在外贸独立站的运营中,加载速度直接影响用户体验和谷歌SEO效果。WP Super Cache是一个不可或缺的WordPress缓存插件,通过生成静态HTML文件,大幅提高网站加载速度。无论是页面缓存、动态内容缓存,还是缓存管理,WP Super Cache都能有效提升网站性能。通过简单的安装与设置,用户可以轻松优化缓存策略,确保网站在各种设备上的快速响应。借助HTML/CSS/JS压缩功能,进一步提升网页加载效率,为访客提供更流畅的浏览体验。
WP Super Cache介绍
WP Super Cache 是一个非常强大的 WordPress 缓存插件,专为提升外贸独立站的加载速度而设计。通过生成静态HTML文件,这个插件能够大幅减少服务器的负载,提高页面的响应速度,从而显著优化用户体验。对于外贸独立站来说,加载速度不仅影响访客的留存率,还直接关系到谷歌SEO的效果。加载速度更快的网站在谷歌搜索结果中排名更高,因为谷歌的算法倾向于快速、流畅的用户体验。因此,使用WP Super Cache不仅能让网站加载更快,还能提升在谷歌搜索中的可见性。总的来说,WP Super Cache 是一个不可或缺的工具,它通过简单的安装和设置,就能为网站带来显著的性能提升和SEO优化效果。

WP Super Cache的安装与设置
安装和设置WP Super Cache非常简单,但要确保获得最佳性能,需要遵循一些具体步骤。首先,在WordPress后台,导航到插件选项,然后点击添加新插件。在搜索栏中输入WP Super Cache,找到插件后点击立即安装,接着点击激活插件即可完成安装。安装完成后,进入设置,点击WP Super Cache选项进行初始设置。
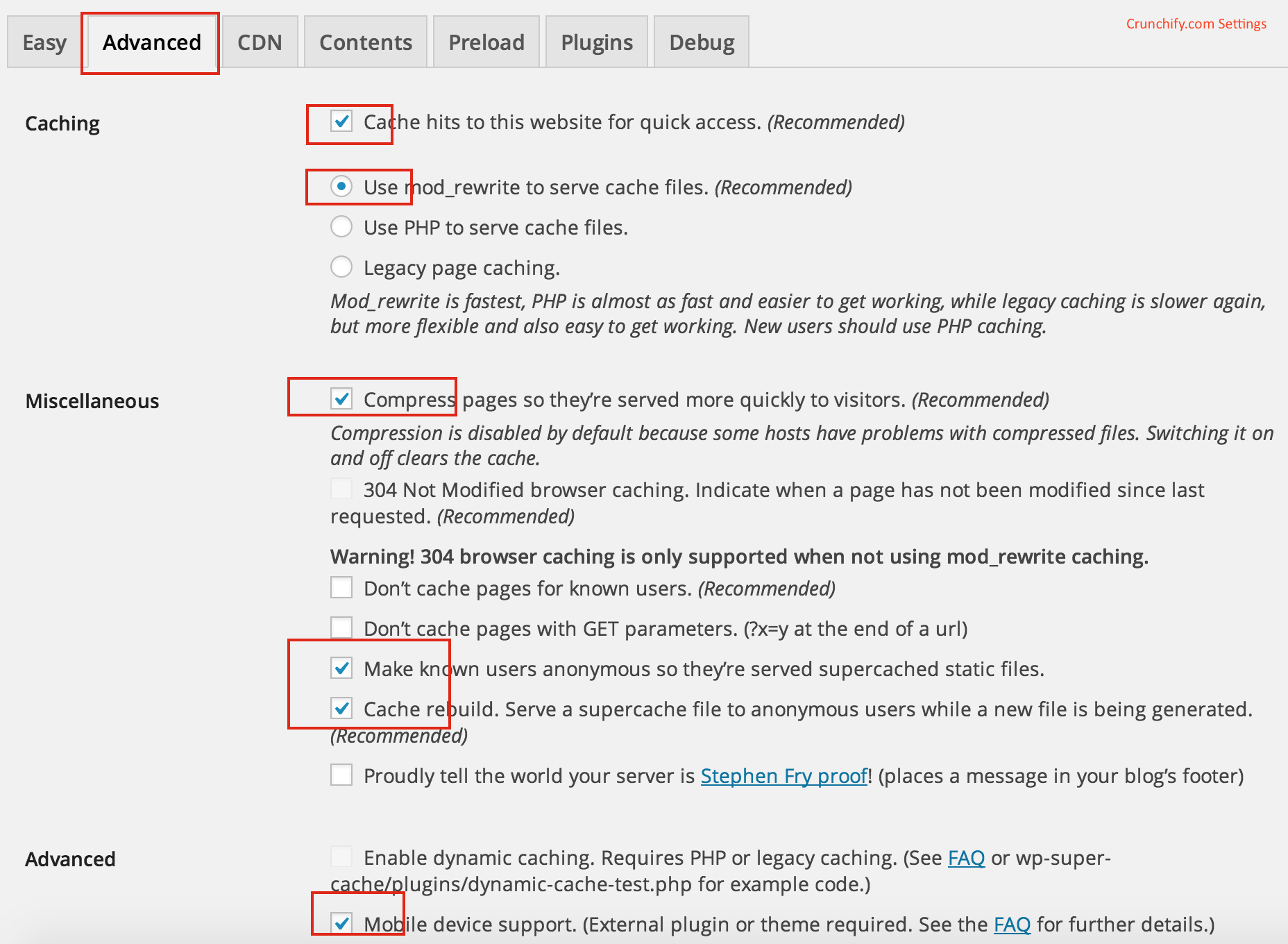
在设置页面,首先启用缓存功能,确保选中缓存启用。接下来,进入高级设置,建议勾选简单模式,这对于大多数用户来说已经足够。如果你的外贸独立站流量较大,可以考虑切换到专家模式,根据需要进行更详细的配置。
在高级设置中,重要选项包括:缓存重建,确保勾选以便在缓存过期时为访客提供旧的缓存版本;压缩页面,启用这个选项可以压缩HTML、CSS和JS文件,提高加载速度;移动设备支持,确保移动端用户也能享受快速加载体验。
配置完成后,点击更新设置保存更改。最后,测试你的外贸独立站加载速度,确保所有设置生效并带来显著的性能提升。定期检查和清理缓存,保持最佳性能和用户体验。通过这些步骤,你的WP Super Cache会在提高网站加载速度和谷歌SEO方面发挥重要作用。
使用WP Super Cache生成静态HTML文件
使用WP Super Cache生成静态HTML文件是一种非常有效的方法,可以显著提升外贸独立站的加载速度。静态HTML文件的优势在于,它们不需要每次访问时都从数据库中获取数据,从而大幅减少服务器负载,提高页面响应速度。要通过WP Super Cache生成静态HTML文件,首先进入WordPress后台,点击设置,选择WP Super Cache。在高级设置中,确保启用缓存重建和压缩页面选项,然后在缓存有效期中设置合适的缓存时间,比如3600秒,即缓存一小时。
接下来,进入预加载选项,启用预加载模式,这将使插件自动生成和更新所有页面的静态HTML文件。设置预加载间隔时间,比如3600秒,确保定期更新缓存文件,以保持内容的最新状态。最后,保存设置并刷新外贸独立站,检查静态HTML文件是否正常生成。通过这些步骤,你可以有效利用WP Super Cache生成静态HTML文件,并根据需求设置缓存时间和更新频率,从而实现最佳性能和用户体验。

动态内容缓存与页面缓存
使用WP Super Cache进行动态内容缓存和页面缓存,可以有效提升外贸独立站的加载速度和整体性能。处理动态页面时,WP Super Cache提供了针对动态内容缓存的功能,可以将频繁更新的内容生成静态HTML文件,减少服务器请求负担。要启用这一功能,首先进入高级设置,勾选缓存重建选项,这将确保在缓存过期时为访客提供旧的缓存版本,同时更新新的缓存。
对于页面缓存,建议在不同页面设置不同的缓存策略。例如,对于首页和热门产品页,可以设置较短的缓存时间,如3600秒,以确保内容的及时更新;而对于内容更新较少的页面,如关于我们和联系页面,则可以设置更长的缓存时间,如86400秒。这样既能优化不同页面的加载速度,又能节省服务器资源。
针对WP Super Cache能否处理动态内容,答案是肯定的。通过启用预加载模式和缓存重建,WP Super Cache可以有效处理包含动态内容的页面,确保访客在访问时获得快速的加载体验。总之,合理配置动态内容缓存与页面缓存,可以显著提升外贸独立站的性能和用户体验。
HTML/CSS/JS的压缩功能
压缩HTML、CSS和JS文件对于提升外贸独立站的加载速度至关重要,因为这些文件的体积越小,加载速度就越快,用户体验就越好。要启用WP Super Cache的压缩功能,首先进入WordPress后台,点击设置,选择WP Super Cache。在高级设置中,找到压缩页面选项,并勾选压缩页面,使其传输更快。这个选项会自动压缩所有HTML、CSS和JS文件,减少它们的体积,从而加快页面加载速度。
具体步骤如下:进入高级设置页面后,找到压缩页面部分,确保勾选启用压缩选项。保存设置后,WP Super Cache会自动处理这些文件的压缩工作。你可以通过浏览器开发者工具检查文件大小,来验证压缩是否生效。如果需要更高级的压缩和优化,还可以考虑使用其他插件,如Autoptimize,与WP Super Cache结合使用,进一步提升网站性能。通过这些步骤,你的外贸独立站将实现显著的加载速度优化,提升用户体验和谷歌SEO效果。
缓存管理与缓存清理
缓存管理与缓存清理是保持外贸独立站高效运行的重要环节。定期清理缓存可以防止过时数据影响用户体验,还能释放服务器空间。要手动清理缓存,进入WordPress后台,点击设置,选择WP Super Cache,在内容选项卡中点击删除缓存按钮即可完成。为了方便,可以设置自动缓存清理。在高级设置中,找到缓存有效期选项,设定合适的缓存时间,比如3600秒,这样WP Super Cache会自动清理过期缓存。
常见的缓存问题包括缓存未更新、页面显示错误等。解决这些问题的一个技巧是启用缓存重建功能,这样在更新缓存时,访客仍能看到旧缓存版本。另一个技巧是检查与其他插件的兼容性,有时某些插件会与WP Super Cache冲突,导致缓存问题。通过这些步骤,你可以有效管理和清理缓存,确保外贸独立站的最佳性能和用户体验。
与其他插件的兼容性
WP Super Cache与其他常见缓存插件的兼容性非常重要,因为它直接影响外贸独立站的性能和稳定性。WP Super Cache往往与大多数插件兼容,但偶尔也会出现冲突。常见的与WP Super Cache兼容的插件包括W3 Total Cache、Autoptimize和WP Rocket等。这些插件在功能上有重叠,但可以通过合理配置,避免冲突。
解决插件冲突的方法很简单。首先,确保每个插件的功能不重叠,如避免同时启用多个插件的缓存功能。其次,逐个启用插件并测试网站性能,发现冲突时,可以尝试调整插件设置或联系插件开发者寻求支持。例如,如果WP Super Cache与Autoptimize一起使用,可以关闭Autoptimize的缓存功能,仅保留其优化HTML、CSS和JS文件的功能。
关于WP Super Cache是否能与其他缓存插件兼容,答案是肯定的。只要合理配置和管理插件功能,WP Super Cache可以与其他缓存插件良好兼容,从而提升外贸独立站的加载速度和用户体验。通过这些方法,你可以确保WP Super Cache与其他插件兼容,最大限度地优化缓存性能。
缓存与私有博客
配置私有博客的缓存策略对于保护隐私和提升性能非常关键。首先,进入WordPress后台,点击设置,选择WP Super Cache。在高级设置中,找到缓存例外部分,添加需要排除缓存的页面或目录,比如会员登录页面和用户个人资料页面。这样可以防止这些私有内容被缓存,确保只有授权用户才能访问最新内容。
接下来,为了防止私有内容被缓存,你还可以在高级设置中勾选不要为已知用户缓存页面选项,这样登录用户查看的页面不会被缓存,确保他们看到的是最新的动态内容。此外,启用动态缓存功能,让WP Super Cache可以根据用户的不同状态,智能地处理缓存内容。
实现私有博客缓存的最佳实践包括:定期检查缓存设置,确保私有内容未被缓存;使用强密码和双因素认证,提升会员账户的安全性;结合其他安全插件,如Wordfence,进一步保护私有博客的安全。通过这些步骤,你可以有效配置私有博客的缓存策略,保护私有内容的安全,同时提升网站的加载速度和用户体验。
性能优化与缓存
综合性能优化与缓存策略可以显著提升外贸独立站的加载速度和用户体验。首先,将WP Super Cache与其他优化插件结合使用,如Autoptimize、WP Rocket和Smush,能够实现更全面的性能提升。具体方法是,在WP Super Cache中启用缓存功能的同时,使用Autoptimize压缩HTML、CSS和JS文件,利用Smush优化图片,以减少页面加载时间。
制定高效的缓存策略需要考虑不同页面的特性。对于访问量高的页面,如首页和产品页面,可以设置较短的缓存时间,如3600秒,以确保内容及时更新。而对于更新频率低的页面,如关于我们和联系页面,则可以设置更长的缓存时间,减少服务器负担。同时,启用WP Super Cache的动态缓存功能,让缓存更智能地处理动态内容。
评估缓存效果并进行调整是持续优化的重要环节。你可以通过Google Analytics等工具监测页面加载时间和用户行为,判断缓存策略的效果。如果发现某些页面加载速度仍不理想,可以适当调整缓存时间或优化相关资源。此外,定期检查与其他插件的兼容性,确保没有冲突影响性能。通过这些步骤,合理配置缓存策略和性能优化工具,你的外贸独立站将实现最佳性能和用户体验。
WP Super Cache与事件日历的集成
集成WP Super Cache与事件日历插件可以显著提升事件页面的加载速度和用户体验。首先,在WordPress后台安装并激活WP Super Cache和你选择的事件日历插件,如The Events Calendar。然后,进入WP Super Cache的高级设置,启用缓存重建功能,这样在缓存更新时,访客仍能看到旧缓存版本,确保事件页面的快速加载。接着,在缓存例外部分添加你不希望缓存的动态事件页面或目录。
为了确保事件页面快速加载,可以启用预加载缓存功能,让WP Super Cache自动预先生成静态HTML文件,减少用户首次访问的等待时间。此外,将WP Super Cache与Autoptimize等优化插件结合使用,压缩HTML、CSS和JS文件,进一步提升页面加载速度。
当处理复杂的事件数据时,WP Super Cache的动态缓存功能会根据用户的不同访问状态智能处理缓存内容,确保数据的准确性和实时性。通过这些步骤和方法,你的外贸独立站将实现高效的事件日历集成,提升网站性能和用户体验。
WP Super Cache如何处理移动端缓存
移动端缓存对于提升用户体验和页面加载速度至关重要,但也面临一些挑战。为了确保WP Super Cache能够有效处理移动端缓存,首先需要在WordPress后台进入WP Super Cache的高级设置,启用支持移动设备选项。这可以确保插件能识别并缓存不同设备的页面版本。
配置WP Super Cache以优化移动端页面的步骤还包括:在缓存重建部分勾选相关选项,确保在缓存更新期间用户仍能访问旧版本内容。结合Autoptimize等优化插件,压缩移动端页面的HTML、CSS和JS文件,进一步提升加载速度。
测试和验证移动端缓存效果的方法也很关键。你可以使用Google的PageSpeed Insights工具,输入移动端页面网址,查看页面加载速度和优化建议。此外,通过实际测试不同设备上的访问效果,确保缓存策略的有效性。如果发现问题,可以调整缓存配置或优化相关资源。通过这些步骤,你的外贸独立站将实现最佳的移动端缓存效果,提升整体性能和用户体验。






