的工作。 超过 70 家知名公司正在使用 Imgix CDN 服务,例如 Product Hunt、Coursera。

外贸网站图片缓存和懒加载
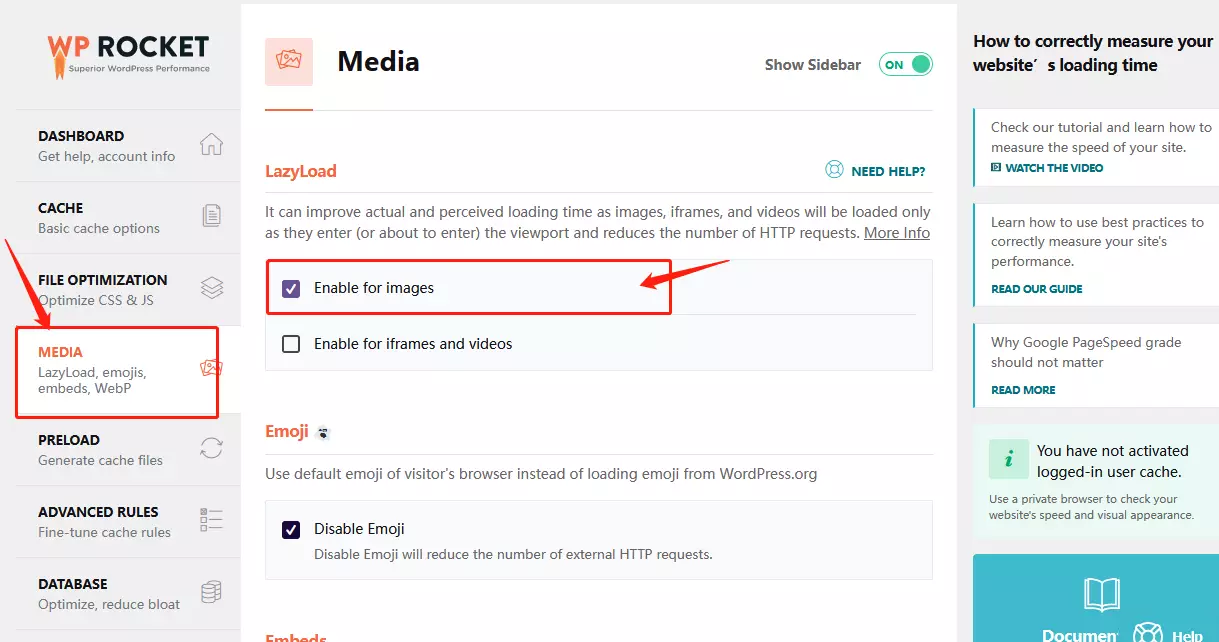
外贸网站图片优化的时候有一项重要的操作就是给网站上的图片开启懒加载(Lazy Load),就是在访客访问页面的时候网站的图片才会加载,懒加载可以大大提高外贸网站的加载速度。
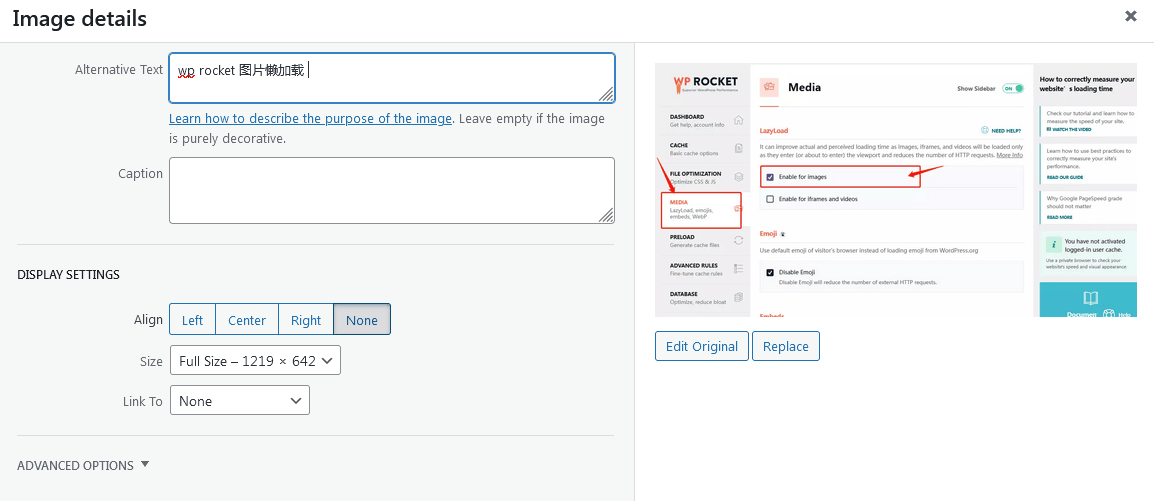
开启图片的懒加载需要使用wordpress插件 WP Rocket,它是一款性能非常棒的wordpress缓存插件,当访客第一次访问过你的外贸网站后,网站的缓存可以保留很长时间,等访客下一次访问的时候,网页的加载速度会非常快。

外贸网站图片命名和Alt标签优化
外贸网站的图片在命名的时候尽量不要使用中文或者特殊符号,因为中文或者特殊符号在图片的URL中会被转码,另外也不利于谷歌SEO优化,所以图片在命名的时候尽量使用产品的关键词命名。
图片的Alt标签如下,是在网站的图片没有加载的时候显示出来的文字,可以让访客知道这张图是关于什么内容的,另外对于一些视力有障碍的人士来说,alt标签可以让他们更好的知道图片的内容。